【ASP.NET MVC】使用动软(五)(13)
一、问题
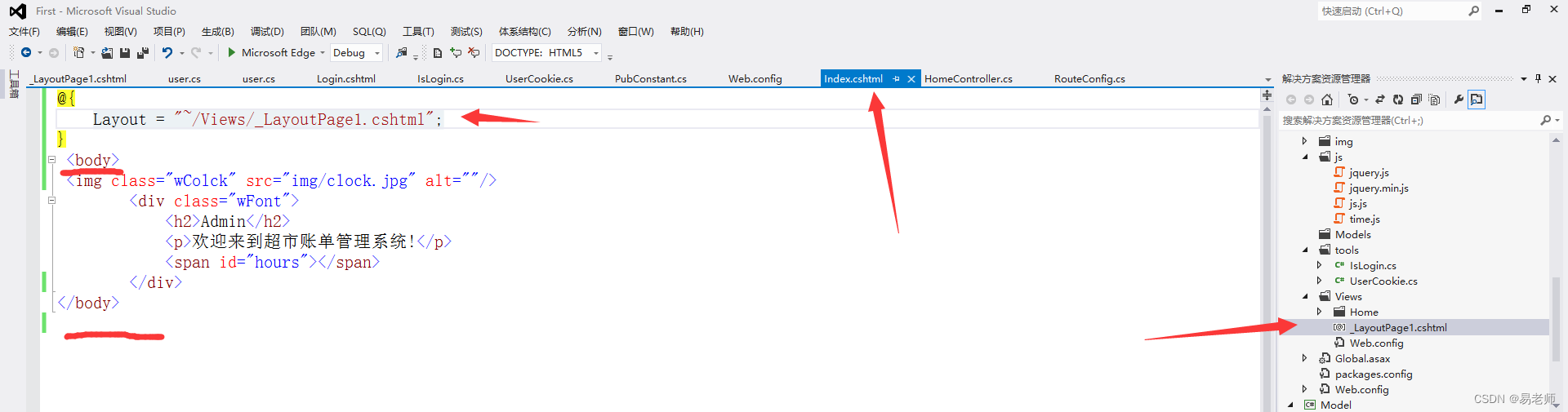
前文完成的用户登录后的首页如下:

后续账单管理、人员管理等功能页面都有相同的头部,左边和下边,唯一不同的右边内容部分,所以要解决重复设计的问题。
二、解决方法——使用布局页
在Views上右键添加新建项,选择布局页,名称可改:

拷贝相同的头部、左边、下边的HTML到布局页,需要加载的地方用RenderBody

在index页面中测试
修改index页面

登录后,跳转到index

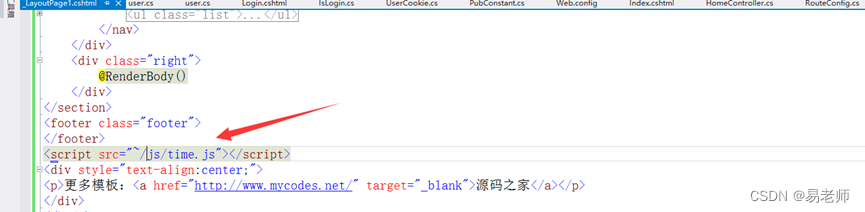
PS:图片和时间不正常的是路径的问题,如修改布局页的js路径解决时间问题

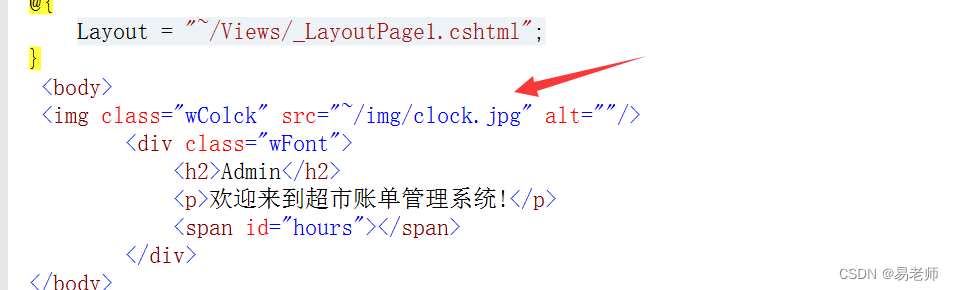
修改图片路径:
三、账单管理 页面的实现
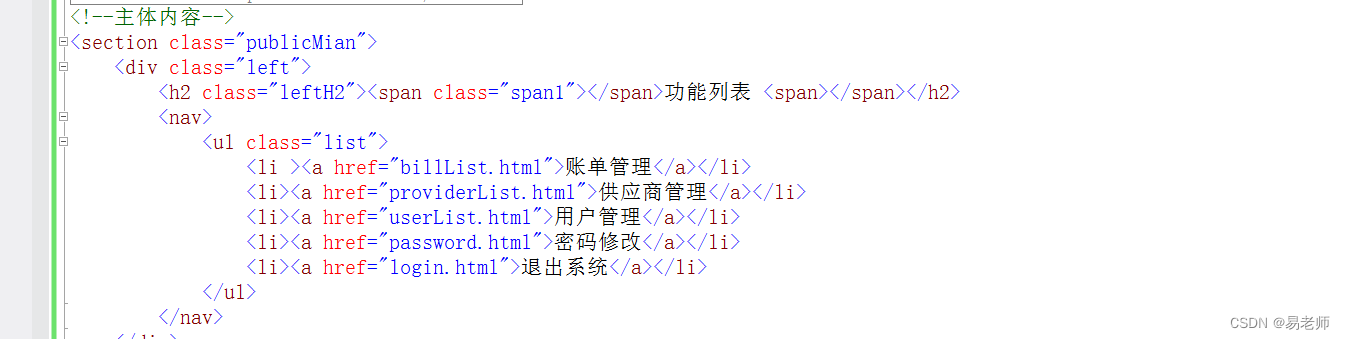
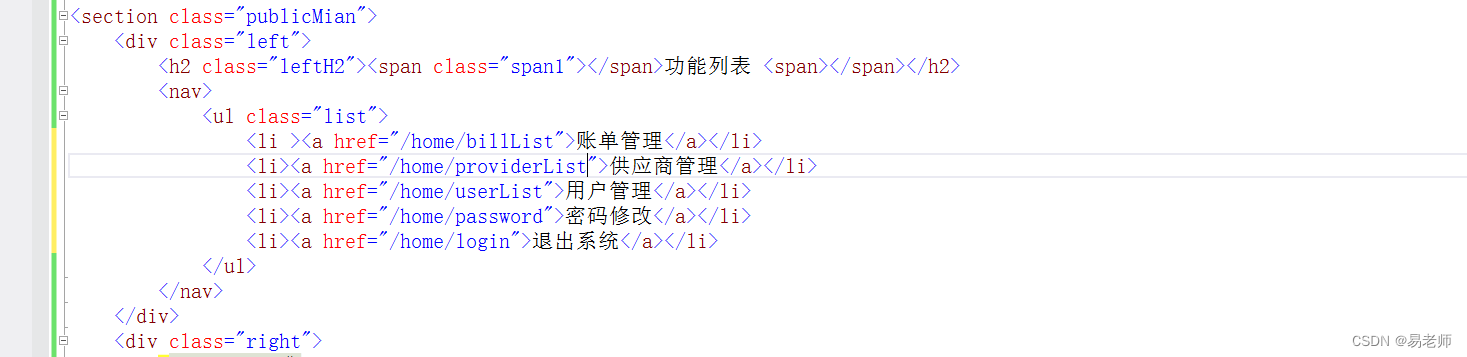
首先 ,修改布局页中各项链接跳转
原来是静态页面方式,现改成“控制器+Action”
静态:

动态

以账单管理为例,用布局页实现功能:
在Home控制器中添加Action
[IsLogin]public ActionResult billList(){Maticsoft.BLL.bill bll = new Maticsoft.BLL.bill();List<Maticsoft.Model.bill> list = bll.GetModelList("");ViewBag.list = list;return View();}[IsLogin] 见前文,取出数据表中所有账单信息,放入ViewBag。
右键该Action添加视图:
@{Layout = "~/Views/_LayoutPage1.cshtml";List<Maticsoft.Model.bill> list = ViewBag.list;
}<body><div class="location"><strong>你现在所在的位置是:</strong><span>账单管理页面</span></div><div class="search"><span>商品名称:</span><input type="text" placeholder="请输入商品的名称"/> <span>供应商:</span><select name="tigong" ><option value="">--请选择--</option><option value="">北京市粮油总公司</option><option value="">邯郸市五得利面粉厂</option></select><span>是否付款:</span><select name="fukuan"><option value="">--请选择--</option><option value="">已付款</option><option value="">未付款</option></select><input type="button" value="查询"/><a href="billAdd.html">添加订单</a></div><!--账单表格 样式和供应商公用--><table class="providerTable" cellpadding="0" cellspacing="0"><tr class="firstTr"><th width="10%">账单编码</th><th width="20%">商品名称</th><th width="10%">供应商</th><th width="10%">账单金额</th><th width="10%">是否付款</th><th width="10%">创建时间</th><th width="30%">操作</th></tr>@foreach (Maticsoft.Model.bill item in list){<tr><td>@item.id</td><td>@item.billName</td><td>@item.supplierid</td><td>@item.money</td><td>@item.zhifu</td><td>@DateTime.Now.ToString()</td><td><a href="billView.html"><img src="~/img/read.png" alt="查看" title="查看"/></a><a href="billUpdate.html"><img src="~/img/xiugai.png" alt="修改" title="修改"/></a><a href="#" class="removeBill"><img src="~/img/schu.png" alt="删除" title="删除"/></a></td></tr>} </table>
</body>
使用布局页,解决重复页面代码问题,根据ViewBag动态生成页面内容:

PS:基于超市模板WEB项目的相关资料可以联系作者获取(740803366 易老师)
