icomoon字体图标的使用
很久之前就学习过iconfont图标的使用,今天又遇到一个用icomoon字体图标写的案例,于是详细学习了一下,现整理如下。
一、下载
1.网址:
https://icomoon.io/#home
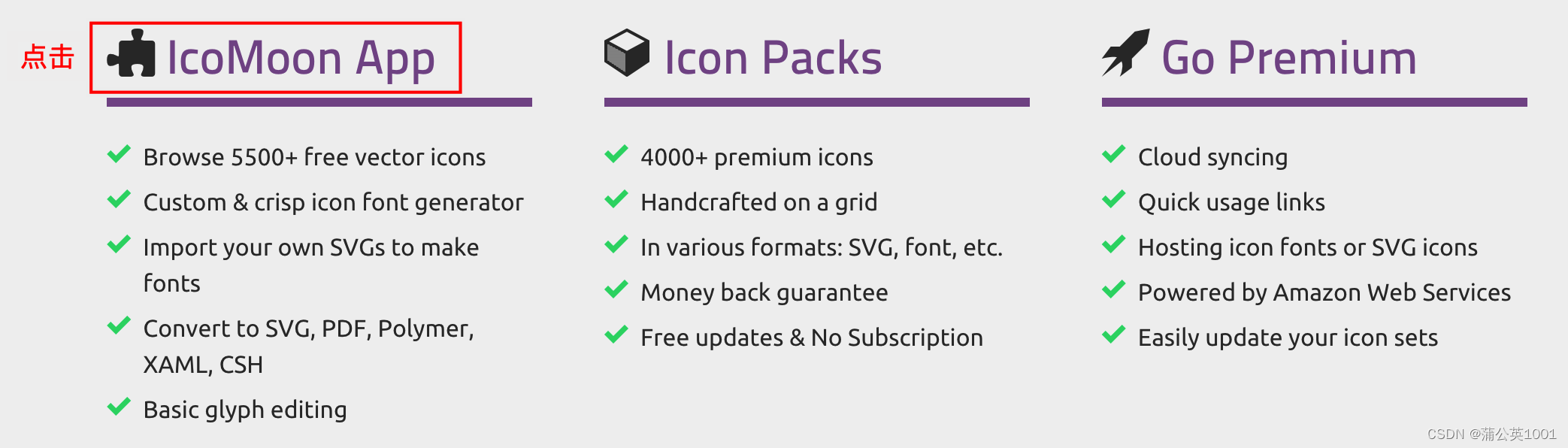
2.点击IcoMoon App。

