CSS变形与动画(三):animation帧动画详解(用法 + 四个例子)
文章目录
- animation 帧动画
- 使用
- 定义
- 例子1 字母
- 例子2 水滴
- 例子3 会动的边框
- 例子4 旋转木马
animation 帧动画
定义好后作用于需要变化的标签上。
使用
animation-name 设置动画名称
animation-duration: 设置动画的持续时间
animation-timing-function 设置动画渐变速度
animation-delay 设置动画延迟时间
animation-iteration-count 设置动画执行次数 无穷次(infinite)
animation-direction 设置动画的方向 值有alternate(交替)
animation-play-state 设置动画播放的状态 值 paused(暂停)
也可以向 transiton 那样多种属性写在一起,如:
animation: dh 4s linear 0s infinite alternate;
定义
@keyframes 动画的名称{ 百分数 | to | from { ..... }
}
例子1 字母

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>@keyframes dh {30% {width:200px;margin-left: 5px;background: blue;border-radius: 10%;border: 5px solid yellow;}50% {height: 300px;margin-left: 100px;background: yellow;border-radius: 50%;border: 5px solid white;}100% {height: 200px;margin-left: 500px;background: white;border-radius: 100%;border: 5px solid blue;}}.mb{height:600px;padding:50px ;display: flex;background: pink;align-items: center;}.b{border: 5px solid black;width:150px;background: red;height: 150px;animation: 4s linear 0s infinite alternate dh;}</style>
</head>
<body><div class="mb"><div class="b"></div></div>
</body>
</html>
例子2 水滴
水滴:除了不太像,还是挺像的。。。

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>*{margin: 0;padding: 0;}body{height:100vh;background: #81ecec;display: flex;justify-content: center;align-items: center;}body .sd{width:300px;height: 300px;background: rgb(255,255,255,0.1);border-radius: 36% 64% 73% 27% / 37% 57% 43% 63% ;box-shadow: 10px 10px 20px #518a8a, 5px 5px 20px #518a8a inset,-10px -10px 30px #c5f2f2 inset;padding: 20px;animation: dh 5s ease alternate