Vue+ElementUI实现选择指定行导出Excel
这里记录一下,今天写项目时 的一个需求,就是通过复选框选中指定行然后导出表格中选中行的Excel表格
然后这里介绍一个工具箱(模板):vue-element-admin
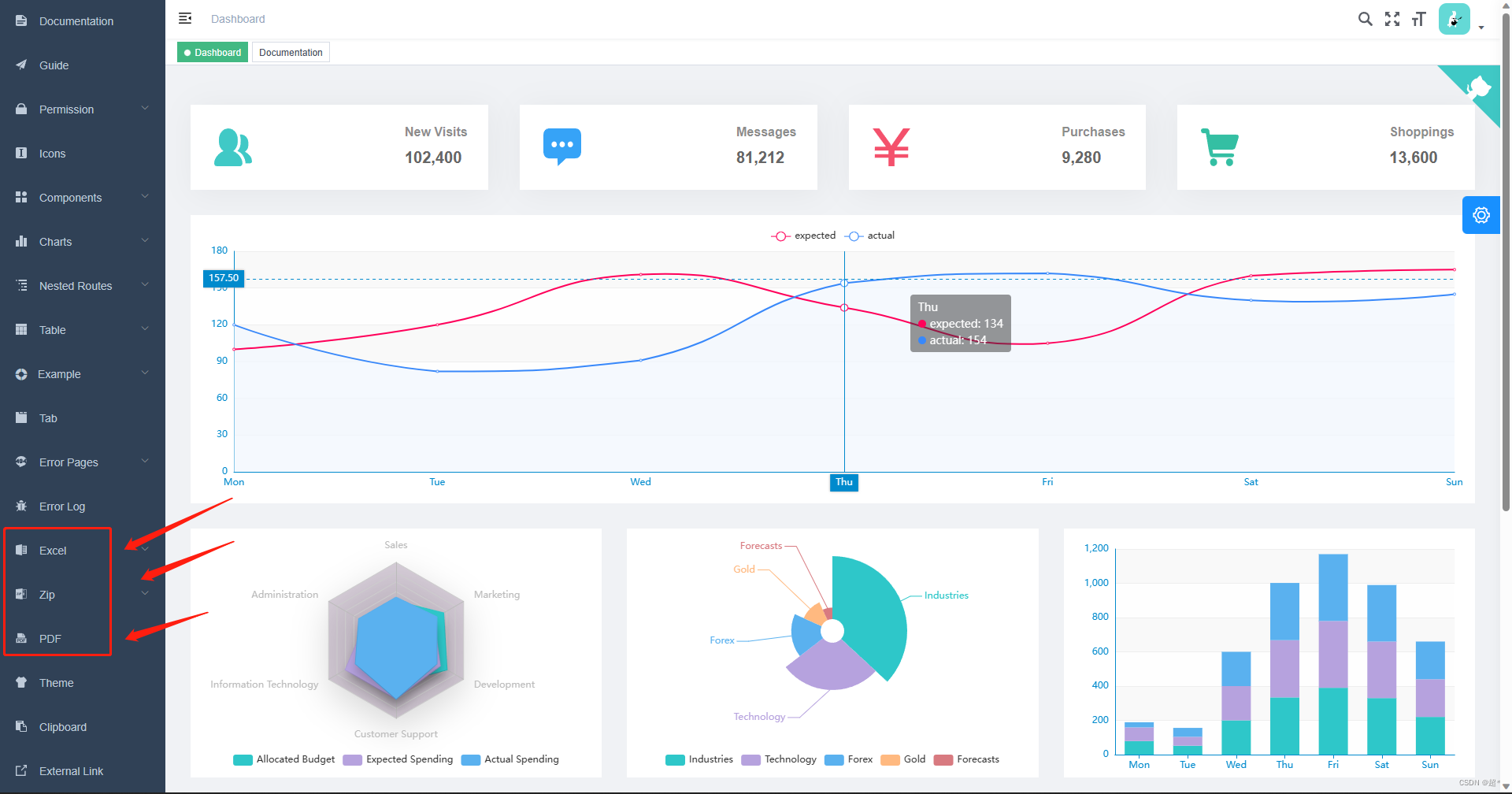
将它拉取后,运行就可以看到如下界面:

这里面的很多功能都已经实现了,比如上图我标记的导出Excel、Zip、PDF等。。。
然后这里我们实现的是导出Excel,我们拷贝所要实现功能的代码、文件。

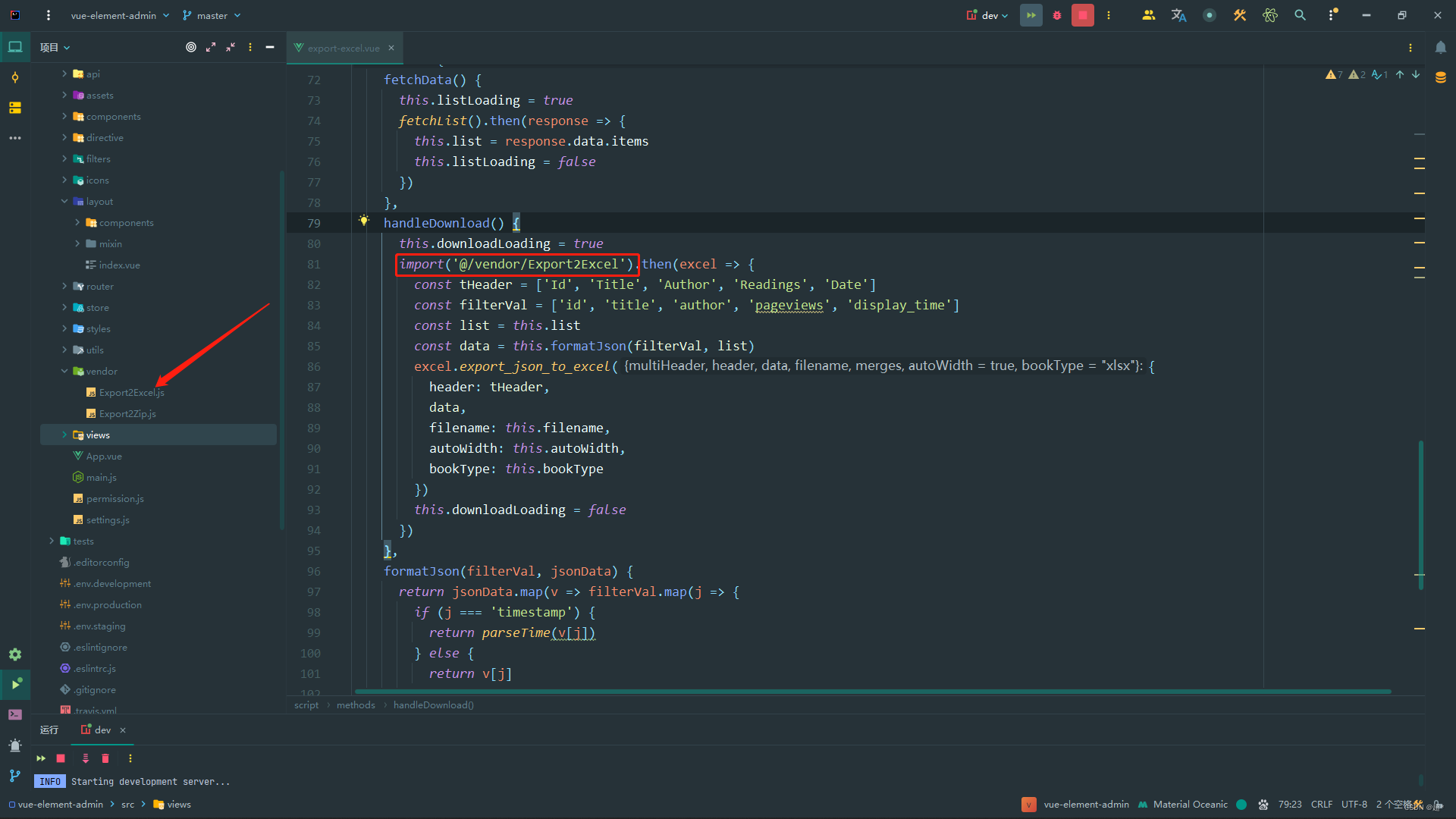
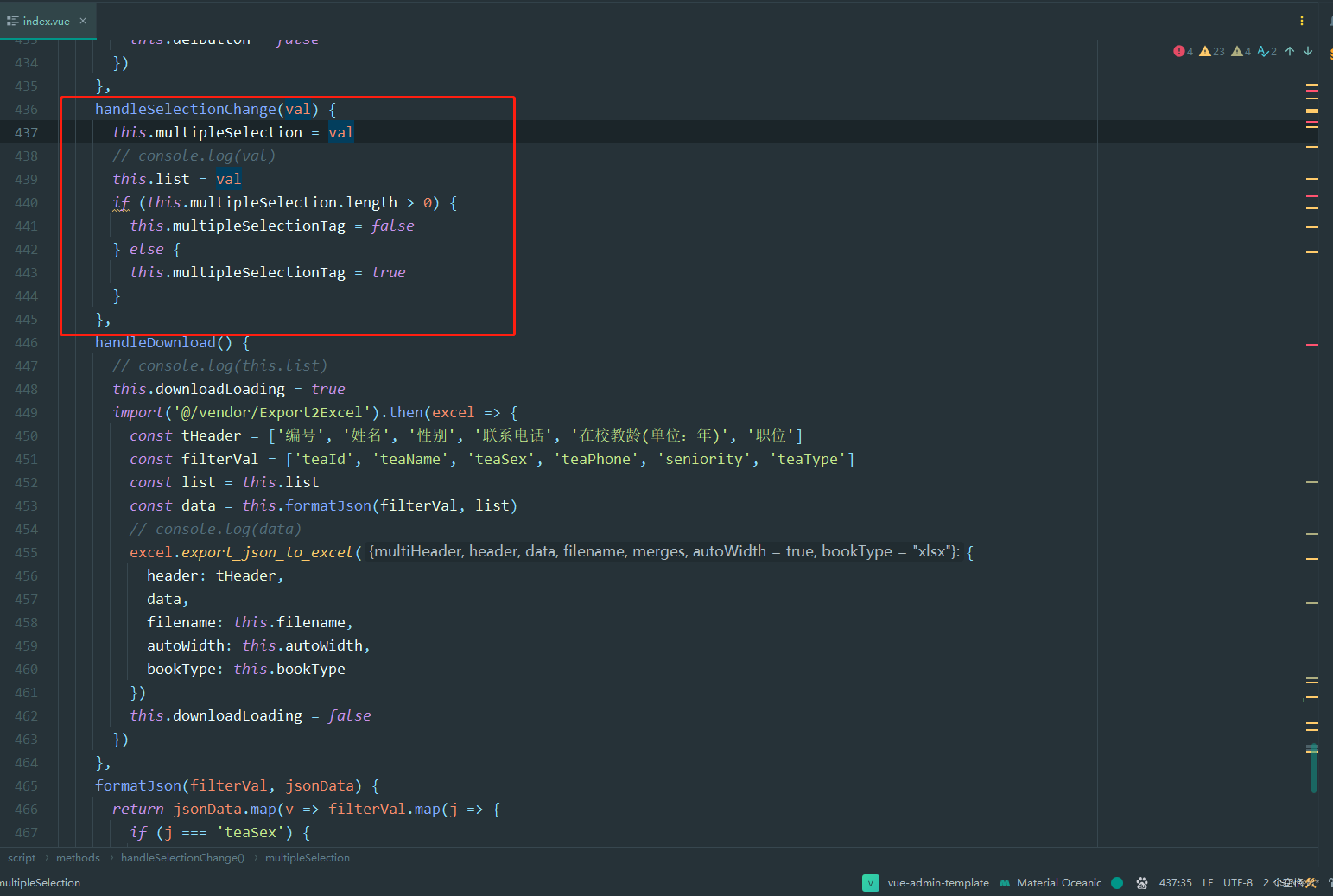
拷贝这两个方法到你的项目中需要导出Excel的组件中,将handleDownload方法绑定到导出按钮上

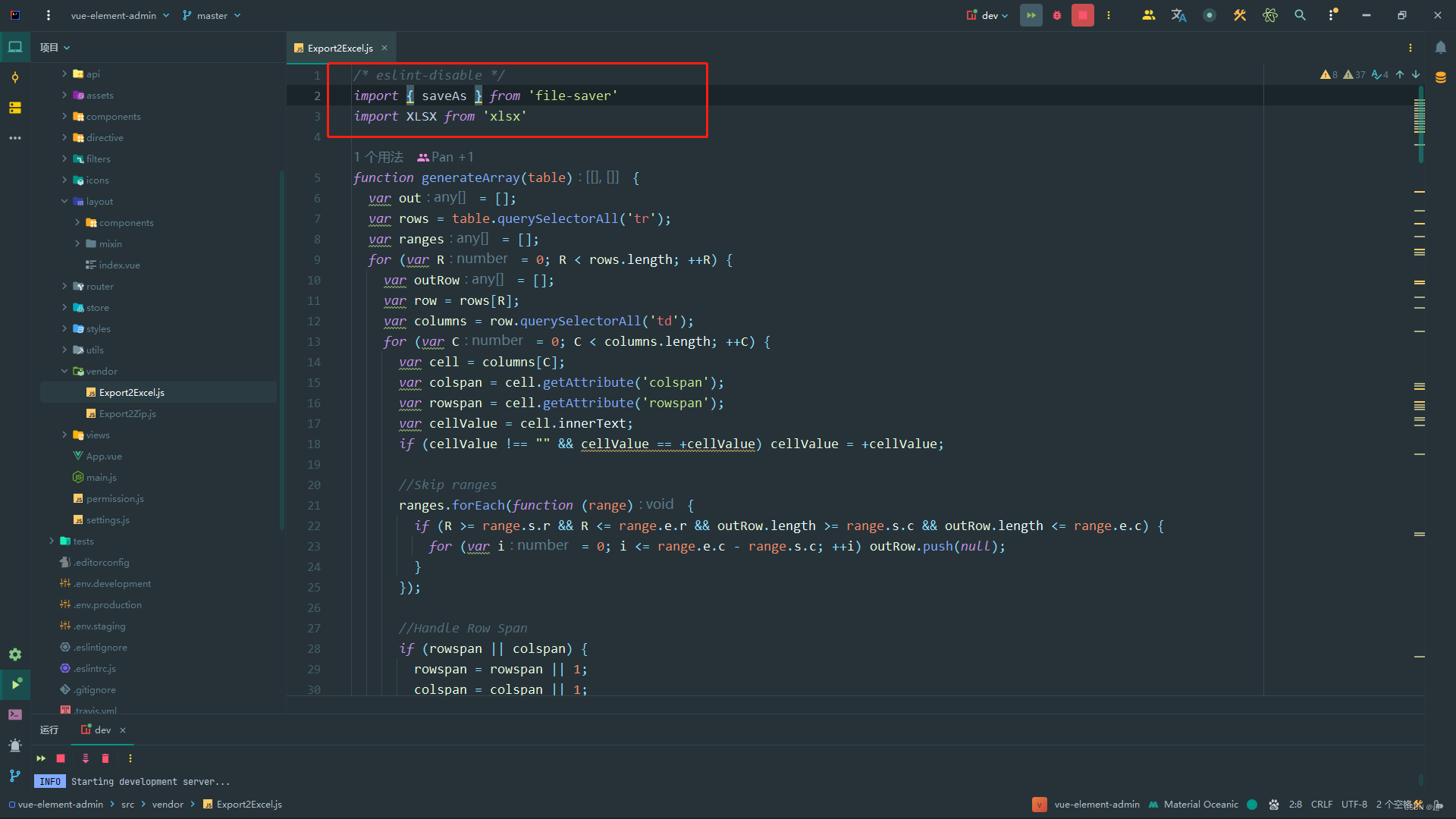
拷贝这个js文件到你的项目中


然后需要安装这两个依赖
npm install xlsx@0.14.1
npm install file-saver@2.0.1
通过了解,xlsx和file-saver是通过将JSON数据转为Excel。那这个就好说了!!!

这里解释一下:


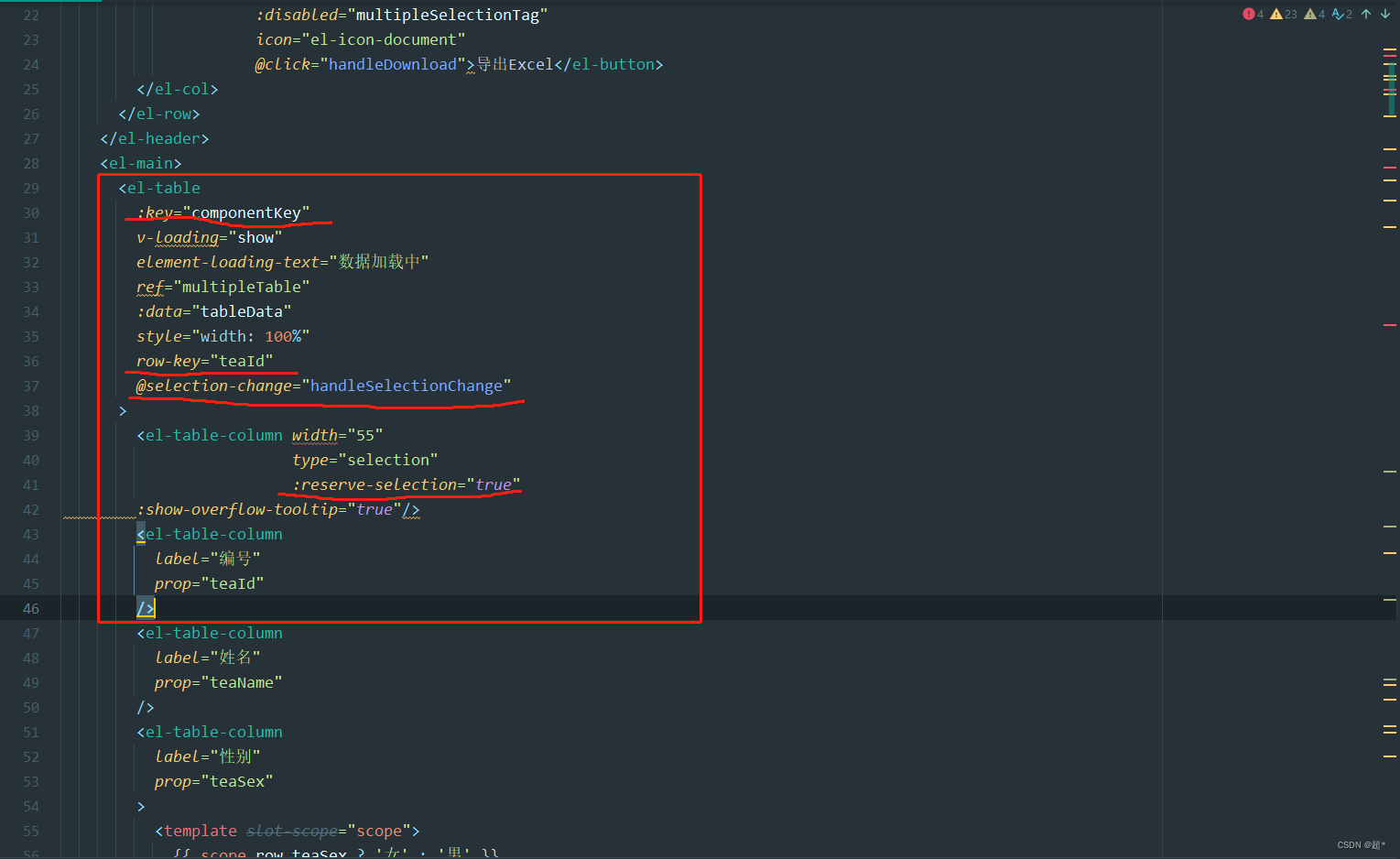
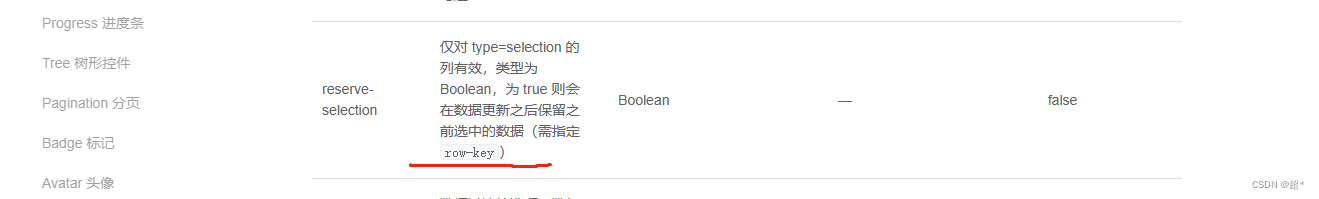
可以去Element官方文档查看多选表格: 组件 | Element
:key 很重要!!! 本人踩的坑
如果你的项目表格中,没有删除功能、修改功能的话,那就可以不写它(:key)!!!
因为设置reserve-selection为true:在数据更新之后保留之前选中的数据。如果你的项目需求只是要求当前页导出的话,那可以不设置它!
如果需求是:后端是一页一页的返回数据。当选中第一页的某些行,点击第二页再选中第二页的行,最后点击按钮将第一页和第二页选中的行都导出!这样的话就必须设置这个属性为true。将它设置为true之后表格中又有删除、修改操作,就必须为表格写上:key,然后在修改、删除方法内更新这个值,否则你先选中某行,然后对该行进行了修改操作,此时你导出Excel它的数据还是你修改前的数据。你先选中一些行,然后删除这些行中的其中一行,此时你导出Excel它的数据还是会保留已经删除的数据

val就是你当前选中行的数据
handleDownload() {// console.log(this.list)this.downloadLoading = trueimport('@/vendor/Export2Excel').then(excel => {const tHeader = ['编号', '姓名', '性别', '联系电话', '在校教龄(单位:年)', '职位']const filterVal = ['teaId', 'teaName', 'teaSex', 'teaPhone', 'seniority', 'teaType']const list = this.listconst data = this.formatJson(filterVal, list)// console.log(data)excel.export_json_to_excel({header: tHeader,data,filename: this.filename,autoWidth: this.autoWidth,bookType: this.bookType})this.downloadLoading = false})},formatJson(filterVal, jsonData) {return jsonData.map(v => filterVal.map(j => {if (j === 'teaSex') {if (v[j]) {return '女'}return '男'}if (j === 'teaType') {if (v[j]) {return '教员'}return '班主任'}return v[j]}))}这里我的代码,由于性别和类型是Boolean类型所以加了一个if判断。
tHeader就是你导出去的列名称,filterVal就是你要导出的列名
效果

如有帮助到你,请点一个关注。相互学习!!!
