【rust/egui】(一)从编译运行template开始
说在前面
- rust新手,egui没啥找到啥教程,这里自己记录下学习过程
- 环境:windows11 22H2
- rust版本:rustc 1.71.1
- egui版本:0.22.0
- eframe版本:0.22.0
- rust windows安装参考:这里
- 本文默认读者已安装相关环境(git、vscode等)
关于egui
- egui github
- demo online


- 关于
immediate mode
wikipedia
microsoft learn
开始吧
- 先
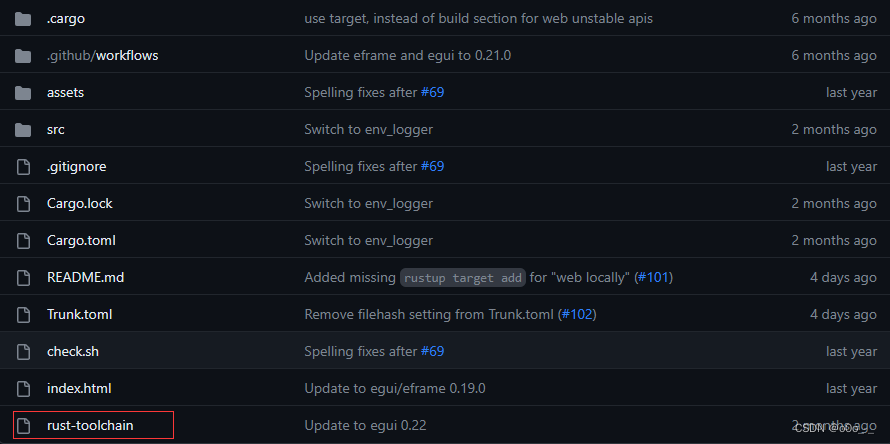
clone下这个项目(也可以使用github提供的Use this template功能),这是官方说明中的一个template。git clone https://github.com/emilk/eframe_template.git - 删除项目中的
toolchain文件

- 编译运行(cargo换源见安装参考)
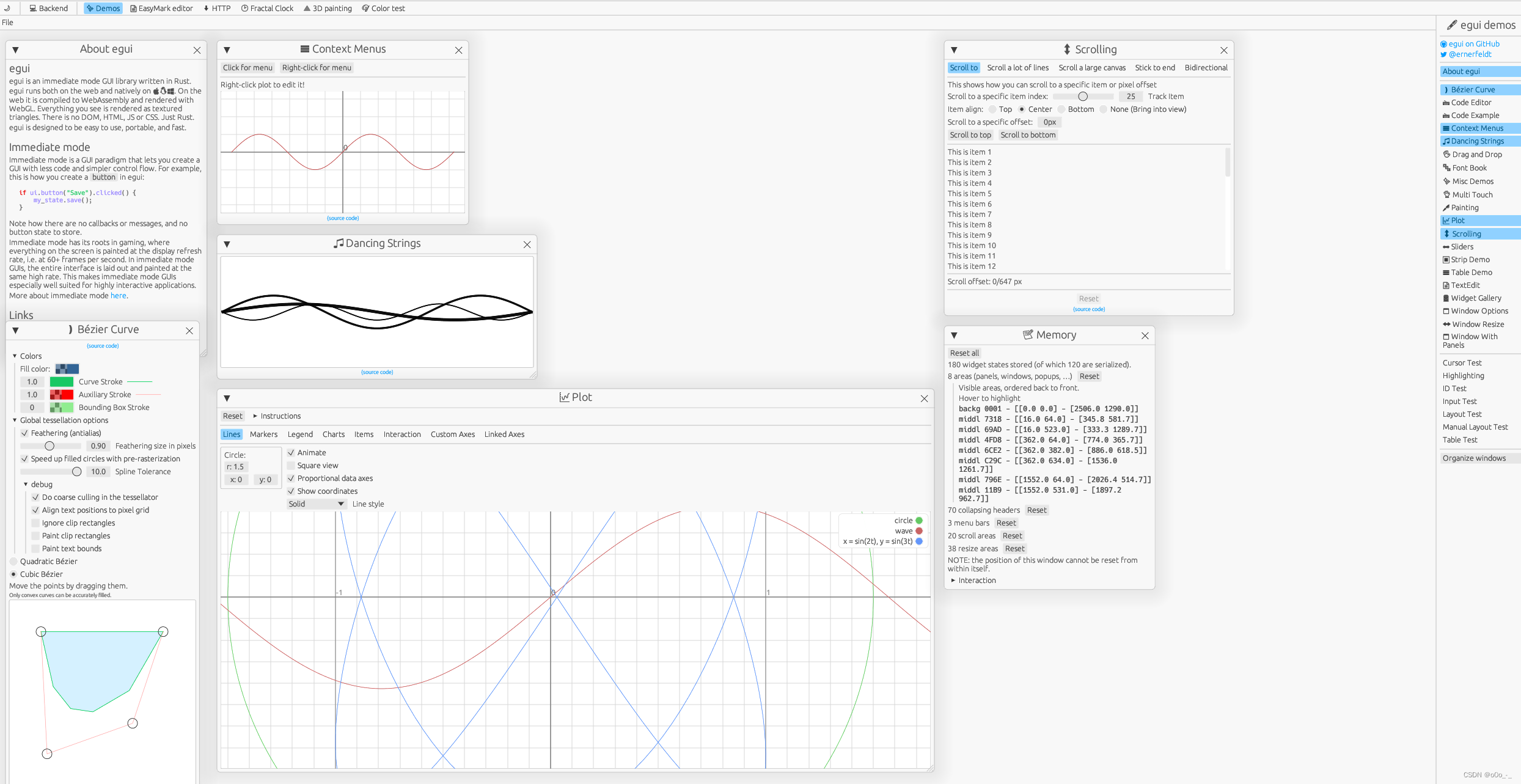
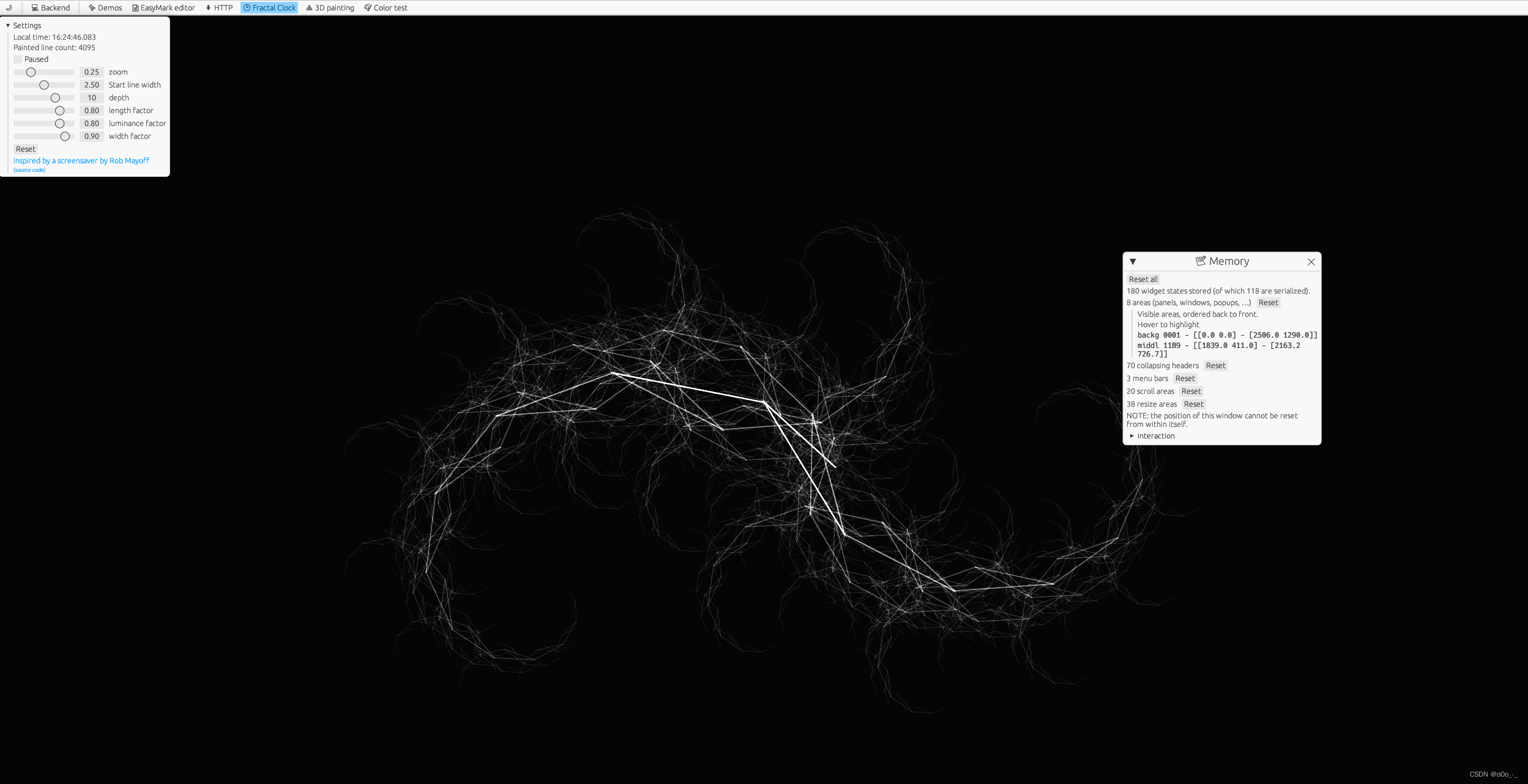
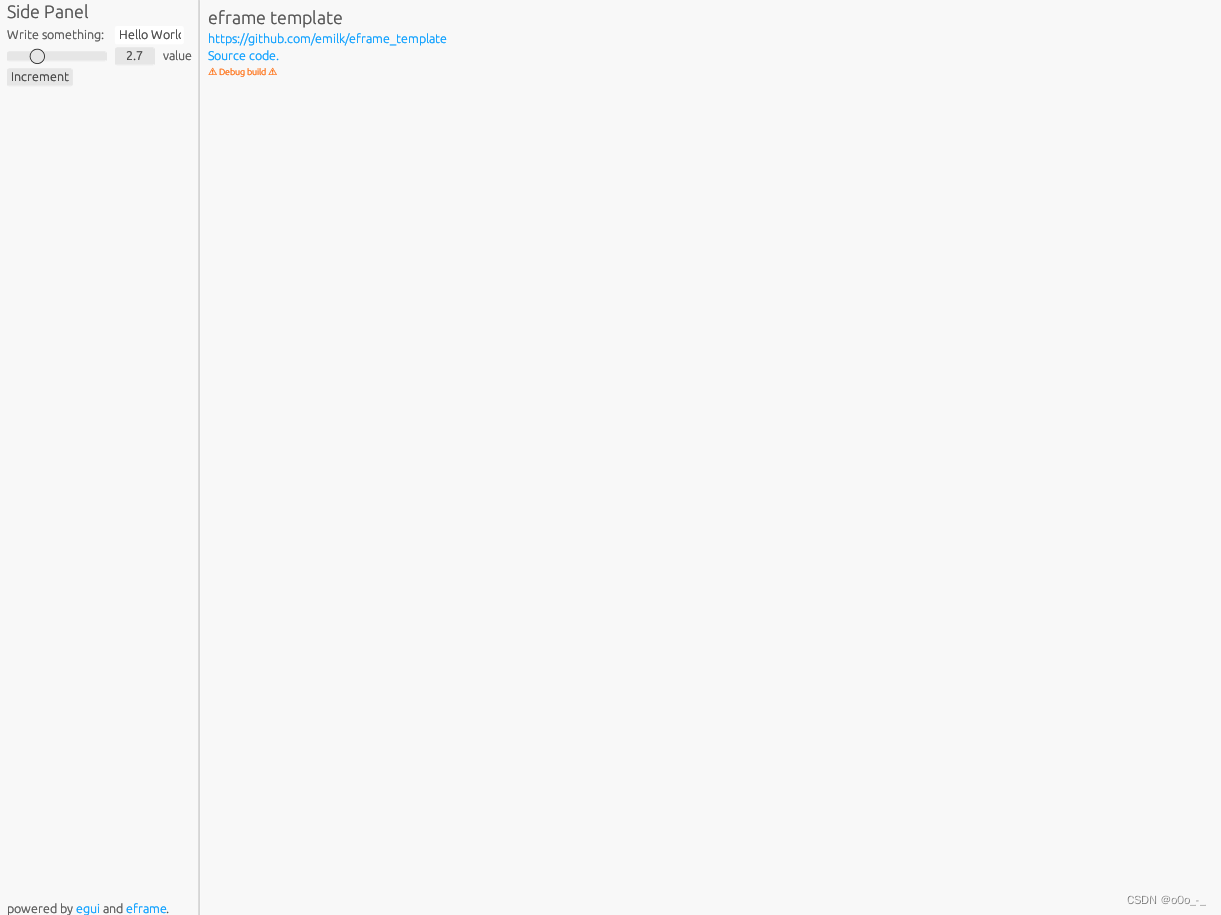
可以看到我们的应用窗口打开了PS E:\eframe_template-master> cargo run Updating `rsproxy` index remote: Counting objects: 32254, done. remote: Compressing objects: 100% (14081/14081), done. remote: Total 32254 (delta 23946), reused 25317 (delta 17601) Receiving objects: 100% (32254/32254), 7.70 MiB | 7.47 MiB/s, done. Resolving deltas: 100% (23946/23946), completed with 2726 local