商城-学习整理-基础-商品服务API-属性分组(七)
目录
- 一、创建系统菜单
- 二、开发商品系统-平台属性-属性分组
- 1、将三级分类功能抽取出来
- 2、编写后端代码
- 3、属性分组新增功能
- 4、属性分组修改回显功能
- 三、商品系统-平台属性-规则参数
- 1、列表展示页面
- 2、新增规格参数页面
- 四、商品系统-平台属性-销售属性
- 1、列表展示页面
- 2、新增或者修改页面
- 五、商品系统-商品维护-spu管理&发布商品
- 1、SPU
- 2、SKU
- 3、列表展示页面
- 六、商品系统-商品维护-商品管理
- 1、列表展示
- 七、品牌管理
- 1、分页显示有点问题,使用MyBatis-Plus有点问题,需要使用分页插件,给容器中放一个
- 八、各种对象介绍
- 1.PO(persistant object) 持久对象
- 2.DO(Domain Object)领域对象
- 3.TO(Transfer Object) ,数据传输对象
- 4.DTO(Data Transfer Object)数据传输对象和TO一个概念
- 5.VO(value object) 值对象
- 6.BO(business object) 业务对象
- 7.POJO(plain ordinary java object) 简单无规则 java 对象
- 8.DAO(data access object) 数据访问对象
- 九、后续模块开发思路
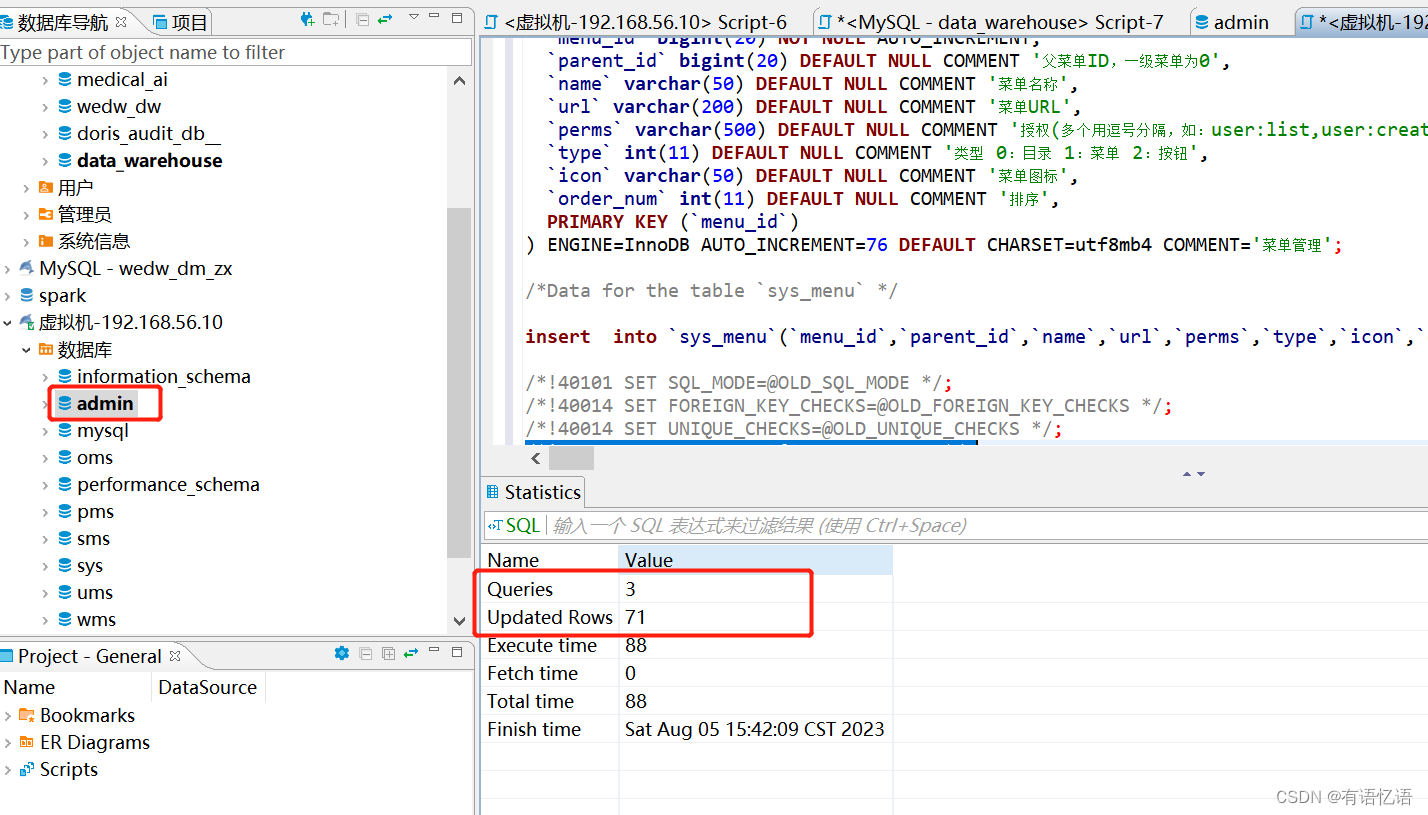
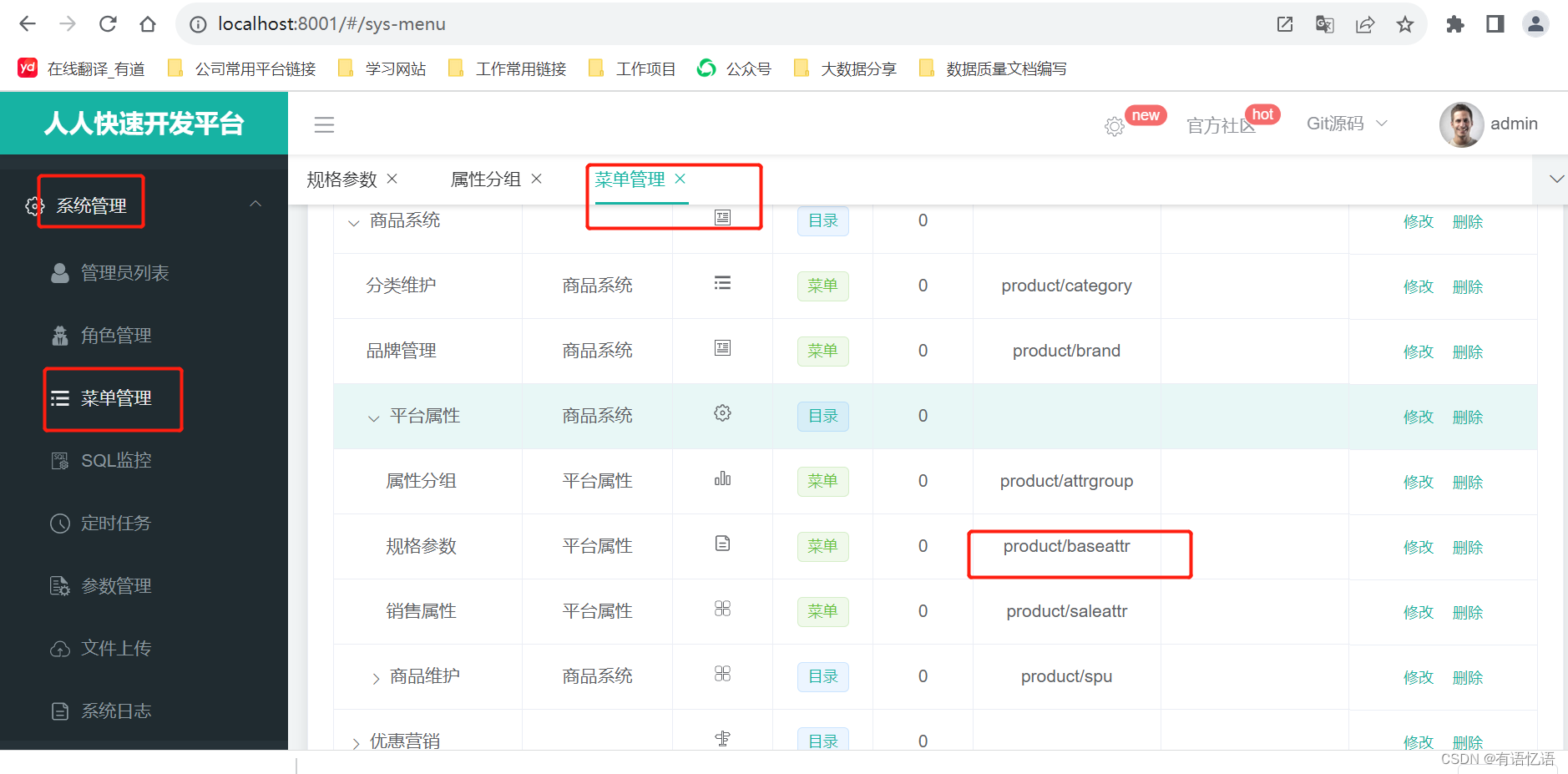
一、创建系统菜单
在admin数据库里面创建表sys_menus.sql

