CSS元素的显示模式
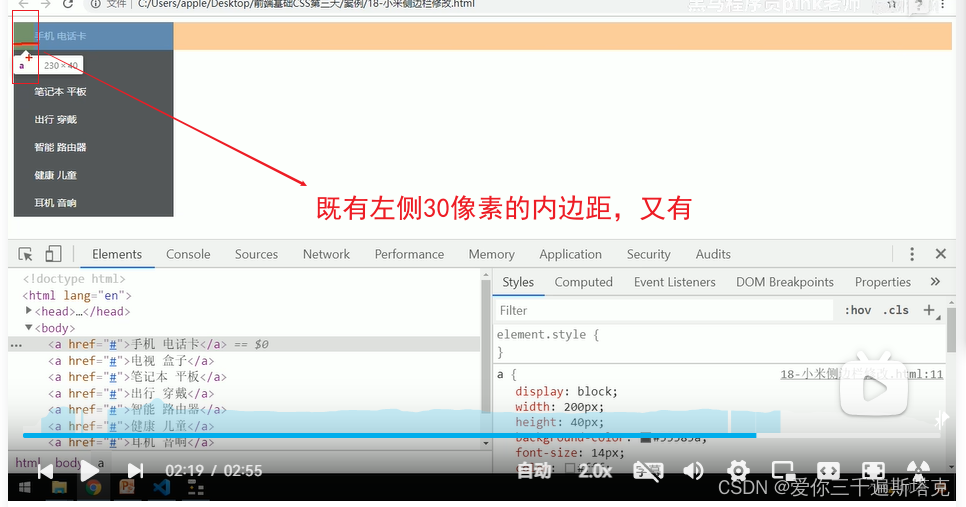
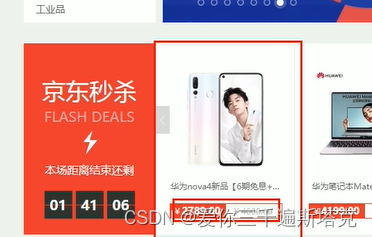
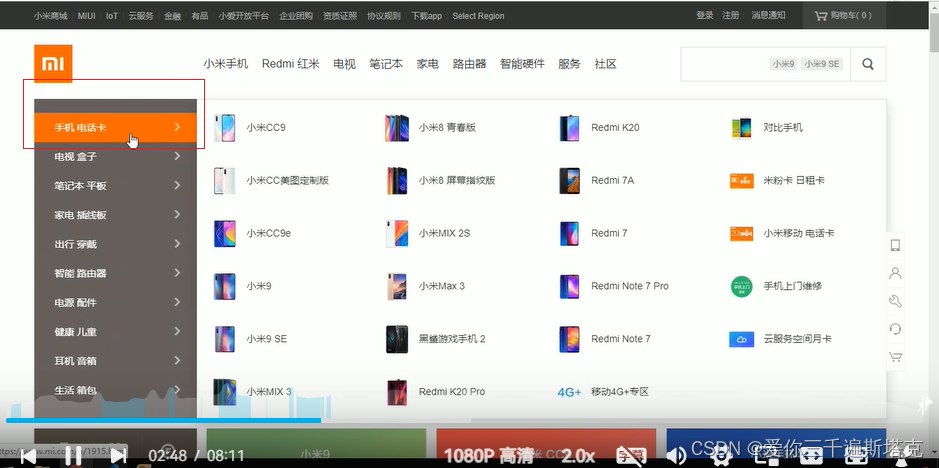