infinite;} body .sd::after{margin-top: 10px;margin-left: 70px;float: left;content:" ";width:40px;height:40px;background: rgb(255,255,255,0.1);border-radius: 36% 64% 73% 27% / 37% 57% 43% 63% ;box-shadow: -2px -2px 30px #cff6f6 inset;}body .sd::before{margin-top: 40px;margin-left: 70px;float: left;content:" ";width:20px;height:20px;background: rgba(145, 237, 237, 0.1);border-radius: 36% 64% 73% 27% / 37% 57% 43% 63% ;box-shadow: -2px -2px 30px #cff3f3 inset;}@keyframes dh {30%{border-radius: 65% 35% 56% 44% / 48% 41% 59% 52% ;width:350px;height: 350px;}50%{border-radius: 40% 60% 28% 72% / 70% 71% 29% 30% ;width:325px;height: 320px;}80%{border-radius: 40% 60% 70% 30% / 74% 48% 52% 26% ;width:320px;height: 270px;}100%{border-radius: 46% 54% 17% 83% / 54% 38% 62% 46% ;width:275px;height: 300px;}}</style>
</head>
<body><div class="sd"></div>
</body>
</html>
例子3 会动的边框

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>*{padding: 0;margin: 0;}body{display: flex;height: 100vh;justify-content: center;align-items: center;background:#000;}.box{position: relative;overflow: hidden;}.box .txt{display: flex;font-size: 300px;background: linear-gradient(45deg, red, blue, green,pink);-webkit-background-clip: text;color:transparent;justify-content: center;align-items: center;padding:0 40px;}.box .xz{width:150px;height: 600px;position: absolute;top:50%;left: 50%;/* transform: translate(-50%, -50%); */background: linear-gradient(red, blue, green,pink);animation: dh 4s linear 0s infinite;transform-origin: 0 0 ;z-index: -2;}.box .txt::before{content:"";position:absolute;display: block;width:96%;height:94%;background: #000;z-index: -1;}@keyframes dh {0%{rotate: 0deg;}100%{rotate: 360deg;}}</style>