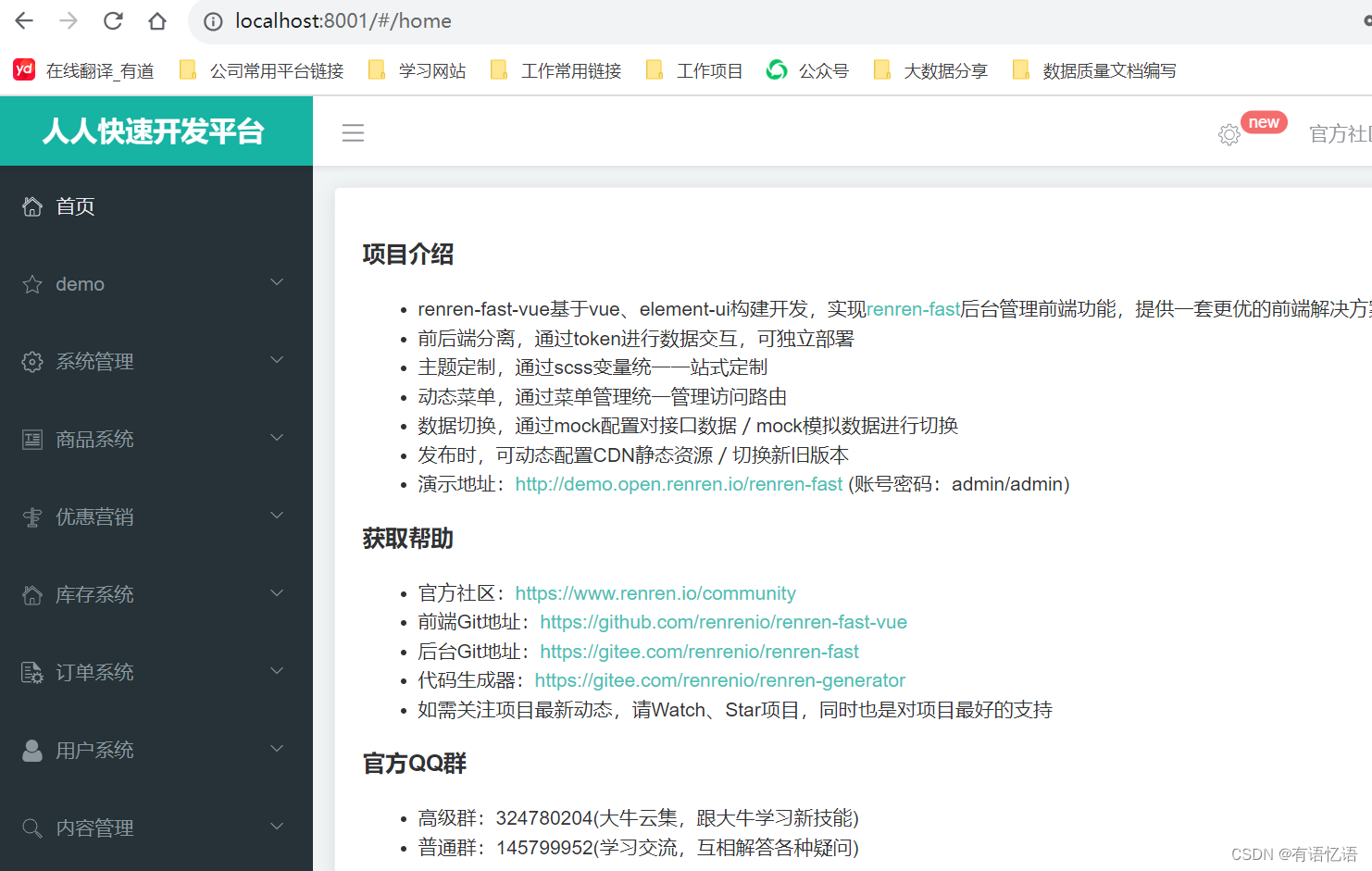
查看页面

根据逆向生成的代码,剩余的前端代码和后端代码自己写,根据接口文档去编写。
二、开发商品系统-平台属性-属性分组
1、将三级分类功能抽取出来
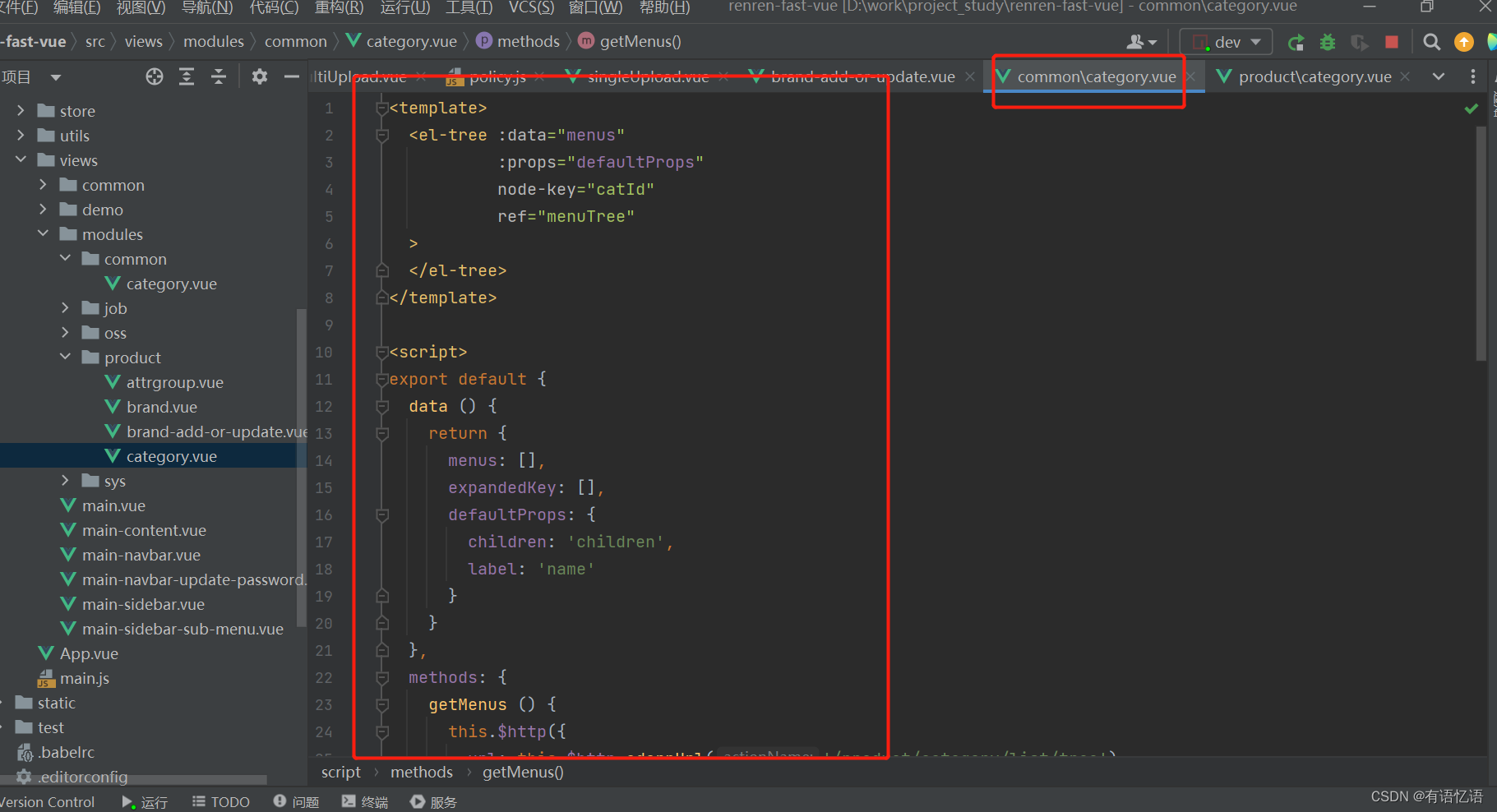
在前端modules下创建common目录,创建category.vue文件。
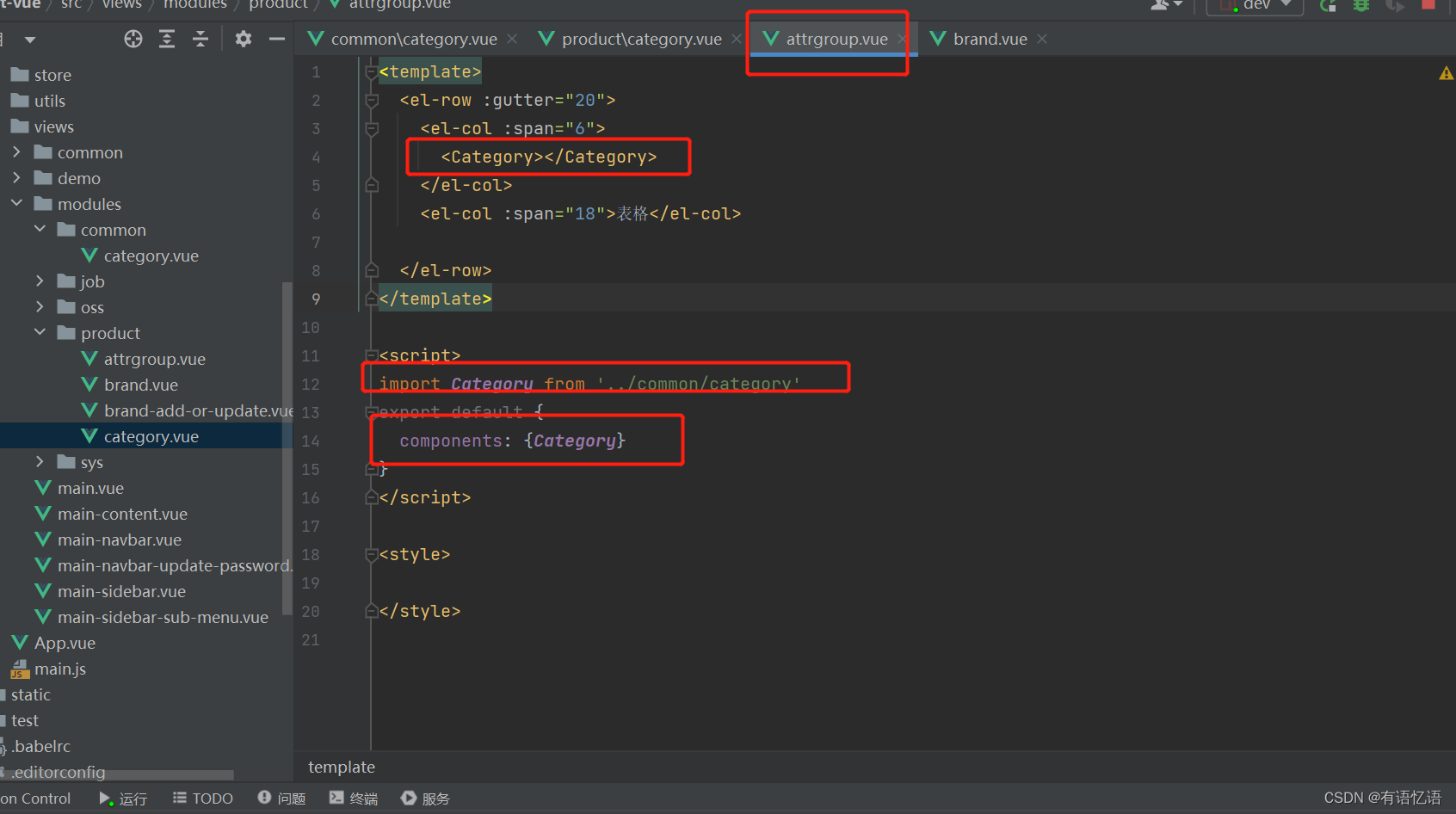
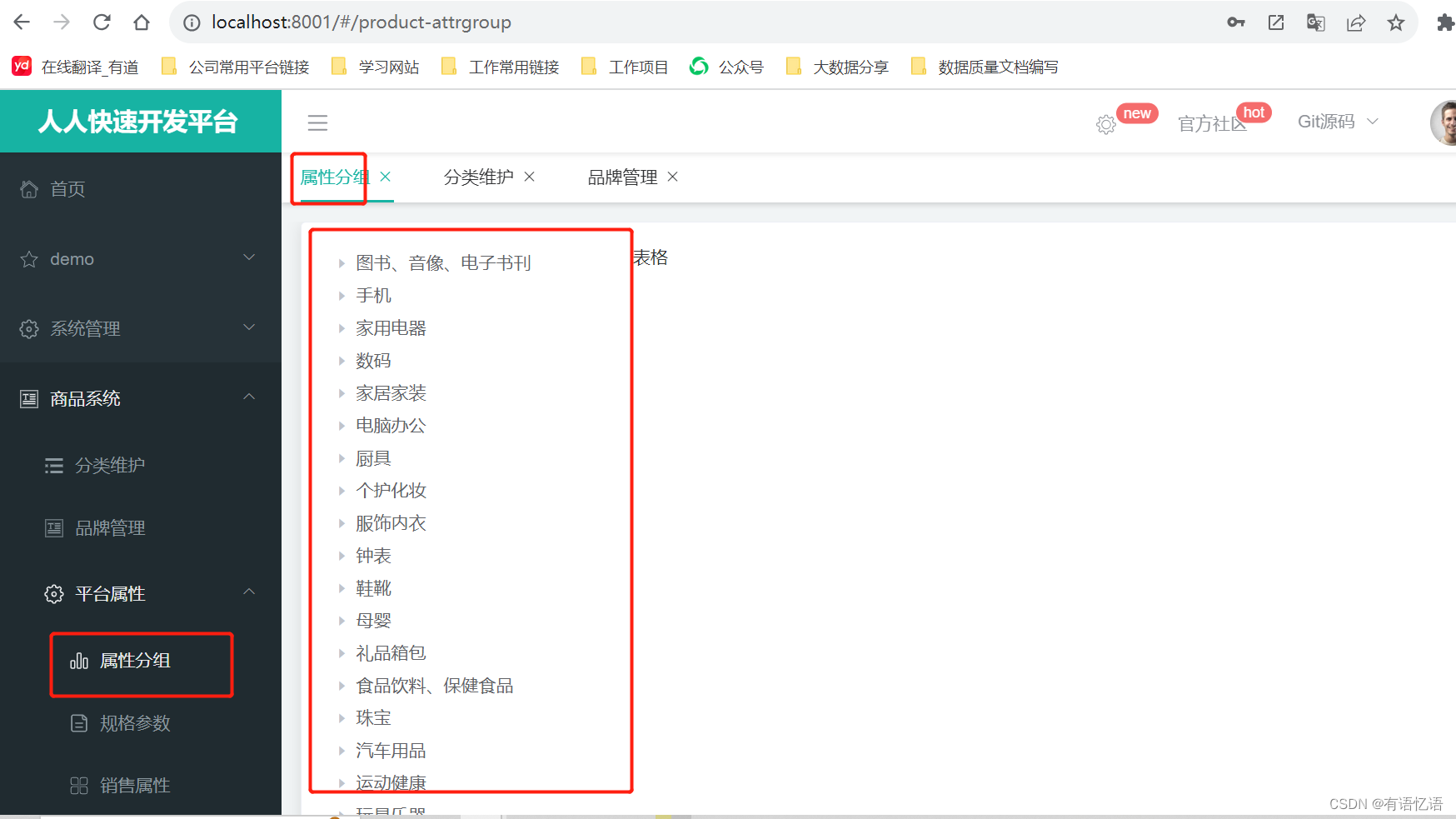
在product目录下,创建属性分组attrgroup.vue文件。最终做成的效果就是左边是一个菜单,右边是一个表格。
1、使用Layout布局中的分栏间隔
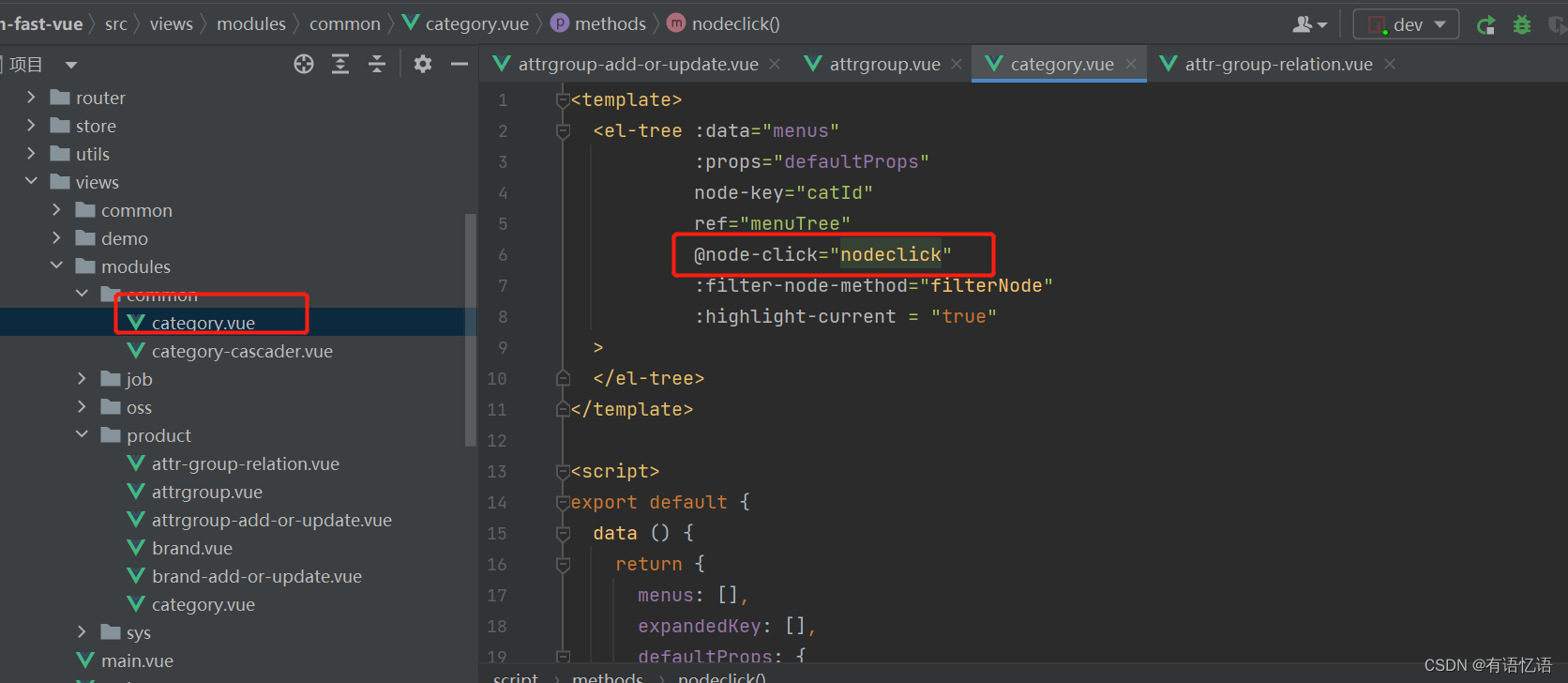
2、将之前写的category.vue中的el-tree 拷贝过来,把span删掉(添加删除按钮),拖拽、默认展开节点功能都不要,也不显示复选框
3、将script中的需要内容拷贝过去

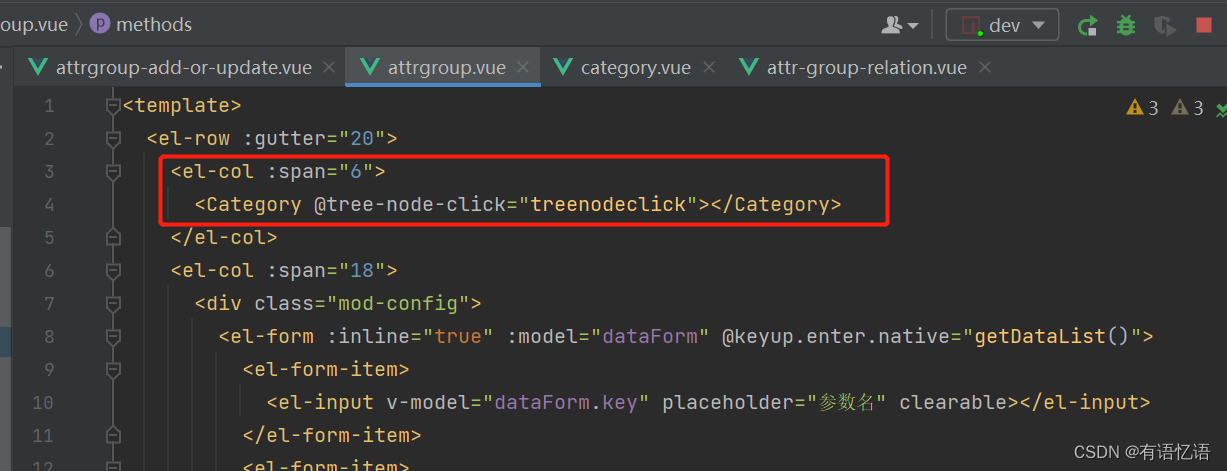
4、我们需要在attrgroup的菜单位置用公共组件category.vue,使用import中导入组件


