【前端】深入理解CSS定位
目录
- 一、前言
- 二、定位组成
- 1、定位模式
- 1.1、静态定位static
- ①、语法定义
- ②、特点
- 1.2、相对定位relative
- ①、语法定义
- ②、特点
- ③、代码示例
- 1.3、绝对定位absolute
- ①、语法定义
- ②、特点
- ③、代码示例
- 1)、没有祖先元素或者祖先元素没有定位
- 2)、祖先元素有定位
- 1.4、固定定位fixed
- ①、语法定义
- ②、特点
- ③、代码示例
- ④、固定定位算法
- 1.5、粘性定位sticky
- ①、语法定义
- ②、特点
- ③、代码示例
- 1.6、定位叠放次序 z-index
- ①、语法定义
- ②、特点
- 三、定位总结
- 1、绝对定位的盒子居中
- 2、定位特殊特性
- 3、脱标的盒子不会触发外边距塌陷
- 4、绝对定位(固定定位)会完全压住盒子
- 四、边偏移
- 五、元素的显示与隐藏
- 1、display显示隐藏
- 2、visibility显示隐藏
- 3、overflow溢出显示隐藏
- 4、三者差异
- 六、子绝父相的由来
一、前言
CSS定位是用来控制元素在页面上的位置和排列方式的技术。CSS有三种基本的定位机制:普通流、浮动流、定位流,其中定位流包括相对定位、绝对定位和固定定位。
- 普通流:元素默认从上至下或者从左至右的排序顺序
- 浮动流:添加了浮动的元素
- 定位流:添加了定位的元素,包括相对定位、绝对定位、固定定位
接下来,博主会从CSS定位、CSS边偏移、元素的显示与隐藏,这三部分进行讲解
二、定位组成
定位:将盒子定在某一个位置,所以定位也是在摆放盒子,按照定位的方式移动盒子
定位=定位模式+边偏移
定位模式用于指定一个元素在文档中的定位方式。边偏移则决定了该元素的最终位置
1、定位模式
定位模式决定元素的定位方式,是通过CSS的position属性来设置的

1.1、静态定位static
①、语法定义
静态定位是元素的默认定位方式,无定位的意思
#静态定位语法
position: static
②、特点
- 静态定位按照标准流特性摆放位置,它没有边偏移
- 静态定位在布局时很少用到
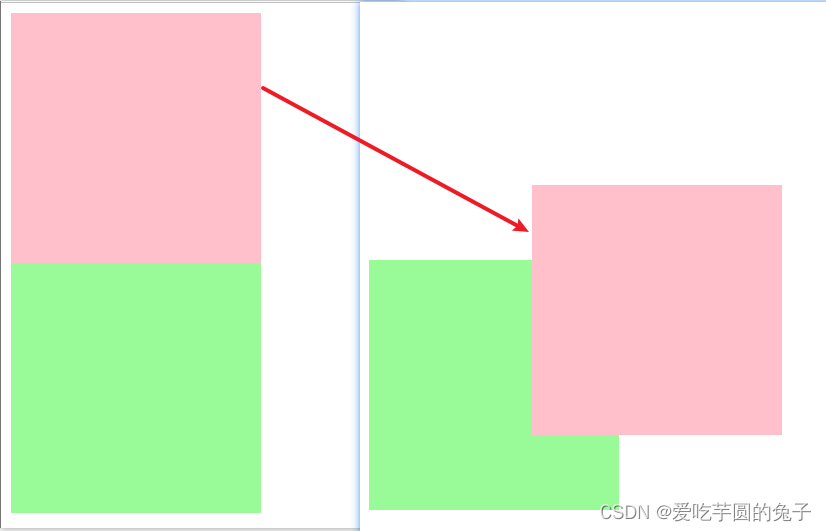
1.2、相对定位relative
①、语法定义
相对定位是元素在移动位置时,是相对于它原来的位置来说的
#相对定位语法
position: relative
②、特点
- 它是相对于自己原来的位置来移动的(移动位置的时候参照点是自己原来的位置)
- 原来在标准流的位置继续占有,后边的盒子仍然以标准流的方式对待它(不脱标,继续保留原来位置)
③、代码示例
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box1 {//设置盒子相对定位position: relative;left: 130px;top: 140px;width: 200px;height: 200px;background-color: pink;}.box2 {width: 200px;height: 200px;background-color: palegreen;}</style>
</head><body><div class="box1"></div><div class="box2"></div>
</body></html>

