项目介绍:《WeTalk》网页聊天室 — Spring Boot、MyBatis、MySQL和WebSocket的奇妙融合
目录
引言:
前言:
技术栈:
主要功能:
功能详解:
1. 用户注册与登录:
2. 添加好友
3. 实时聊天
4. 消息未读
5. 删除聊天记录
6. 删除好友
未来展望:
项目地址:
结语:
引言:
在当今数字化社会,即时通讯已成为人们生活中不可或缺的一部分。为了满足这一需求,我开发了一个名为"WeTalk"的聊天室项目,该项目基于Spring Boot、MyBatis、MySQL和WebSocket技术,为用户提供了一个实时交流的平台。在本篇博客中,我将介绍该项目的设计和实现,以及其在社交和沟通领域的潜在价值。
前言:
经过29天的不懈努力和无数个代码的编织,我终于完成了这个充满挑战和激情的项目——《WeTalk》网页聊天室。在这短短的时间里,我投入了大量的心血,克服了各种技术难题,经历了无数次的尝试和调试。每一行代码都承载着我对实时交流的渴望,每一次突破都充满着对创新的追求。
在这个项目中,我付出了很多,也获得了更多。我为能够创造出这个令人自豪的作品感到骄傲,也深切感受到技术的力量和创造的魅力。我希望这个《WeTalk》聊天室能够为用户带来实时交流的乐趣,成为一个连接心灵的纽带。
接下来,我将带您深入了解这个项目的设计、功能和未来展望。我衷心希望您能够在阅读的过程中感受到我的努力和热情,与我一同领略这个奇妙的数字交流世界。
技术栈:
- Spring Boot: 作为项目的核心,Spring Boot提供了快速开发和部署的环境,极大地提高了项目的效率。