1、现在我想做成小米左侧边栏这样的效果,该怎么做呢?
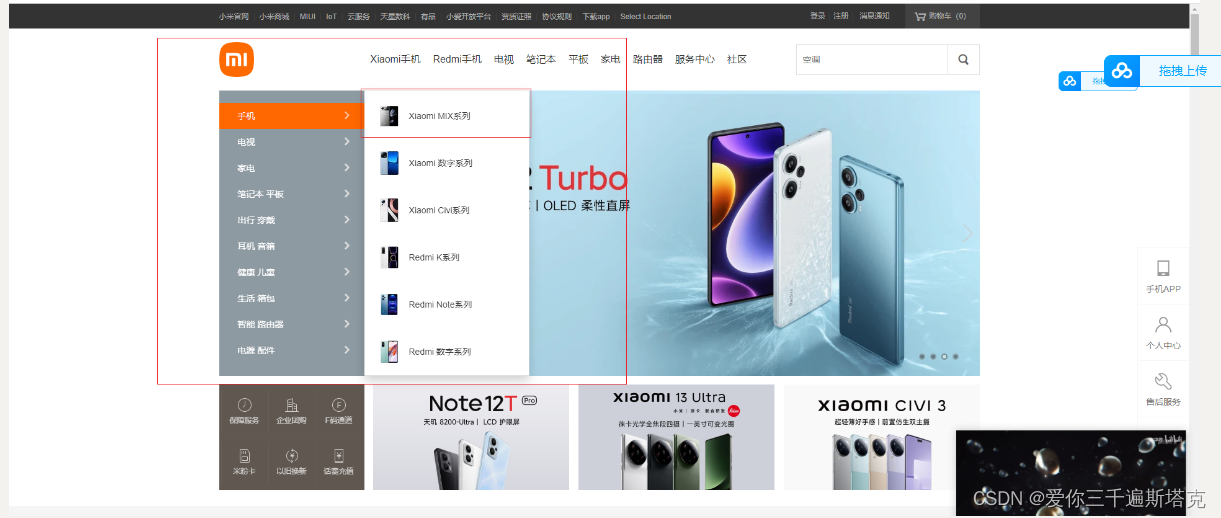
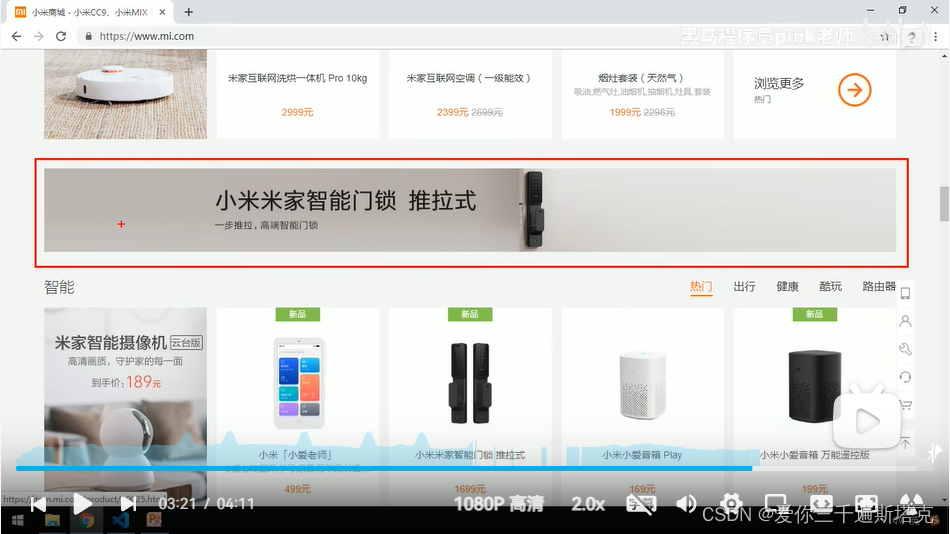
 2、小米商城触碰之后会显示出新的商品案例
2、小米商城触碰之后会显示出新的商品案例