5、将逆向生成的attrgroup.vue中的div拷贝到自己写的attrgroup.vue中的表格位置
6、将script中的内容也拷贝过去。
7、因为attrgroup.vue中引用了组件attrgroup-add-or-update.vue,将逆向生成的组件attrgroup-add-or-update.vue拷贝到项目里
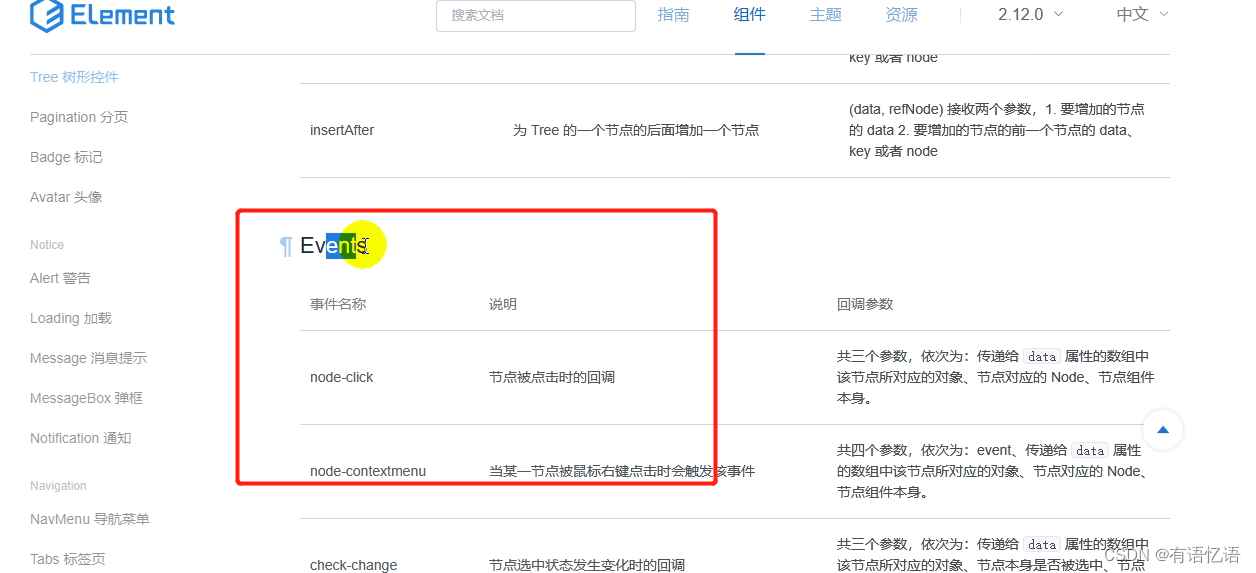
8、使用父子组件传递数据,使用事件机制,子组件给父组件发送一个事件,携带上数据
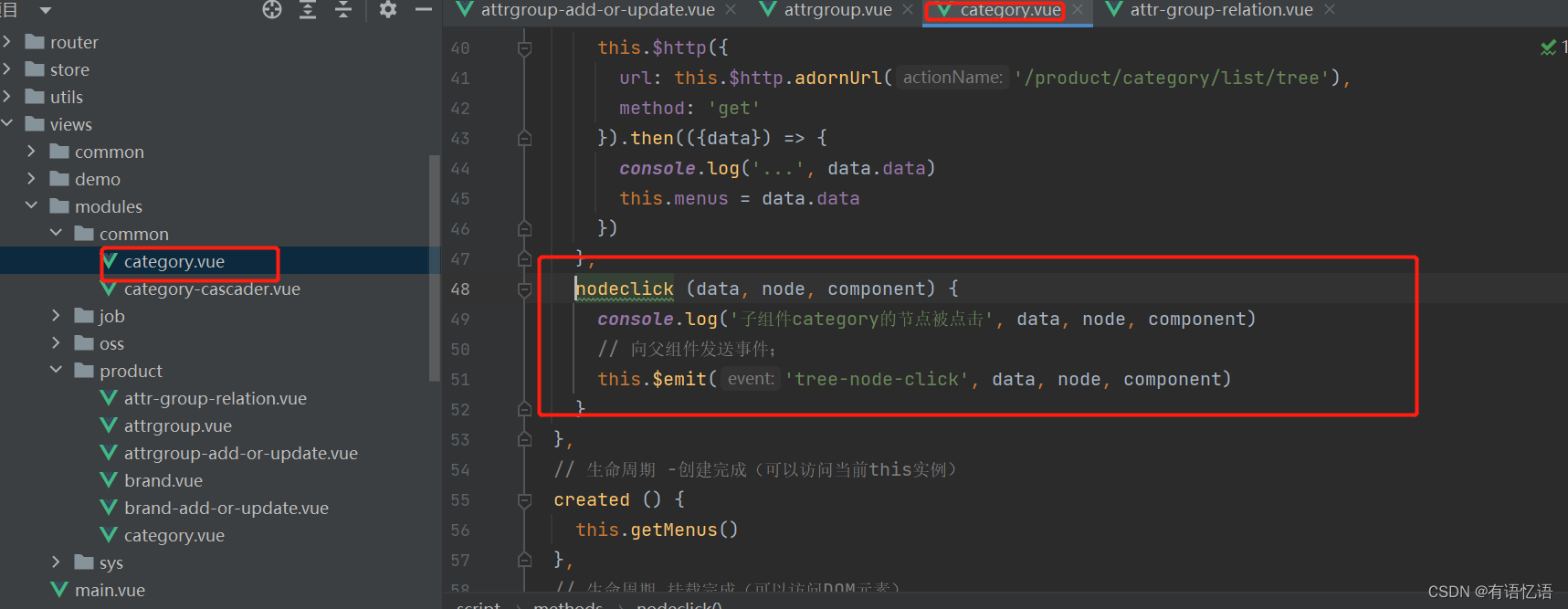
- 父子组件传递数据
- 1)、子组件给父组件传递数据,事件机制;
- 子组件给父组件发送一个事件,携带上数据。
- // this.$emit(“事件名”,携带的数据…)
9、我们在组件attrgroup中引入了子组件catgegory,使用子组件给父组件传递数据,category中的数据被点击了,attrgroup可以知道,将下面的table数据返回。
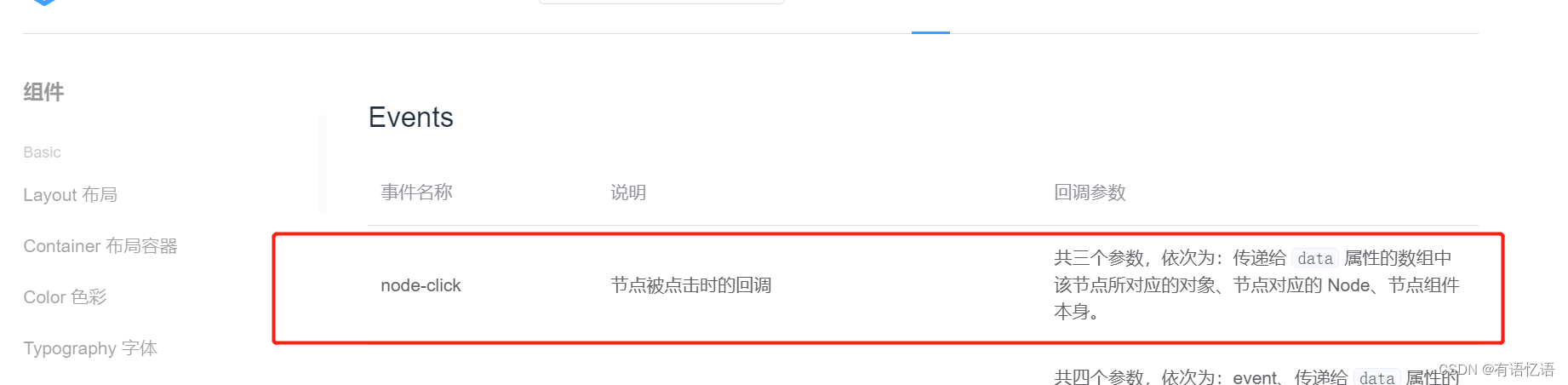
10、给el-tree绑定单击事件,

11、向父组件发送事件treenodeclick,这样我们就知道点击了那个数据,根据这个数据再去查询属性。
2、编写后端代码
1)编写接口实现获取分类属性分组
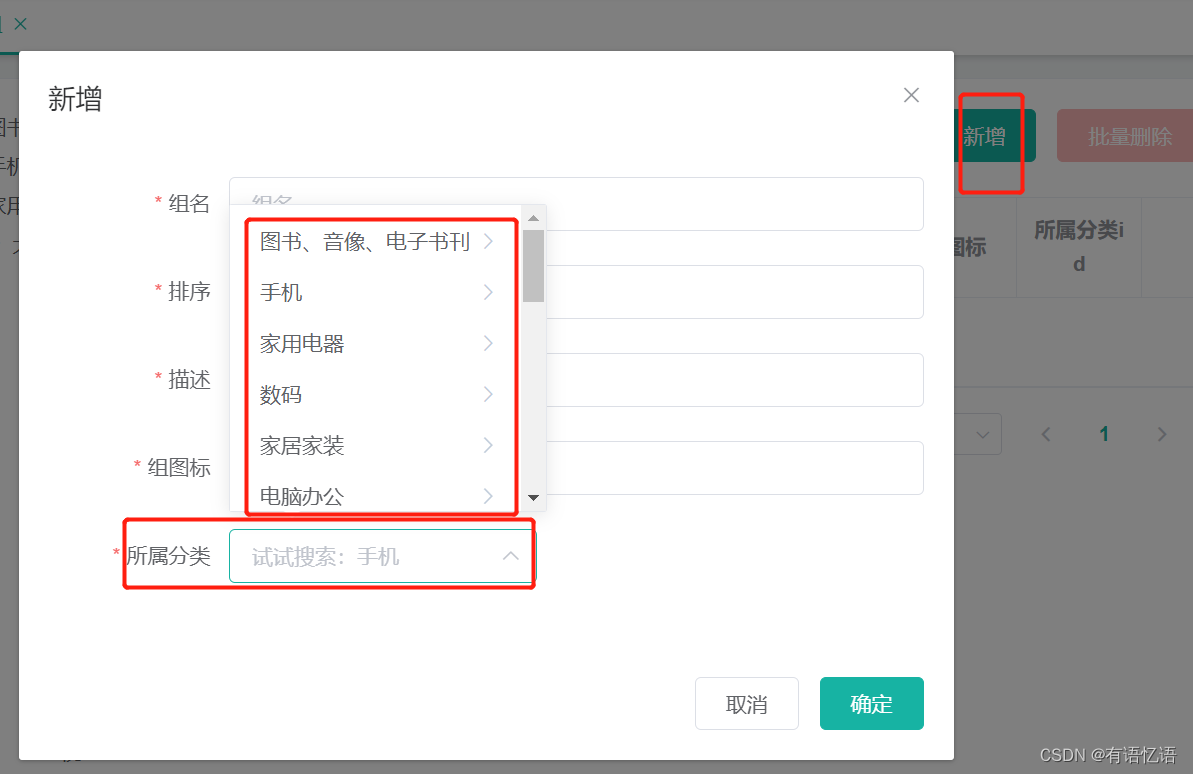
3、属性分组新增功能
1、使用级联选择器Cascader

2、后端在实体类中CategoryEntity的children字段,加上注解@JsonInclude(JsonInclude.Include.NON_EMPTY)不为空
4、属性分组修改回显功能
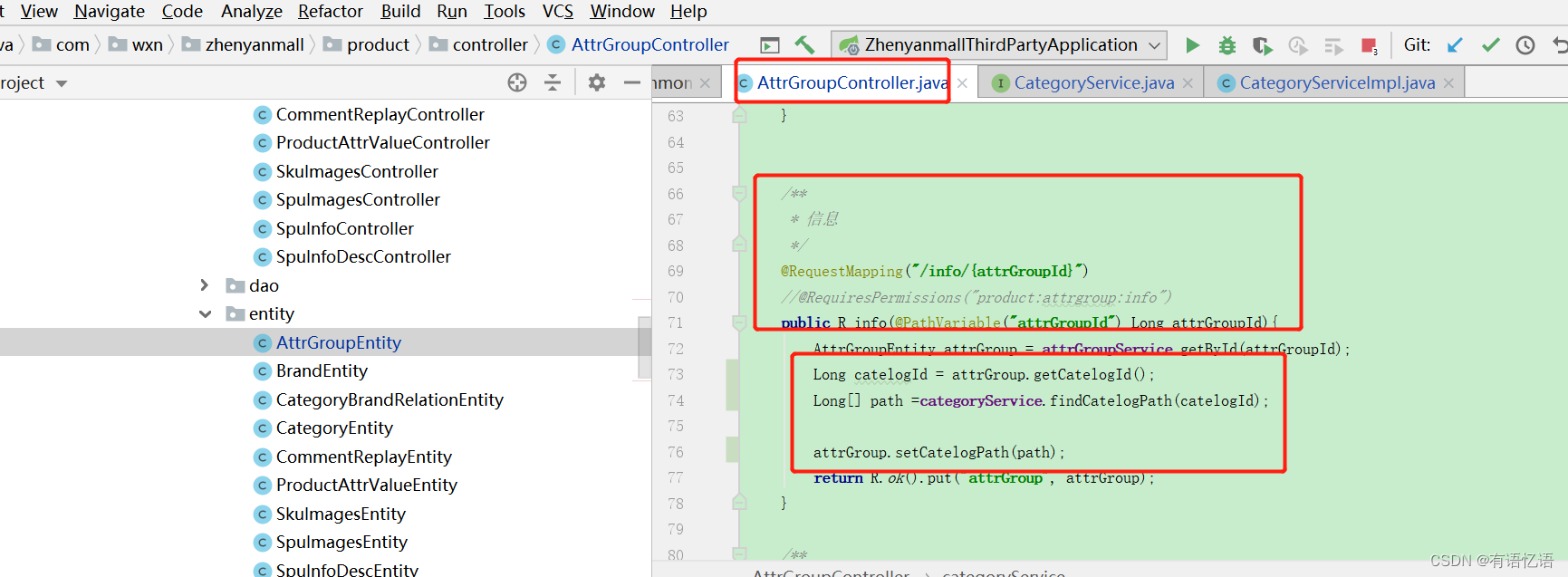
在查询详情的时候,返回catelogId分类的完整路径.
在AttrGroupEntity添加catalogPath,路径不是数据库的字段,要在字段添加注解@TableField(exist=false)
在详情里面查询目录信息

