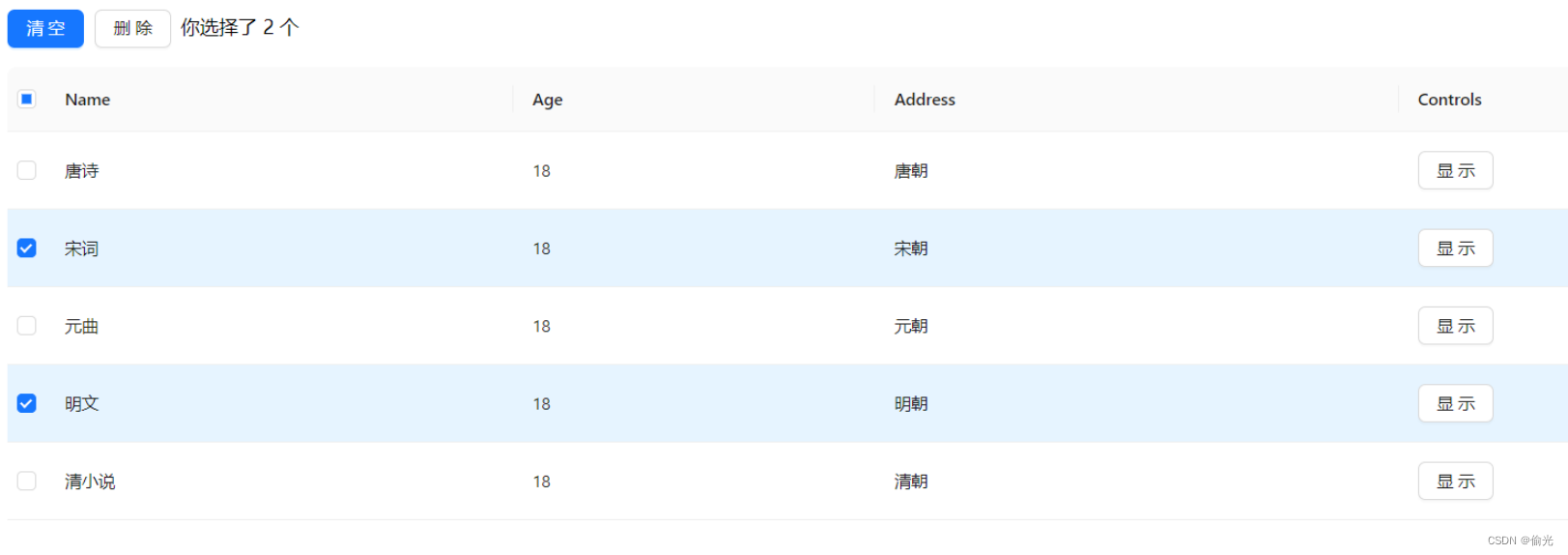
antd 库的 Table 组件中删除一个或多个选中的列表

先解释一下原代码每个方法的含义
const TablePage: React.FC = () => {/* selectedRowKeys 指定选中项的 key 数组,需要和 onChange 进行配合在此处,通过 rowSelection.selectedRowKeys 来控制选中项。*/const [selectedRowKeys, setSelectedRowKeys] = useState<React.Key[]>([]);// loading 页面是否加载中const [loading, setLoading] = useState(false);// 点击了清空const start = () => {setLoading(true);// ajax request after empty completingsetTimeout(() => {setSelectedRowKeys([]);setLoading(false);}, 1000);};// onSelectChange 触发了选择改变const onSelectChange = (newSelectedRowKeys: React.Key[]) => {console.log("selectedRowKeys changed: ", newSelectedRowKeys);setSelectedRowKeys(newSelectedRowKeys);};// 开启可选则按钮const rowSelection = {selectedRowKeys,onChange: onSelectChange,};//禁用const hasSelected = selectedRowKeys.length > 0;// 删除const deleteList = () => {console.log(selectedRowKeys);const dataVale = data.filter((item) => !selectedRowKeys.includes(item.key));console.log(dataVale);};return (<div><div style={{ marginBottom: 16 }}><Buttontype="primary"onClick={start}disabled={!hasSelected}loading={loading}>清空</Button>{" "} <Button onClick={deleteList}>删除</Button><span style={{ marginLeft: 8 }}>{hasSelected ? `你选择了 ${selectedRowKeys.length} 个 ` : ""}</span></div>{/* rowSelection :表格行是否可选择,配置项columns 表格列的配置描述dataSource 数据数组*/}<Table rowSelection={rowSelection} columns={columns} dataSource={data} /></div>);
};修改后的数据,重新定义了 data
const [data, setData] = useState([{ key: "t", name: "唐诗", age: 18, address: "唐朝" },{ key: "s", name: "宋词", age: 18, address: "宋朝" },{ key: "y", name: "元曲", age: 18, address: "元朝" },{ key: "m", name: "明文", age: 18, address: "明朝" },{ key: "q", name: "清小说", age: 18, address: "清朝" },]);添加删除按钮
在原有的 选择和操作 用法上先添加一个删除按钮
<Button onClick={deleteList}>删除</Button>
删除按钮的方法
// 删除const deleteList = () => {console.log(selectedRowKeys);const dataVale = data.filter((item) => !selectedRowKeys.includes(item.key));setData(dataVale);console.log(dataVale);};
解析一下这行代码:
data.filter((item) => !selectedRowKeys.includes(item.key));
代码使用了filter和includes两种数组方法来创建新的newData数组。
首先,来分析一下这行代码的整体逻辑:
filter方法用于遍历原始的data数组,并根据指定条件对数组元素进行筛选。- 在每次遍历数组元素时,通过
!selectedRowKeys.includes(item.key)来判断该元素的key属性是否存在于selectedRowKeys数组中。 - 如果
item.key在selectedRowKeys数组中不存在(即includes返回false),则该元素会被保留在newData数组中。 - 最后,
newData数组会包含筛选后的结果,即不包含选中行的新的数据数组。
分别解释一下filter和includes的作用:
filter方法是一个高阶函数,接受一个回调函数作为参数。回调函数会遍历数组中的每个元素,并根据返回值来决定是否保留该元素。若返回值为true,则保留该元素;若返回值为false,则舍弃该元素。includes方法用于判断数组是否包含某个指定元素。它接受一个参数作为要搜索的元素,并返回一个布尔值。如果指定的元素存在于数组中,返回true;反之,返回false。
