前端学习---vue2--选项/数据--data-computed-watch-methods-props
vue提供了很多数据相关的。
文章目录
- data 动态绑定
- 介绍
- 使用
- 使用数据
- computed 计算属性
- 介绍
- 基础使用
- 计算属性缓存 vs 方法
- 完整使用
- watch 监听属性
- 介绍
- 使用
- methods
- props
- propsData
data 动态绑定
介绍
简单的说就是进行双向绑定的区域。
vue实例的数据对象,会把data的数据转换成getter和setter,从而可以进行响应式的变化,
vue实例创建后,可以通过vm.$data.x获取data里面的x,但同时vue实例也代理了其中的对象,所以我们一般使用简单的vm.x(this.x)就可以访问了
使用
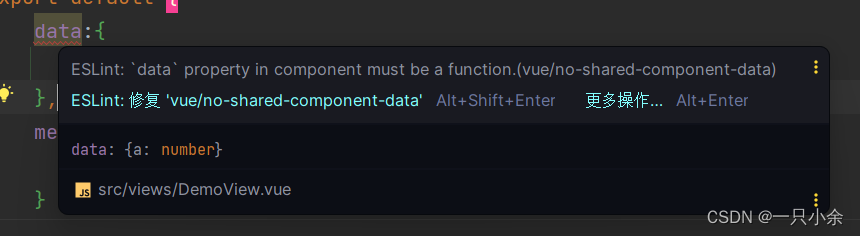
在vue工程中data并不是一个对象,而是一个函数,其返回值是需要进行响应式的对象。
但是在引入vue的界面中可以这么写。

正确的写法应该是,return一个要响应式的对象,对象包括了所有需要响应式的数据。

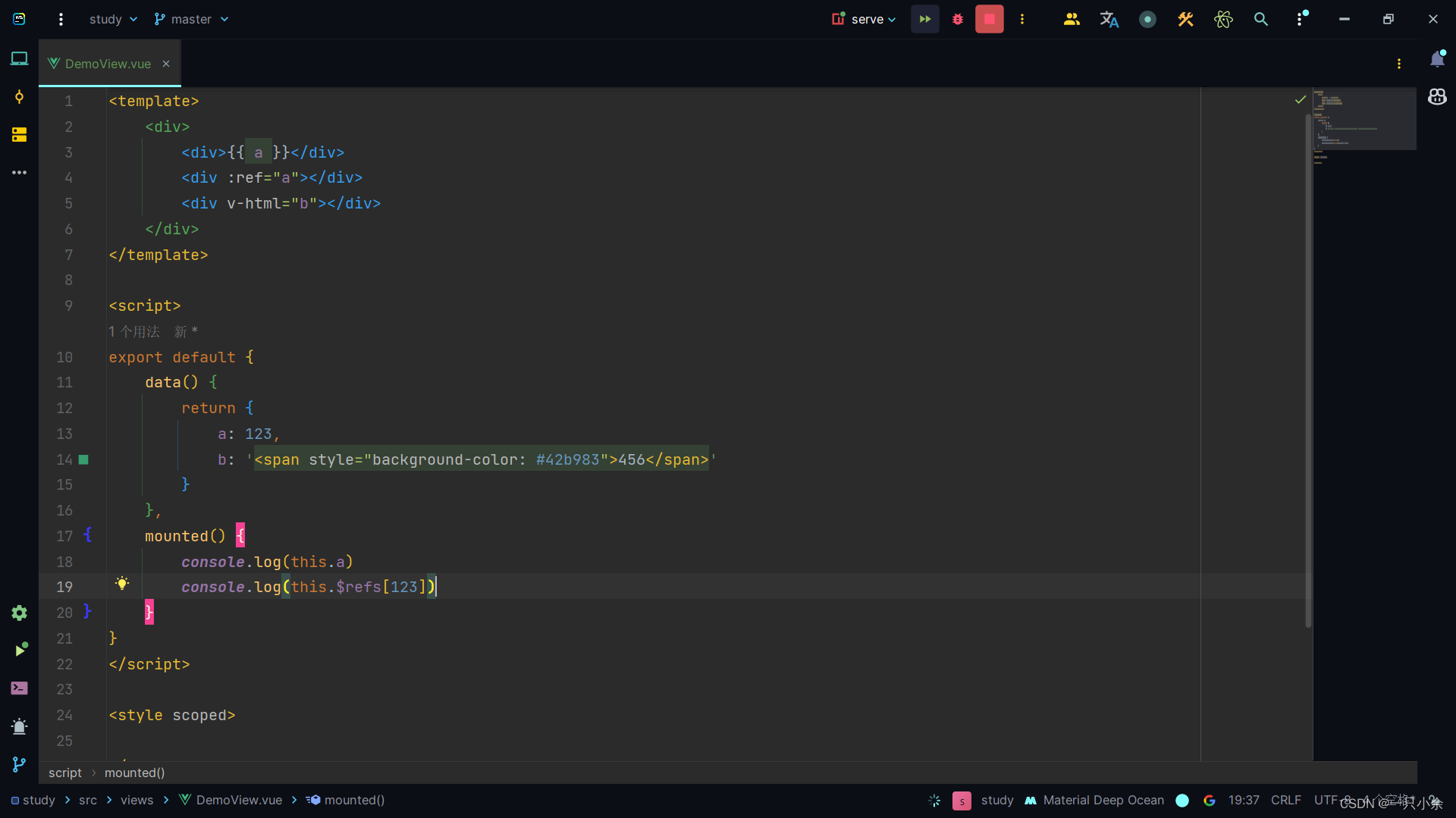
此时在html定义的
<div>{{ a }}</div>
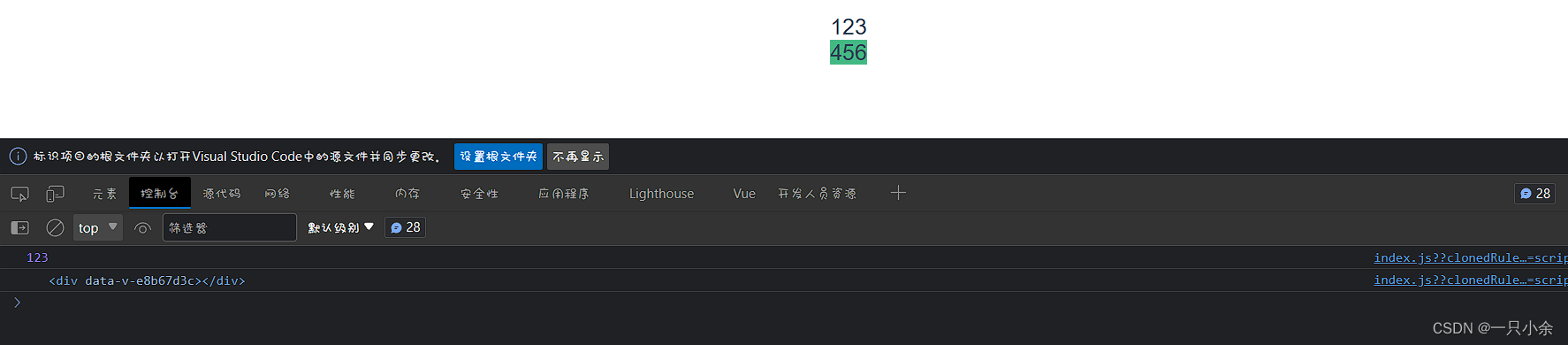
结果

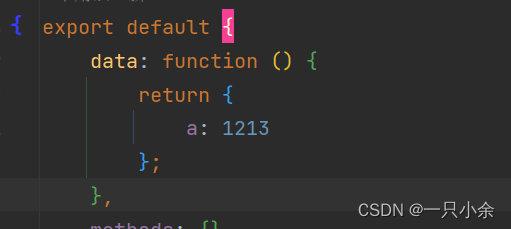
data一般写成
data() {return {a: 1}},
如果你为 data property 使用了箭头函数,则 this 不会指向这个组件的实例,不过你仍然可以将其实例作为函数的第一个参数来访问。
data: vm => ({ a: vm.myProp })
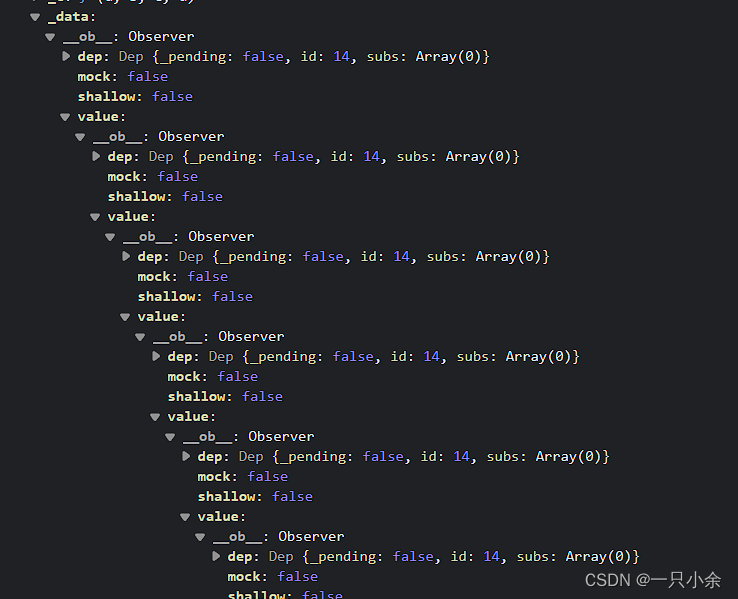
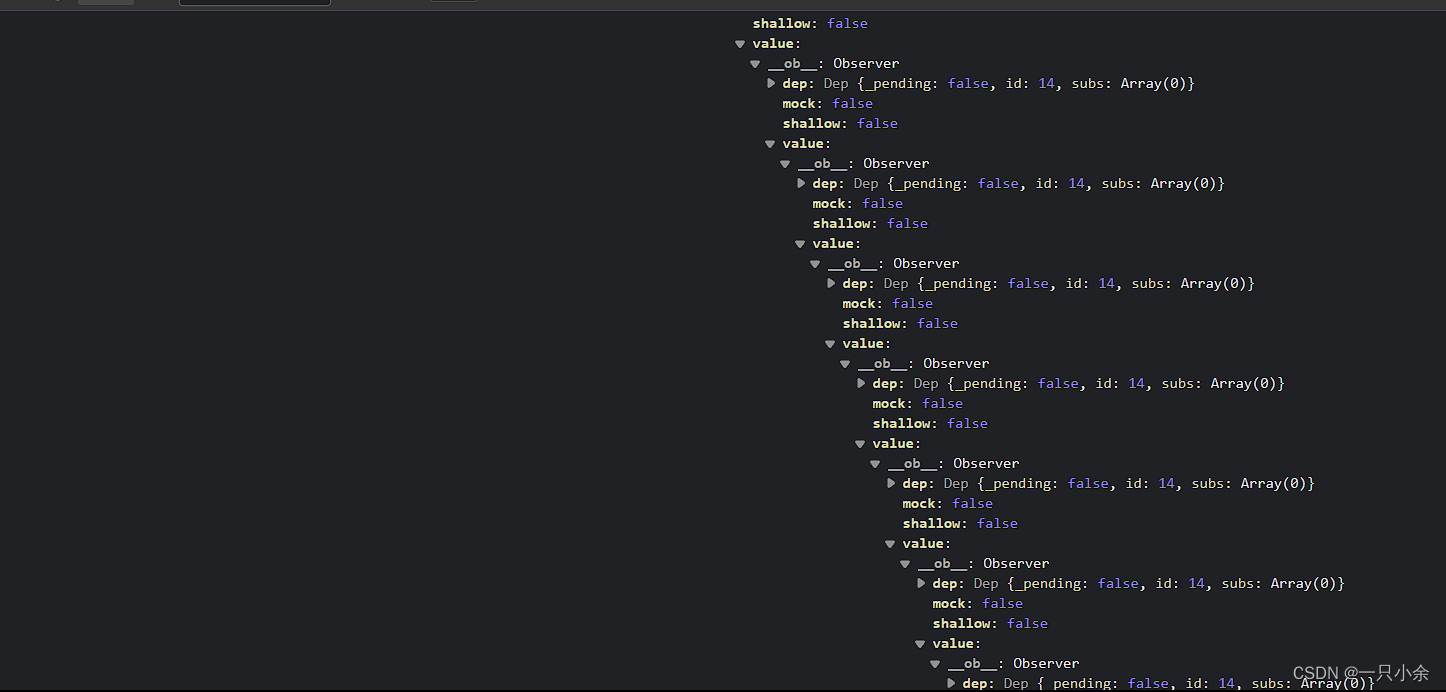
很好奇的是通过app.__vue__拿到的vue对象里面有一个_data是不是这个东西,不过我看里面一直在嵌套不晓得干嘛呢


使用数据
1.在模板html中可以使用插值表达式(在介绍指令的时候介绍过了)来进行动态绑定。
2.而在js中,需要通过this.x来获取x的数据。
注意一点:不是所有的vue都可以拿到,我在filters中的时候,无论是this,还是通过全局变量。
我都拿不到外面的实例,最终需要通过方法传值来进行。
具体的这些在filters的介绍在写。
3.在组件的属性上使用之间用:属性名="绑定属性"来进行就可以了
4.一些指令可以直接赋值`使用


computed 计算属性
介绍
顾名思义,计算属性,基于现有的数据计算出来的,依赖的数据变化,计算属性也会变化。