3、一碰到之后会出现这个列表

4、这里涉及到了元素显示模式:

5、用人进行划分可以分为男人和女人,根据男人和女人的特性进行相应的分工和合作,什么是显示模式就是你这个元素要以什么样的方式进行显示,具体可以分为块元素和行内元素

如这个盒子独占了一个元素,因为会计元素更合适一些

6、那些元素属于块级元素,下面是常见的会计元素:

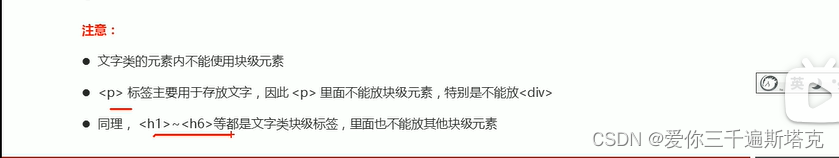
关于块元素的注意事项

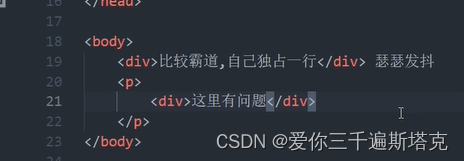
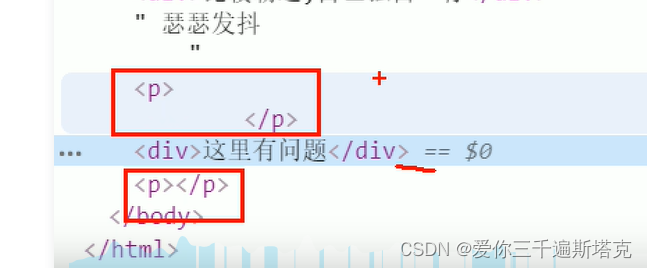
P元素里面不能放块级元素,要不浏览器内的代码就变成这样了


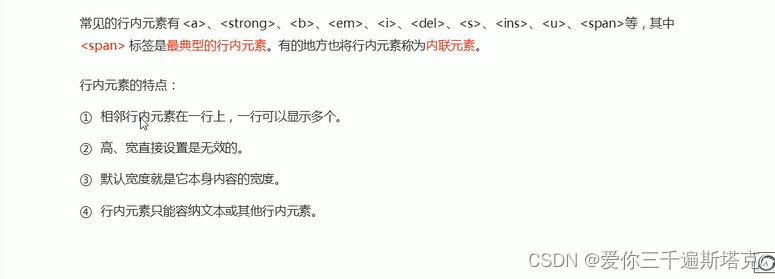
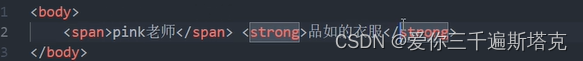
7、常见的行内元素有哪些

7.1行内元素的特点,在一行显示:直接设置高度和宽度是无效的,默认宽度是本身内容的宽度

7.2 注意事项:下面的写法是错误的


7.3 特殊情况下a可以放块级元素,如下面有一个a,而里面有盒子,有会计元素
![]()

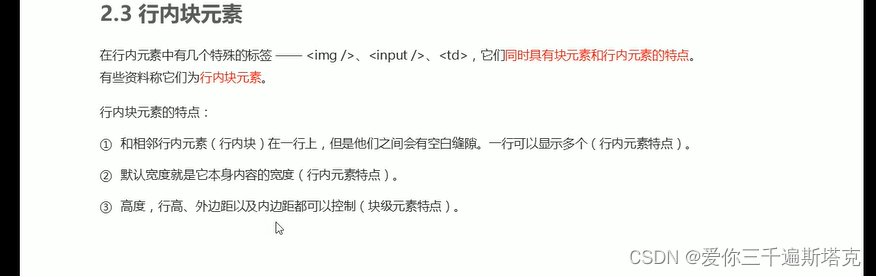
8、行内块元素
8.1 行内块元素的特点,一行也可以显示很多个
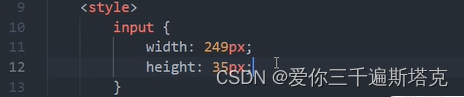
 8.2 行内块元素的案例,行内块元素也是排在一行,但是可以设置高度和宽度是他最大的特点
8.2 行内块元素的案例,行内块元素也是排在一行,但是可以设置高度和宽度是他最大的特点




