
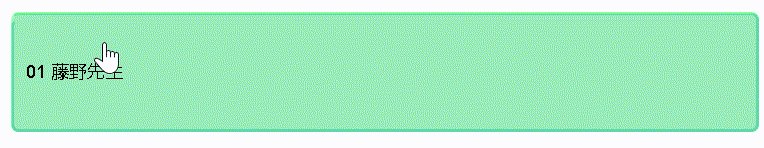
/* Hover 边线流动 */.hoverDrawLine {border: 0 !important;position: relative;border-radius: 5px;--border-color: #60daaa;
}
.hoverDrawLine::before,
.hoverDrawLine::after {box-sizing: border-box;content: '';position: absolute;border: 2px solid transparent;border-radius: 5px;width: 0;height: 0;
}
.hoverDrawLine::before {top: 0;left: 0;-webkit-transition: height 0.25s ease-out 0.5s, width 0.25s ease-out 0.75s,border-color 0s ease-in-out 1s;transition: height 0.25s ease-out 0.5s, width 0.25s ease-out 0.75s,border-color 0s ease-in-out 1s;
}
.hoverDrawLine::after {bottom: 0;right: 0;-webkit-transition: height 0.25s ease-out 0s, width 0.25s ease-out 0.25s,border-color 0s ease-in-out 0.5s;transition: height 0.25s ease-out 0s, width 0.25s ease-out 0.25s,border-color 0s ease-in-out 0.5s;
}.hoverDrawLine:hover::before,
.hoverDrawLine:hover::after {width: 100%;height: 100%;
}
.hoverDrawLine:hover::before {border-top-color: var(--border-color);border-right-color: var(--border-color);-webkit-transition: width 0.25s ease-out, height 0.25s ease-out 0.25s;transition: width 0.25s ease-out, height 0.25s ease-out 0.25s;
}
.hoverDrawLine:hover::after {border-bottom-color: var(--border-color);border-left-color: var(--border-color);-webkit-transition: width 0.25s ease-out 0.5s, height 0.25s ease-out 0.75s;transition: width 0.25s ease-out 0.5s, height 0.25s ease-out 0.75s;
}
<div class="hoverDrawLine"></div>