uniapp跨域解决
uniapp跨域解决
跨域是什么
跨域指的是浏览器不能执行其他网站的脚本,当一个网页去请求另一个域名的资源时,域名、端口、协议任一不同,就会存在跨域。跨域是由浏览器的同源策略造成的,是浏览器对JavaScript施加的安全限制。
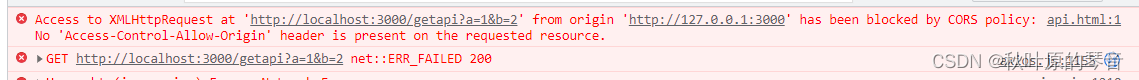
报错演示

问题解决方法一
- 在项目根目录找到manifest.json文件

- 点击源码视图修改h5配置

"devServer" : {"disableHostCheck" : true,"proxy" : {"/h5api" : {// 需要被代理的后台地址"target" : "http://isen.admin.com/","changeOrigin" : true,"secure" : false,"pathRewrite" : {"^/h5api" : "/api"}}}}
问题解决方法二
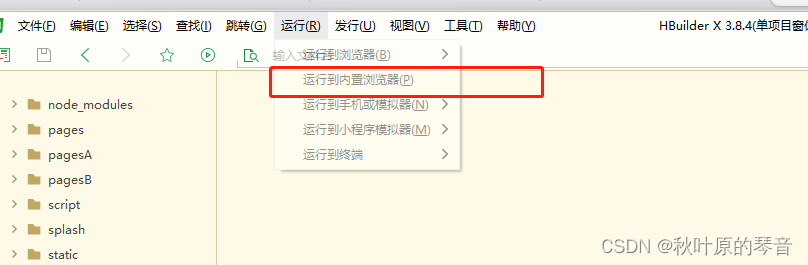
- 点击hbuilder运行到内置浏览器

HBuilderX内置浏览器可以解决跨域问题,这个内置浏览器经过官方处理,不存在跨域问题,简单易用,推荐使用。你可以在打开页面后,点击HBuilderX右上角的预览,即可打开内部浏览器,或者在运行菜单里选择运行到内置浏览器也可以。
