React 组件防止冒泡方法
背景
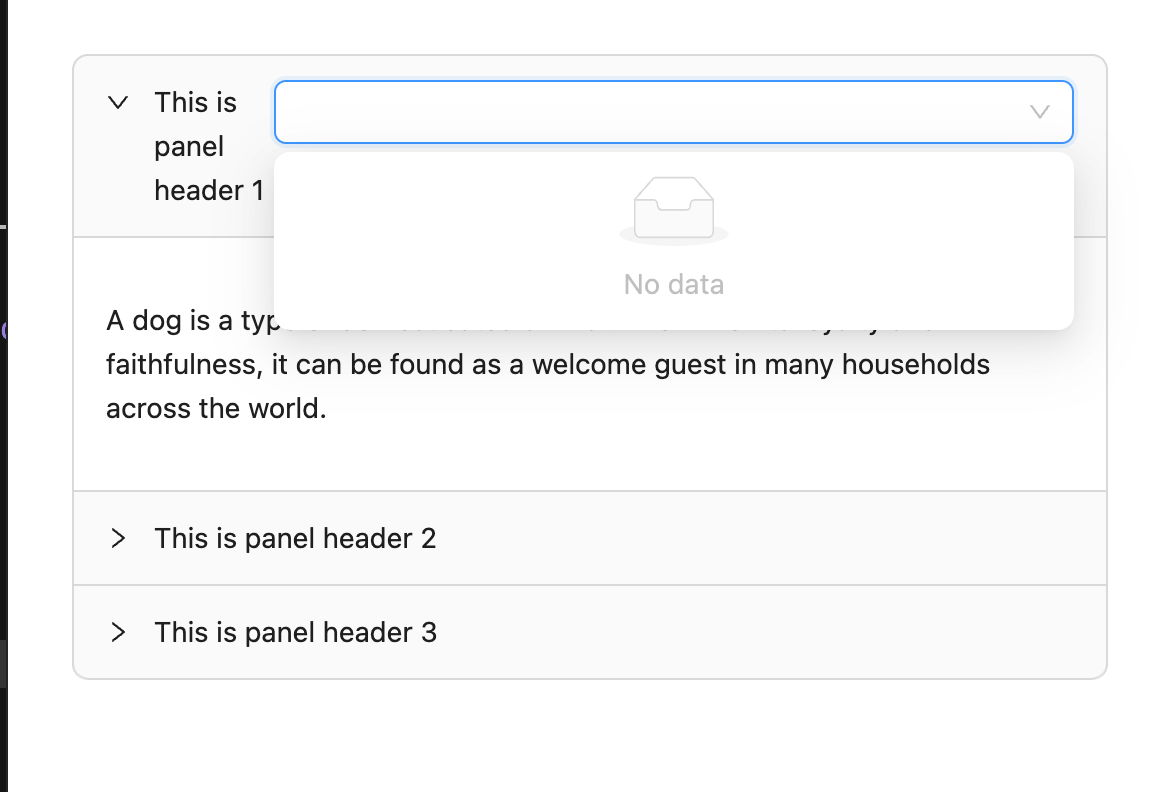
在使用 antd 组件库开发时,发现点击一个子组件,却触发了父组件的点击事件,比如,我在一个折叠面板里面放入一个下拉框或者对下拉框列表渲染做定制,每个下拉框候选项都有一个子组件…

解决
其实这就是 Javascript 的冒泡机制
- 加上一行代码就可以
onClick={e=>e.stopPropagation()}
- 有的时候发现不生效,那我们可以再包一层就行了
<Select.Option key={val.id} value={val.id}>{val.name} <span style={{ color: 'green' }}> 降方差: </span><span onClick={e => e.stopPropagation()}><Switch checkedChildren="开" unCheckedChildren="关" /></span></Select.Option>
