【Spring Boot】构建RESTful服务 — 使用Swagger生成Web API文档
使用Swagger生成Web API文档
高质量的API文档在系统开发的过程中非常重要。本节介绍什么是Swagger,如何在Spring Boot项目中集成Swagger构建RESTful API文档,以及为Swagger配置Token等通用参数。
1.什么是Swagger
Swagger是一个规范和完整的框架,用于生成、描述、调用和可视化RESTful风格的Web服务,是非常流行的API表达工具。
普通的API文档存在以下问题:
1)由于接口众多,并且细节复杂(需要考虑不同的HTTP请求类型、HTTP头部信息、HTTP请求内容等),创建这样一份高质量的文档是一件非常烦琐的工作。
2)随着需求的不断变化,接口文档必须同步修改,就很容易出现文档和业务不一致的情况。为了解决这些问题,Swagger应运而生,它能够自动生成完善的RESTful API文档,并根据后台代码的修改同步更新。这样既可以减少维护接口文档的工作量,又能将说明内容集成到实现代码中,让维护文档和修改代码合为一体,实现代码逻辑与说明文档的同步更新。另外,Swagger也提供了完整的测试页面来调试API,让API测试变得轻松、简单。
2.使用Swagger生成Web API文档
在Spring Boot项目中集成Swagger同样非常简单,只需在项目中引入springfox-swagger2和springfox-swagger-ui依赖即可。下面就以之前的用户管理模块接口为例来感受Swagger的魅力。
步骤01 配置Swagger的依赖。
<dependency><groupId>io.springfox</groupId><artifactId>springfox-swagger2</artifactId><version>3.0.0</version></dependency><dependency><groupId>io.springfox</groupId><artifactId>springfox-swagger-ui</artifactId><version>3.0.0</version></dependency>在上面的示例中,在项目pom.xml配置文件中引入了springfox-swagger2和springfox-swagger-ui两个依赖包。其中swagger2是主要的文档生成组件,swagger-ui为页面显示组件。
步骤02 创建Swagger2配置类。
@Configuration
@EnableSwagger2
public class SwaggerConfig implements WebMvcConfigurer {@Beanpublic Docket createRestApi () {return new Docket(DocumentationType.SWAGGER_2).apiInfo(apiInfo()).select().apis(RequestHandlerSelectors.basePackage("com.example.demo.controller")).paths(PathSelectors.any()).build();}private ApiInfo apiInfo() {return new ApiInfoBuilder().title("Spring boot中使用Swagger2构建RESTful