【CSS】CSS 布局——弹性盒子
Flexbox 是一种强大的布局系统,旨在更轻松地使用 CSS 创建复杂的布局。
它特别适用于构建响应式设计和在容器内分配空间,即使项目的大小是未知的或动态的。Flexbox 通常用于将元素排列成一行或一列,并提供一组属性来控制 flex 容器内的项目行为。
比如适用于以下需求:
- 在父内容里面垂直居中一个块内容。
- 使容器的所有子项占用等量的可用宽度/高度,而不管有多少宽度/高度可用。
- 使多列布局中的所有列采用相同的高度,即使它们包含的内容量不同。
以下是 Flexbox 的关键概念和属性:
-
Flex 容器 : 包含 flex 项目并使用 flex 布局的容器称为 flex 容器。可以通过将 CSS 属性
display: flex或display: inline-flex(用于内联级别的 flex 容器)应用于父元素。 -
Flex 项目 : flex 容器的子元素称为 flex 项目。可以使用各种 Flexbox 属性来操作这些项目。
-
主轴和交叉轴 : 在 Flexbox 中,有两个主要轴:主轴和交叉轴。主轴是项目布局的主要方向(水平或垂直),即沿着 flex 元素放置的方向,而交叉轴与主轴垂直。
-
Flex Direction : 这个属性定义了主轴的方向,可以设置以下值:
row:项目水平排列(默认)。row-reverse:项目水平反向排列。column:项目垂直排列。column-reverse:项目垂直反向排列。
-
Justify Content(主轴对齐): 这个属性控制项目沿主轴对齐的方式。它决定了项目之间和周围空间的分配。
- 可能的值包括
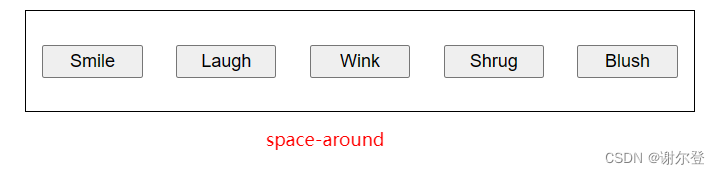
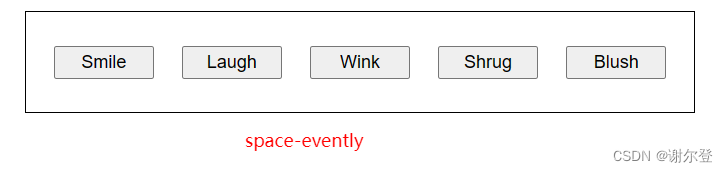
flex-start(主轴上靠近flex容器的起始边)、flex-end主轴上靠近flex容器的结束边)、center(主轴上居中对齐)、space-between(主轴上等间距分布,第一个项目位于 flex 容器的起始边,最后一个项目位于 flex 容器的结束边)、space-around(项目在主轴上等间距分布,项目周围的空间也会平均分布) 和space-evenly(项目在主轴上等间距分布,包括 flex 容器的起始和结束边)。 - space-around和space-evently的区别:
- 可能的值包括


-
Align Items(交叉轴对齐): 这个属性控制项目在交叉轴上的对齐方式(与主轴垂直)。
- 可能的值包括
flex-start、flex-end(紧贴着 flex 容器的交叉轴结束边)、center(使这些项保持其原有的高度,但是会在交叉轴居中)、stretch(会使所有 flex 项沿着交叉轴的方向拉伸以填充父容器。如果父容器在交叉轴方向上没有固定宽度(即高度),则所有 flex 项将变得与最长的 flex 项一样长(即高度保持一致)) 和baseline。
- 可能的值包括
-
Flex Wrap(换行): 默认情况下,flex 项目都放在一行上。如果 flex 容器的宽度不足以容纳所有项目,可能出现溢出的问题,
flex-wrap属性控制项目是否应该换行为多行。- 可能的值包括
nowrap(默认)、wrap和wrap-reverse。
- 可能的值包括
-
Align Content(交叉轴内容对齐): 这个属性类似于
align-items,但当交叉轴上有额外空间(项目跨越多行)时,它适用于整个 flex 容器。 -
Flex 属性:(控制子元素)
flex属性是一个缩写属性,它结合了flex-grow、flex-shrink和flex-basis属性。它允许您控制 flex 项目的放大比例,缩小比例,初始大小。 -
**Flex 项排序:**所有 flex 的默认 order 为 0,order 越大越靠后,值相同则按照书写的先后排序。