objects. From https://rsproxy.cn/crates.io-index+ 69b92ab647...84fdefbd80 HEAD -> origin/HEAD (forced update)Downloaded ...Downloaded 21 crates (14.4 MB) in 12.60s (largest was `windows` at 11.9 MB)Compiling ...Compiling egui-winit v0.22.0Compiling eframe v0.22.0Compiling eframe_template v0.1.0 (E:\Workspace\eframe_template-master)Finished dev [unoptimized + debuginfo] target(s) in 1m 12sRunning `target\debug\eframe_template.exe`

小小的尝试
- 根据
readme中的内容,我们可以修改下工程的名字,现在我们的应用名称是eframe template,我们将它改成demo app - 修改
Cargo.toml[package] name = "demo_app" // 修改这里 version = "0.1.0" authors = ["o0olele <o0o@lele.com>"] // 修改这里 edition = "2021" rust-version = "1.71" // 这里可以替换成我们使用的rust版本 - 修改
src/main.rs#![warn(clippy::all, rust_2018_idioms)] #![cfg_attr(not(debug_assertions), windows_subsystem = "windows")] // hide console window on Windows in release// When compiling natively: #[cfg(not(target_arch = "wasm32"))] fn main() -> eframe::Result<()> {env_logger::init(); // Log to stderr (if you run with `RUST_LOG=debug`).let native_options = eframe::NativeOptions::default();eframe::run_native("demo app", // `eframe template` to `demo app`native_options,Box::new(|cc| Box::new(demo_app::TemplateApp::new(cc))), // `eframe_template::TemplateApp` to `demo_app::TemplateApp`) }// When compiling to web using trunk: #[cfg(target_arch = "wasm32")] fn main() {// Redirect `log` message to `console.log` and friends:eframe::WebLogger::init(log::LevelFilter::Debug).ok();let web_options = eframe::WebOptions::default();wasm_bindgen_futures::spawn_local(async {eframe::WebRunner::new().start("the_canvas_id", // hardcode itweb_options,Box::new(|cc| Box::new(demo_app::TemplateApp::new(cc))), // `eframe_template::TemplateApp` to `demo_app::TemplateApp`).await.expect("failed to start eframe");}); } - 再次
cargo run,可以看到我们的应用名称已经变成了demo app

readme中的另外两个修改是web 应用构建相关的,后面再说
尝试下web
- 添加
wasm相关资源set $RUSTUP_DIST_SERVER=https://mirrors.tuna.tsinghua.edu.cn/rustup; rustup target add wasm32-unknown-unknown - 安装