优势:初衷是用于简单运算的。在模板中放入太多的逻辑会让模板过重且难以维护。相同的计算有缓存,只计算一次。
基础使用
外面在js里面声明computed的配置
一个计算属性对应一个函数,这个函数需要返回属性的值
使用起来就和data里面的属性是一样的,不要当成函数来调用。
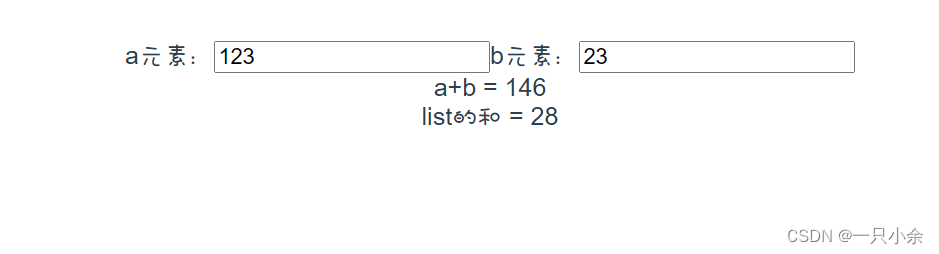
在组件定义了2个输入框动态绑定了a和b
现在需要一个属性c=a+b
<label for="a">a元素:</label><input v-model="a" name="a"/><label for="b">b元素:</label><input v-model="b" name="b"/><div>a+b = {{c}}</div><div>list的和 = {{d}}</div>
computed:{c(){return this.a+this.b;},d(){return this.list.reduce((sum,cur)=>sum+cur,0);}}

计算属性缓存 vs 方法
你可能已经注意到我们可以通过在表达式中调用方法来达到同样的效果:
<div>list的和 = {{d}}</div><div>list的和 = {{d}}</div><div>list的和 = {{d}}</div><div>list的和 = {{d}}</div><HR><div>list的和 = {{sum()}}</div><div>list的和 = {{sum()}}</div><div>list的和 = {{sum()}}</div><div>list的和 = {{sum()}}</div>
computed:{d(){return this.list.reduce((sum,cur)=>sum+cur,0);}},methods:{sum(){return this.list.reduce((sum,cur)=>sum+cur,0);}}
效果看起来是一样的。
 两种方式的最终结果确实是完全相同的。然而,不同的是计算属性是基于它们的响应式依赖进行缓存的。只在相关响应式依赖发生改变时它们才会重新求值。这就意味着只要 message 还没有发生改变,多次访问 reversedMessage 计算属性会立即返回之前的计算结果,而不必再次执行函数。
两种方式的最终结果确实是完全相同的。然而,不同的是计算属性是基于它们的响应式依赖进行缓存的。只在相关响应式依赖发生改变时它们才会重新求值。这就意味着只要 message 还没有发生改变,多次访问 reversedMessage 计算属性会立即返回之前的计算结果,而不必再次执行函数。
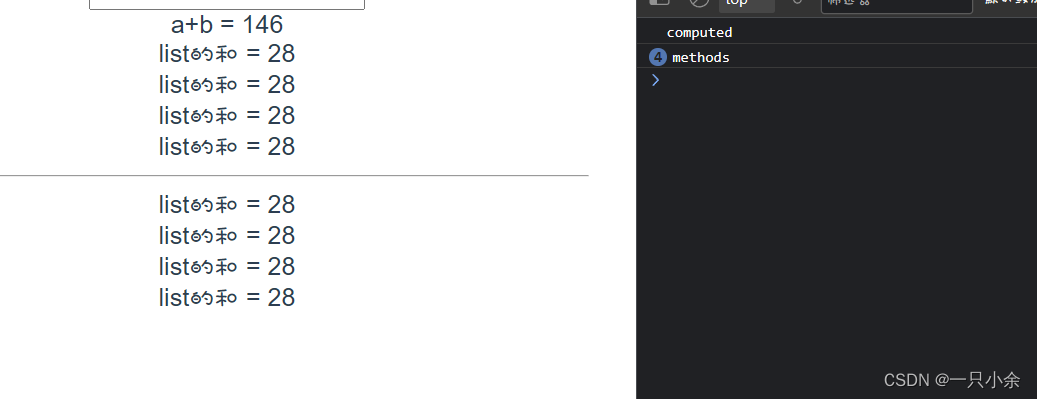
外面加上打印