- MyBatis: 用于数据持久化,简化了与数据库的交互,实现了用户信息和聊天记录的存储。
- MySQL: 作为数据存储,存储用户数据和聊天记录,确保数据的可靠性和一致性。
- WebSocket: 通过WebSocket技术,实现了实时双向通信,用户能够实时地发送和接收消息。
主要功能:
"WeTalk"聊天室项目拥有一系列核心功能,包括但不限于:
1. 用户注册与登录: 用户可以通过注册新账号来加入"WeTalk",登录后即可进入聊天室。
2. 好友管理: 用户可以方便地添加、删除好友。
3. 实时聊天: "WeTalk"支持用户与在线好友进行实时文本交流,确保沟通畅通无阻。
4. 聊天记录保存: 所有聊天记录都会被保存,用户可以随时查看以往的聊天信息。
5. 消息未读: 用户不点开某好友的界面,该好友发消息给用户就会显示小红圈,小红圈里面的数字代表几条未读消息
6. 聊天记录删除: 用户可以删除自己与好友的聊天记录,但是不影响好友那边的记录
功能详解:
让我们深入了解"WeTalk"聊天室项目的核心功能:
1. 用户注册与登录:
用户可以通过简单的注册流程创建自己的账号,也可以使用已有账号登录。注册页面包括用户名、密码、邮箱,验证码字段
登陆界面和注册界面


ps:虽然我是一名后端开发者,但是我热衷于探索前端技术,将执着和热情融入每一行代码,致力于创造出令人愉悦、交互性强的用户界面。
(注册成功后效果图)

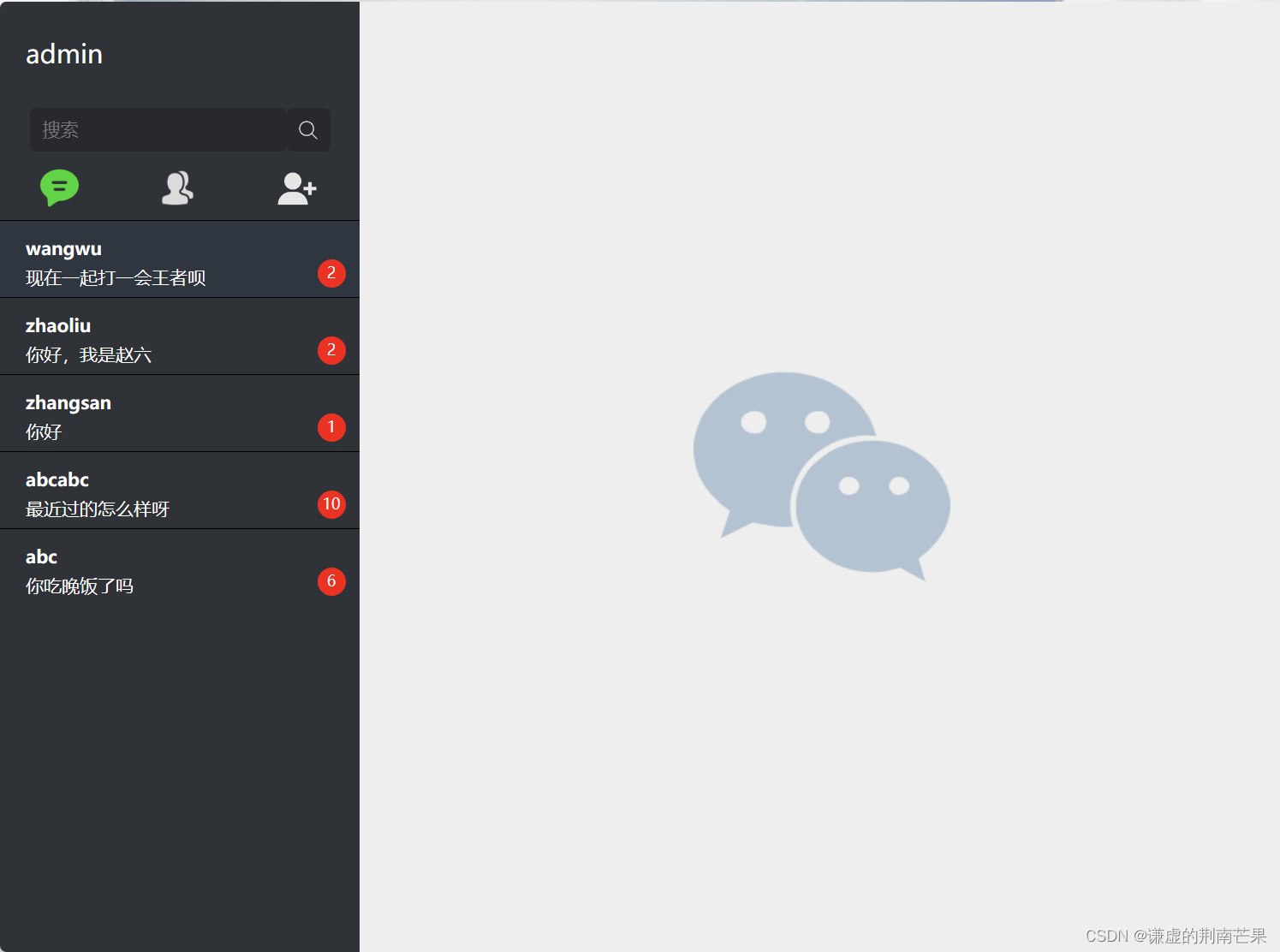
(登录成功后的主界面展示图)

2. 添加好友
p1:搜索并添加好友。
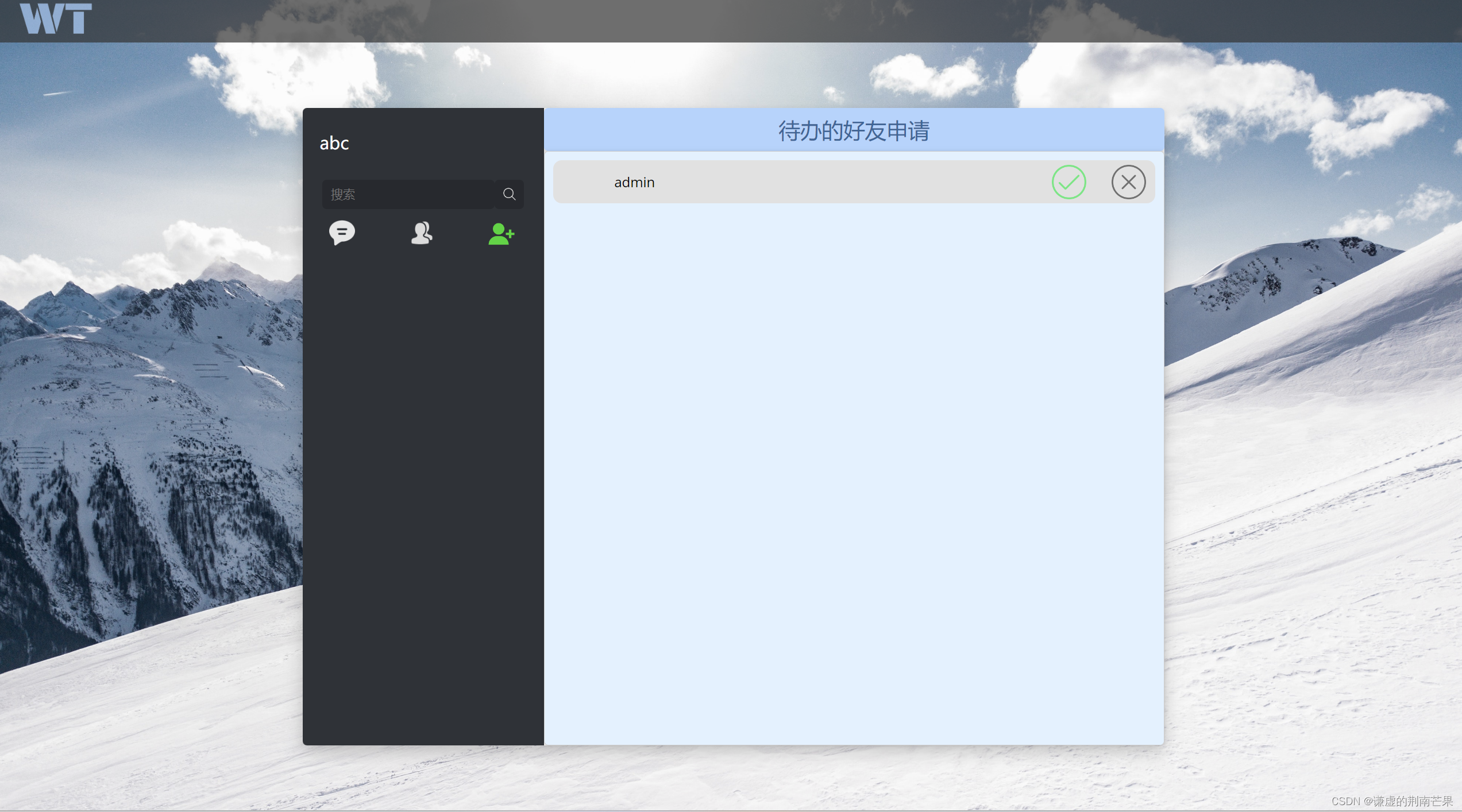
p2:当有好友申请发送到当前用户时,图标栏好友申请图标的加号就会变红,代表着有未处理的好友申请,点击即可查看好友申请,可以同意也可以拒绝该申请,此处我们就同意好友申请。


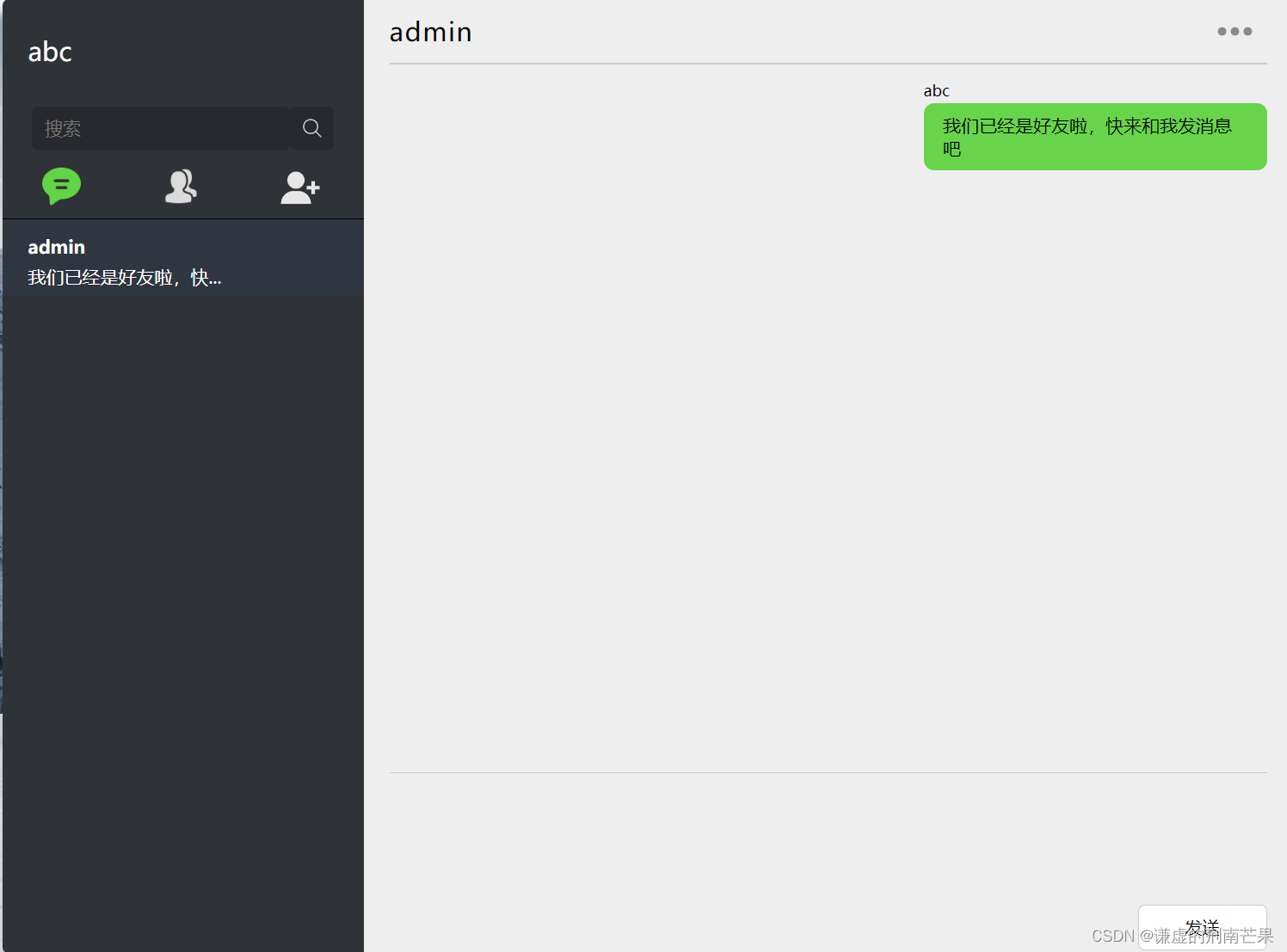
当我们同意好友申请之后,会默认给对方发送一个提醒,如p1
p2是申请者收到的提示


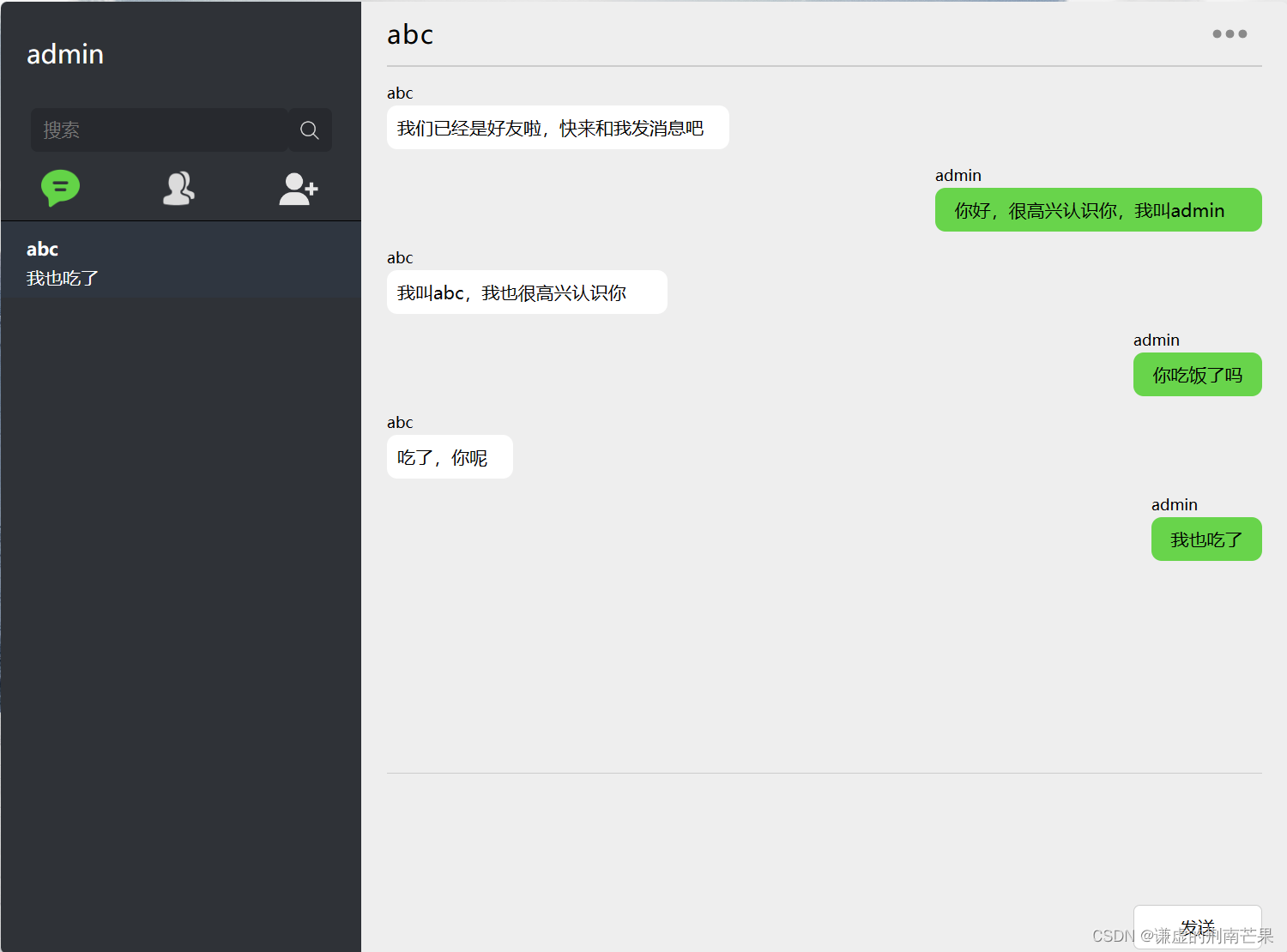
3. 实时聊天
用户可以通过点击会话列表中的好友进入聊天界面,实时收发消息。消息会以气泡形式显示,用户可以快速区分发送者和接收者。

(全程尬聊hhhhhhh😅)
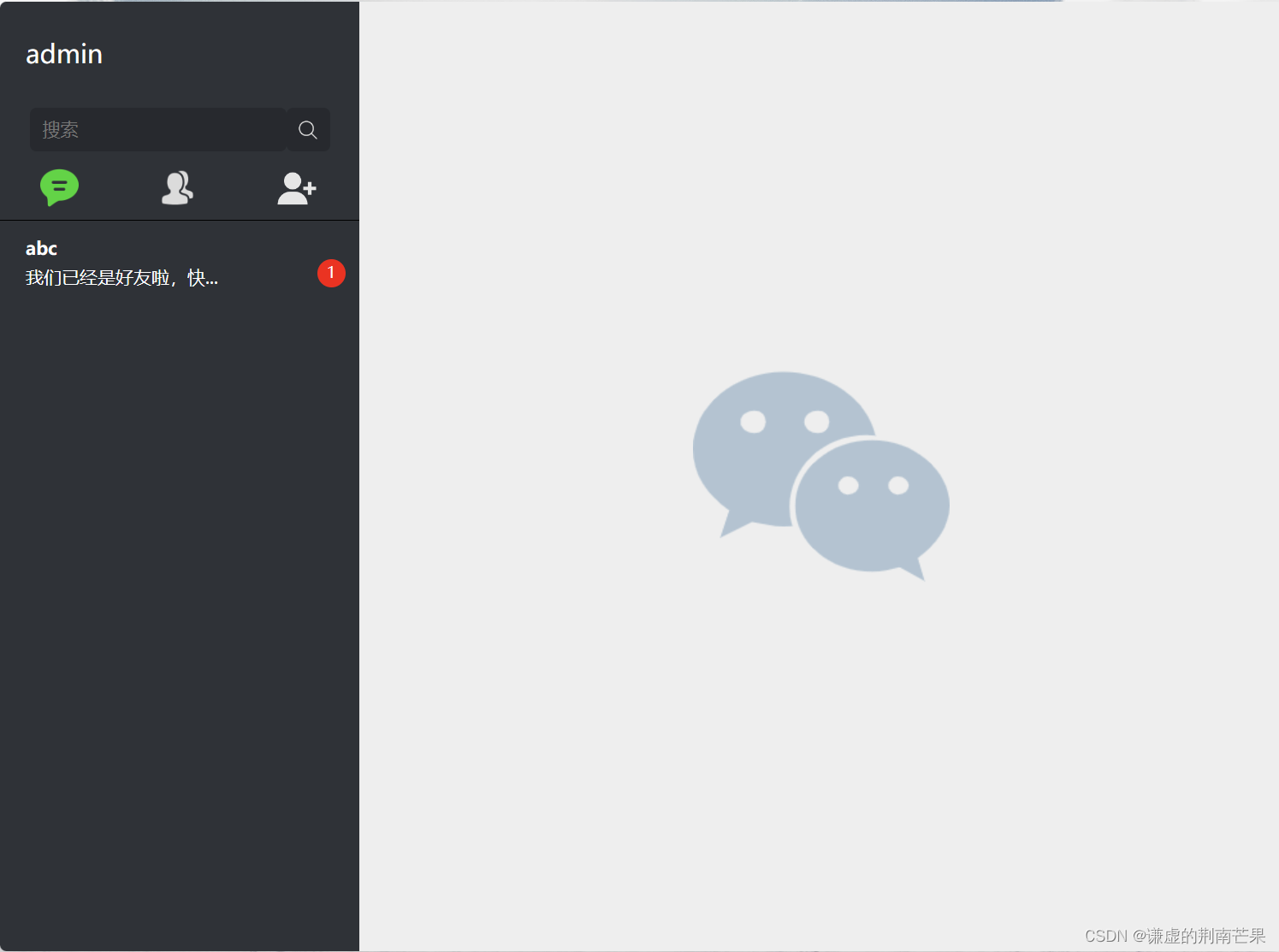
4. 消息未读
当有新的消息过来,没有及时查看,会实时显示有几条未读消息,登录时也会显示(不点击该会话就会一直显示),当有太多未读消息的时候,就是下面这个样子的 (●'◡'●)

5. 删除聊天记录
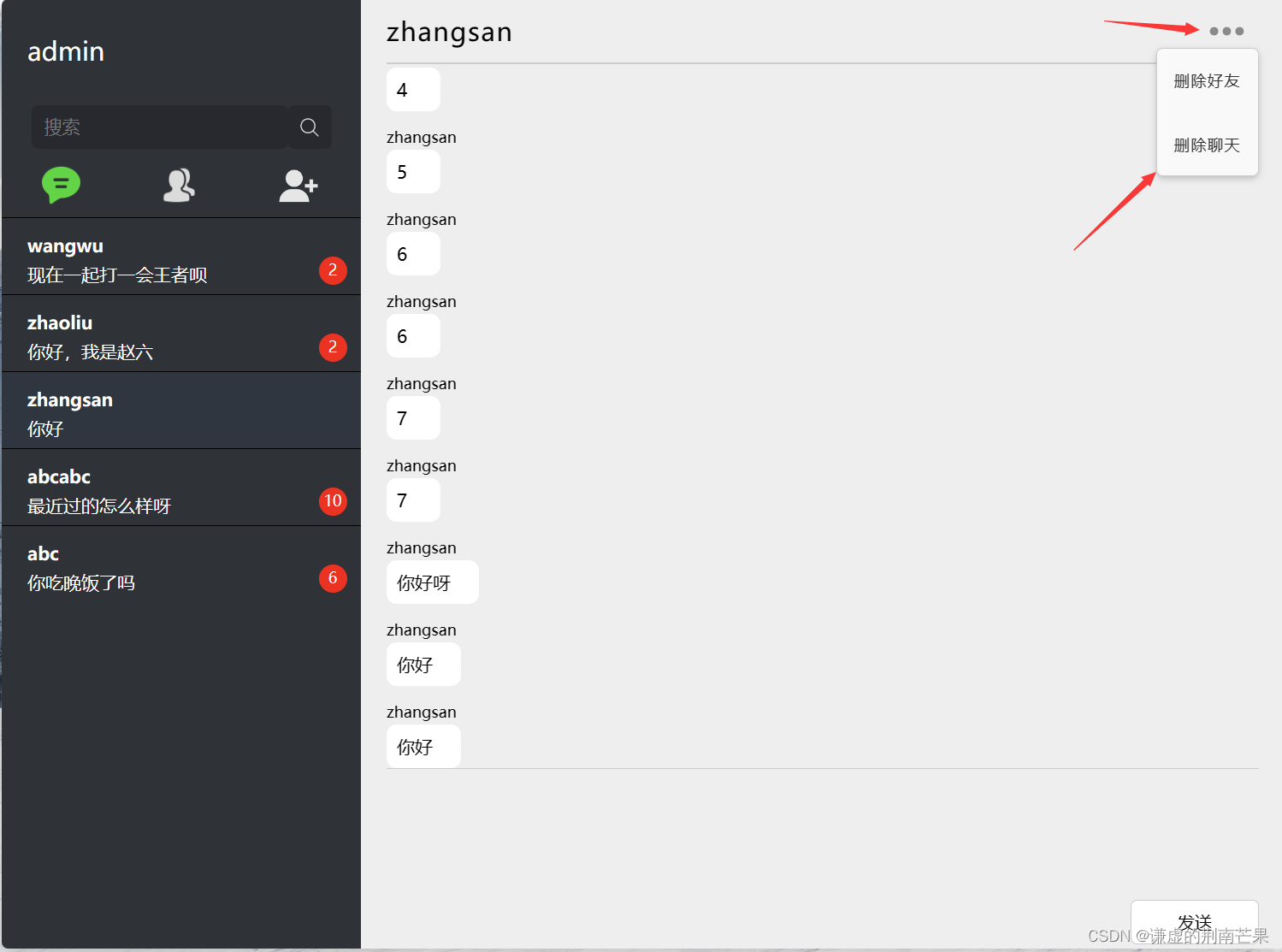
我们只需要点击某个好友,点击“更多”,再点击删除聊天,就可以删除我和该好友的聊天记录啦,当然,删除的只是自己看见的,好友那边的聊天记录不会删除的噢😁
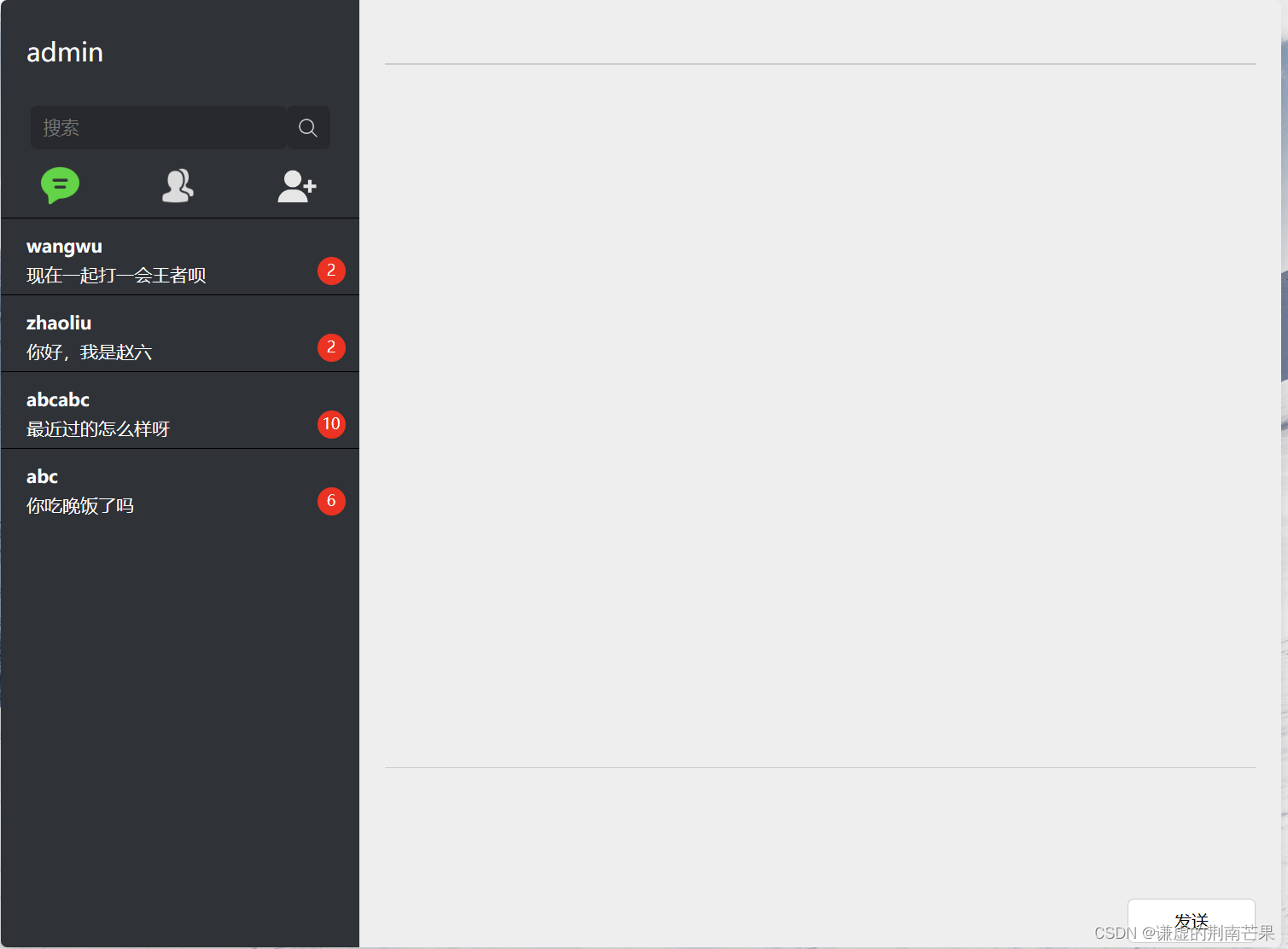