trunk(真tm吃cpu)cargo install --locked trunk - 开启
trunk server(真tm吃cpu)trunk serve - 浏览器打开
http://127.0.0.1:8080

- 可以看到我们的应用名称还是
eframe_template,这个时候我们可以进行一些修改 - 修改
index.html... <title>demo app</title> ... - 修改
assets/sw.jsvar cacheName = 'egui-template-pwa'; var filesToCache = ['./','./index.html','./demo_app.js','./demo_app_bg.wasm', ];/* Start the service worker and cache all of the app's content */ self.addEventListener('install', function (e) {e.waitUntil(caches.open(cacheName).then(function (cache) {return cache.addAll(filesToCache);})); });/* Serve cached content when offline */ self.addEventListener('fetch', function (e) {e.respondWith(caches.match(e.request).then(function (response) {return response || fetch(e.request);})); });
一些相关数据
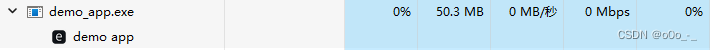
- 该桌面应用内存占用(
cargo run --release),有点高啊

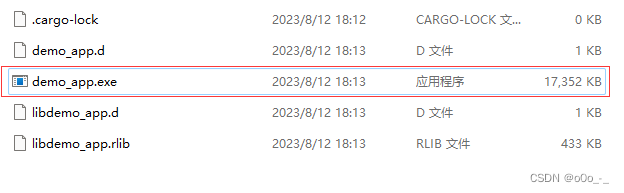
- 可执行程序大小(
.eframe_template-master\target\release目录下)