computed: {d() {console.log('computed')return this.list.reduce((sum, cur) => sum + cur, 0);}},methods: {sum() {console.log('methods')return this.list.reduce((sum, cur) => sum + cur, 0);}}
会发现computed只调用了一次,而method调用了多次。
相比之下,每当触发重新渲染时,调用method将总会再次执行函数。

完整使用
计算属性默认只有 getter,不过在需要时你也可以提供一个 setter:
这个依据a和b设置c,而computed的完整板是可以通过修改c来设置a和b的。
如我想要a当c的十位,b当c的个位。修改c的时候,a和b也想要修改。就可以使用完整的computed来实现。
computed: {c:{get(){return this.a * 10 + this.b;},set(c){this.a = parseInt(c/10);this.b = c % 10;}},},
这样就可以设置了。
watch 监听属性
介绍
作用:监听数据变化,执行一些业务逻辑
使用
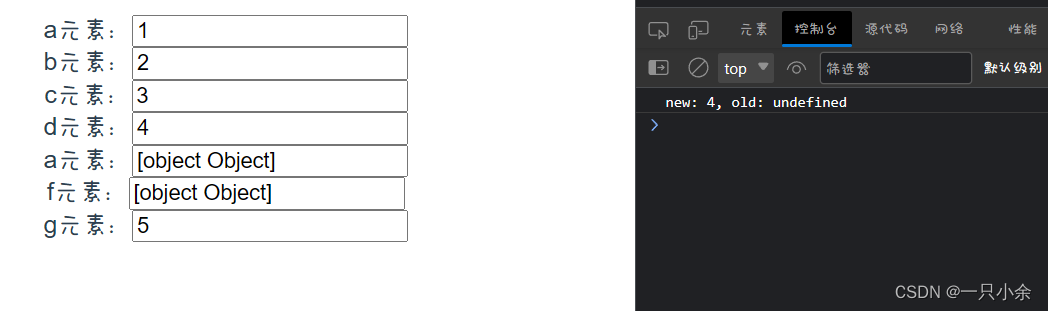
