第4集丨Vue 江湖 —— 计算属性
目录
- 一、基本使用
- 1.1 在computed中定义
- 1.1.1 案例
- 1.1.2 控制台调用getter
- 1.1.3 控制台中的data和computed
- 1.2 缓存效果
- 1.3 完整写法
- 1.3.1 案例
- 1.3.2 效果图
- 1.4 简写形式
- 二、案例的其他实现
- 2.1 methods实现
- 2.2 插值语法实现
- 三、体会计算属性的好处
- 3.1 复杂任务时
- 3.2 使用计算属性
- 3.3 computed vs methods
- 四、计算属性汇总
计算属性关键词: computed。计算属性在处理一些复杂逻辑时是很有用的。
一、基本使用
1.1 在computed中定义
下面案例,在computed中定义了一个计算属性,名为:fullName,其所依赖的属性为:firstName 和 lastName。
并且定义了getter,如果getter被调用,会打印出:get被调用了!
1.1.1 案例
<div id="root"><div class="row">姓:<input type="text" v-model="firstName"></div><div class="row">名:<input type="text" v-model="lastName"></div>
</div>
<script>const vm = new Vue({el:'#root',data:{firstName: '小',lastName: '三'},computed:{fullName:{get() {console.log('get被调用了!');// console.log(this);return this.firstName+'-'+this.lastName}}}});</script>
1.1.2 控制台调用getter
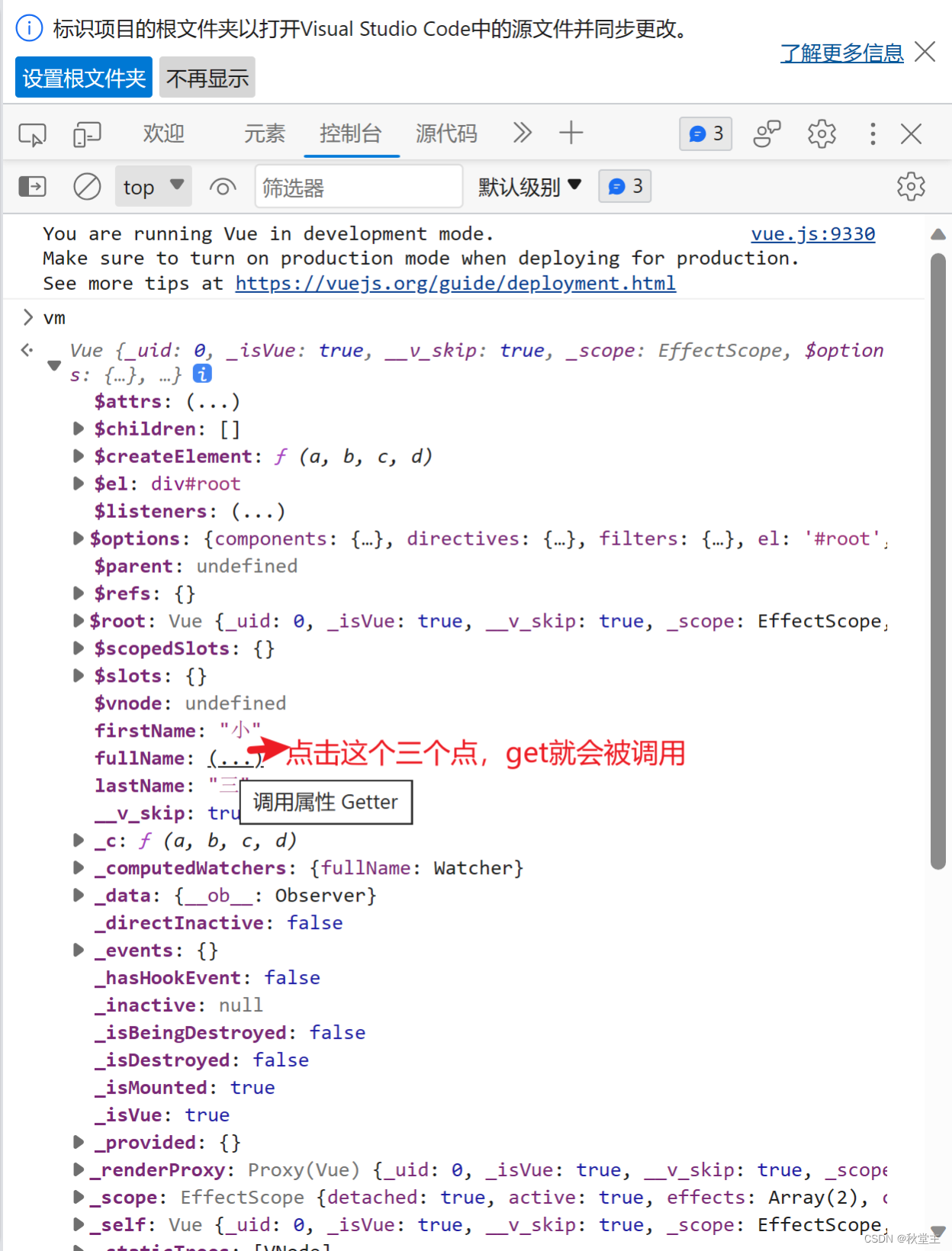
打开控制台,输入vm 回车,会发现计算属性fullName已经在vm实例上了。并且会发现此时该属性的值,看不到,有三个点...,点击才能看到,也就是getter被调用了。

1.1.3 控制台中的data和computed
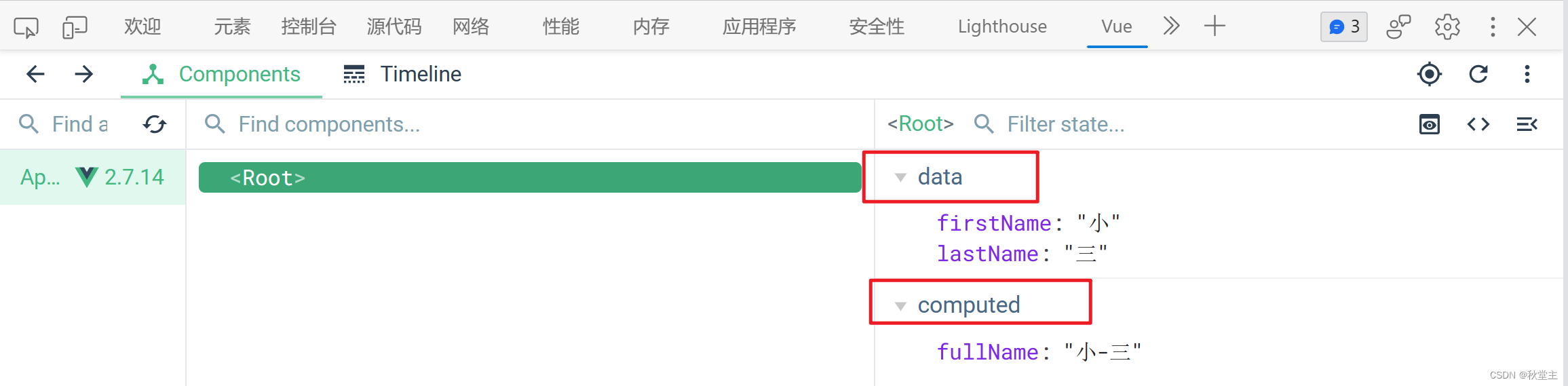
打开控制台,我们可以很方便的看到data和computed的属性

1.2 缓存效果
下面案例中,get只会被调用一次,其余的会从缓存中读取。控制台只会打印出一次get被调用了!
<div id="root"><div class="row">姓:<input type="text" v-model="firstName"></div><div class="row">名:<input type="text" v-model="lastName"></div><div class="row">全名:<span>{{fullName}}</span></div><div class="row">全名:<span>{{fullName}}</span></div><div class="row">全名:<span>{{fullName}}</span></div><div class="row">全名:<span>{{fullName}}</span></div>
</div>
<script>const vm = new Vue({el:'#root',data:{firstName: '小',lastName: '三'},computed:{fullName:{get() {console.log('get被调用了!');// console.log(this);return this.firstName+'-'+this.lastName}}}});</script>
1.3 完整写法
- 增加了
setter的定义 - 通过
控制台修改计算属性fullName此时会看到setter被调用了,并修改了所依赖的属性firstName和lastName。对于Vue来讲,data中的任何一个数据发生变化的时候,Vue的模板都会重新解析一遍。因此,由于这两个属性发生了变化,其对应getter就会被调用。
1.3.1 案例
<div id="root"><div class="row">姓:<input type="text" v-model="firstName"></div><div class="row">名:<input type="text" v-model="lastName"></div><div class="row">全名:<span>{{fullName}}</span></div><div class="row">全名:<span>{{fullName}}</span></div><div class="row">全名:<span>{{fullName}}</span></div><div class="row">全名:<span>{{fullName}}</span></div>
</div>
<script>const vm = new Vue({el:'#root',data:{firstName: '小',lastName: '三'},computed:{fullName:{get() {console.log('get被调用了!');// console.log(this);return this.firstName+'-'+this.lastName},set(value) {console.log('set',value);const arr = value.split("-");this.firstName = arr[0];this.lastName = arr[1];}}}});
</script>
1.3.2 效果图
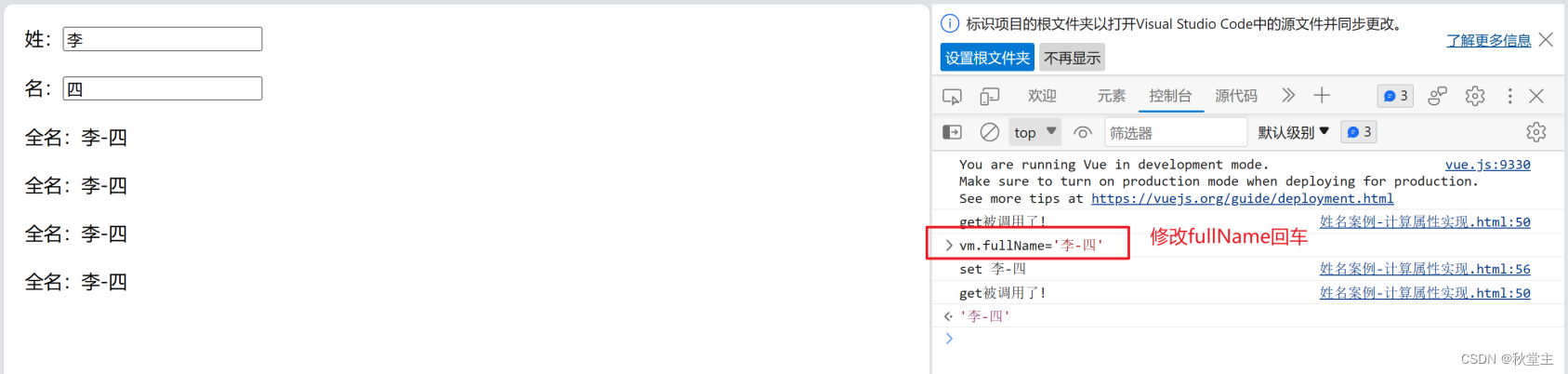
我们在控制台中,输入vm.fullName='李-四' 回车,就会看到如下效果。

1.4 简写形式
计算属性 一般不做修改。如果只读不改,计算属性就可以写成简写的形式。这时不再是一个对象了,而是用函数代替且就为get函数。
<div id="root"><div class="row">姓:<input type="text" v-model="firstName"></div><div class="row">名:<input type="text" v-model="lastName"></div><div class="row">全名:<span>{{fullName}}</span></div>
</div><script>const vm = new Vue({el:'#root',data:{firstName: '小',lastName: '三'},computed:{fullName() {console.log('get被调用了!');return this.firstName+'-'+this.lastName}}});
</script>
二、案例的其他实现
2.1 methods实现
在methods中定义了fullName函数来实现
<div id="root"><div class="row">姓:<input type="text" v-model="firstName"></div><div class="row">名:<input type="text" v-model="lastName"></div><div class="row">全名:<span>{{fullName()}}</span></div>
</div><script>const vm = new Vue({el:'#root',data() {// data中的任何一个数据发生变化的时候,Vue的模板都会重新解析一遍return {firstName: '小',lastName: '三'};},methods:{fullName(){// this就是vm实例// console.log(this);console.log("fullName函数被调用了!");return this.firstName+"-"+this.lastName;}}});
</script>
2.2 插值语法实现
通过直接在Vue模板里拼接来实现
<div id="root"><div class="row">姓:<input type="text" v-model="firstName"></div><div class="row">名:<input type="text" v-model="lastName"></div><div class="row">全名:<span>{{firstName}}-{{lastName}}</span></div>
</div><script>const vm = new Vue({el:'#root',data() {return {firstName: '小',lastName: '三'};},});
</script>
三、体会计算属性的好处
3.1 复杂任务时
如下代码是反转字符串的例子,这个时候,模板变的很复杂,不容易看懂和理解。
<div id="app">{{ message.split('').reverse().join('') }}
</div>
3.2 使用计算属性
对于上述问题,我们使用计算属性来解决。
<div id="app"><p>原始字符串: {{ message }}</p><p>计算后反转字符串: {{ reversedMessage }}</p>
</div><script>
var vm = new Vue({el: '#app',data: {message: 'Runoob!'},computed: {// 计算属性的 getterreversedMessage: function () {// `this` 指向 vm 实例return this.message.split('').reverse().join('')}}
})
</script>
3.3 computed vs methods
我们可以使用 methods 来替代 computed,效果上两个都是一样的,但是 computed 是基于它的依赖缓存,只有相关依赖发生改变时才会重新取值。而使用 methods ,在重新渲染的时候,函数总会重新调用执行。
可以说使用 computed 性能会更好,但是如果你不希望缓存,你可以使用 methods 属性。
methods: {reversedMessage2: function () {return this.message.split('').reverse().join('')}
}
四、计算属性汇总
- 概念:所谓
计算属性,就是要用的属性不存在,要通过已有的属性加工、计算生成一个全新的属性。对于Vue来说,data中配置的就是属性。计算属性与data中定义的属性分开。 - 原理:底层借助了
Object.defineProperty()方法提供的getter和setter。 get函数的作用
a. 当有程序读取计算属性时,get就会被调用,且返回值就作为计算属性的值。即计算属性是实时计算的属性。
b.Vue做了缓存,当所依赖的数据没有发生变化,读取的时候会从缓存中取值。不会调用get
c.Vue已经将get中this维护好了,就是vm实例get函数什么时候执行?
a. 初次读取时会执行一次
b. 当依赖的数据发生变化时,会被再次调用set函数什么时候调用?
a. 当计算属性被修改时被调用- 优势:与
methods实现相比,内部有缓存机制,效率更高,调试方便。 - 注意点
a.计算属性最终会出现在vm上,直接读取使用即可。
b. 如果计算属性要被修改,那必须写set函数去响应修改,且set中要引起计算时依赖的数据发生改变。
c.计算属性一般不做修改。这个时候,只读不改可以有简写的形式,不再是一个对象了,而是用函数代替且就为get函数。