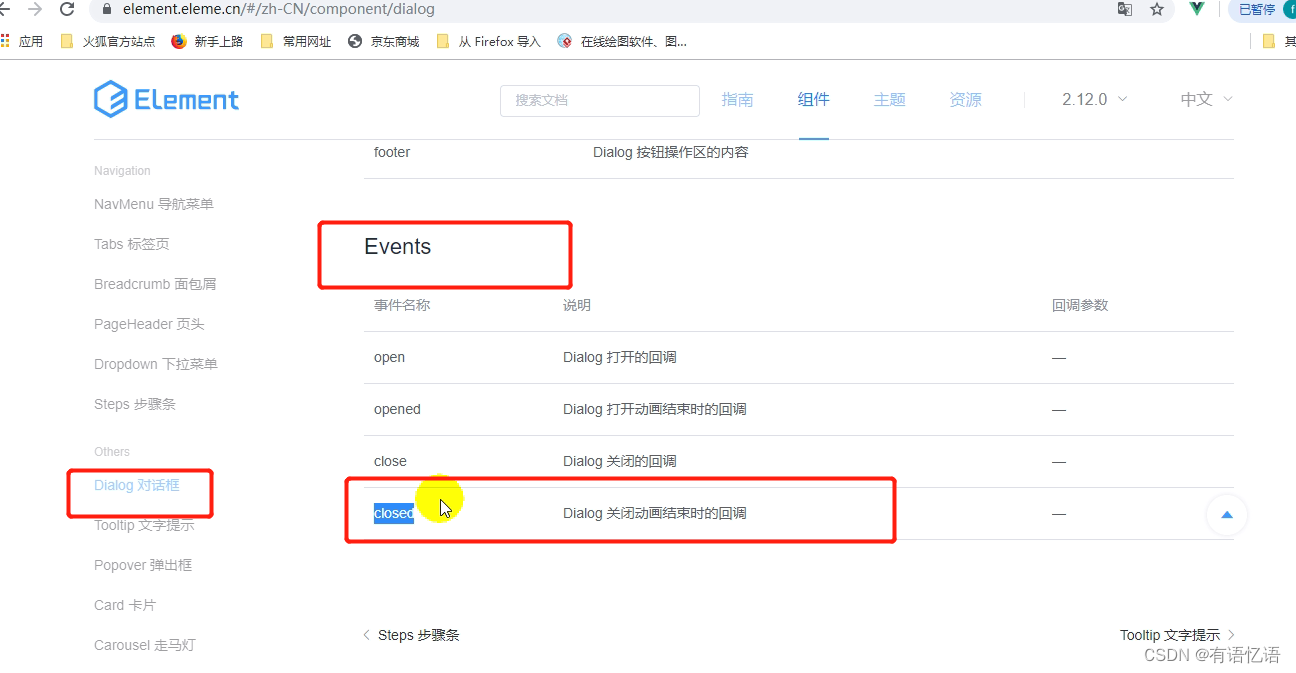
使用对话框Dialog 中的closed,这样再点击新增就不会有回显了

修改属性分组 感知树节点被点击,刷新数据
修改common中的category




三、商品系统-平台属性-规则参数
1、列表展示页面
很明显,开发一个功能模块,肯定要具有增加、删除、修改、查询四个基础功能,因为围绕这个四个功能进行开发。
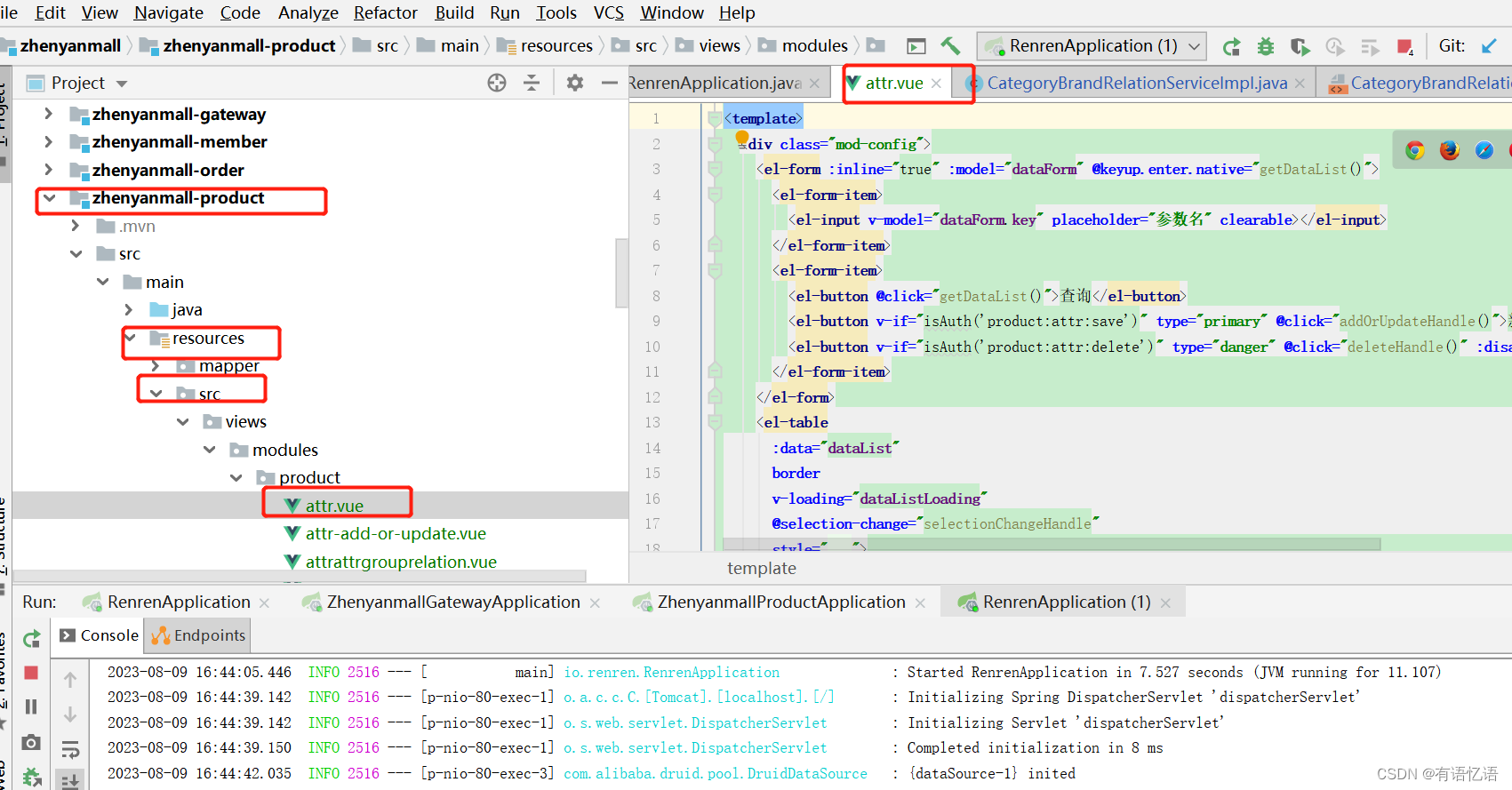
1、根据表名称可知,规格参数是表attr,因此根据renren-fast逆向生成的前端代码attr.vue,拷贝到前端模块进行修改,根据报错,解决依赖报错问题,导入对应的引用文件。

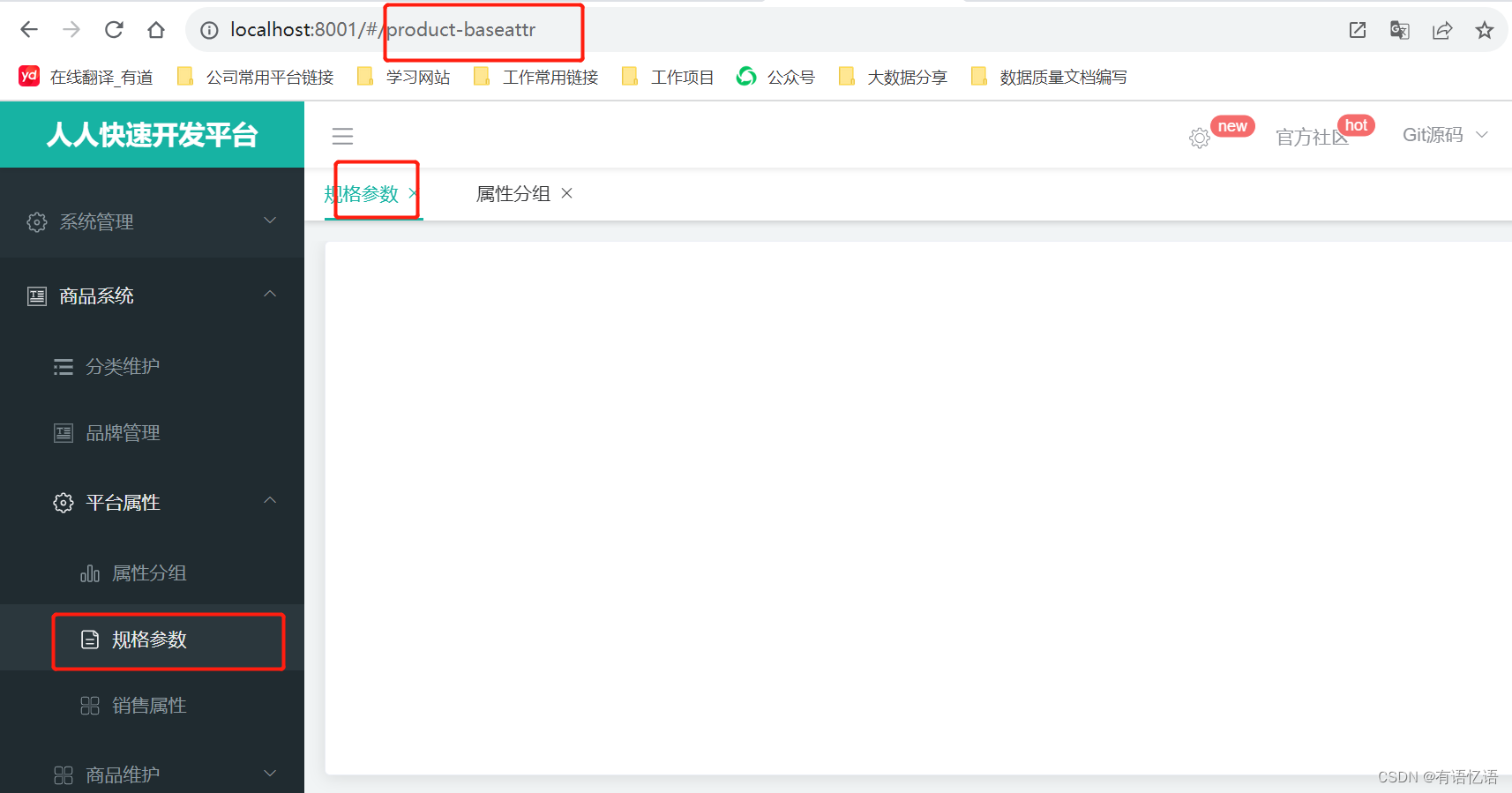
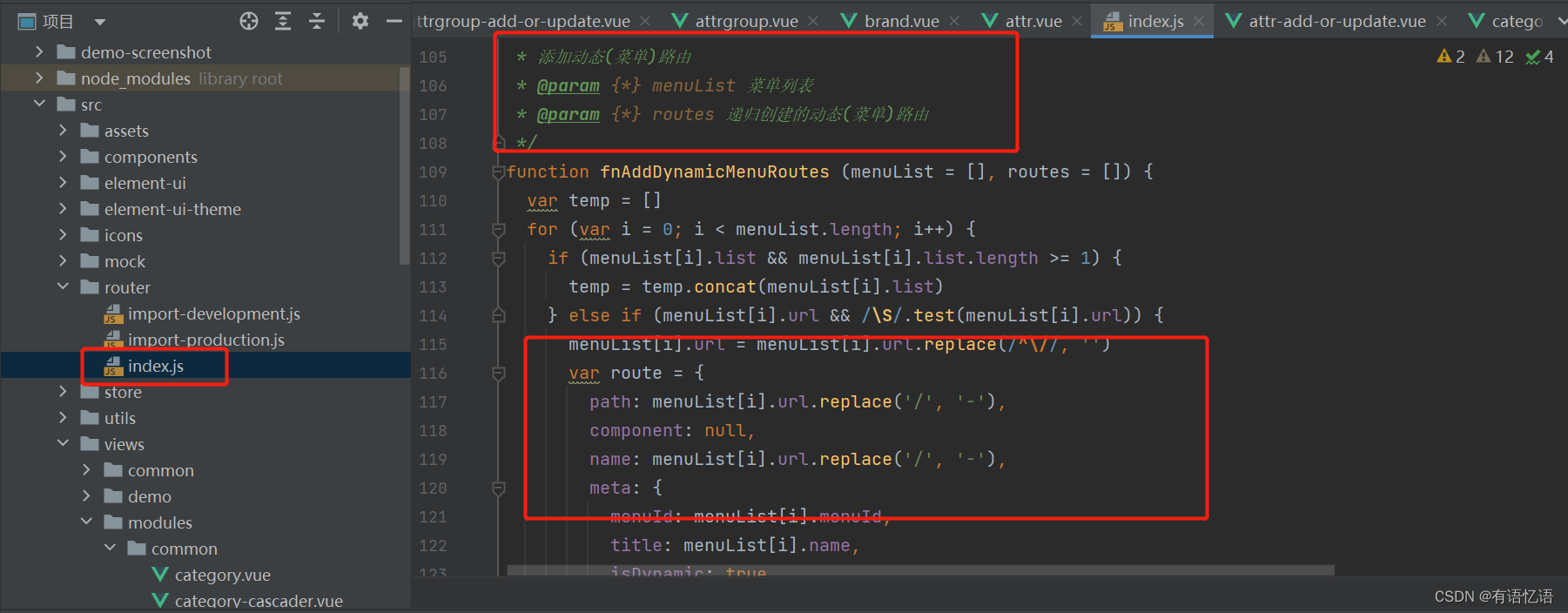
因为规格参数添加的菜单是用的baseattr,所以需要将文件名改为baseattr.vue,才会显示。因为路由规则是根据添加的菜单规则拼接的。



这样就显示了,然后进行后面的前端和后端修改。

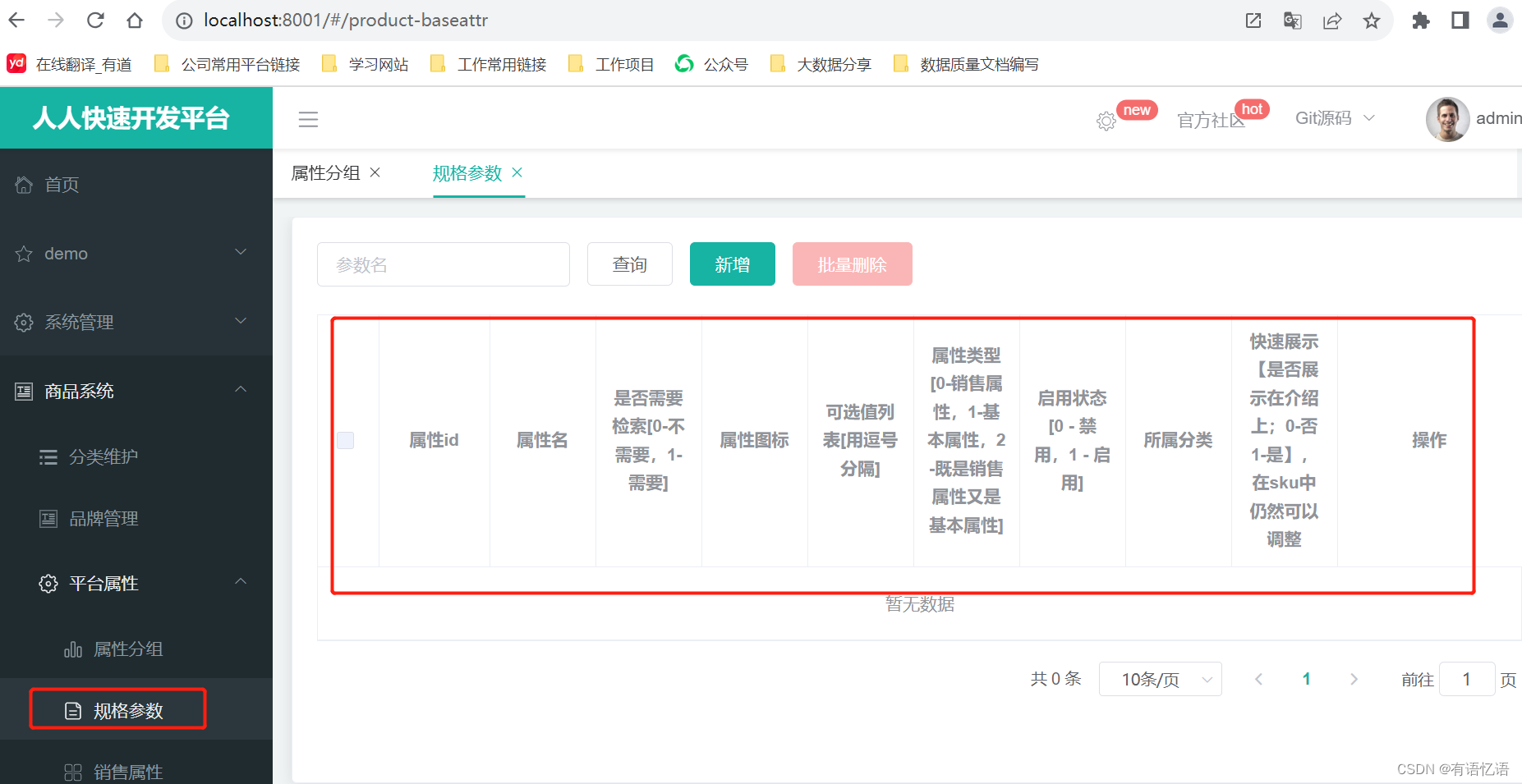
需要修改展示列表的标题,以及查询模块参数名。
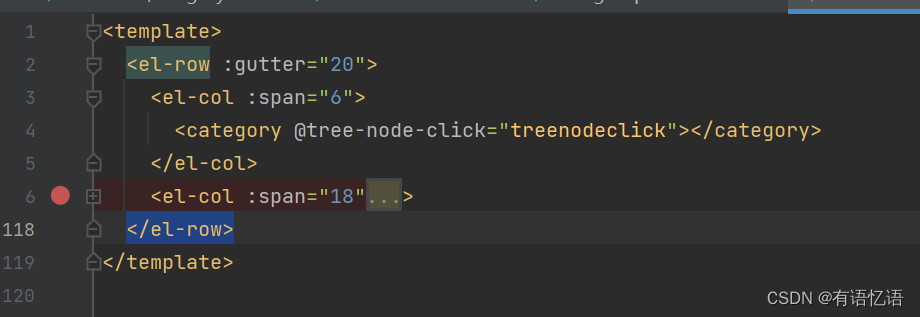
左边需要展示分类维护,类似之前的属性分组页面,因此需要将布局设为,行列展示,使用<el-row :gutter="20"> <el-col :span="6"> </el-col> <el-col :span="18"></el-col> </el-row>
进行布局。

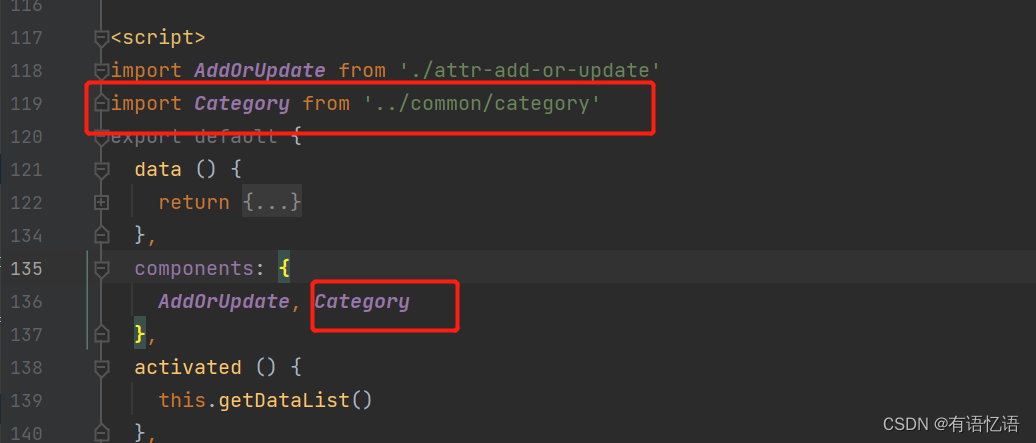
使用了category的公共组件,因此需要引用

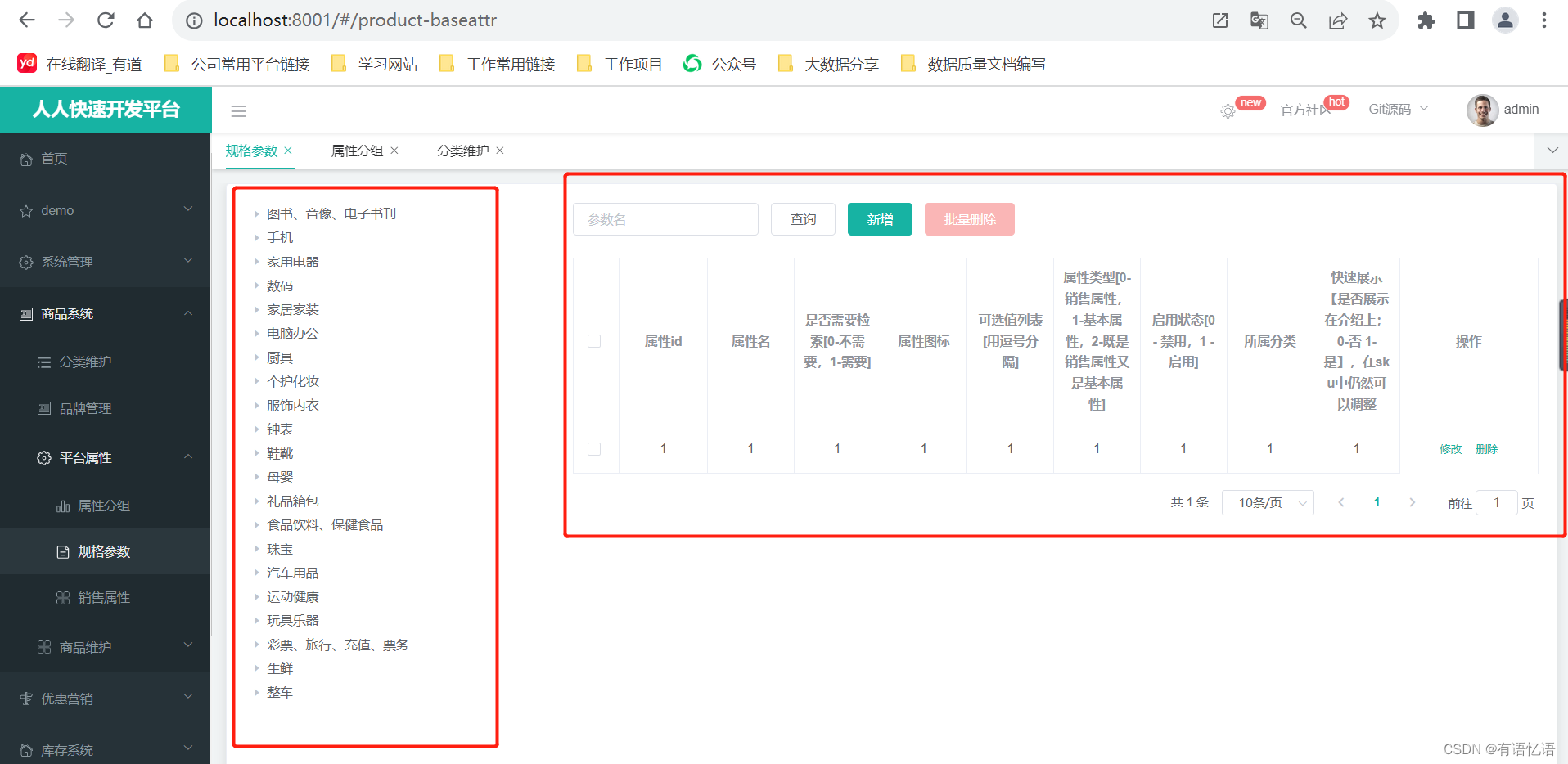
成为以下效果

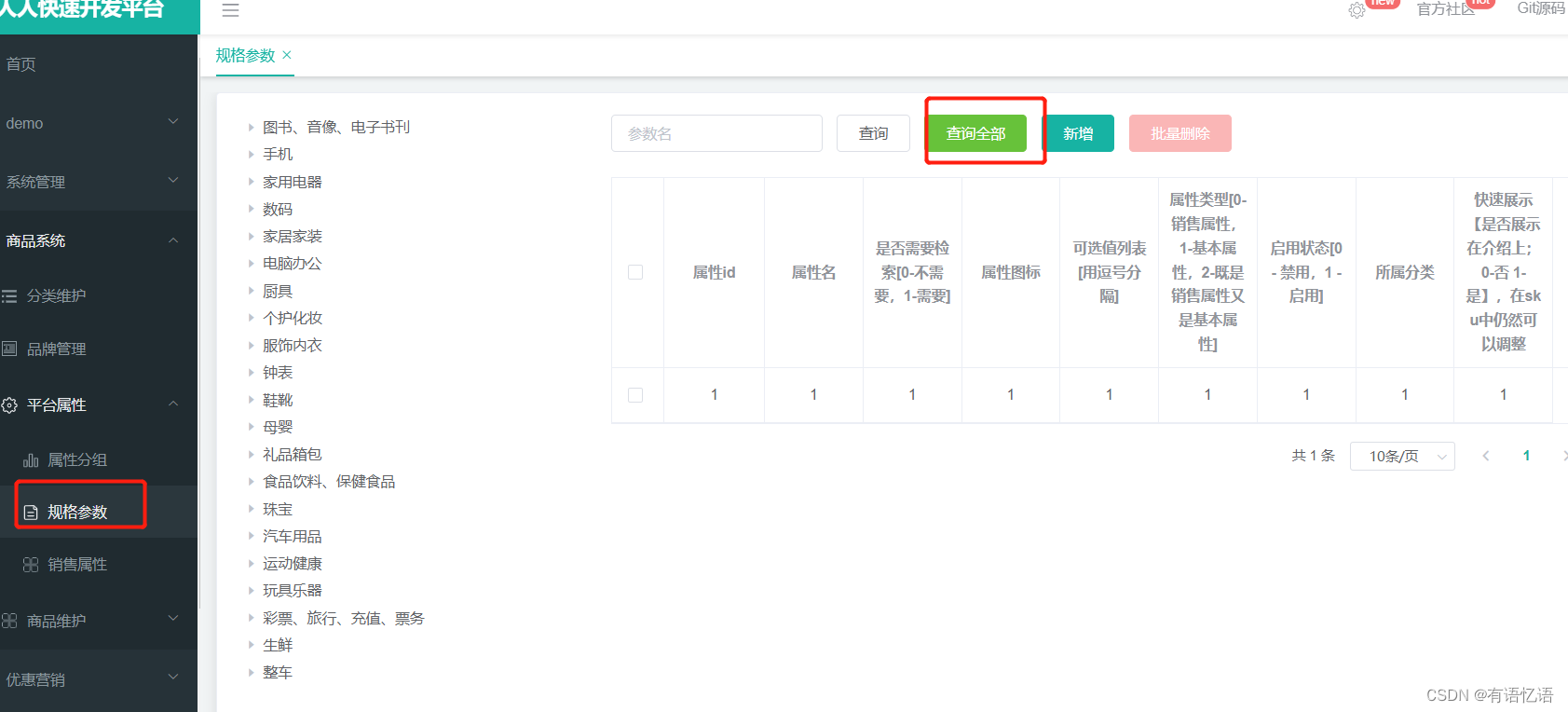
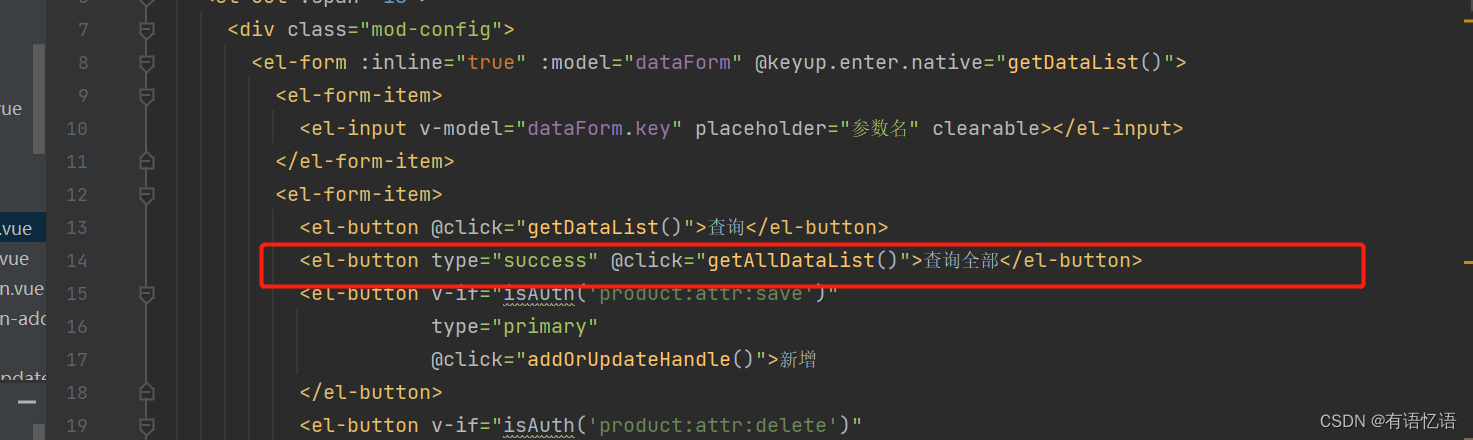
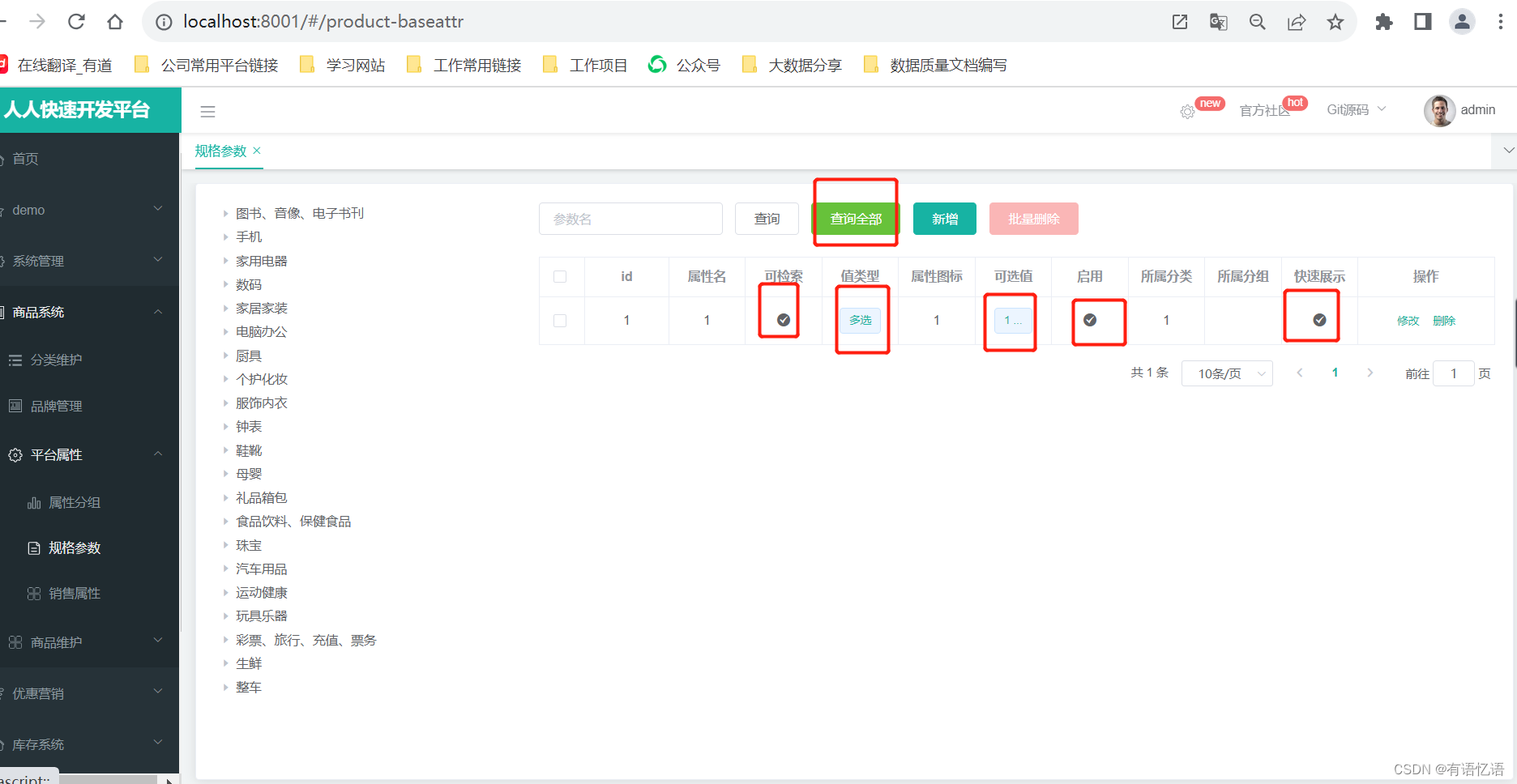
需要新增一个查询全部的按钮,类型为成功按钮,并且点击获取全部数据列表。