APIs").description("相关文章请关注:https://blog.csdn.net/weixin_45627039?spm=1000.2115.3001.5343").termsOfServiceUrl("https://blog.csdn.net/weixin_45627039?spm=1000.2115.3001.5343")// .contact("架构师精进").version("1.0").build();}/*** swagger增加url映射* @param registry*/@Overridepublic void addResourceHandlers(ResourceHandlerRegistry registry) {registry.addResourceHandler("swagger-ui.html").addResourceLocations("classpath:/META-INF/resources/");registry.addResourceHandler("/webjars/**").addResourceLocations("classpath:/META-INF/resources/webjars");}
}
在上面的示例中,我们在SwaggerConfig的类上添加了@Configuration和@EnableSwagger2两个注解。
@Configuration注解让Spring Boot来加载该类配置。
@EnableSwagger2注解启用Swagger2,通过配置一个Docket Bean,来配置映射路径和要扫描的接口所在的位置。
apiInfo主要配置Swagger2文档网站的信息,比如网站的标题、网站的描述、使用的协议等。
需要注意的是:
1)basePackage可以在SwaggerConfig中配置com.weiz.example01.controller,也可以在启动器ComponentScan中配置。
2)需要在SwaggerConfig中配置Swagger的URL映射地址:/swagger-ui.html。
步骤03 添加文档说明内容。
上面的配置完成之后,接下来需要在API上增加内容说明。我们直接在之前的用户管理模块的UserController中增加相应的接口内容说明,代码如下:
@Api(tags = {"用户接口"})@RestControllerpublic class UserController {@ApiOperation(value="创建用户", notes="根据User对象创建用户")@PostMapping(value ="user")public JSONResult save(@RequestBody User user){System.out.println("用户创建成功:" + user.getName());return JSONResult.ok(201, "用户创建成功");}@ApiOperation(value="更新用户详细信息", notes="根据id来指定更新对象,并根据传过来的user信息来更新用户详细信息")@PutMapping(value = "user")public JSONResult update(@RequestBody User user) {System.out.println("用户修改成功:" + user.getName());return JSONResult.ok(203, "用户修改成功");}@ApiOperation(value="删除用户", notes="根据url的id来指定删除对象")@ApiImplicitParam(name = "userId", value = "用户ID", required = true, dataType ="Long", paramType = "query")@DeleteMapping("user/{userId}")public JSONResult delete(@PathVariable String userId) {System.out.println("用户删除成功:" + userId);return JSONResult.ok(204,"用户删除成功");}}
在上面的示例中,主要为UserController中的接口增加了接口信息描述,包括接口的用途、请求参数说明等。
1)@Api注解:用来给整个控制器(Controller)增加说明。
2)@ApiOperation注解:用来给各个API方法增加说明。
3)@ApiImplicitParams、@ApiImplicitParam注解:用来给参数增加说明。
步骤04 查看生成的API文档。
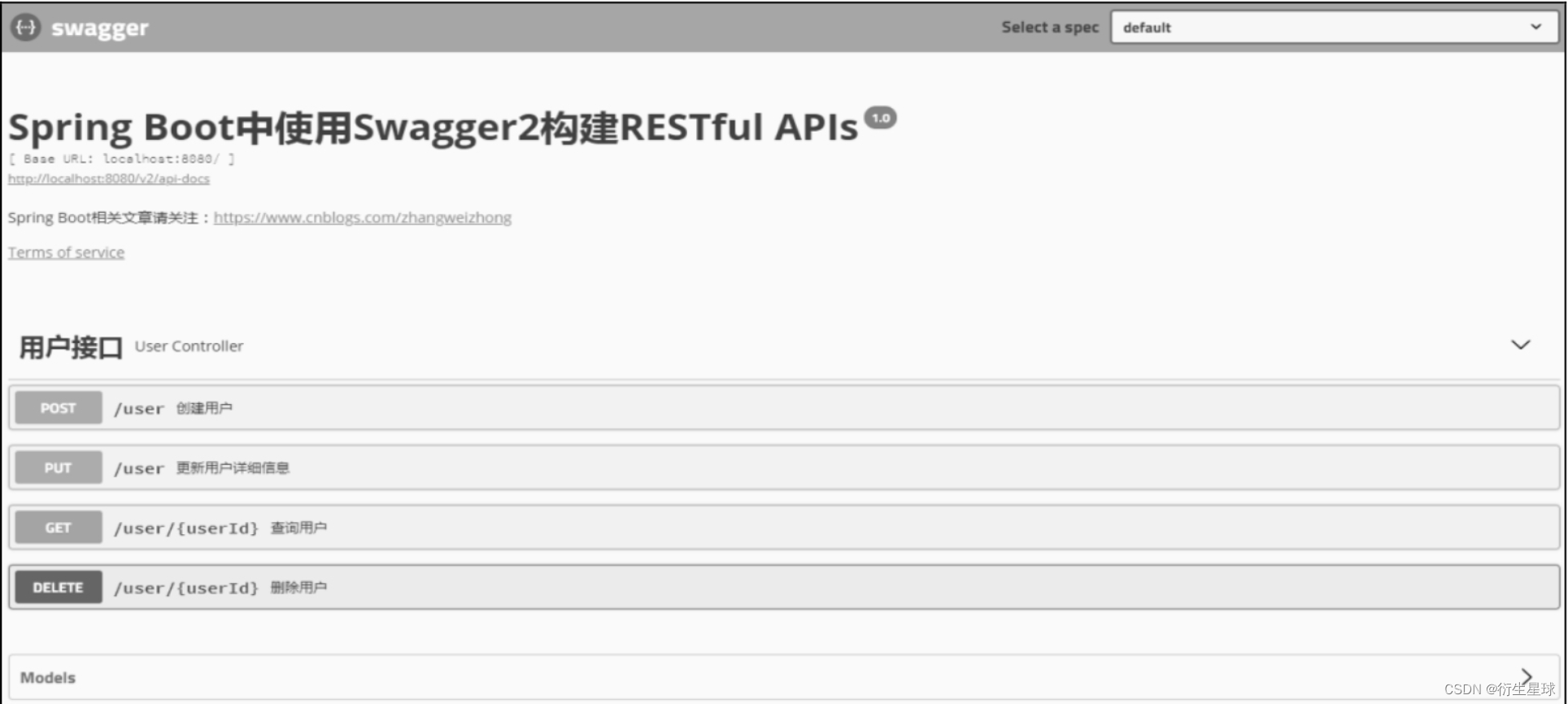
完成上面的配置和代码修改之后,Swagger 2就集成到Spring Boot项目中了。接下来启动项目,在浏览器中访问http://localhost:8080/swagger-ui.html,Swagger会自动构建接口说明文档,如图所示。

Swagger自动将用户管理模块的全部接口信息展现出来,包括接口功能说明、调用方式、请求参数、返回数据结构等信息。
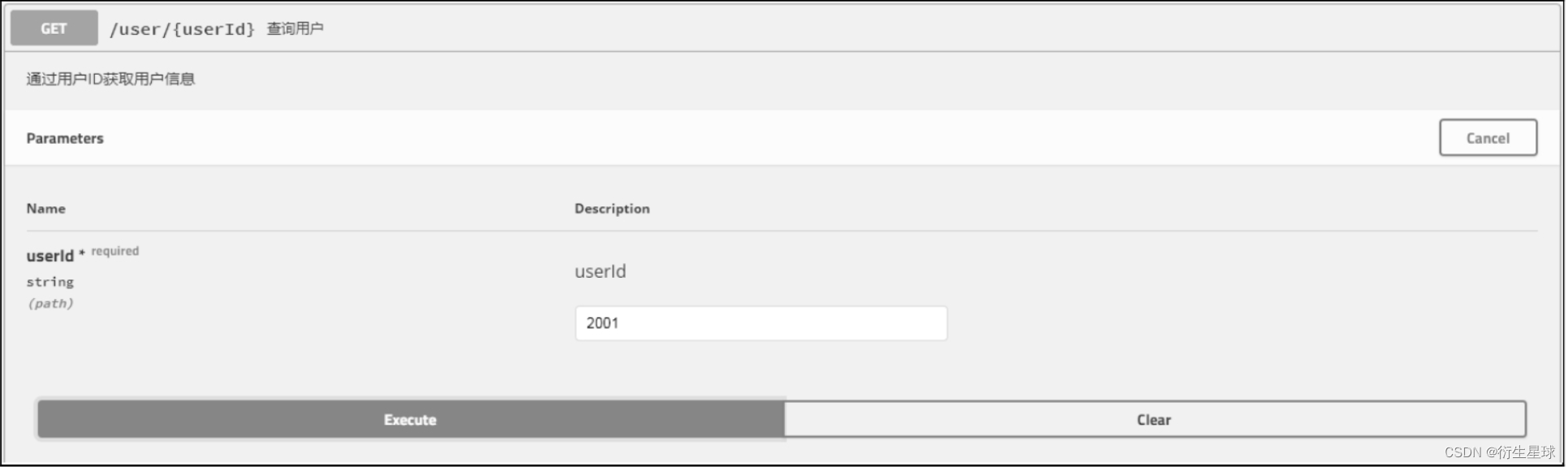
在Swagger页面上,我们发现每个接口描述右侧都有一个按钮try it out,单击try it out按钮即可调用该接口进行测试。如图所示,在获取人员信息的接口上单击try it out按钮,输入userId的请求参数“2001”,单击Execute按钮就会将请求发送到后台,从而进行接口验证测试。

3.为Swagger添加token参数
很多时候,客户端在调用API时需要在HTTP的请求头携带通用参数,比如权限验证的token参数等。但是Swagger是怎么描述此类参数的呢?接下来通过示例演示如何为Swagger添加固定的请求参数。
其实非常简单,修改Swagger2Config配置类,利用ParameterBuilder构成请求参数。具体示例代码如下:
@Configuration
@EnableSwagger2
public class SwaggerConfig implements WebMvcConfigurer {@Beanpublic Docket createRestApi() {ParameterBuilder parameterBuilder = new ParameterBuilder();List<Parameter> parameters = new ArrayList<Parameter>();parameterBuilder.name("token").description("token令牌").modelRef(new ModelRef("string")).parameterType("header").required(false).build();return new Docket(DocumentationType.SWAGGER_2).apiInfo(apiInfo()).select().apis(RequestHandlerSelectors.basePackage("com.example.demo.controller")).paths(PathSelectors.any()).build().globalOperationParameters(parameters);}...
