Qt中将信号封装在一个继承类中的方法
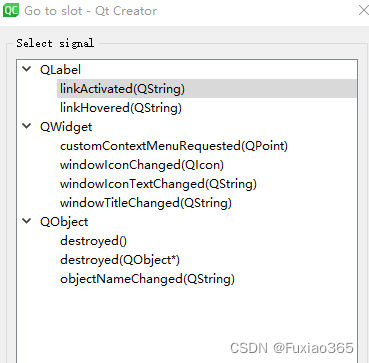
QLabel标签类对应的信号如下:

Qt中标签是没有双击(double Click)这个信号的;
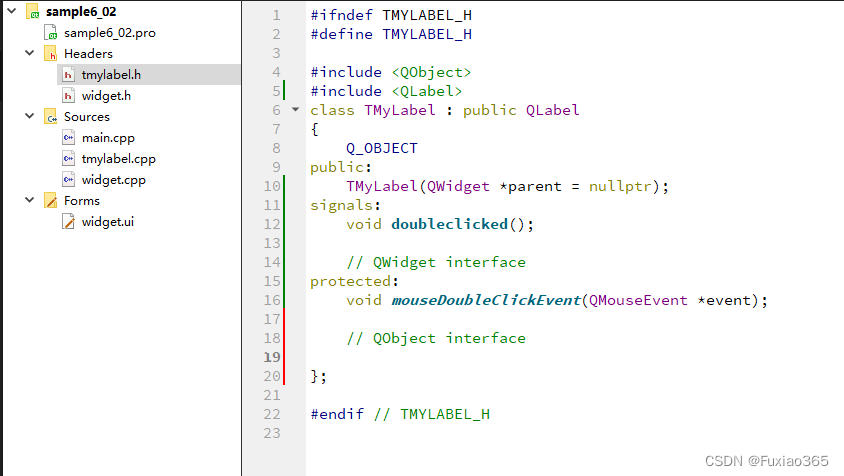
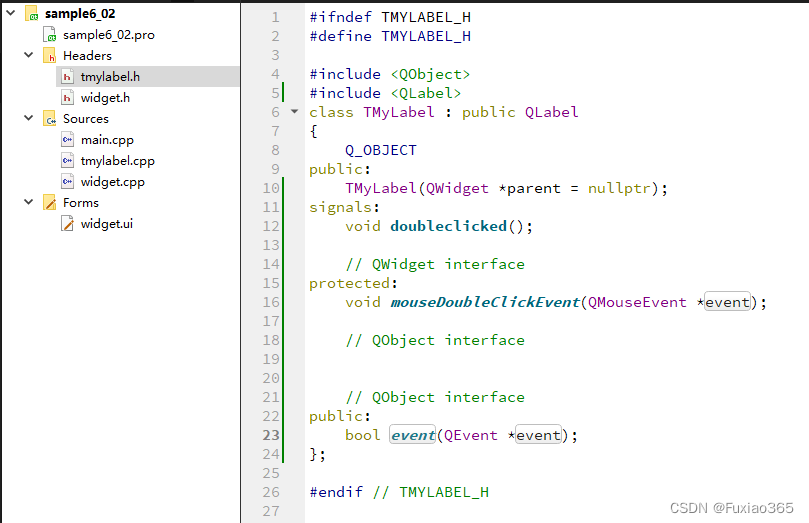
需求一:若想双击标签使其能够改变标签中文字的内容,那么就需要自定义一个“双击”信号,并将其封装在QLabel类的派生类中;随后将label标签提升为TMyLabel类的对象,这样label就会具有双击这个信号了;
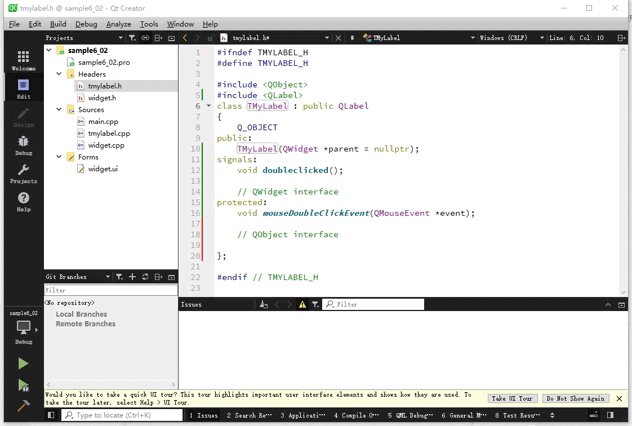
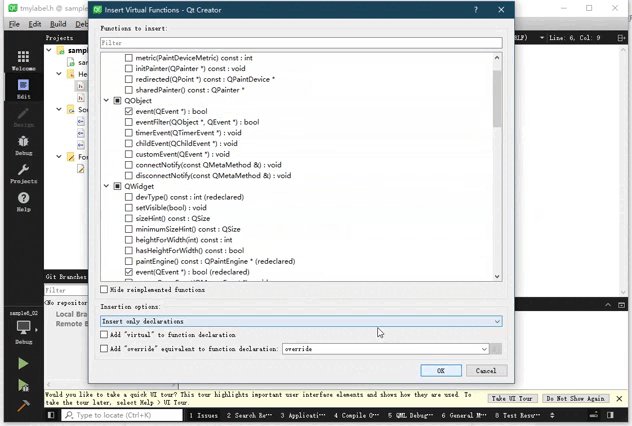
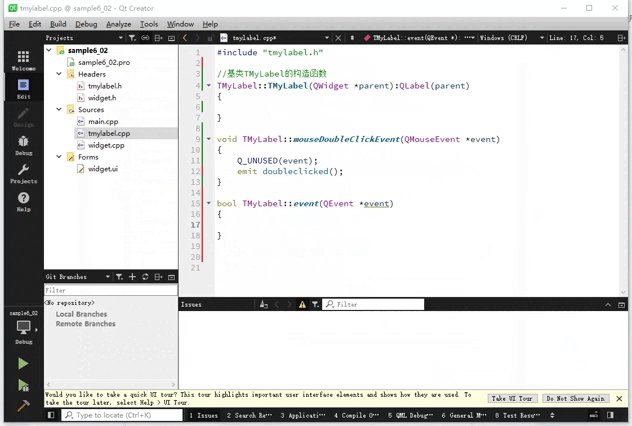
具体步骤如下所示:

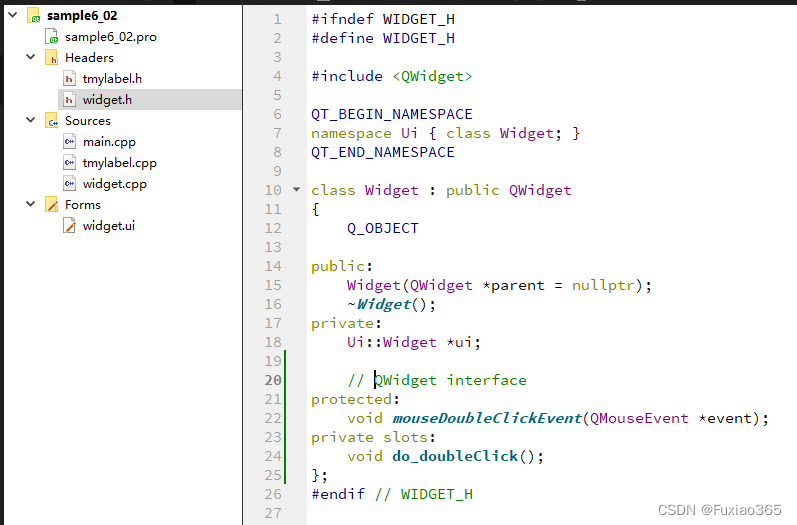
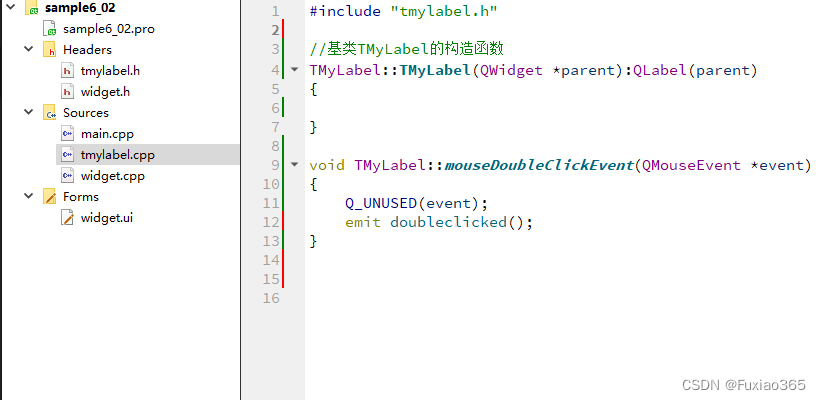
接下来将事件封装成一个信号,使在双击label时可以将信号发送出去:
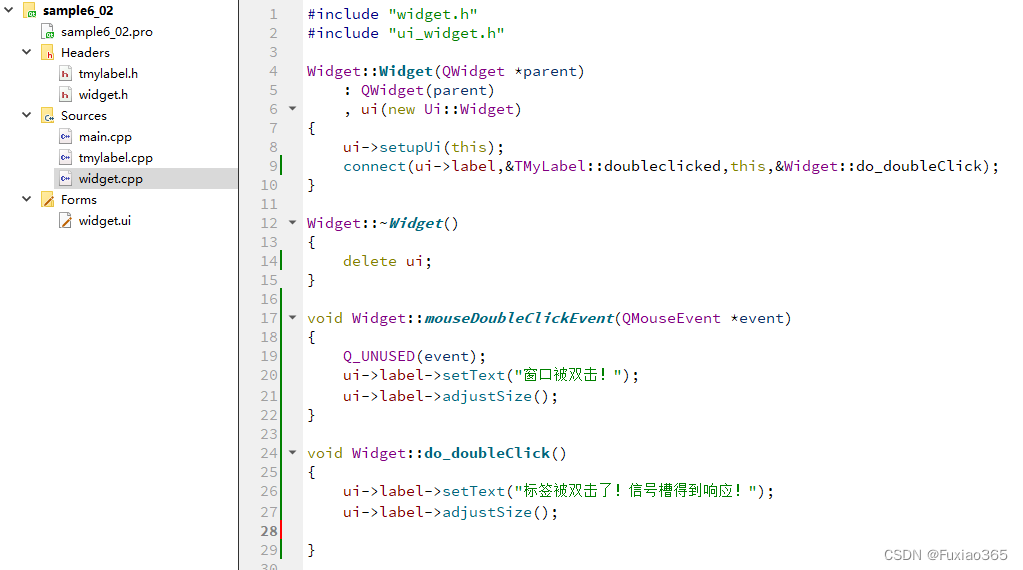
具体代码如下所示:




需求二:希望当鼠标掠过或者停留在标签上方时,标签中的文本变为红色
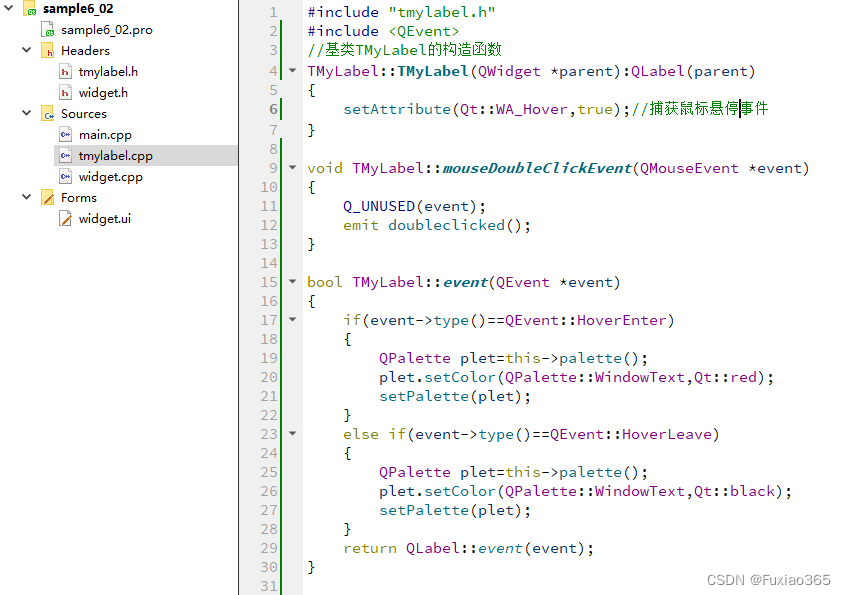
由于标签中没有这个事件,那么就需要重写窗口中的event()函数,具体步骤如下:

具体代码:


最终运行效果:

