Vue3 —— watchEffect 高级侦听器
- 该文章是在学习 小满vue3 课程的随堂记录
- 示例均采用
<script setup>,且包含typescript的基础用法
前言
Vue3 中新增了一种特殊的监听器 watchEffect,它的类型是:
function watchEffect(effect: (onCleanup: OnCleanup) => void,options?: WatchEffectOptions
): StopHandle
下面通过实例来理解下它的用法
一、简单使用
- 第一个参数就是要运行的
副作用函数 effect - 函数内
用到哪些数据才会监听哪些数据 - 且会
立刻执行一次(immediate)
<input type="text" v-model="message1" />
<br />
<input type="text" v-model="message2" />
<br />
import { ref, watchEffect } from "vue";const message1 = ref<string>("飞机");
const message2 = ref<string>("火车");watchEffect(() => {console.log("message1========>,", message1);// 不使用 message2 就不会监听 message2// console.log("message2========>,", message2);
});
二、副作用 effect 的参数
- effect 的参数 也是一个
函数,用来注册清理回调。 清理回调会在该副作用下一次执行前被调用,可以用来清理无效的副作用,例如等待中的异步请求
<input type="text" v-model="message1" />
<br />
<input type="text" v-model="message2" />
<br />
import { ref, watchEffect } from "vue";const message1 = ref<string>("飞机");
const message2 = ref<string>("火车");watchEffect((onCleanup) => {console.log("message11111========>,", message1);console.log("message22222========>,", message2);onCleanup(() => {console.log("onCleanup —————— 下一次运行之前要做的事");});
});
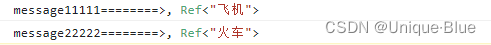
页面刷新,首次打印:

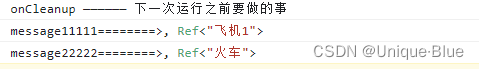
更改输入框的值,再次打印:

三、watchEffect 返回值
- 返回值是一个用来
停止侦听器的函数,调用后不再侦听 - 需要注意的是:停止时,
不影响最后一次 onCleanup 的执行
<input type="text" v-model="message1" />
<br />
<input type="text" v-model="message2" />
<br />
<button @click="stopWatch">停止watchEffect</button>
const stop = watchEffect((onCleanup) => {console.log("message11111========>,", message1);console.log("message22222========>,", message2);onCleanup(() => {console.log("onCleanup —————— 下一次运行之前要做的事");});
});const stopWatch = () => {stop();
};
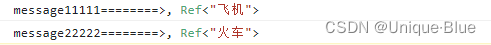
页面刷新,首次打印:

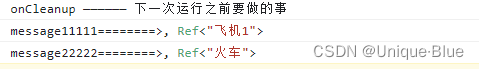
更改输入框的值,再次打印:

点击按钮 停止侦听,再次打印:

四、options配置
watchEffect 的第二个参数是配置项:
flush:watch 的执行顺序pre|post|sync,默认:pre,具体含义可以看上一篇 watch 中的解释- 一般需要在 dom 更新之后再获取的情况,可以设置为
post
onTrack用于开发环境调试onTrigger用于开发环境调试
<input id="ipt" v-model="iptVal" />
const iptVal = ref<string>("aa");watchEffect(() => {// 测试 flushconst spanEle = document.getElementById("ipt");// flush = pre 时,打印 null; flush = post 时,打印节点console.log("spanEle========>,", spanEle); // 修改 iptVal 测试 onTrack、onTriggerconsole.log("iptVal============>", iptVal.value);},{flush: "post",// 收集依赖时触发onTrack: () => {debugger;},// 更新时触发onTrigger: () => {debugger;},}
);
五、周边 api
watchPostEffect():watchEffect()使用flush: 'post'选项时的别名watchSyncEffect():watchEffect()使用flush: 'sync'选项时的别名
