纯JS+Vue实现一个仪表盘
在使用canvas的时候发现数值变化,每次都要重新渲染,值都从0开始,这和我的需求冲突。
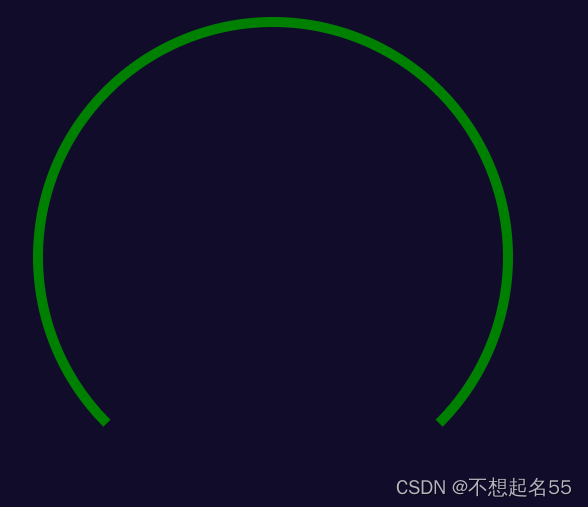
1. 先绘制基本的圆环背景,利用border-color和border-radius将正方形变成基本的圆环。
<div class="circle"><div class="Inner"></div>
</div>
.circle {position: relative;border-radius: 50%;border: 12px solid;border-color: green green transparent green;width: 480px;height: 484px;top: 4%;left: 12%;
}

利用border-radius,就可将正方形变成圆形

2. 背景绘制完成,下面就是每个刻度。
<div class="circle"><div class="Inner"></div><div class="center"></div><div class="pointer"></div>
</div>
.center{width: 20px;height: 20px;background-color: grey;border-radius: 50%;position: absolute;z-index: 35;top: calc(50% - 5px);left: calc(50% - 5px);
}
.pointer{width: 190px;height:10px;background-color: red;border-radius: 50%;position: absolute;z-index: 34;top: calc(50% - -2px);left: calc(50% - 6px); transform-origin:5% 35%;
}
.number {color: #fff;display: block;padding-top: 16px;position: absolute;left: -6px;
}
一共100个值,每两个刻度就要有线,到10线的长度会更长一点。其实和画钟表一样,0的位置是坐标轴的225°,到100的位置,总共是180°+45°
mounted() {let circle = document.getElementsByClassName('Inner')[0];circle.style.setProperty('--width', Math.floor(227) + 'px');for (let i = 0; i <= 50; i++) {const ul = document.createElement('ul');const li = document.createElement('li');li.style.transform = `rotate(${225 + i * 2 * 2.7}deg)`;if (i % 5 === 0) {li.style.height = '15px';li.innerHTML = `<span class = 'number'>${i*2}</span>`}circle?.appendChild(ul);ul.appendChild(li);}
}

3. 让指针根据数据变动,和刻度一样,每移动一个点要更改相应的刻度
<div class="circle"><div class="Inner"></div><div class="center"></div><div class="pointer"></div><div class="num">{{dataValue}}%</div>
</div><script>
export default {data() {return {dataValue: 50,}},watch: {dataValue: {handler(newValue, oldVal) {this.dataValue = newValue;this.runGuage()},},},methods: {runGuage() {let pointer = document.getElementsByClassName("pointer")[0];pointer.style.transform = `rotate(${137 + this.dataValue * 2.66}deg)`;},},mounted() {this.runGuage();}
}
</script> <style scoped>
.num{position: absolute;color: #fff;font-size: 70px;z-index: 32;top: 54%;left: 30%;
}
</style>