9、行内块元素的转换,常用于在开发中增加a的点击范围


9.1 转化为行内元素


9.2 行内块元素

10、a链接是行内元素,但是为什么是竖着显示:解决的方案就是将a链接转换为块级元素
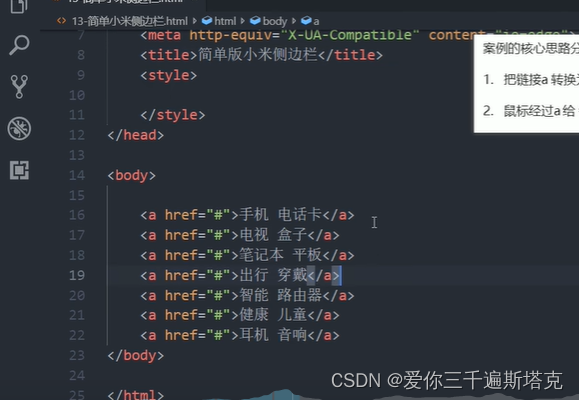
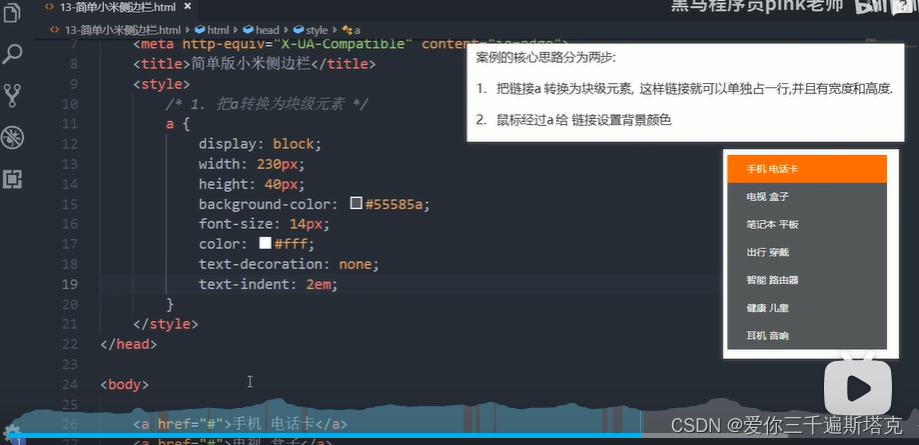
10.1 构思思路:

10.2 案例代码:

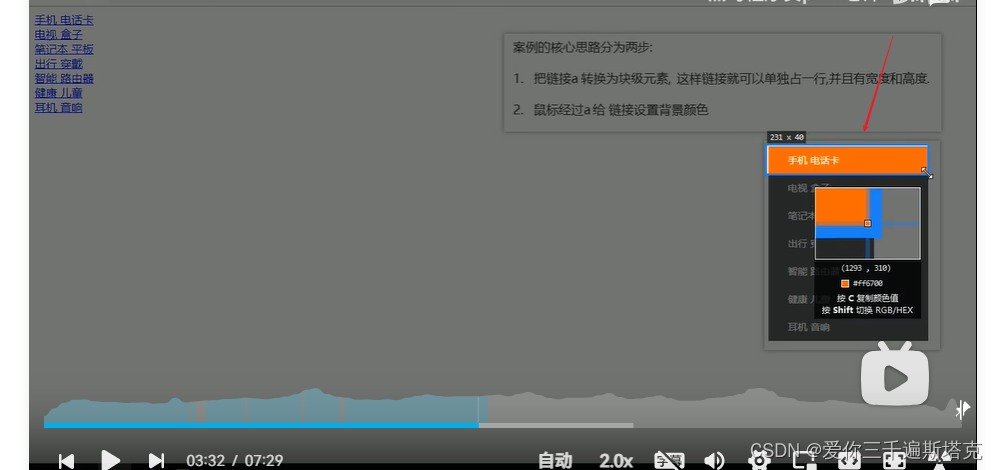
如何快速设计:用snipaste,摁住F1,再摁住F3

10.3 将a链接转换为会计元素,同时设计宽度和高度:
用snipaste摁住剪切,可以查看页面设计元素的宽度和高度:

代码的写法:

10.4 鼠标经过变换经过背景颜色

11、讨论使用padding,导致盒子宽度发生变化的情况