将属性ID改为id;
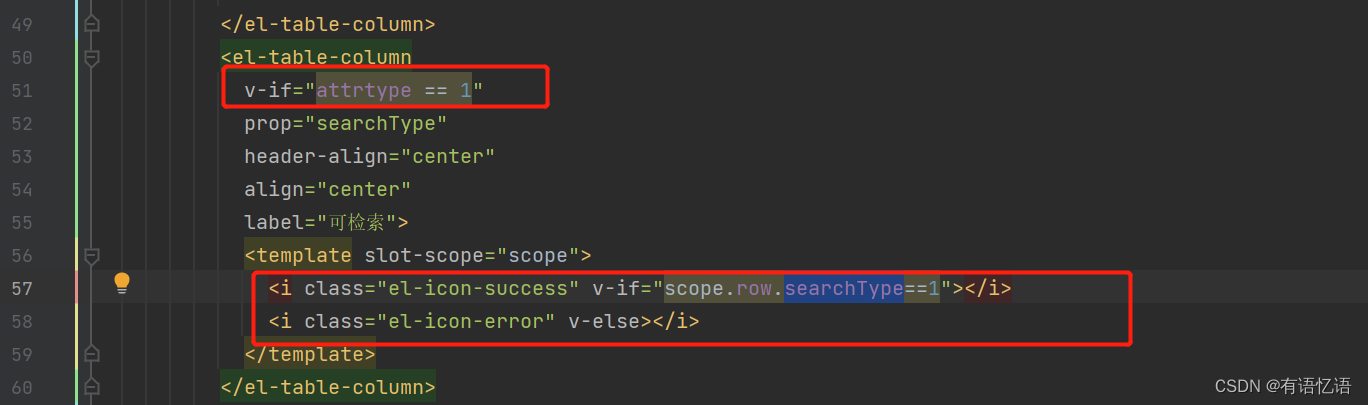
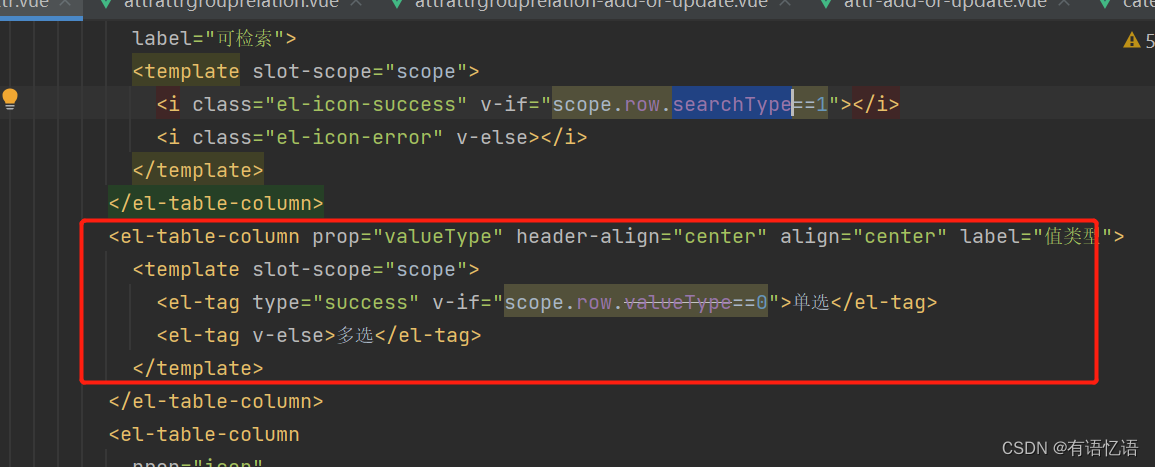
是否需要检索,改为 可检索,加上√号和×号图标,如果搜索类型是1的话,可检索

并且根据内容判断是否多选可搜索,

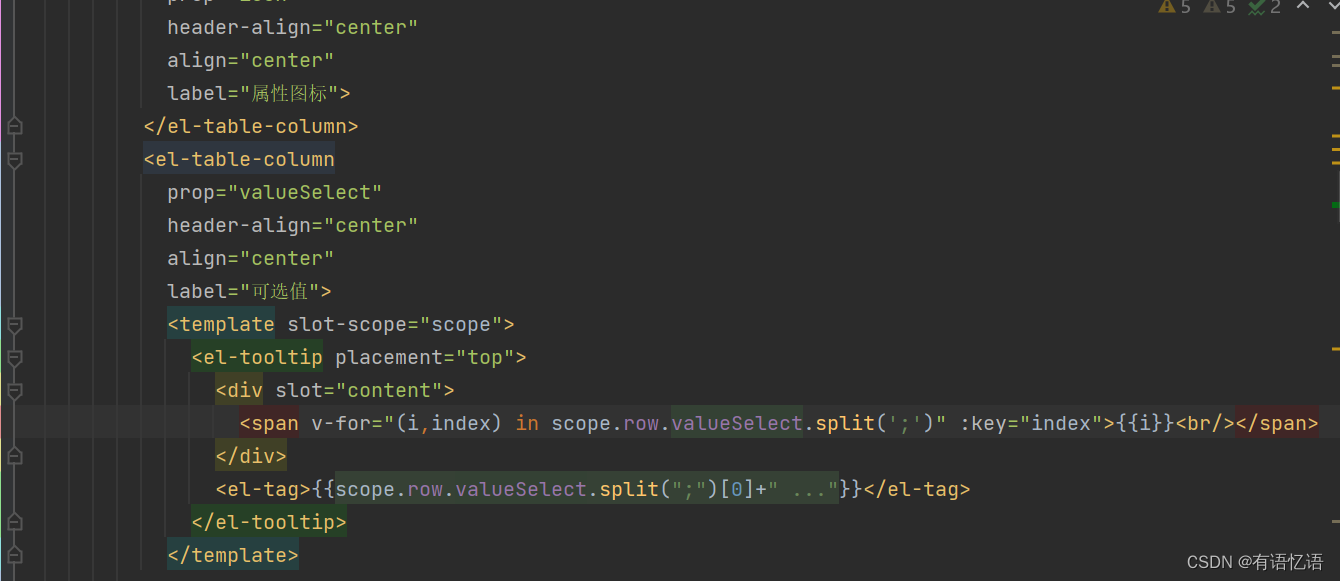
将可选值进行修改,显示多个

去掉属性类型
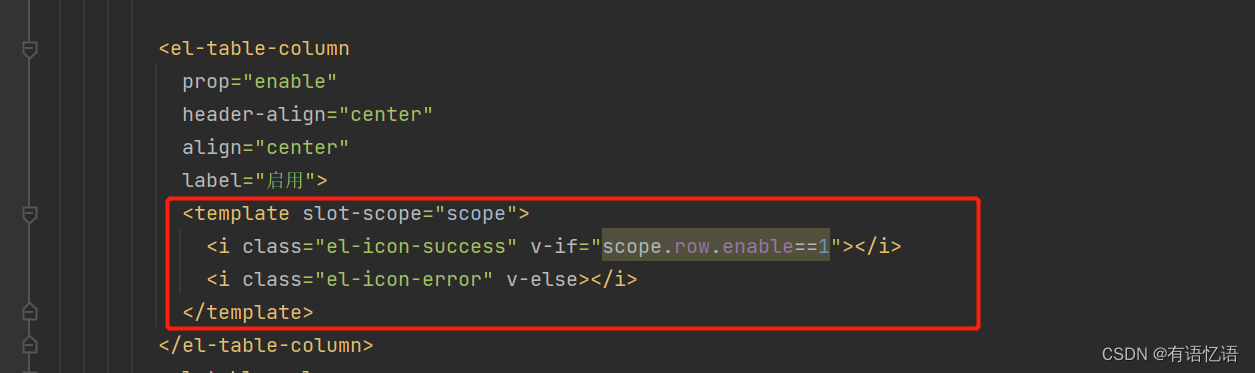
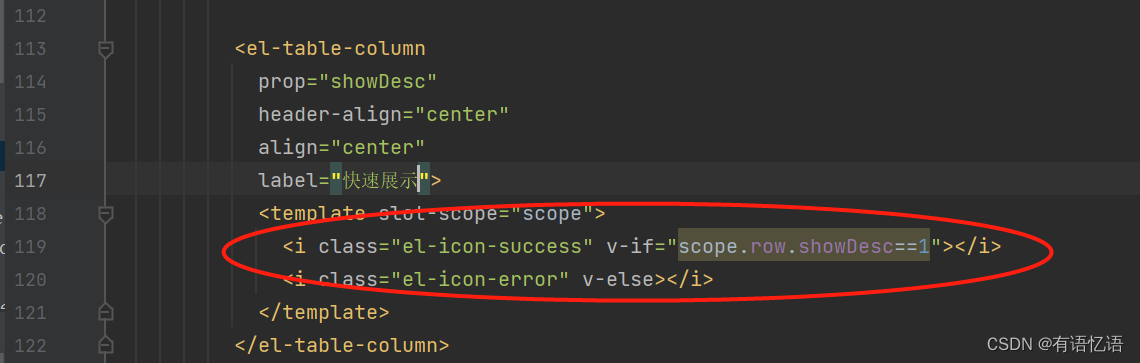
将启用状态改为启用,并且根据内容展示为图标

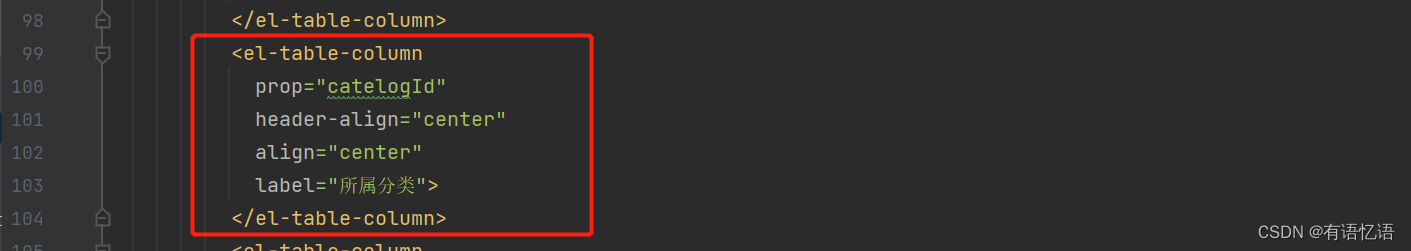
添加所属分组

根据快速展示内容展示为图标

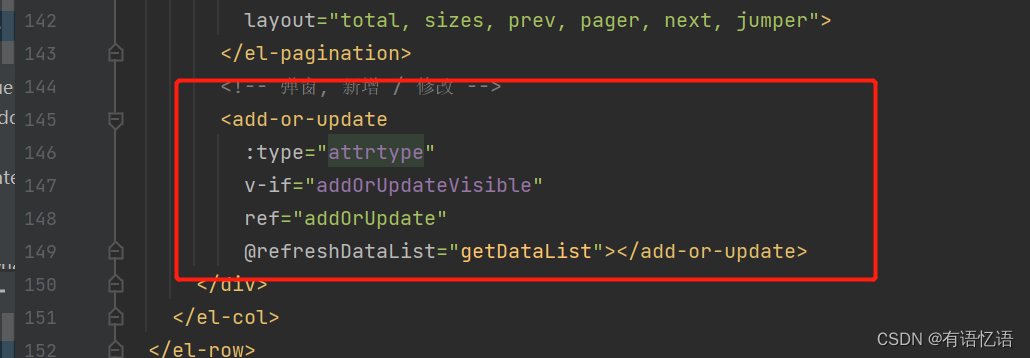
在引入的新增或者更新组件中,添加属性

如下展示,就是列表的展示情况:

最后修改批量删除的后台接口。
列表功能全部完成。
2、新增规格参数页面
前端:修改attr-add-or-update.vue文件等
后端:AttrController.java文件等
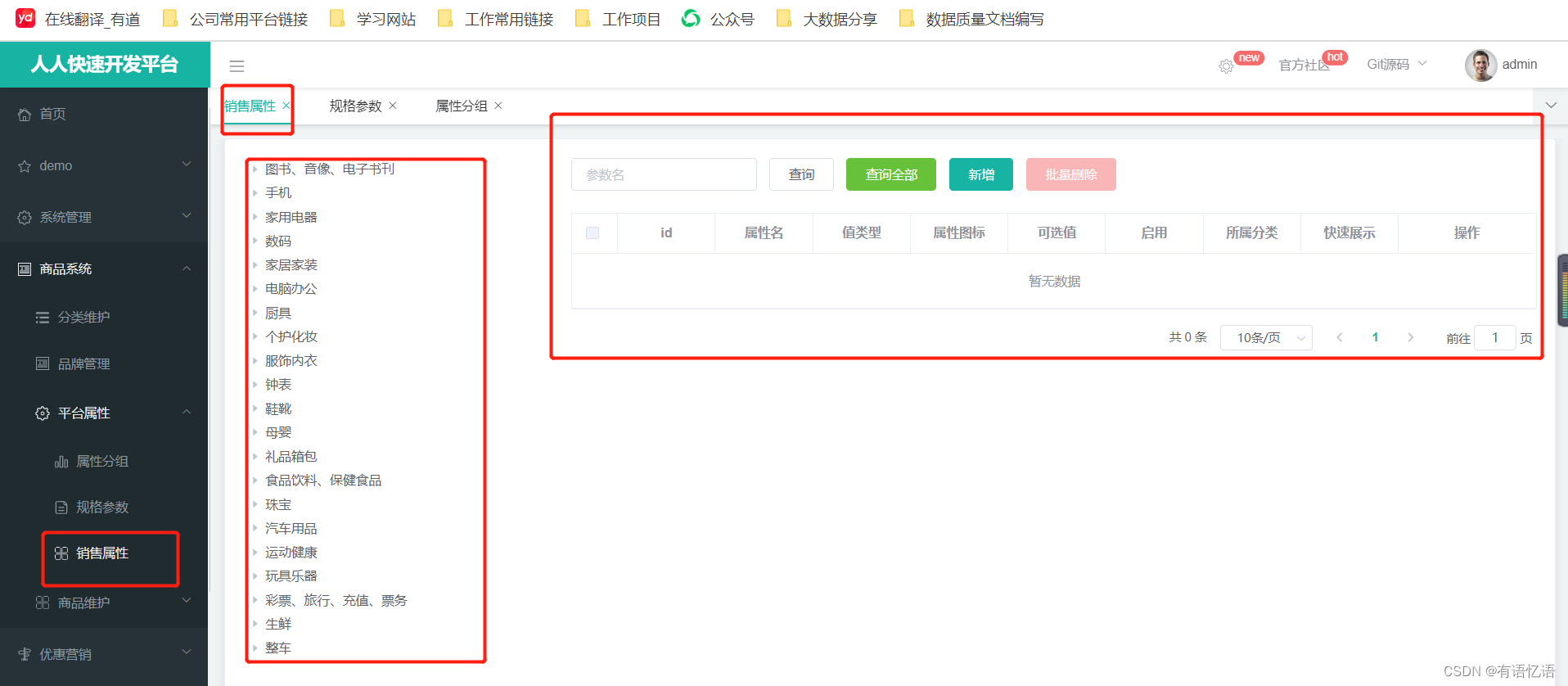
四、商品系统-平台属性-销售属性
1、列表展示页面
根据路径即可找到生成的文件:http://localhost:8001/#/product-saleattr
因此是saleattr.vue文件
2、新增或者修改页面
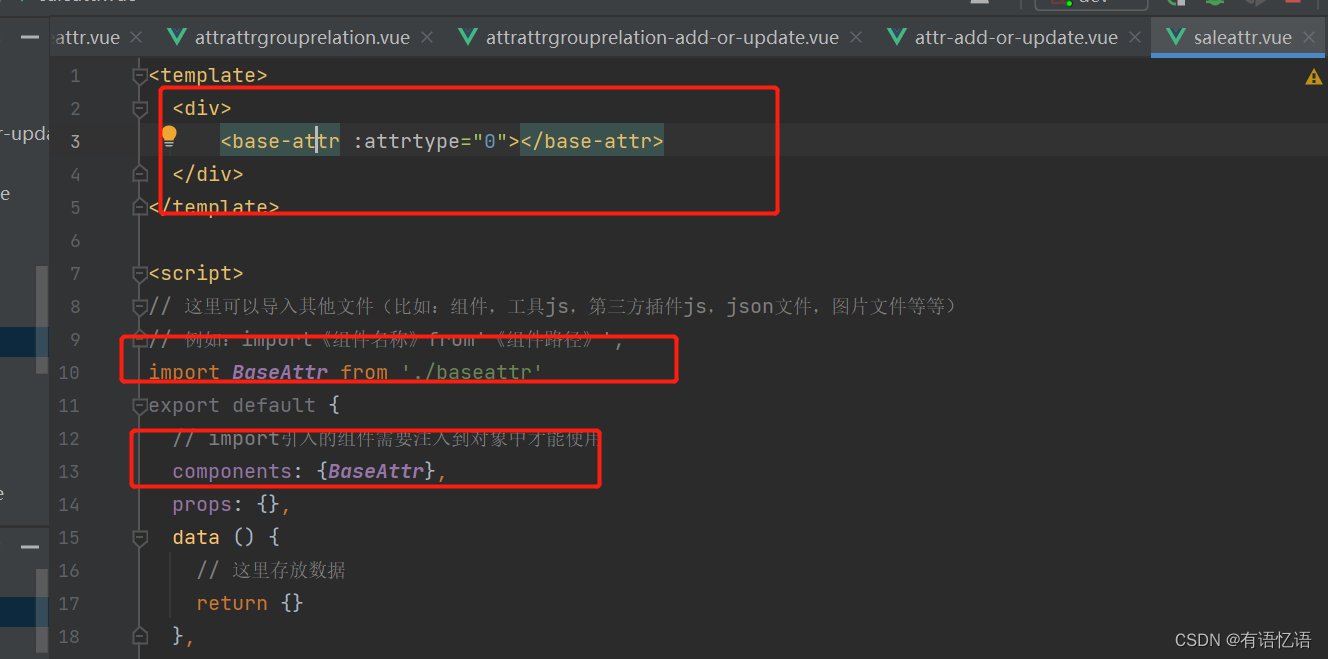
因为销售属性和规则参数,页面布局一样,因此可以引用修改规则参数写的前端组件

最终展示效果为:

因为和规则参数的差别只在属性分组,因此只需要修改属性分组列即可,添加属性::attrtype为1则展示,在规则参数中,为0则不展示在销售属性中。
五、商品系统-商品维护-spu管理&发布商品
1、SPU
:Standard Product Unit(标准化产品单元)是商品信息聚合的最小单位,是一组可复用、易检索的标准化信息的集合,该集合描述了一个产品的特性。
iphoneX 是 SPU
MI 8 是 SPU
2、SKU
:Stock Keeping Unit(库存量单位)即库存进出计量的基本单元,可以是以件,盒,托盘等为单位。SKU 这是对于大型连锁超市DC(配送中心)物流管理的一个必要的方法。现在已经被引申为产品统一编号的简称,每种产品均对应有唯一的 SKU 号。
iphoneX 64G 黑曜石 是 SKU
MI8 8+64G+黑色 是 SKU
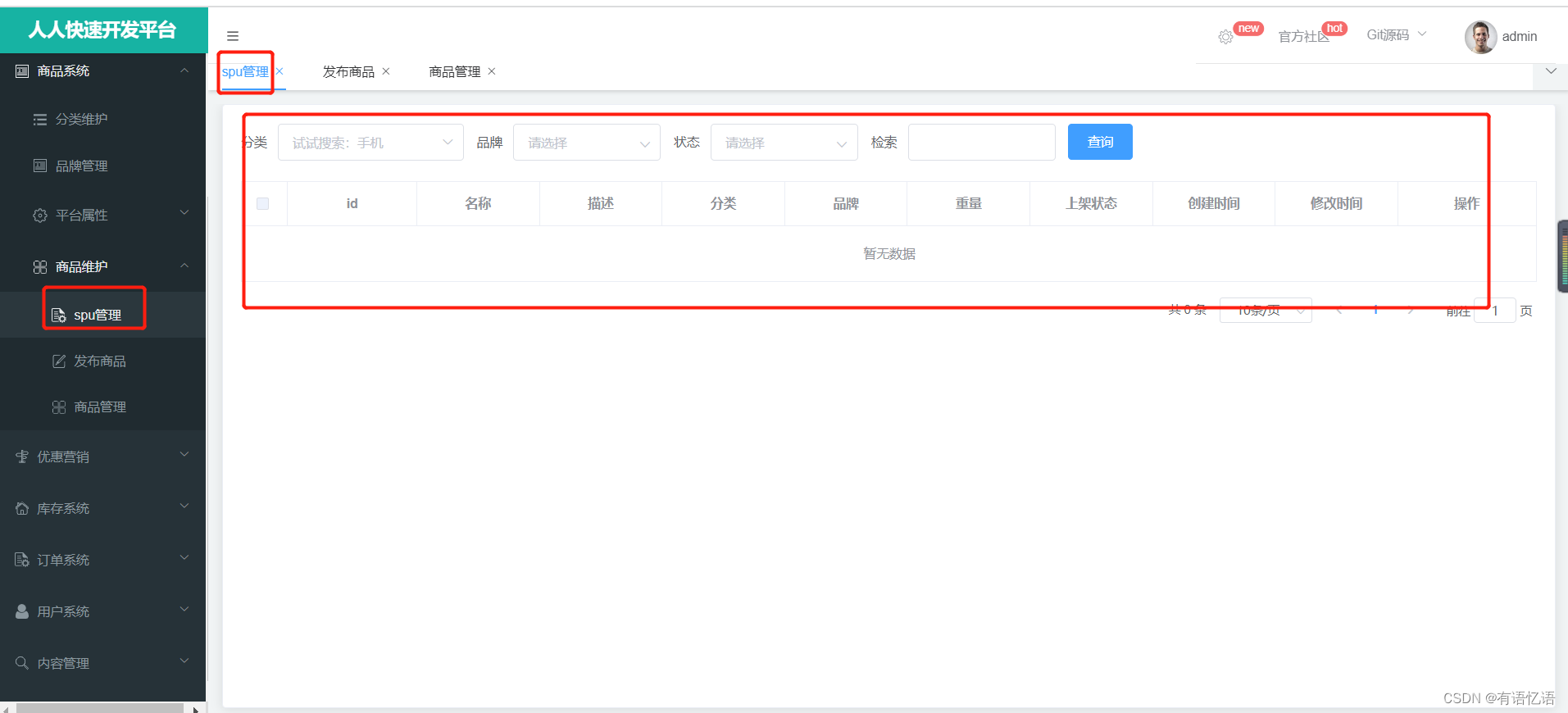
3、列表展示页面
http://localhost:8001/#/product-spu
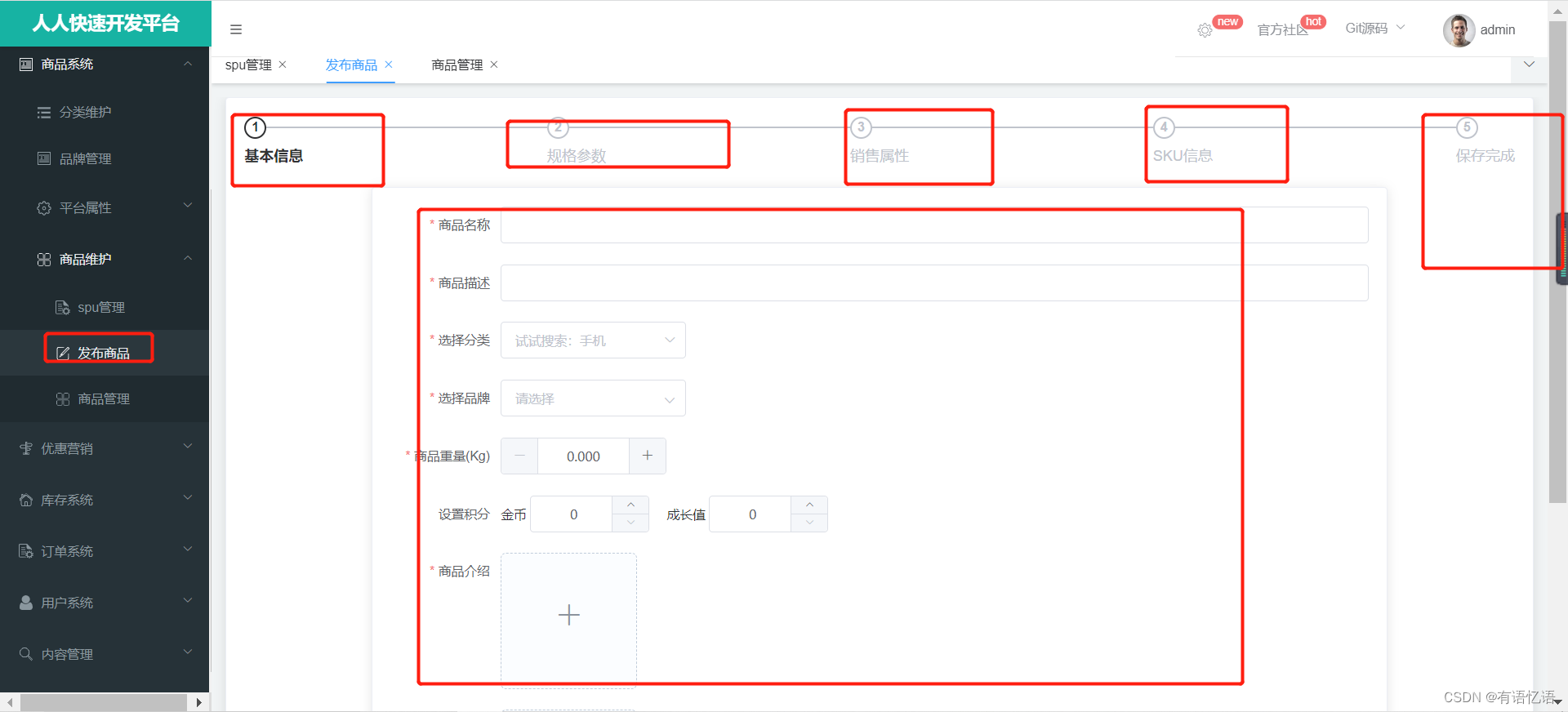
http://localhost:8001/#/product-spuadd
文件命名为spu.vue、spuadd.vue
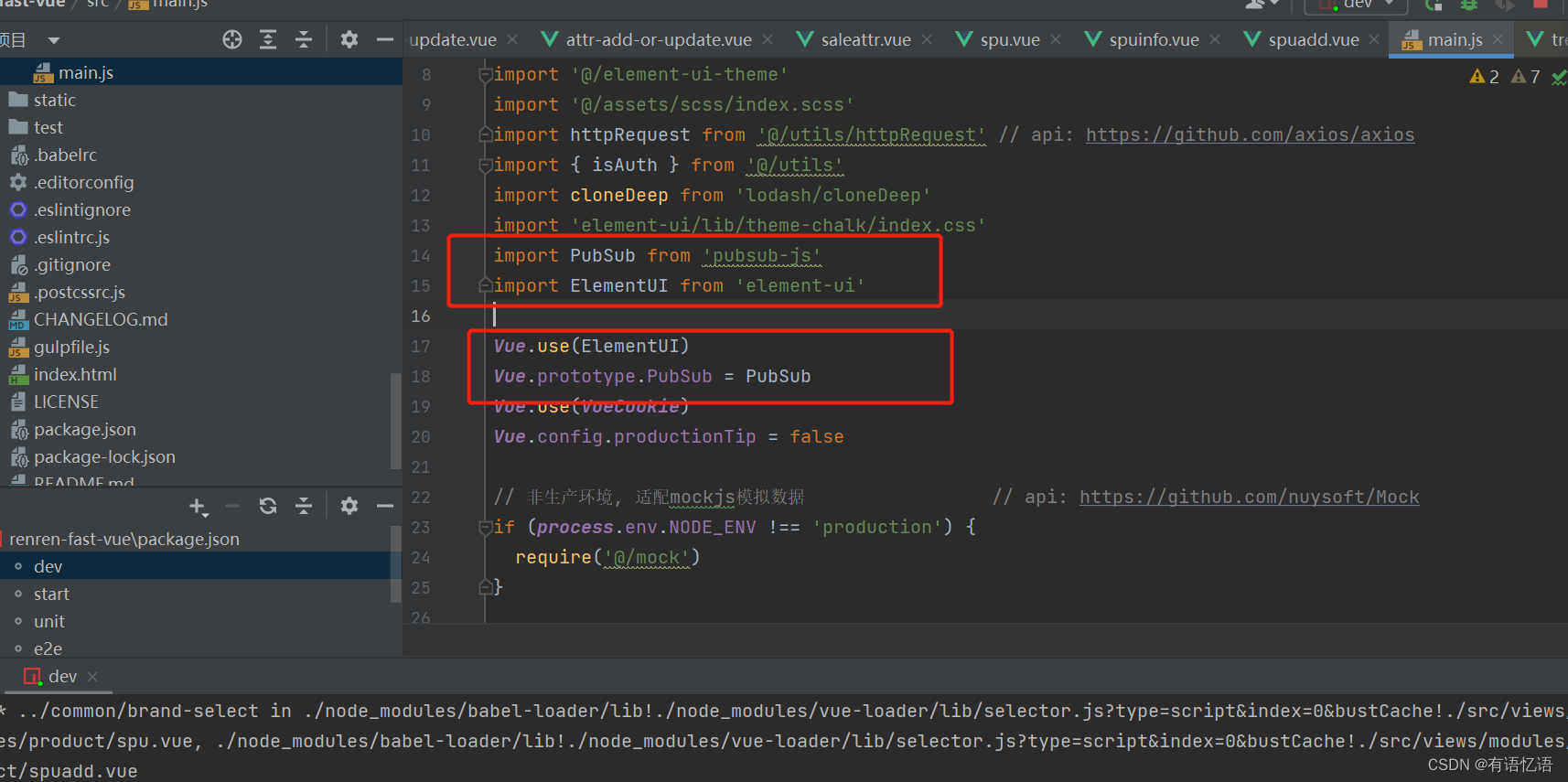
需要在main.js中引入import PubSub from ‘pubsub-js’
全局使用组件,在main.js中引入,并安装pubsub-js