p1:删除聊天步骤 p2:删除聊天后的效果,用户与zhangsan聊天记录消失了


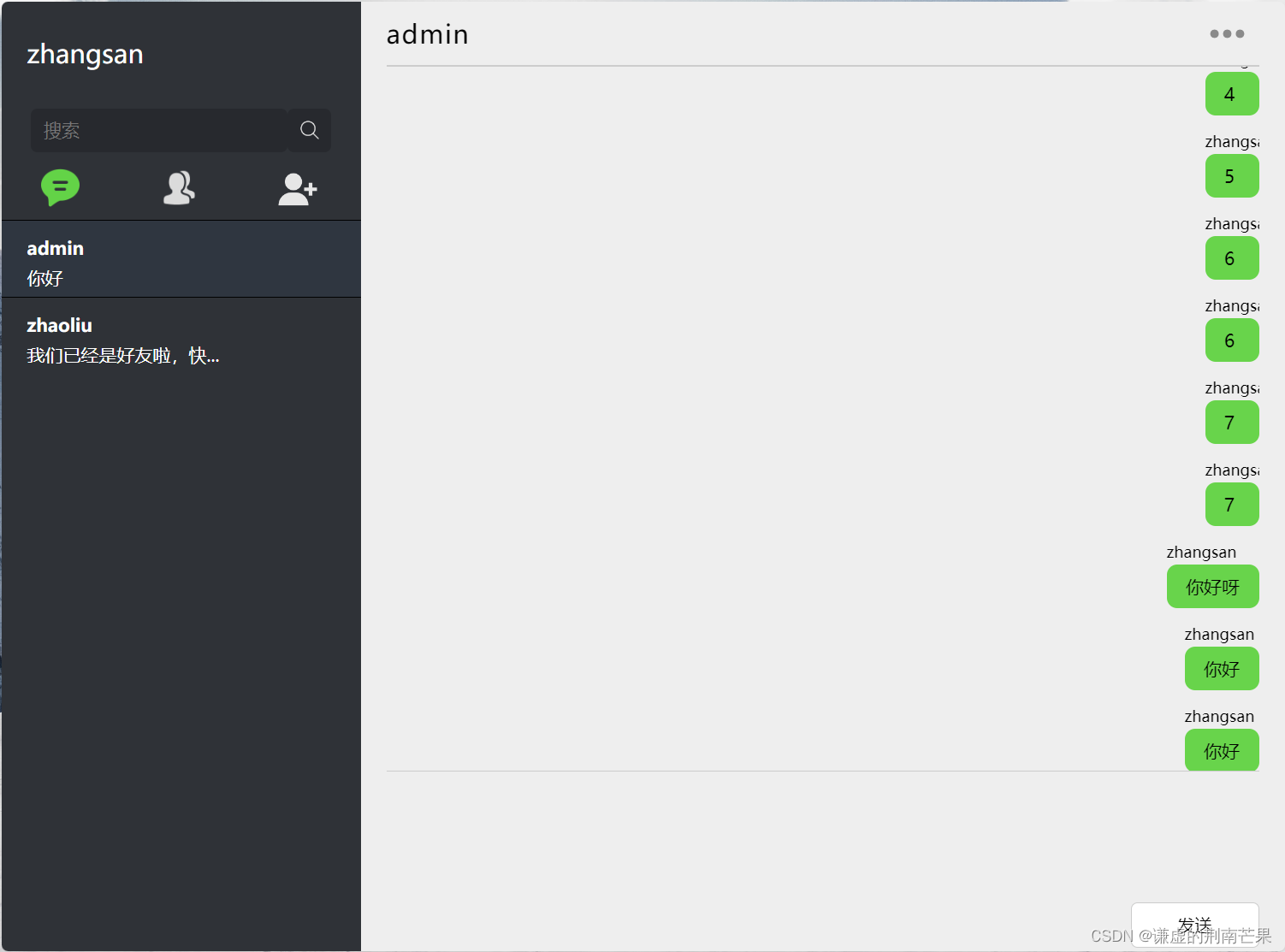
p3:zhangsan那边与admin的聊天记录还是存在的,没有丝毫影响~~

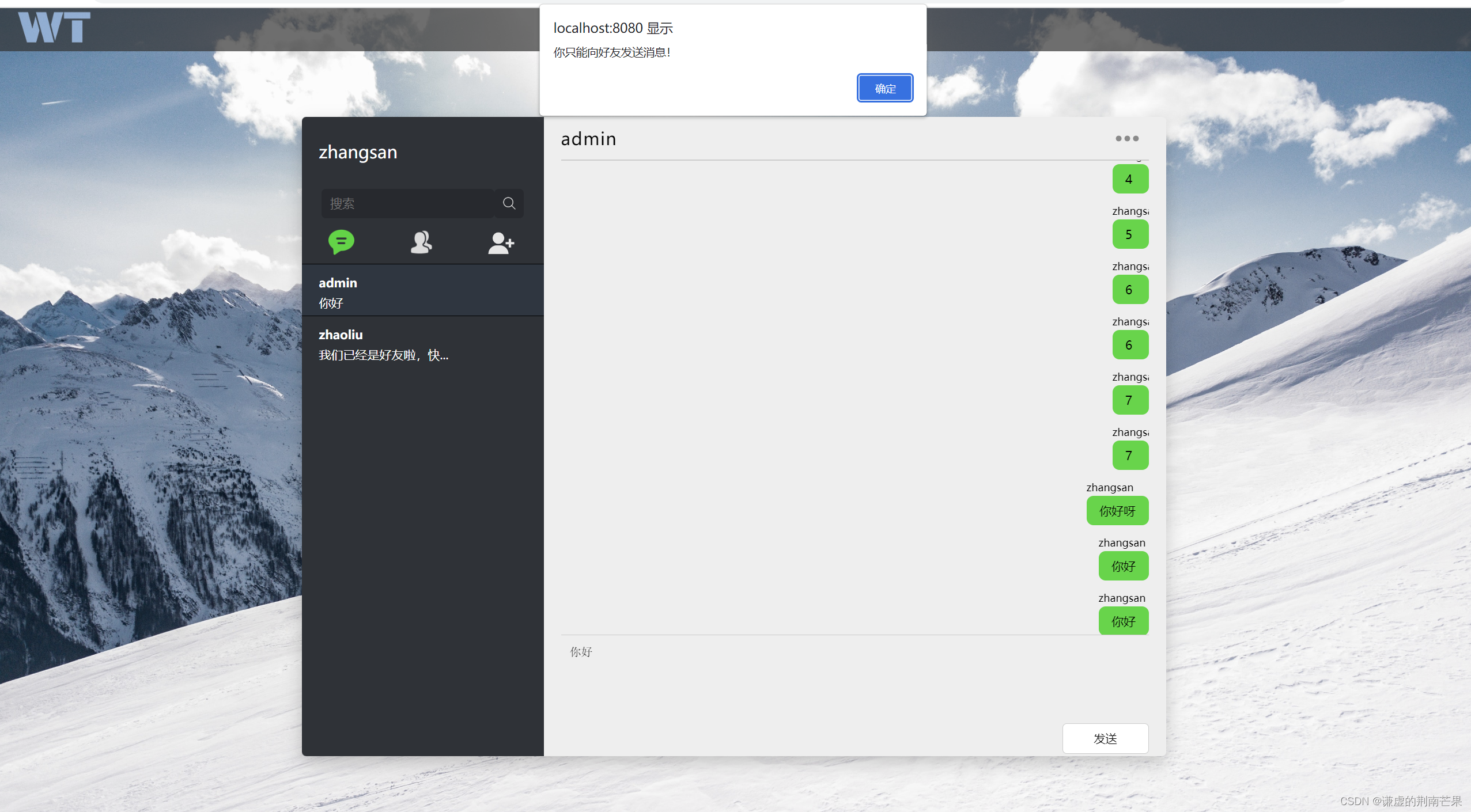
6. 删除好友
跟上面的步骤一样,点击好友,再点击“更多”,再点击删除好友,好友就可以被删除了,被删除的好友用户可以看到以往的聊天记录,但是在发消息的时候,会提醒用户不能和非好友发消息
当然,删除者是看不到以前的聊天记录的~~

未来展望:
虽然"WeTalk"聊天室项目已经拥有了基本的功能,但我们的计划绝不止于此。未来,我们将持续致力于优化用户体验,加入更多有趣实用的功能,如头像、图片、文件传输、群聊、朋友圈、自定义表情发送等,使"WeTalk"成为一个多功能、全方位的聊天平台。
项目地址:
我荣幸地分享,我的项目已经在腾讯云服务器上成功部署并上线。我诚挚地邀请您点击访问项目地址:WeTalk,感受其中的成果和体验。非常感谢您的关注与支持。
结语:
通过"WeTalk"聊天室项目的设计和实现,我深刻体会到了技术的力量以及它在社交领域的积极作用。我们的目标是持续改进"WeTalk",让用户能够享受到更加便捷、畅快的聊天体验。我衷心期待"WeTalk"的未来,期待它能够在用户的生活中扮演越来越重要的角色。
如有任何疑问或建议,欢迎在评论区留言,让我们一同探讨"WeTalk"的发展方向!
