fastadmin 下拉多级分类
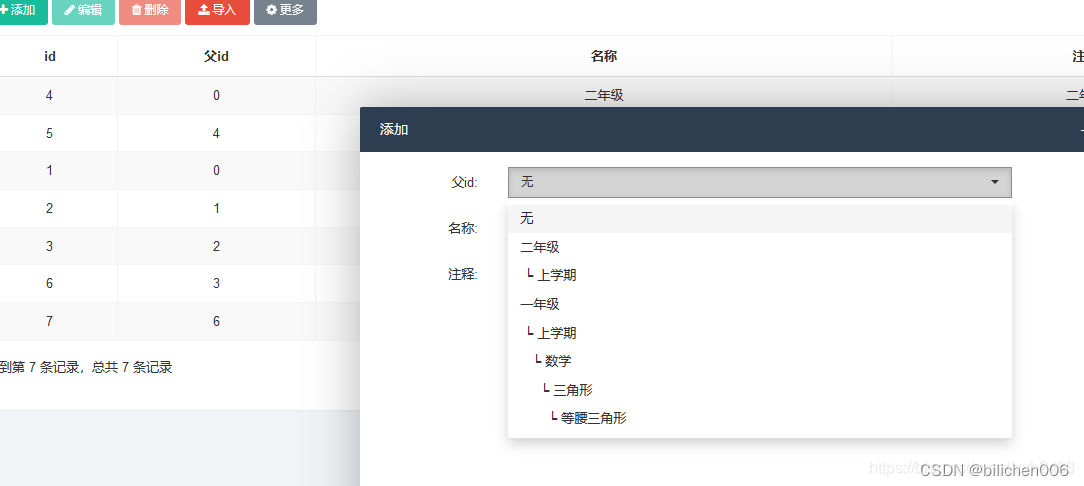
要实现下图效果

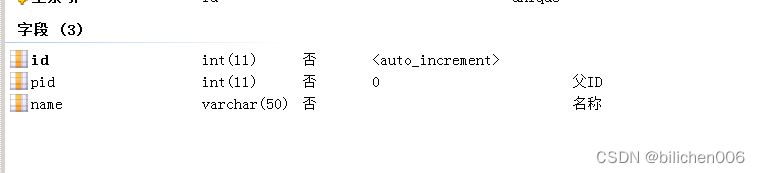
一、先创建数据表

二、在目标的controll中引入use fast\Tree;
public function _initialize()
{parent::_initialize();$this->model = new \app\admin\model\zxdc\Categorys;$tree = Tree::instance();$tree->init(collection($this->model->order('id desc')->select())->toArray(), 'pid');$this->categorylist = $tree->getTreeList($tree->getTreeArray(0), 'name');$categorydata = [0 => ['id' => '0', 'name' => __('None')]];foreach ($this->categorylist as $k => $v) {$categorydata[$v['id']] = $v;}$this->view->assign("parentList", $categorydata);}public function index()
{//设置过滤方法$this->request->filter(['strip_tags']);if ($this->request->isAjax()) {//构造父类select列表选项数据$list = $this->categorylist;;$total = count($list);$result = array("total" => $total, "rows" => $list);return json($result);}return $this->view->fetch();
}/*** 编辑*/
public function edit($ids = null)
{$row = $this->model->get($ids);if (!$row) {$this->error(__('No Results were found'));}$adminIds = $this->getDataLimitAdminIds();if (is_array($adminIds)) {if (!in_array($row[$this->dataLimitField], $adminIds)) {$this->error(__('You have no permission'));}}if ($this->request->isPost()) {$params = $this->request->post("row/a");if ($params) {if ($params['pid'] == $row['id']) {$this->error(__('Can not change the parent to self'));}$params = $this->preExcludeFields($params);$result = false;Db::startTrans();try {//是否采用模型验证if ($this->modelValidate) {$name = str_replace("\\model\\", "\\validate\\", get_class($this->model));$validate = is_bool($this->modelValidate) ? ($this->modelSceneValidate ? $name . '.edit' : $name) : $this->modelValidate;$row->validateFailException(true)->validate($validate);}$result = $row->allowField(true)->save($params);Db::commit();} catch (ValidateException $e) {Db::rollback();$this->error($e->getMessage());} catch (PDOException $e) {Db::rollback();$this->error($e->getMessage());} catch (Exception $e) {Db::rollback();$this->error($e->getMessage());}if ($result !== false) {$this->success();} else {$this->error(__('No rows were updated'));}}$this->error(__('Parameter %s can not be empty', ''));}$this->view->assign("row", $row);return $this->view->fetch();
}
修改和添加下面两个方法
三、
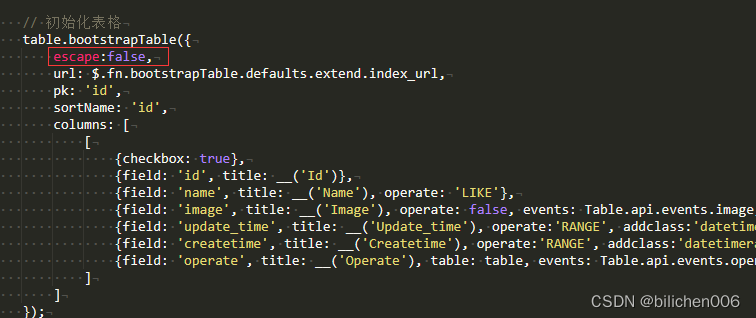
1、在目标js中,添加代码,去掉首页html字符

