探讨uniapp的navigator 页面跳转问题
navigator 页面跳转。该组件类似HTML中的<a>组件,但只能跳转本地页面。目标页面必须在pages.json中注册。
"tabBar": {"color": "#7A7E83","selectedColor": "#3cc51f","borderStyle": "black","backgroundColor": "#ffffff",// tabBar 中的 list 是一个数组,只能配置最少2个、最多5个 tab,tab 按数组的顺序排序。"list": [{"pagePath": "pages/navigator/navigator","text": "tab1"}, {"pagePath": "pages/navigator/navigate/navigate","text": "tab2"}, {"pagePath": "pages/textareaD/textareaD","text": "tab3"}]}
1 uni.navigateTo(OBJECT)
保留当前页面【当前页面就被隐藏了】,跳转到应用内的某个页面,使用uni.navigateBack可以返回到原页面。
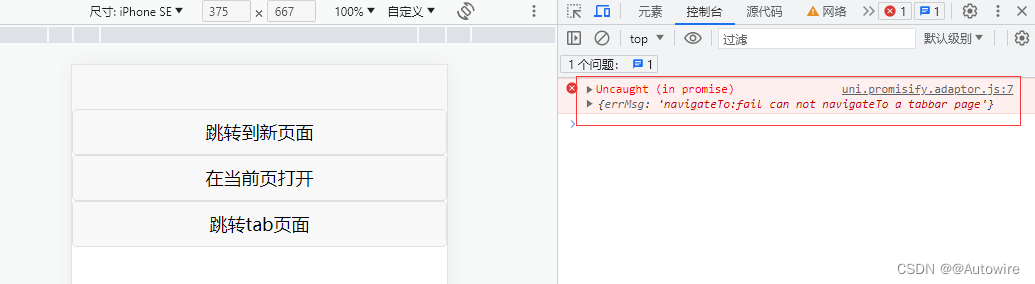
<navigator url="navigate/navigate?title=navigate" hover-class="navigator-hover"><button type="default">跳转到新页面</button>
</navigator>
但是这里遇到这样一个问题:navigateTo:fail can not navigateTo a tabbar page

使用uni.navigateBack可以返回到原页面。
其中:

//在起始页面跳转到test.vue页面并传递参数
uni.navigateTo({url: 'test?id=1&name=uniapp'
});
// 在test.vue页面接受参数
export default {onLoad: function (option) { //option为object类型,会序列化上个页面传递的参数console.log(option.id); //打印出上个页面传递的参数。console.log(option.name); //打印出上个页面传递的参数。}
}
// 在起始页面跳转到test.vue页面,并监听test.vue发送过来的事件数据
uni.navigateTo({url: '/pages/test?id=1',events: {// 为指定事件添加一个监听器,获取被打开页面传送到当前页面的数据acceptDataFromOpenedPage: function(data) {console.log(data)},someEvent: function(data) {console.log(data)}...},success: function(res) {// 通过eventChannel向被打开页面传送数据res.eventChannel.emit('acceptDataFromOpenerPage', { data: 'data from starter page' })}
})// 在test.vue页面,向起始页通过事件传递数据
onLoad: function(option) {const eventChannel = this.getOpenerEventChannel();eventChannel.emit('acceptDataFromOpenedPage', {data: 'data from test page'});eventChannel.emit('someEvent', {data: 'data from test page for someEvent'});// 监听acceptDataFromOpenerPage事件,获取上一页面通过eventChannel传送到当前页面的数据eventChannel.on('acceptDataFromOpenerPage', function(data) {console.log(data)})
}url有长度限制,太长的字符串会传递失败,可改用窗体通信、全局变量,另外参数中出现空格等特殊字符时需要对参数进行编码,如下为使用encodeURIComponent对参数进行编码的示例。
<navigator :url="'/pages/test/test?item='+ encodeURIComponent(JSON.stringify(item))"></navigator>
// 在test.vue页面接受参数
onLoad: function (option) {const item = JSON.parse(decodeURIComponent(option.item));
}
注意:
- 页面跳转路径有层级限制,不能无限制跳转新页面
- 跳转到 tabBar 页面只能使用 switchTab 跳转
- 路由API的目标页面必须是在pages.json里注册的vue页面。如果想打开web url,在App平台可以使用
plus.runtime.openURL或web-view组件;H5平台使用window.open;小程序平台使用web-view组件(url需在小程序的联网白名单中)。在hellouni-app中有个组件ulink.vue已对多端进行封装,可参考
2 uni.redirectTo(OBJECT)
关闭当前页面,跳转到应用内的某个页面。

3 uni.reLaunch(OBJECT)
关闭所有页面,打开到应用内的某个页面。
注意: 如果调用了 uni.preloadPage(OBJECT) 不会关闭,仅触发生命周期 onHide
H5端调用uni.reLaunch之后之前页面栈会销毁,但是无法清空浏览器之前的历史记录,此时navigateBack不能返回,如果存在历史记录的话点击浏览器的返回按钮或者调用history.back()仍然可以导航到浏览器的其他历史记录
4 uni.switchTab(OBJECT)
跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面。
注意: 如果调用了 uni.preloadPage(OBJECT) 不会关闭,仅触发生命周期 onHide

5 uni.navigateBack(OBJECT)
关闭当前页面,返回上一页面或多级页面。可通过 getCurrentPages() 获取当前的页面栈,决定需要返回几层。
OBJECT参数说明

6 EventChannel
2.8.9+ 支持 页面间事件通信通道
方法:
EventChannel.emit(string eventName, any args)
触发一个事件
string eventName 事件名称
any args 事件参数
EventChannel.off(string eventName, function fn)
取消监听一个事件。给出第二个参数时,只取消给出的监听函数,否则取消所有监听函数
string eventName 事件名称
function fn 事件监听函数
EventChannel.on(string eventName, function fn)
持续监听一个事件
string eventName 事件名称
function fn 事件监听函数
EventChannel.once(string eventName, function fn)
监听一个事件一次,触发后失效
string eventName 事件名称
function fn 事件监听函数
Tips:
- navigateTo, redirectTo 只能打开非 tabBar 页面。 switchTab 只能打开 tabBar 页面。
reLaunch 可以打开任意页面。 - 页面底部的 tabBar 由页面决定,即只要是定义为 tabBar 的页面,底部都有 tabBar。
- 不能在 App.vue 里面进行页面跳转。
- H5端页面刷新之后页面栈会消失,此时navigateBack不能返回,如果一定要返回可以使用history.back()导航到浏览器的其他历史记录。
7 getCurrentPages()
getCurrentPages() 函数用于获取当前页面栈的实例,以数组形式按栈的顺序给出,第一个元素为首页,最后一个元素为当前页面。
注意: getCurrentPages()仅用于展示页面栈的情况,请勿修改页面栈,以免造成页面状态错误。
每个页面实例的方法属性列表:

