(el-switch)操作(不使用 ts):Element-plus 中 Switch 将默认值修改为 “true“ 与 “false“(字符串)来控制开关
Ⅰ、Element-plus 提供的 Switch 开关组件与想要目标情况的对比:
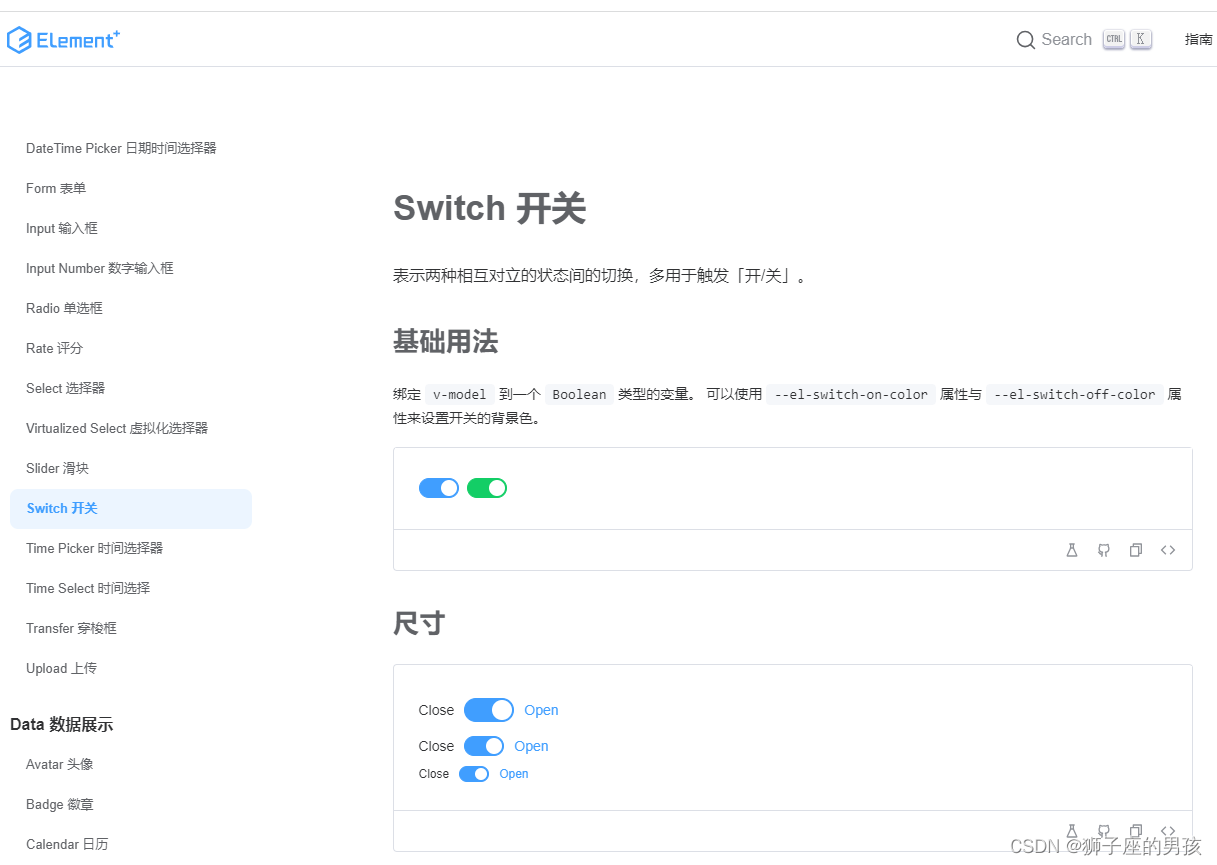
1、Element-plus 提供 Switch 组件情况:
其一、Element-ui 自提供的 Switch 代码情况为(示例的代码):

// Element-plus 自提供的代码:
// 此时是使用了 ts 语言环境,但是我在实际项目中并没有使用 ts 语言和环境;<template><el-switch v-model="value1" /><el-switchv-model="value2"class="ml-2"style="--el-switch-on-color: #13ce66; --el-switch-off-color: #ff4949"/>
</template><script setup>
import { ref } from 'vue'const value1 = ref(true)
const value2 = ref(true)
</script>代码地址:https://element-plus.gitee.io/zh-CN/component/switch.html#基础用法
其二、页面的显示情况为:

2、目标想修改后的情况:
// 虽然显示的页面是一样的,但是可能后台返回的值是要为字符串的 "true" 或 "false";

Ⅱ、实现 Switch 开关组件达到目标效果变化的过程:
Switch 开关组件成功引入 vue3 项目的过程(去除了 ts 的语法):
1、如果直接将 true 或 false 的值修改成字符串的 "true" 或 "false",虽然页面不报错,但却不展示 true 的情况:
其一、代码:
<script setup>
import { ref } from 'vue'const value1 = ref("true")
const value2 = ref(true)
</script><template><el-switch v-model="value1" /><el-switch v-model="value2" class="ml-2" style="--el-switch-on-color: #13ce66; --el-switch-off-color: #ff4949"/>
</template>其二、有问题的效果展示:
// 此时是将 value1 的值设置成字符串的 "true", switch 开关组件就出现了问题;
// 而 value2 的值并没有修改 true 的值,switch 开关组件就没有问题;

2、解决办法:
其一、代码:
// 此时只是在 value1 中的 switch 加入了属性 active-value="true" inactive-value="false" 就解决了返回值为字符串 "true" 的问题;
<script setup>
import { ref } from 'vue'const value1 = ref("true")
const value2 = ref(true)
</script><template><el-switch v-model="value1" active-value="true" inactive-value="false" /><el-switch v-model="value2" class="ml-2" style="--el-switch-on-color: #13ce66; --el-switch-off-color: #ff4949"/>
</template>其二、没问题的效果展示:
// 此时是将 value1 的值设置成字符串的 "true" 并添加了 active-value="true" inactive-value="false" 属性值, switch 开关组件就没有问题;
// 而 value2 的值并没有修改 true 的值,switch 开关组件也没有问题;

Ⅲ、小结:
其一、哪里有不对或不合适的地方,还请大佬们多多指点和交流!
其二、若有转发或引用本文章内容,请注明本博客地址 https://blog.csdn.net/weixin_43405300,创作不易,且行且珍惜!
其三、有兴趣的话,可以多多关注这个专栏(Vue(Vue2+Vue3)面试必备专栏):https://blog.csdn.net/weixin_43405300/category_11525646.html?spm=1001.2014.3001.5482