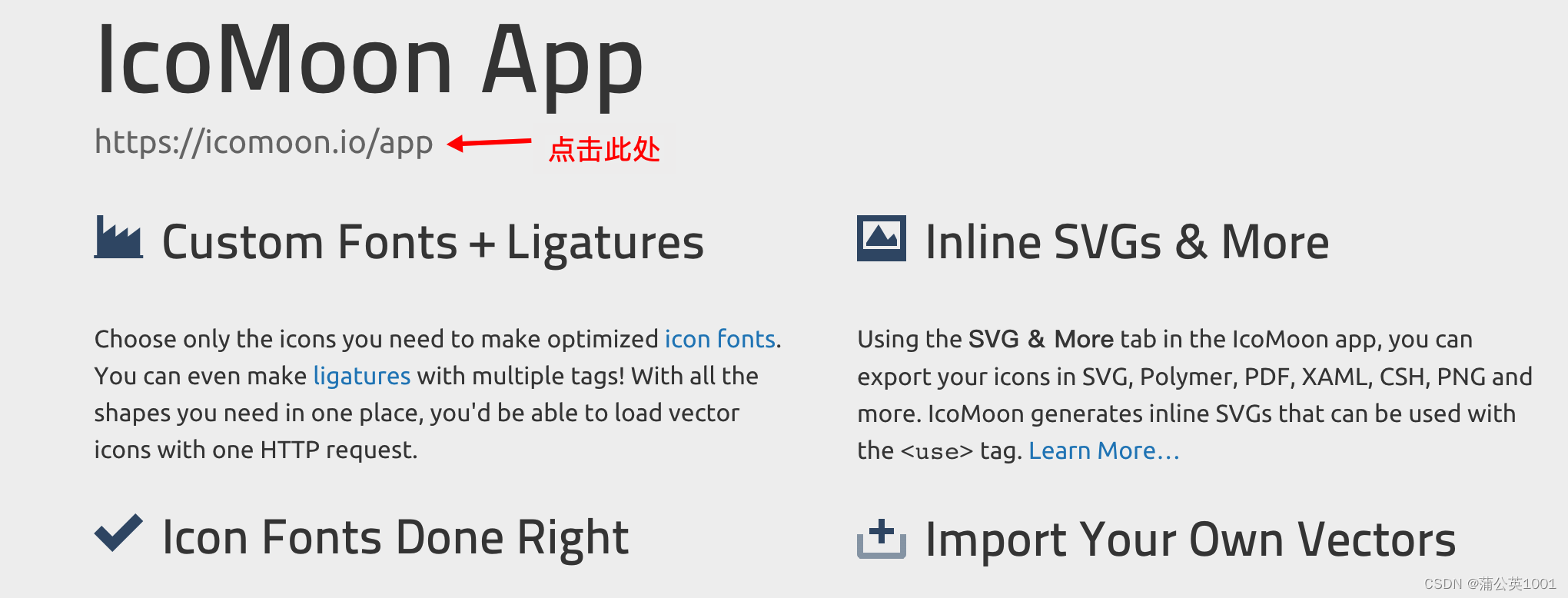
3.点击 https://icomoon.io/app

4.进入IcoMoon - Free界面,点击选择需要的图标,可以选择多个。

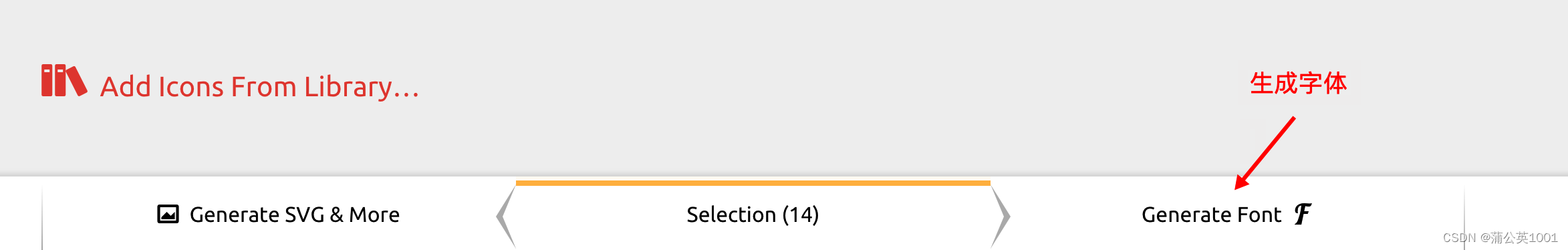
5.点击页面右下方“Generate Font”,生成字体。

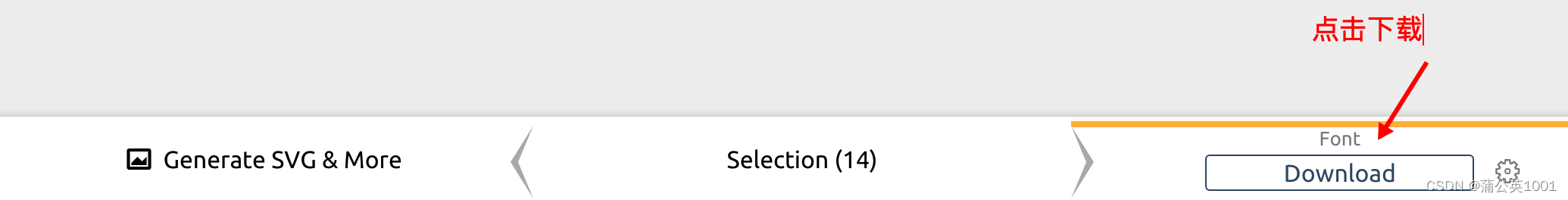
6.点击页面右下方“Download”下载。 7.下载完成以后,会生成一个icomoon.zip压缩包,解压缩即可。
7.下载完成以后,会生成一个icomoon.zip压缩包,解压缩即可。
二、在网页中使用字体图标。
1.网页字体图标效果如下。

2.目录结构如下。

3.icomoon.css文件代码如下
/*下面代码是下载的示例css中生成的,因为路径有所改动,css文件放入css文件夹中,所以url中的路径由./改为../*/
@font-face {font-family: 'icomoon';src: url('../fonts/icomoon.eot?7qyemc');src: url('../fonts/icomoon.eot?7qyemc#iefix') format('embedded-opentype'),url('../fonts/icomoon.ttf?7qyemc') format('truetype'),url('../fonts/icomoon.woff?7qyemc') format('woff'),url('../fonts/icomoon.svg?7qyemc#icomoon') format('svg');font-weight: normal;font-style: normal;font-display: block;
}[class^="icon-"], [class*=" icon-"] {/* 使用!important 防止浏览器扩展改变字体的问题*/font-family: 'icomoon' !important;speak: never;font-style: normal;font-weight: normal;font-variant: normal;text-transform: none;line-height: 1;/* 字体渲染效果更好*/-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;
}
span {font-size:32px; /*1.改变字体图标的大小*/color:#339f63; /*2.改变字体图标的颜色*/margin-bottom: 10px;
}
.icon-connection:before {content: "\e91b";
}
.icon-bubbles:before {content: "\e96c";
}
.icon-link:before {content: "\e9cb";
}
.icon-play2:before {content: "\ea15";
}
.icon-arrow-up2:before {content: "\ea3a";
}
.icon-circle-up:before {content: "\ea41";
}
.icon-circle-right:before {content: "\ea42";
}
.icon-circle-left:before {content: "\ea44";
}
.icon-rss2:before {content: "\ea9c";
}
.icon-android:before {content: "\eac0";
}4.icomoon_demo.html文件,使用span标记,加对应的类名就可以。
<!doctype html>
<html><head><meta charset="utf-8"><title>IcoMoon Demo</title><meta name="description" content="An Icon Font Generated By IcoMoon.io"><meta name="viewport" content="width=device-width, initial-scale=1"><link rel="stylesheet" href="./css/icomoon.css"></head><body><span class="icon-connection"></span><span class="icon-bubbles"></span><span class="icon-link"></span><span class="icon-play2"></span><span class="icon-arrow-up2"></span><span class="icon-circle-up"></span><span class="icon-circle-left"></span><span class="icon-circle-right"></span><span class="icon-android"></span><span class="icon-rss2"></span></body>
</html>
5.注意:选择的图标不同,fonts文件夹中每次生成的.eot,.svg等文件会不同,如果要用到新的图标,需要重新到官网选择需要的图标重新生成,重新下载。
三、使用场景举例
很多网站的导航栏都有一个倒三角,表示此处有下拉菜单,如图所示是淘宝网的“联系客服”菜单项。

1.文件目录结构如下。

2.本例中,没有使用单独的 css文件,css代码放在html文件中,url的路径和上例中不同。另外本例中还使用了::after伪元素,具体代码如下。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>伪元素选择器-字体图标倒三角</title><style>* {margin: 0;padding: 0;}body {background-color: #eee;}ul,li {list-style: none;}a{text-decoration: none;color:#333;}@font-face {font-family: 'icomoon';src: url('fonts/icomoon.eot?1lv3na');src: url('fonts/icomoon.eot?1lv3na#iefix') format('embedded-opentype'),url('fonts/icomoon.ttf?1lv3na') format('truetype'),url('fonts/icomoon.woff?1lv3na') format('woff'),url('fonts/icomoon.svg?1lv3na#icomoon') format('svg');font-weight: normal;font-style: normal;font-display: block;}#service {position: relative; /*父相*/width: 105px;height: 35px;line-height: 35px;margin: 20px 100px;box-sizing: border-box;padding-left: 10px;}#service::after {position: absolute; /*绝对定位*/top: 0px; /*定义字体图标的位置-水平方向*/right: 10px; /*定义字体图标的位置-垂直方向*/font-family: 'icomoon'; /*使用icomoon字体*/content: '\e91e'; /*字体图标编号*/color: #ccc; /*字体图标颜色*/font-size: 20px; /*字体图标大小*/}#service ul {position: absolute; /*子绝*/left: 0;top: 35px;visibility: hidden;}#service li{padding: 0 10px;}#service:hover {background-color: #fff;}#service:hover ul {visibility: visible;background-color: #fff;}#service li:hover{background-color: #ccc;}</style></head><body><div id="service">联系客服<ul><li><a href="#">消费者客服</a></li><li><a href="#">卖家客服</a></li> <li><a href="#">意见反馈</a></li> <li><a href="#">网页版旺旺</a></li></ul></div></body>
</html>