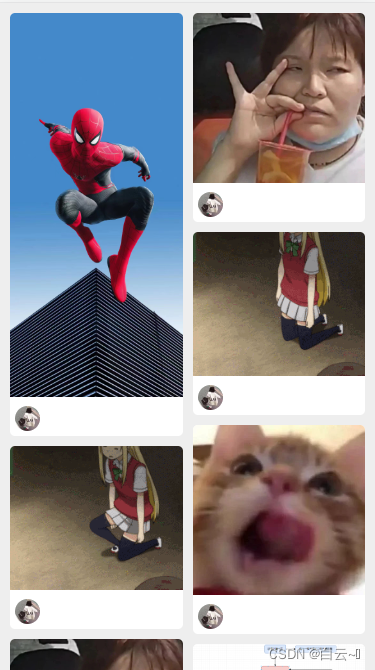
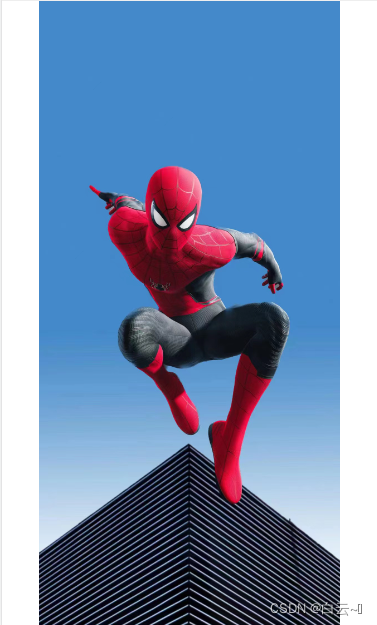
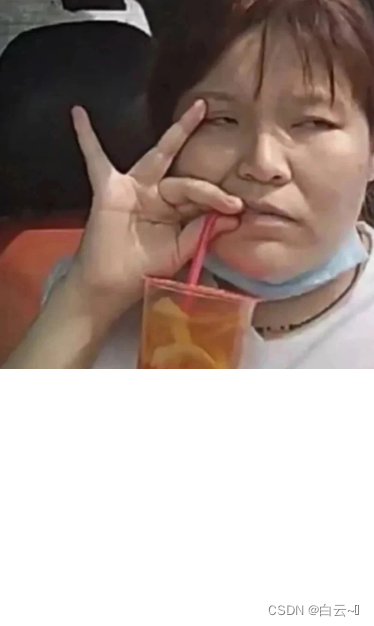
图片等比例显示全部,兼容不同宽高比例图片
功能描述:预览瀑布流图片

点击预览不同的尺寸图片



<!-- 预览页面 --><div class="sea"><img :src="seaobj.url" alt=""></div>
.sea {z-index: 100;position: fixed;top: 0;text-align: center;background-color: #fff;width: 100%;height: 100%;img {max-width: 100%;max-height: 100%;// 如果有很小的图片就需要设置最小值提高用户体验// min-width: 70%;}}但是有非常小的图片就需要规定最小值,提高用户体验,就预估70%差不多(按实际情况来)