1.3、绝对定位absolute
①、语法定义
绝对定位是元素在移动位置时,是相对于它的祖先元素来说的
#绝对定位
position: absolute
②、特点
- 如果没有祖先元素或者祖先元素没有定位,则以浏览器为准定位
- 如果祖先元素有定位(相对、绝对、固定),则以最近一级的有定位祖先元素未参考点移动元素
- 绝对定位不再占有原先的位置(脱标)
③、代码示例
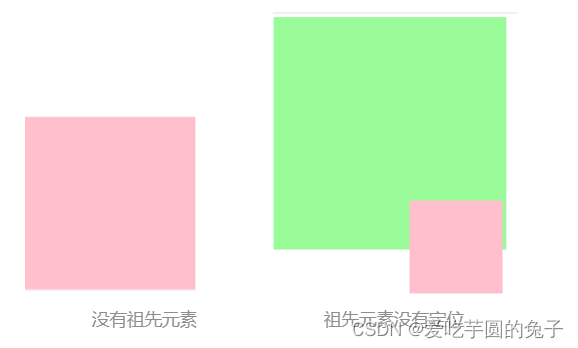
1)、没有祖先元素或者祖先元素没有定位
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box1 {position: absolute;left: 300px;bottom: 390px;width: 200px;height: 200px;background-color: pink;}.big {width: 500px;height: 500px;background-color: palegreen;}</style>
</head><body><div class="big"><div class="box1"></div></div>
</body></html>

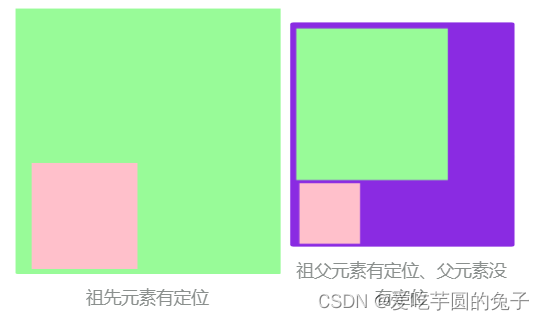
2)、祖先元素有定位
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box1 {position: absolute;left: 30px;bottom: 10px;width: 200px;height: 200px;background-color: pink;}.big {width: 500px;height: 500px;background-color: palegreen;}.bbig{position: relative;width: 700px;height: 700px;padding: 20px;background-color: blueviolet;}</style>
</head><body><div class="bbig"><div class="big"><div class="box1"></div></div></div></body>

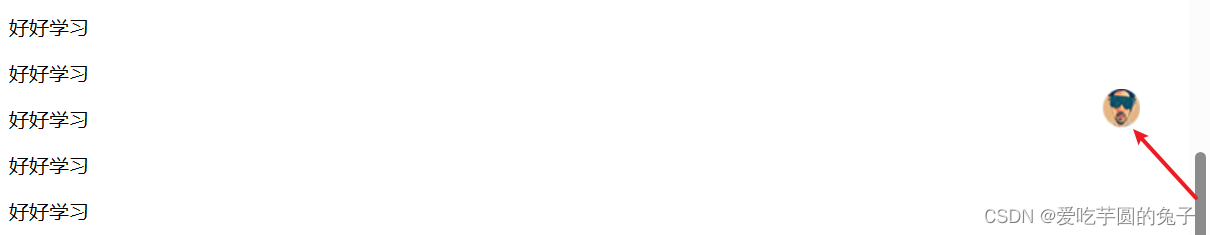
1.4、固定定位fixed
①、语法定义
- 固定定位是元素固定于浏览器可视区的位置。主要使用场景:可以在浏览器页面滚动时元素的位置不会改变
#固定定位fixed
position: fixed
②、特点
- 以浏览器的可视窗口为参照点移动元素
a. 跟父元素没有任何关系
b. 不随滚动条滚动 - 固定定位不再占有原先的位置
③、代码示例
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.big {position: fixed;top: 100px;right: 40px;}</style>
</head><body><div class="big"><img src="../02/images/user.png" alt=""></div><p>好好学习</p><p>好好学习</p><p>好好学习</p><p>好好学习</p><p>好好学习</p><p>好好学习</p><p>好好学习</p><p>好好学习</p><p>好好学习</p><p>好好学习</p><p>好好学习</p><p>好好学习</p><p>好好学习</p><p>好好学习</p><p>好好学习</p><p>好好学习</p><p>好好学习</p><p>好好学习</p><p>好好学习</p><p>好好学习</p><p>好好学习</p><p>好好学习</p><p>好好学习</p><p>好好学习</p><p>好好学习</p><p>好好学习</p><p>好好学习</p><p>好好学习</p><p>好好学习</p><p>好好学习</p><p>好好学习</p><p>好好学习</p><p>好好学习</p>
</body>

