纯css实现九宫格图片
本篇文章所分享的内容主要涉及到结构伪类选择器,不熟悉的小伙伴可以了解一下,在常用的css选择器中我也有分享相关内容。
话不多说,接下来我们直接上代码:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title></head><style>* {margin: 0;padding: 0;box-sizing: border-box;}body {height: 100vh;display: flex;justify-content: center;align-items: center;}.box {width: 300px;height: 300px;display: flex;justify-content: space-between;flex-wrap: wrap;position: relative;}.item {position: relative;transition: 0.5s;height: 100px;width: 100px;overflow: hidden;/* box-shadow: inset 0 0 0 1px #fff; */background-size: 300px 300px;background-image: url(./images/sc.jpg);}.item:nth-child(3n + 1) {background-position-x: 0;left: -20px;}.item:nth-child(3n + 2) {background-position-x: -100%;left: 0;}.item:nth-child(3n) {background-position-x: -200%;left: 20px;}.item:nth-child(n + 7) {background-position-y: -200%;top: 20px;}.item:nth-child(-n + 6) {background-position-y: -100px;top: 0;}.item:nth-child(-n + 3) {background-position-y: 0;top: -20px;}.box:hover .item {left: 0;top: 0;}</style><body><div class="box"><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div></div></body>
</html>
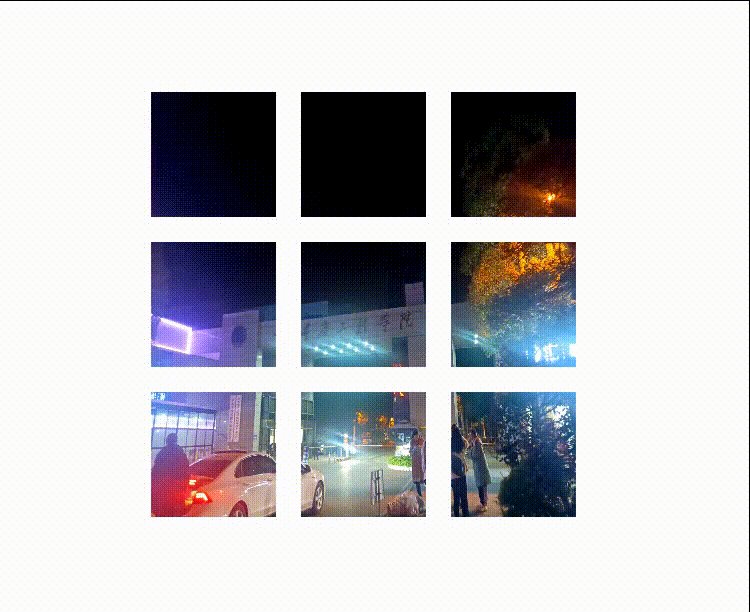
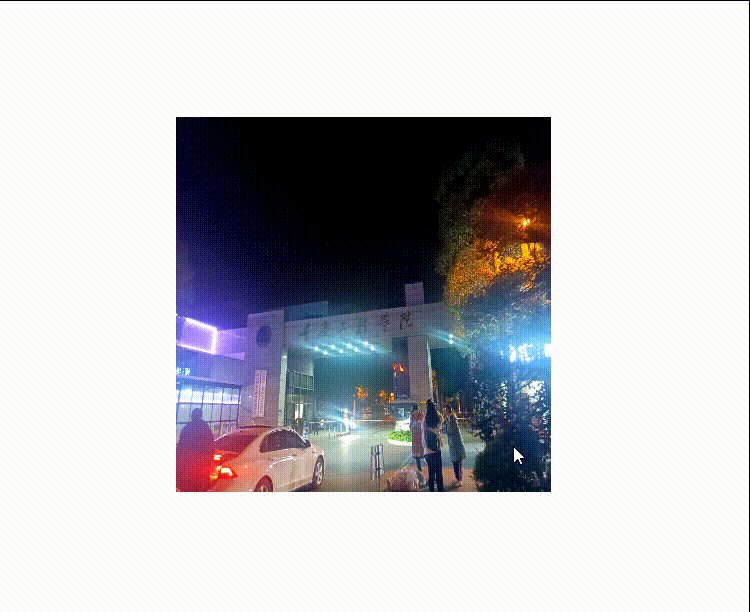
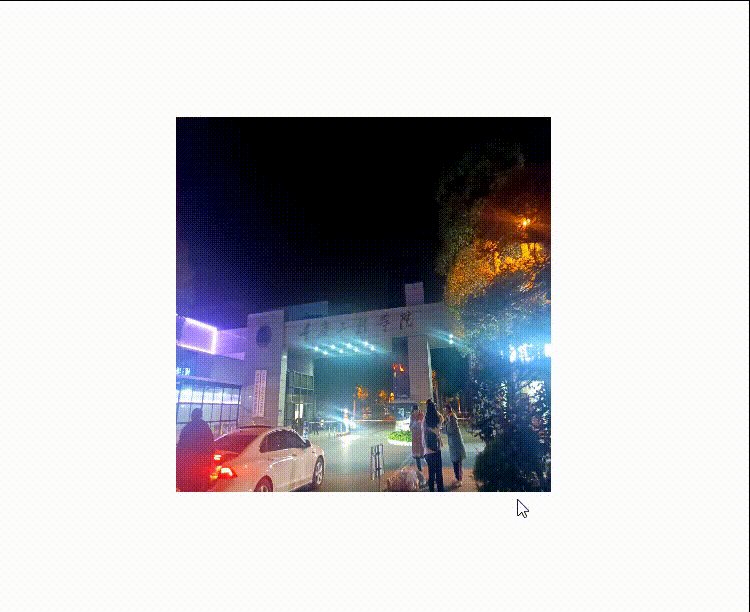
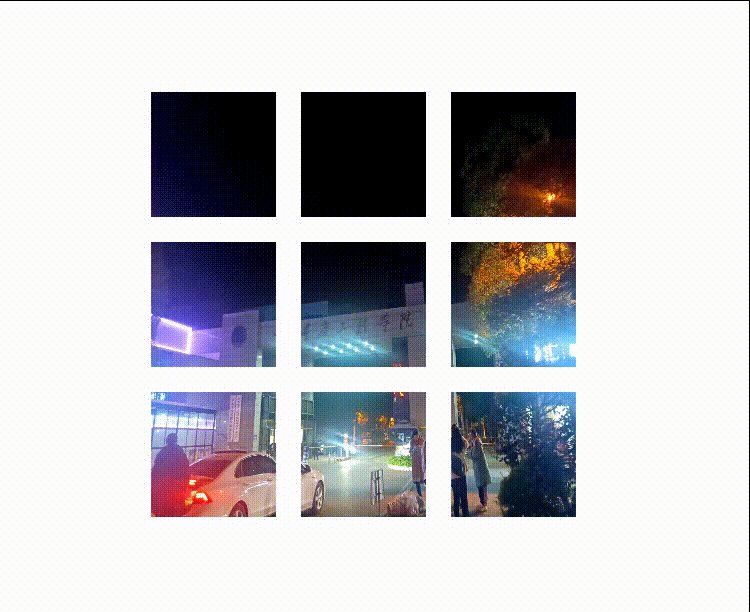
效果展示:

今日寄语:没有什么是不可能的,只是需要你去尝试!