data() {return {a: 1,b: 2,c: 3,d: 4,e: {f: {g: 5}}}},watch: {a: function (val, oldVal) {console.log('new: %s, old: %s', val, oldVal)},// 方法名b: 'someMethod',// 该回调会在任何被侦听的对象的 property 改变时被调用,不论其被嵌套多深c: {handler: function (val, oldVal) {console.log('new: %s, old: %s', val, oldVal)},deep: true},// 该回调将会在侦听开始之后被立即调用d: {handler: 'someMethod',immediate: true,},// 你可以传入回调数组,它们会被逐一调用e: ['someMethod',function handle2(val) {console.log('new: %s, old: %s', JSON.stringify(val))},{handler: function handle3(val, oldVal) {console.log('new: %s, old: %s', val, JSON.stringify(oldVal))},handler4(val){console.log(val)}}],// 监听e.f的值 {g: 5}'e.f': {deep: true,handler:function (val, oldVal) {console.log('new: %s, old: %s', val, oldVal)console.log('new: %s, old: %s', val.g, oldVal.g)}},},methods:{someMethod(val, oldVal){console.log('new: %s, old: %s', val, oldVal)},}
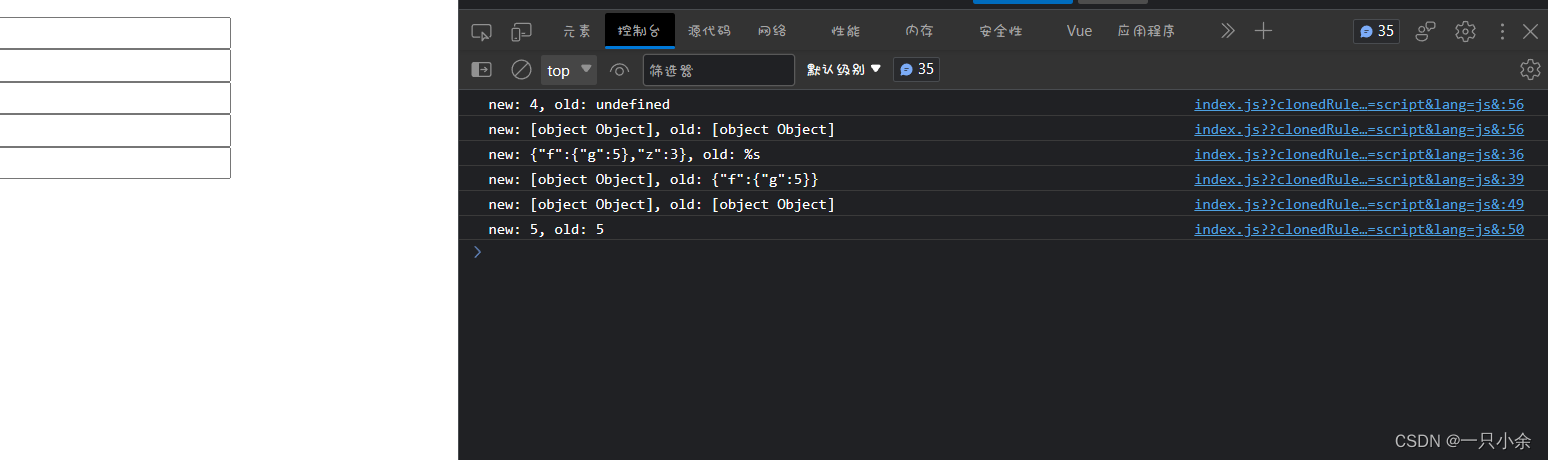
首先我们可以看到,控制台执行了4

这就是immediate的作用,会立即执行一次。
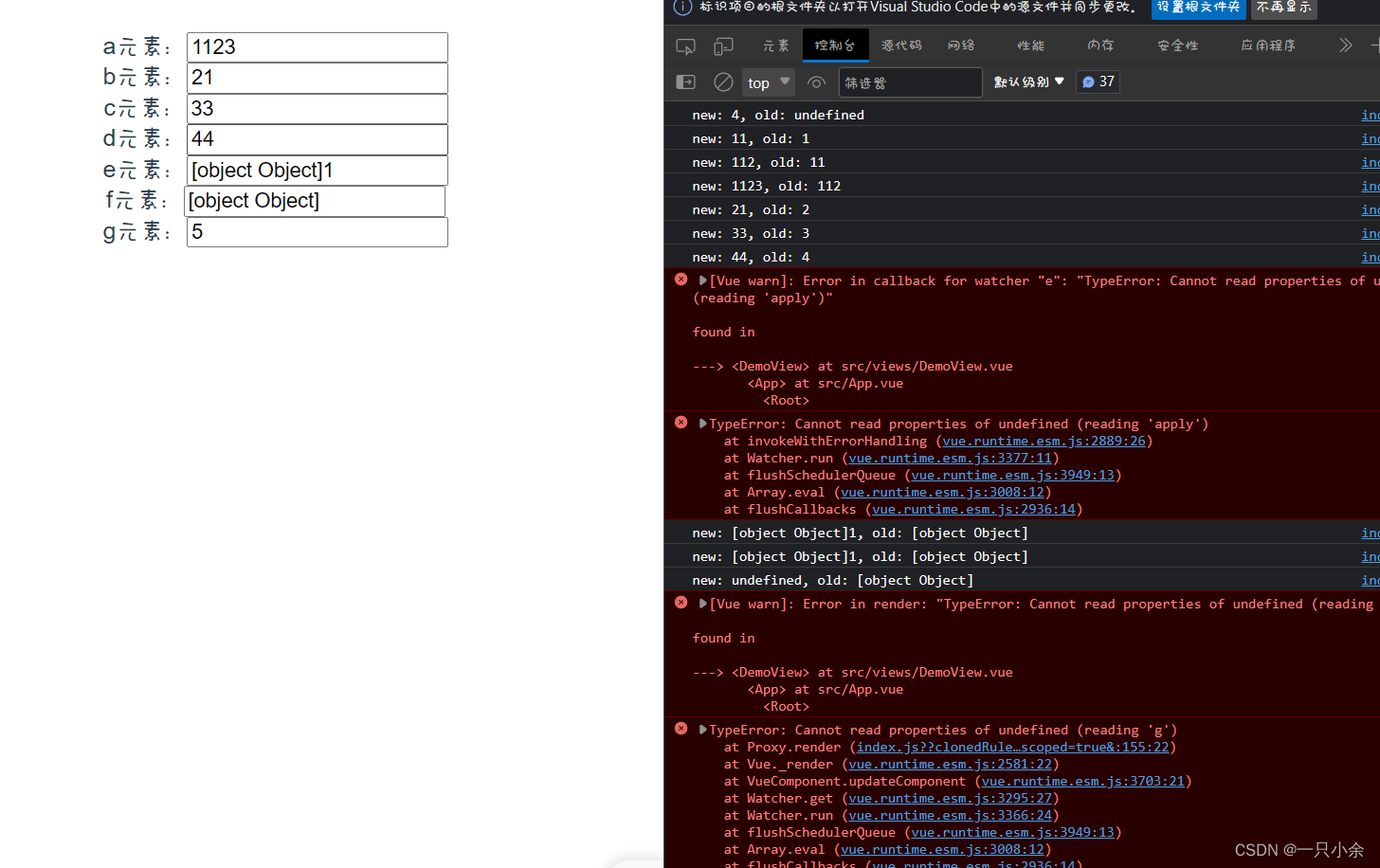
现在修改a,可以看到每次修改都会执行,但是我们很多时候也不需要11、112这2个状态,我们可以采用防抖处理。
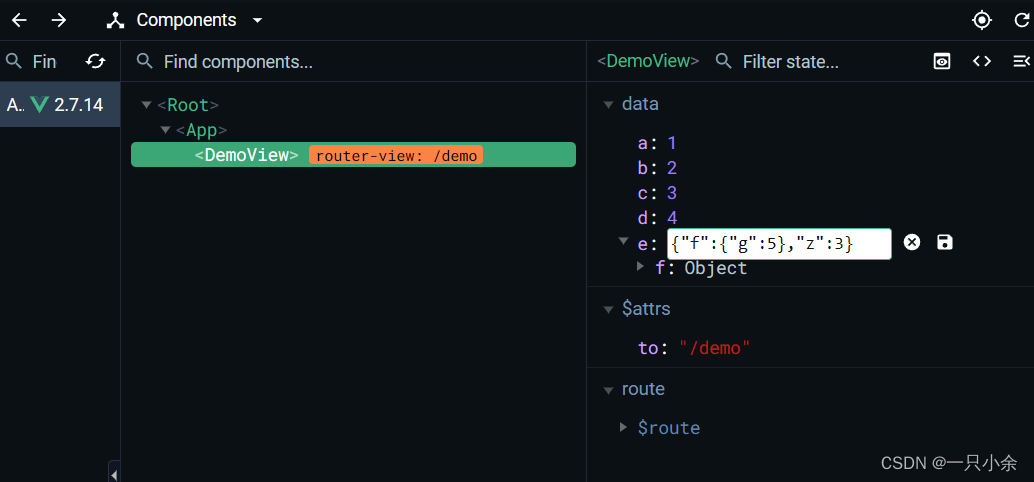
其他的,之间修改e对象是会报错的。e也不适合用来展示。

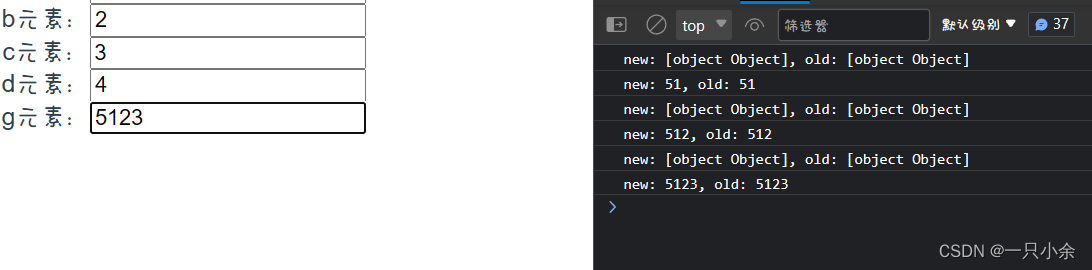
接下来修改e。会发现只执行了,“e.f"的监听,没有执行e的监听事件。
这是因为"e.f"的deep为true,其的嵌套属性也会被监听。

e的演示直接借助vue开发工具进行修改

可以看到e监听数组的函数都会被执行,然后就是简写方式,只接收一个新值。

methods
定义方法
如上面的
methods:{someMethod(val, oldVal){console.log('new: %s, old: %s', val, oldVal)},}
在js调用中有像上面的,直接列举名字
当然这样不常见。
b: 'someMethod',
常见的是在其他js中使用this.方法名调用方法。
如在其他方法中调用方法。
methods:{someMethod(val, oldVal){console.log('new: %s, old: %s', val, oldVal)},},created() {this.someMethod();}
在模板中也可以调用方法。
绑定在事件上
<div @click="someMethod"></div>
props
props 可以是数组或对象,用于接收来自父组件的数据。
和data作用差不多,不同的是props专门接父组件的数据,具体在组件部分介绍。
需要设置类型,也可以设置默认值
props: {flag: Boolean,msg: String,list: {type: Array,default: () => []},obj: {type: Object,default: () => ({})},num: {type: Number,default: 0},},
propsData
没用过