④、固定定位算法
假如让盒子固定在版心右侧位置
- 让固定定位的盒子left: 50%,走到浏览去可视区(版心)的一半位置
- 让固定定位的盒子margin-left: 版心宽度的一半距离。多走版心宽度的一半位置
1.5、粘性定位sticky
①、语法定义
- 粘性定位可以被认为是相对定位和固定定位的混合
#粘性定位sticky
position: sticky
②、特点
- 以浏览器的可视窗口为参照点移动元素(固定定位特点)
- 粘性点位占有原先的位置(相对定位特点)
- 必须添加top、left、right、bottom其中一个才有效
③、代码示例
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>body{height: 3000px;}.fixed{width: 800px;height: 50px;background-color: pink;margin: 100px auto;position: sticky;top: 0;}</style>
</head><body><div class="fixed">导航栏</div>
</body>

1.6、定位叠放次序 z-index
①、语法定义
在使用定位布局时,可能会出现盒子重叠的情况。这时可以使用z-index来控制盒子的前后次序
#定位叠放次序
z-index: 数值
②、特点
- 数值可以是正整数、负整数或0,默认是auto,数值越大,盒子越靠上
- 如果属性值相同,则按照书写顺序,后来居上
- 数字后面不能加单位
- 只有定位的盒子才有z-index属性
三、定位总结

1、绝对定位的盒子居中
加了绝对定位absolute的盒子不能通过margin: auto来实现水平居中,但是可以通过以下计算方法实现水平和垂直居中
- letf:50%,让盒子的左侧移动到父级元素的水平中心位置
- margin-left:-100px,让盒子向做移动自身宽度的一半
2、定位特殊特性
绝对定位position: absolute和固定定位position: fixed也和浮动float类似
- 行内元素添加绝对absolute或者固定fixed定位,可以直接设置高度和宽度
- 块级元素添加绝对absolute或者固定fixed定位,如果不给宽度和高度,默认大小是内容的大小
3、脱标的盒子不会触发外边距塌陷
浮动元素、绝对定位(固定定位)元素的都不会触发外边距合并的问题
4、绝对定位(固定定位)会完全压住盒子
- 浮动元素不同,只会压住它下面标准流的盒子,但是不会压住下面标准流盒子里面的文字/图片
- 绝对定位(固定定位)会压住下面标准流所有的内容
四、边偏移
边偏移就是定位的盒子移动到最终位置

五、元素的显示与隐藏
1、display显示隐藏
- display:none
a. 隐藏对象 - display:block
a. 除了转换为块级元素之外,同时还有显示元素的意思 - display隐藏元素后,不再占有原来的位置
2、visibility显示隐藏
- visibility:visible
a. 元素可视 - visibility:hidden
a. 元素隐藏 - visibility隐藏元素后,继续占有原来的位置
3、overflow溢出显示隐藏
- overflow:visible
a. 不剪切内容也不添加滚动条 - overflow:hidden
a. 不显示超过对象尺寸的内容,超出的部分隐藏掉 - overflow:scroll
a. 不管内容是否超出,总是显示滚动条 - overflow:auto
a. 超出自动显示滚动条,不超出不显示滚动条
4、三者差异
- display显示隐藏元素,但是不保留位置
- visibility显示隐藏元素,但是保留原来的位置
- overflow溢出显示隐藏,但是只是对于溢出的部分处理
六、子绝父相的由来
子绝父相:子级是绝对定位(absolute)的话,父级要用相对定位(relative)
相对定位经常用来作为绝对定位的父级
- 子级绝对定位,不会占有位置,可以放到父盒子里面的任何一个地方,不会影响其他的兄弟盒子
- 父盒子需要加定位限制子盒子在父盒子内显示
- 父盒子布局时,需要占有位置, 如果父盒子是绝对定位的话,父盒子会跑到子盒子的下边,因此父盒子只能是相对定位
总结:因为父级需要占有位置,因此是相对定位,子盒子不需要占有位置,则是绝对定位