因此,const newData = data.filter(item => !selectedRowKeys.includes(item.key)); 这行代码的作用是从data数组中过滤出那些item.key在selectedRowKeys数组中不存在的元素,然后赋值给newData数组,实现了删除选中行的效果。
完整代码:
import React, { useState } from "react";
import { Button, Table } from "antd";
import type { ColumnsType } from "antd/es/table";interface DataType {key: React.Key;name: string;age: number;address: string;
}const columns: ColumnsType<DataType> = [{title: "Name",dataIndex: "name",},{title: "Age",dataIndex: "age",},{title: "Address",dataIndex: "address",},{title: "Controls",dataIndex: "Controls",render: () => <Button>显示</Button>,},
];// for (let i = 6; i < 46; i++) {
// data.push({
// key: i,
// name: `Edward King ${i}`,
// age: 32,
// address: `London, Park Lane no. ${i}`,
// });
// }const TablePage: React.FC = () => {/* selectedRowKeys 指定选中项的 key 数组,需要和 onChange 进行配合在此处,通过 rowSelection.selectedRowKeys 来控制选中项。*/const [selectedRowKeys, setSelectedRowKeys] = useState<React.Key[]>([]);// loading 页面是否加载中const [loading, setLoading] = useState(false);const [data, setData] = useState([{ key: "t", name: "唐诗", age: 18, address: "唐朝" },{ key: "s", name: "宋词", age: 18, address: "宋朝" },{ key: "y", name: "元曲", age: 18, address: "元朝" },{ key: "m", name: "明文", age: 18, address: "明朝" },{ key: "q", name: "清小说", age: 18, address: "清朝" },]);// 点击了清空const start = () => {setLoading(true);// ajax request after empty completingsetTimeout(() => {setSelectedRowKeys([]);setLoading(false);}, 1000);};// onSelectChange 触发了选择改变const onSelectChange = (newSelectedRowKeys: React.Key[]) => {console.log("selectedRowKeys changed: ", newSelectedRowKeys);setSelectedRowKeys(newSelectedRowKeys);};// 开启可选则按钮const rowSelection = {selectedRowKeys,onChange: onSelectChange,};//禁用const hasSelected = selectedRowKeys.length > 0;// 删除const deleteList = () => {console.log(selectedRowKeys);const dataVale = data.filter((item) => !selectedRowKeys.includes(item.key));setData(dataVale);console.log(dataVale);};return (<div><div style={{ marginBottom: 16 }}><Buttontype="primary"onClick={start}disabled={!hasSelected}loading={loading}>清空</Button>{" "} <Button onClick={deleteList}>删除</Button><span style={{ marginLeft: 8 }}>{hasSelected ? `你选择了 ${selectedRowKeys.length} 个 ` : ""}</span></div>{/* rowSelection :表格行是否可选择,配置项columns 表格列的配置描述dataSource 数据数组*/}<Table rowSelection={rowSelection} columns={columns} dataSource={data} /></div>);
};export default TablePage;