}
在上面的示例中,通过ParameterBuilder类把token作为全局统一的参数添加到HTTP的请求头中。系统所有的API都会统一加上此参数。
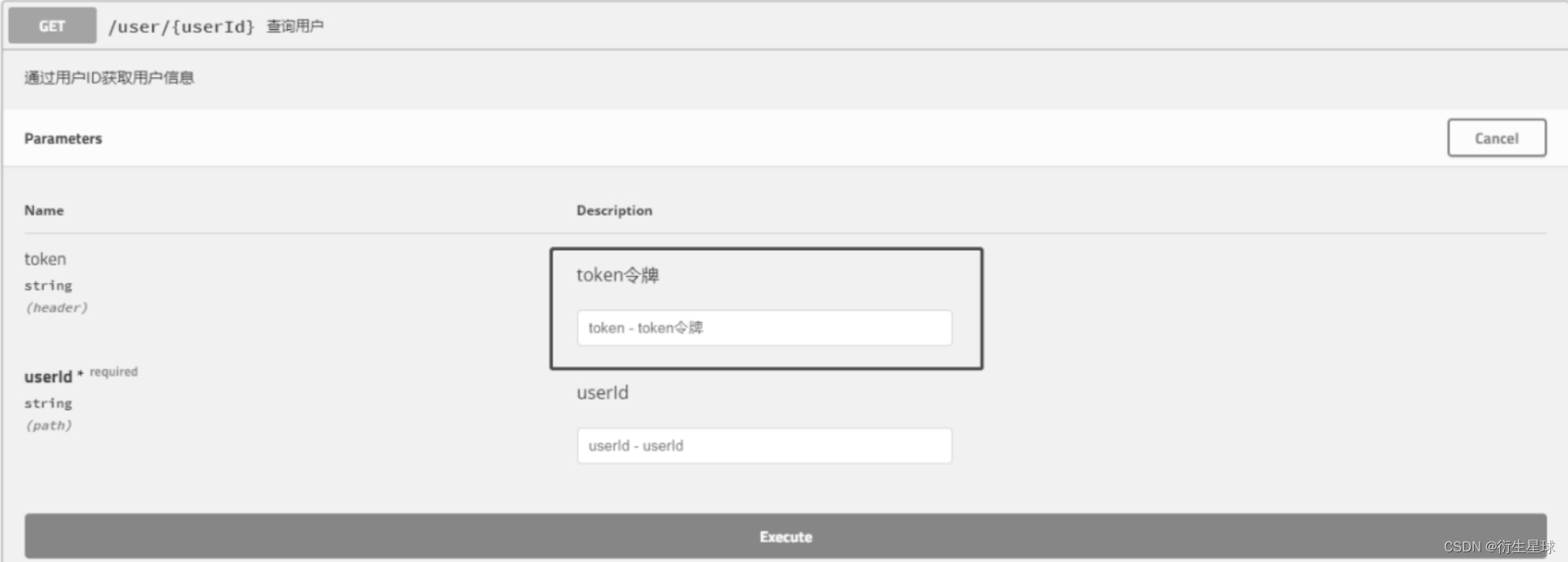
完成之后重新启动应用,再次查看接口,如图所示,我们可以看到接口参数中已经支持发送token请求参数。

人员管理模块中的所有API都统一加上了token参数,调用时Swagger会将token参数自动加入HTTP的请求头。
4.Swagger常用注解
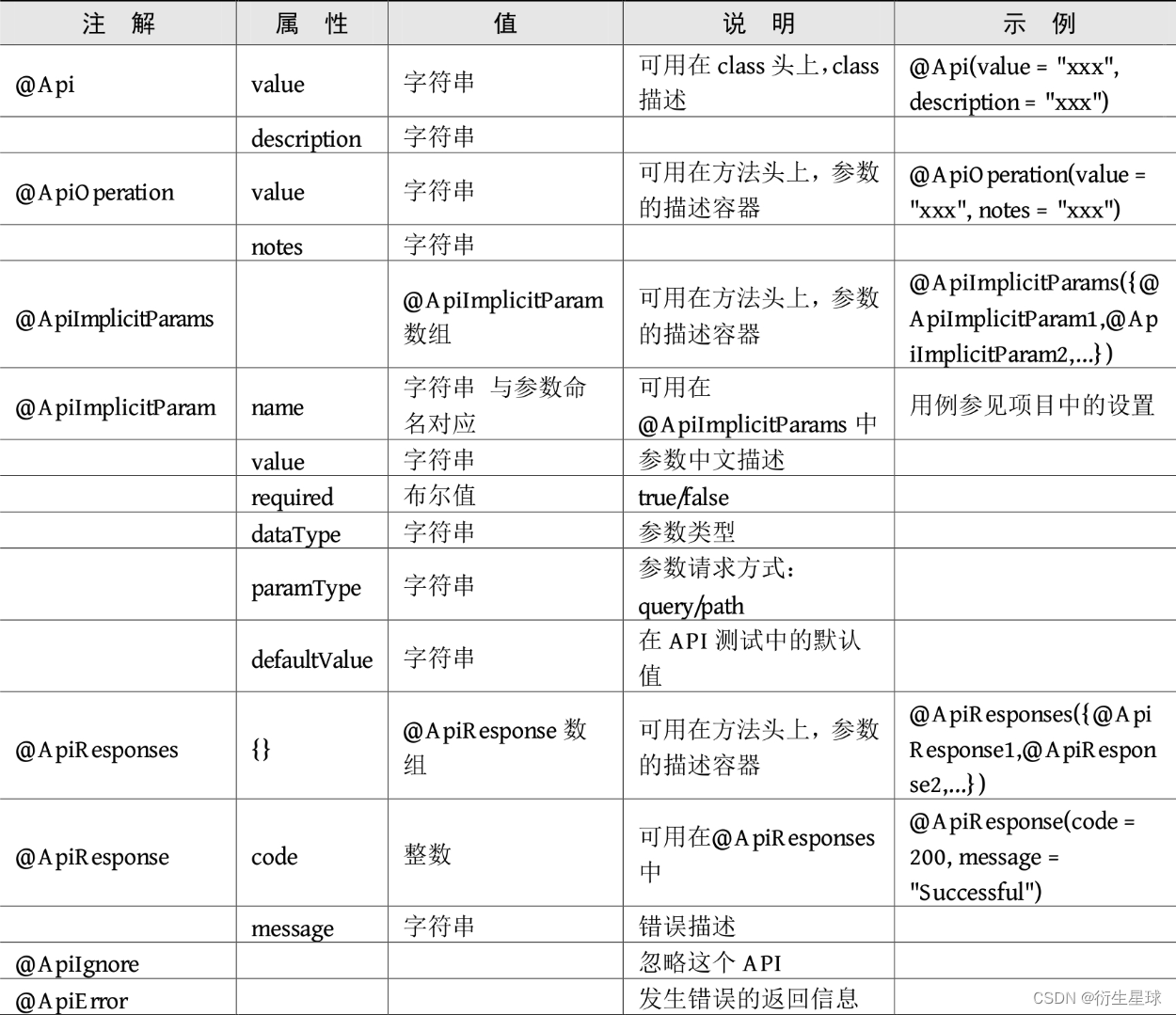
Swagger提供了一系列注解来描述接口信息,包括接口说明、请求方法、请求参数、返回信息等,常用注解如表所示。

在实际项目中,Swagger除了提供@ApiImplicitParams注解描述简单的参数之外,还提供了用于对象参数的@ApiModel和@ApiModelProperty两个注解,用于封装的对象作为传入参数或返回数据。
@ApiModel负责描述对象的信息
@ApiModelProperty负责描述对象中属性的相关内容
以上是在项目中常用的一些注解,利用这些注解就可以构建出清晰的API文档。