</head>
<body><div class="box"><div class="txt">Hello</div><div class="xz"></div></div>
</body>
</html>
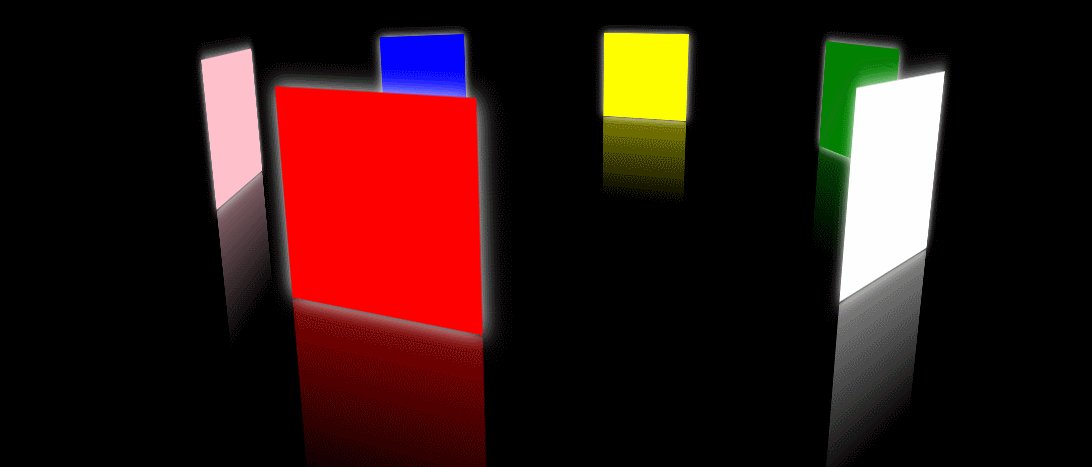
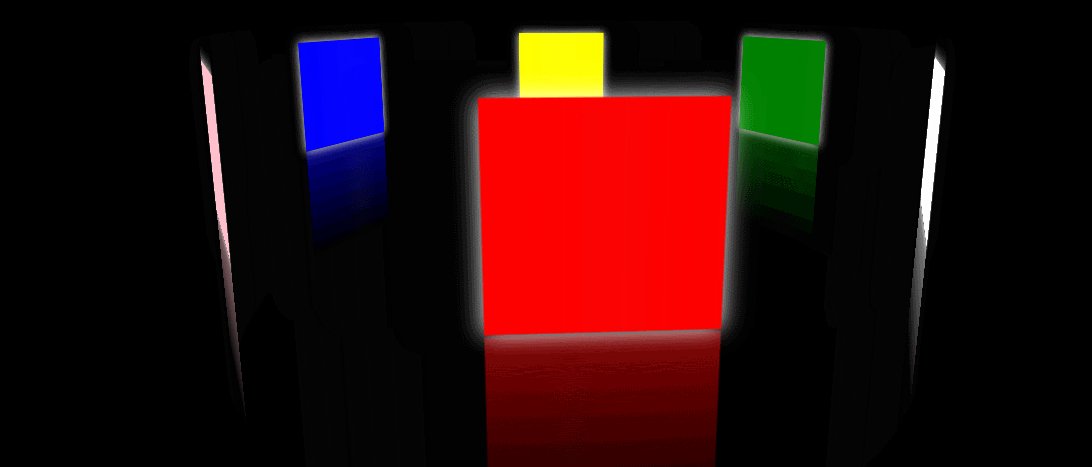
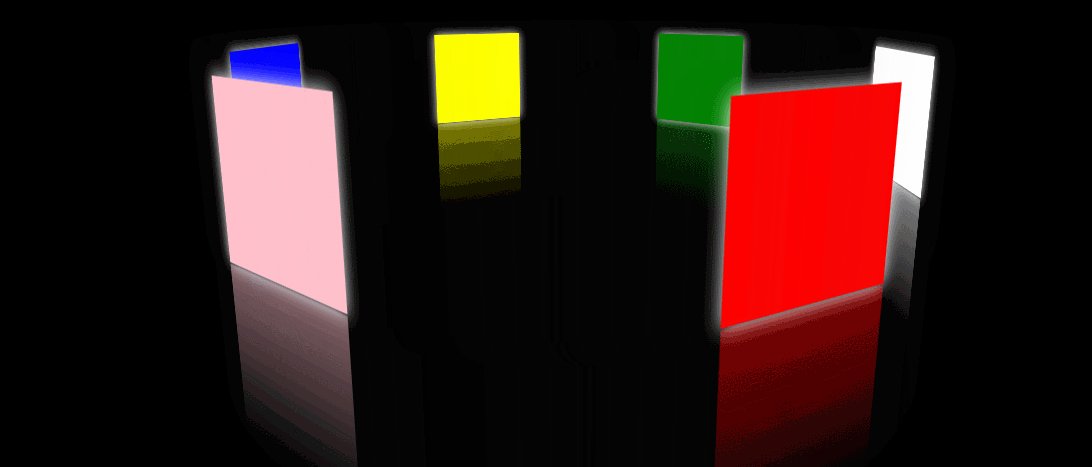
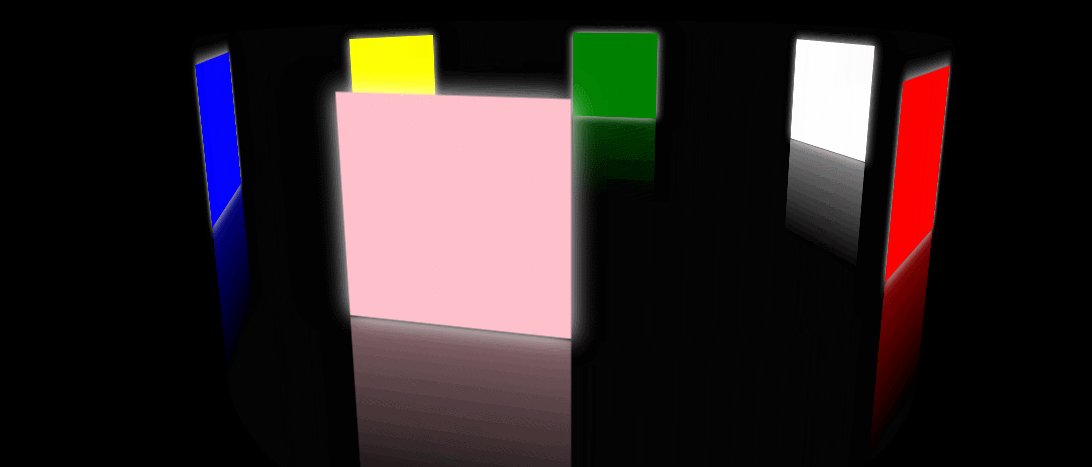
例子4 旋转木马

可以自己往里面放点图片。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>*{padding: 0;margin: 0;}body{display: flex;height:100vh;justify-content: center;align-items: center;background-color: black;perspective: 1000px;}.box{width:200px;height:200px;display: flex;position: relative;transform-style: preserve-3d;animation: action 30s linear infinite; }.box .item{width:200px;height:200px;position: absolute;box-shadow: 0 0 20px white;-webkit-box-reflect: below 2px linear-gradient(transparent, rgba(0, 0, 0, .5));}.box .item:nth-child(1){background-color: blue;transform: rotateY(0deg) translateZ(500px);}.box .item:nth-child(2){background-color: pink;transform: rotateY(60deg) translateZ(500px) ;}.box .item:nth-child(3){background-color: red;transform: rotateY(120deg) translateZ(500px) ;}.box .item:nth-child(4){background-color: white;transform:rotateY(180deg) translateZ(500px) ;}.box .item:nth-child(5){background-color: green;transform:rotateY(240deg) translateZ(500px) ;}.box .item:nth-child(6){background-color: yellow;transform:rotateY(300deg) translateZ(500px) ;}@keyframes action{0%{transform: rotateX(-10deg) rotateY(0deg);}100%{transform: rotateX(-10deg)rotateY(360deg);}}</style>
</head>
<body><div class="box"><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div></div>
</body>
</html>