2、 表格字段居左,这样是为了看效果更加明显
{field: 'name', title: __('Name'), operate: 'LIKE', align:'left'},
四,在目标view中修改add.html和edit.html的pid代码
add.html
<div class="form-group"><label class="control-label col-xs-12 col-sm-2">{:__('Pid')}:</label><div class="col-xs-12 col-sm-8"><select id="c-pid" data-rule="required" class="form-control selectpicker" name="row[pid]">{foreach name="parentList" item="vo"}<option value="{$key}" {in name="key" value=""}selected{/in}>{$vo.name}</option>{/foreach}</select></div>
</div>
edit.html
<div class="form-group"><label class="control-label col-xs-12 col-sm-2">{:__('Pid')}:</label><div class="col-xs-12 col-sm-8"><select id="c-pid" data-rule="required" class="form-control selectpicker" name="row[pid]">{foreach name="parentList" item="vo"}<option value="{$key}" {in name="key" value="$row.pid"}selected{/in}>{$vo.name}</option>{/foreach}</select></div>
</div>
完成上面步骤后,下拉分类就已完成,但在添加分类商品时,在编辑时会出现selepage未选中状态,还要进行修改
一、分类商品中用了zxdc_categorys_id字段来做分类ID,在add添加时一切正常,在edit时要进行修改,在分类商品的controall中重写edit方法,把分类数值获取下发
/*** 编辑*/
public function edit($ids = null)
{ $test = new \app\admin\model\zxdc\Categorys;$tree = Tree::instance();$tree->init(collection($test->order('id desc')->select())->toArray(), 'pid');$this->categorylist = $tree->getTreeList($tree->getTreeArray(0), 'name');$categorydata = [0 => ['id' => '0', 'name' => __('None')]];foreach ($this->categorylist as $k => $v) {$categorydata[$v['id']] = $v;}$this->view->assign("parentList", $categorydata);$row = $this->model->get($ids);if (!$row) {$this->error(__('No Results were found'));}$adminIds = $this->getDataLimitAdminIds();if (is_array($adminIds)) {if (!in_array($row[$this->dataLimitField], $adminIds)) {$this->error(__('You have no permission'));}}if ($this->request->isPost()) {$params = $this->request->post("row/a");if ($params) {$params = $this->preExcludeFields($params);$result = false;Db::startTrans();try {//是否采用模型验证if ($this->modelValidate) {$name = str_replace("\\model\\", "\\validate\\", get_class($this->model));$validate = is_bool($this->modelValidate) ? ($this->modelSceneValidate ? $name . '.edit' : $name) : $this->modelValidate;$row->validateFailException(true)->validate($validate);}$result = $row->allowField(true)->save($params);Db::commit();} catch (ValidateException $e) {Db::rollback();$this->error($e->getMessage());} catch (PDOException $e) {Db::rollback();$this->error($e->getMessage());} catch (Exception $e) {Db::rollback();$this->error($e->getMessage());}if ($result !== false) {$this->success();} else {$this->error(__('No rows were updated'));}}$this->error(__('Parameter %s can not be empty', ''));}$this->view->assign("row", $row);return $this->view->fetch();
}
二、在对应的view的edit.html中,修改
<div class="form-group"><label class="control-label col-xs-12 col-sm-2">{:__('Zxdc_categorys_id')}:</label><div class="col-xs-12 col-sm-8"><select id="c-zxdc_categorys_id" data-rule="required" class="form-control selectpicker" name="row[zxdc_categorys_id]">{foreach name="parentList" item="vo"}<option value="{$key}" {in name="key" value="$row.zxdc_categorys_id"}selected{/in}>{$vo.name}</option>{/foreach}</select></div>
</div>