六、商品系统-商品维护-商品管理
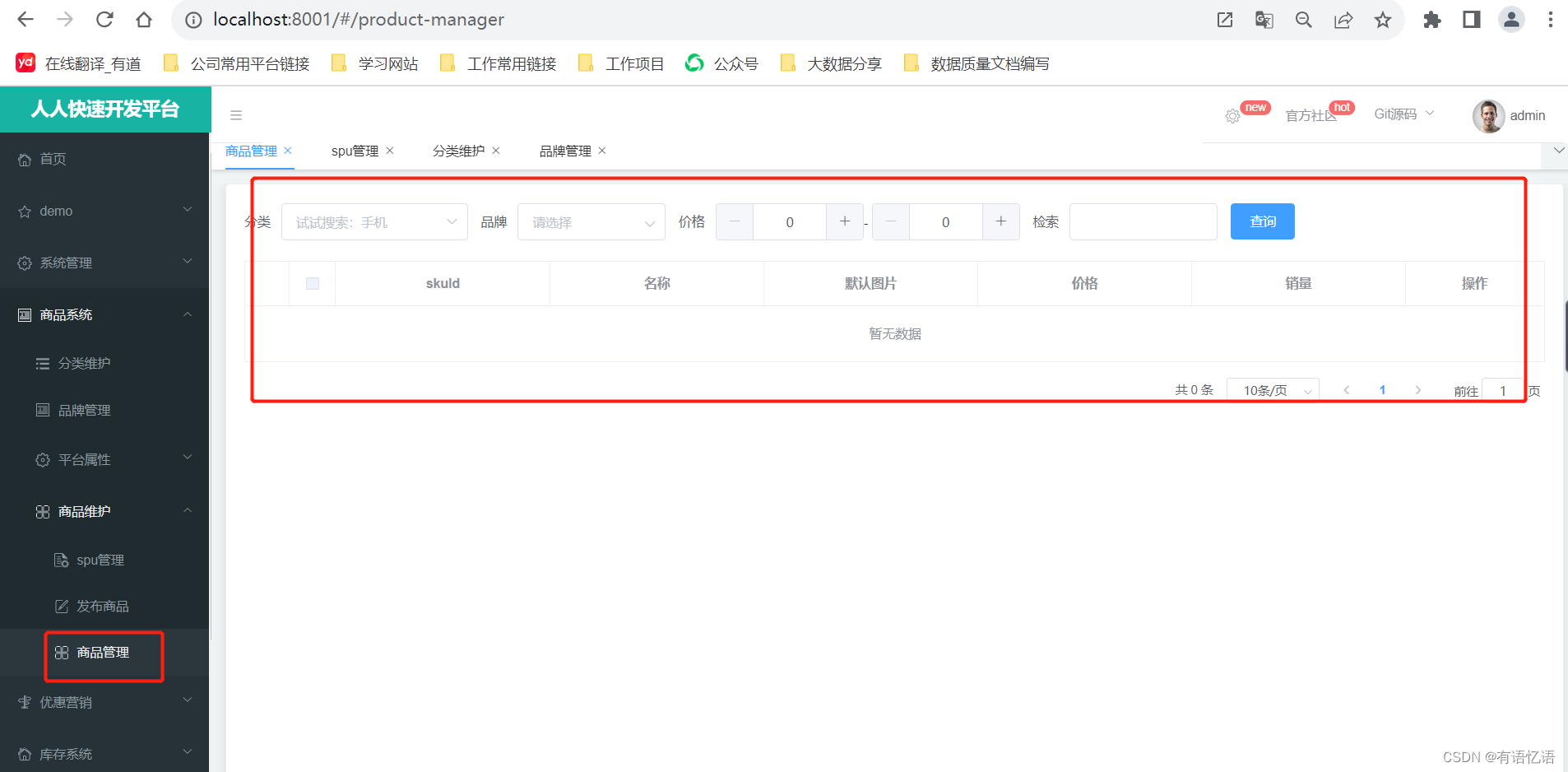
1、列表展示
http://localhost:8001/#/product-manager
manager.vue
后台文件:SkuInfoController.java

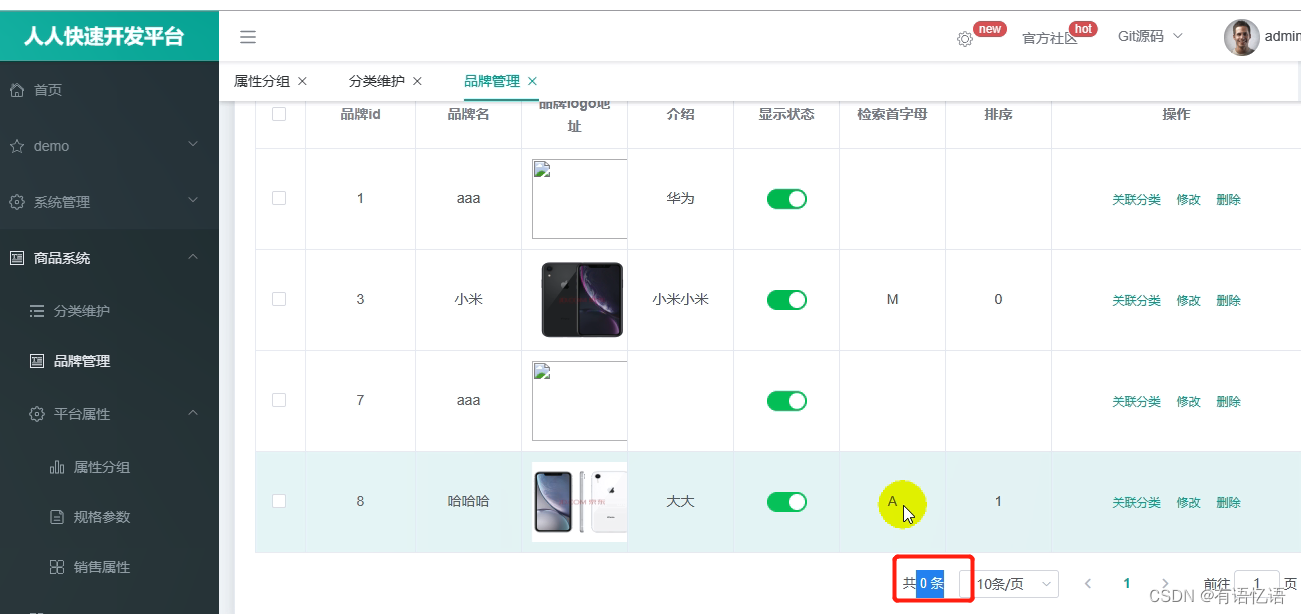
七、品牌管理
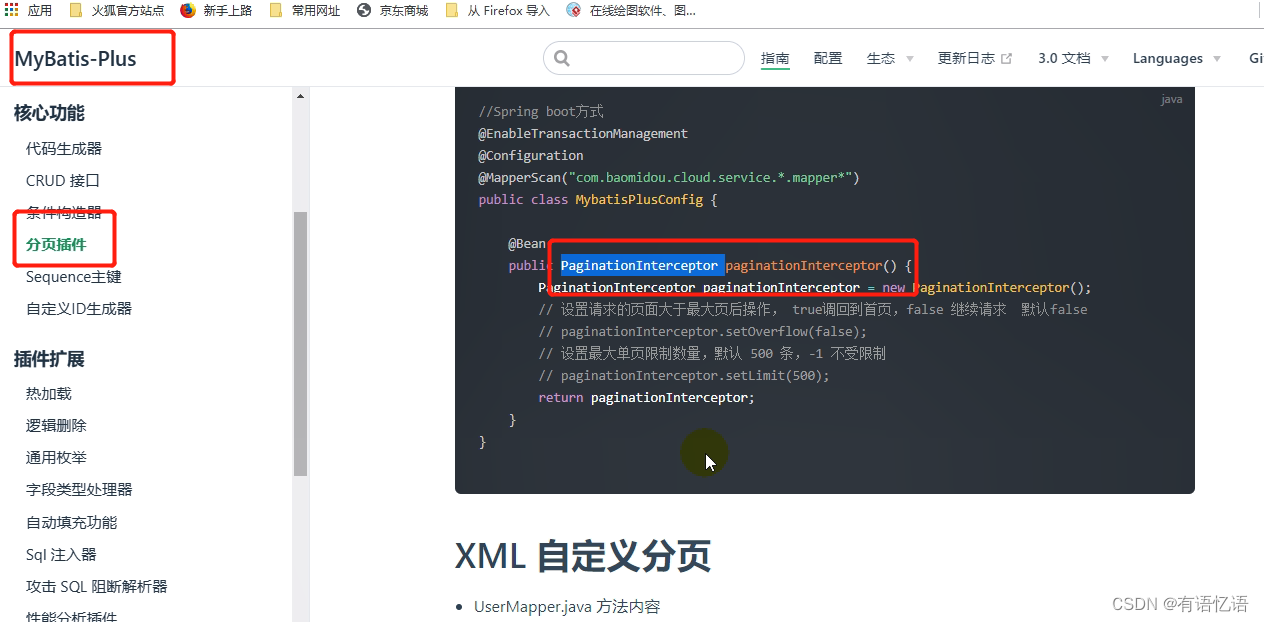
1、分页显示有点问题,使用MyBatis-Plus有点问题,需要使用分页插件,给容器中放一个


八、各种对象介绍
1.PO(persistant object) 持久对象
PO 就是对应数据库中某个表中的一条记录,多个记录可以用 PO 的集合。 PO 中应该不包含任何对数据库的操作,实体类不允许操作数据库。
每一张表对应一个实体类。
2.DO(Domain Object)领域对象
就是从现实世界中抽象出来的有形或无形的业务实体。
3.TO(Transfer Object) ,数据传输对象
不同的应用程序之间传输的对象,微服务之间远程调用数据对象就是。
4.DTO(Data Transfer Object)数据传输对象和TO一个概念
这个概念来源于 J2EE 的设计模式,原来的目的是为了 EJB 的分布式应用提供粗粒度的数据实体,以减少分布式调用的次数,从而提高分布式调用的性能和降低网络负载,但在这里,泛指用于展示层与服务层之间的数据传输对象。
5.VO(value object) 值对象
通常用于业务层之间的数据传递,和 PO 一样也是仅仅包含数据而已。但应是抽象出的业务对象 , 可以和表对应 , 也可以不 , 这根据业务的需要 。用 new 关键字创建,由GC 回收的。
View object:视图对象;
接受页面传递来的数据,封装对象
将业务处理完成的对象,封装成页面要用的数据
6.BO(business object) 业务对象
从业务模型的角度看 , 见 UML 元件领域模型中的领域对象。封装业务逻辑的 java 对
象 , 通过调用 DAO 方法 , 结合 PO,VO 进行业务操作。business object: 业务对象 主要作
用是把业务逻辑封装为一个对象。这个对象可以包括一个或多个其它的对象。 比如一个简
历,有教育经历、工作经历、社会关系等等。 我们可以把教育经历对应一个 PO ,工作经
历对应一个 PO ,社会关系对应一个 PO 。 建立一个对应简历的 BO 对象处理简历,每
个 BO 包含这些 PO 。 这样处理业务逻辑时,我们就可以针对 BO 去处理。
7.POJO(plain ordinary java object) 简单无规则 java 对象
传统意义的 java 对象。就是说在一些 Object/Relation Mapping 工具中,能够做到维护数据库表记录的 persisent object 完全是一个符合 Java Bean 规范的纯 Java 对象,没有增加别的属性和方法。我的理解就是最基本的 java Bean ,只有属性字段及 setter 和 getter方法!。
POJO 是 DO/DTO/BO/VO 的统称。
8.DAO(data access object) 数据访问对象
是一个 sun 的一个标准 j2ee 设计模式, 这个模式中有个接口就是 DAO ,它负持久层的操作。为业务层提供接口。此对象用于访问数据库。通常和 PO 结合使用, DAO 中包含了各种数据库的操作方法。通过它的方法 , 结合 PO 对数据库进行相关的操作。夹在业务逻辑与数据库资源中间。配合 VO, 提供数据库的 CRUD 操作.
九、后续模块开发思路
参考已有代码进行前后端自己独立开发,记录笔记,将以下功能模块开发出来,唯有自己独立开发,才能更快更好的学习。
四、平台属性-规格参数
五、新增商品
六、优惠营销模块
七、库存系统
八、订单系统
九、用户系统
十、内容管理
