flutter minio
背景
前端 经常需要上传文件 图片 视频等等 到后端服务器, 如果到自己服务器 一般会有安全隐患。也不方便管理这些文件。如果要想使用一些骚操作 比如 按照前端请求生成不同分辨率的图片,那就有点不太方便了。
这里介绍以下 minio,(MinIO | 企业级、高性能对象存储)有点类似 腾讯云 阿里云的 对象存储:头衔有很多 总结 技术性能强悍 可以使用的姿势比较多:
这里只要介绍下从 Flutter 上传图片的 和 视频 的操作:
minio 搭建
官网:MinIO | 高性能, Kubernetes 原生对象存储
下载解压 :
我这里编写了脚本 run.bat
# 设置用户名 set MINIO_ROOT_USER=admin # 设置密码(8位) set MINIO_ROOT_PASSWORD=12345678 minio.exe server --address :9000 --console-address :9001 D:\MinIO_FileDatum\Data
- 新建txt 文档
- 脚本粘贴进去 保存退出
- 修改文件名和后缀
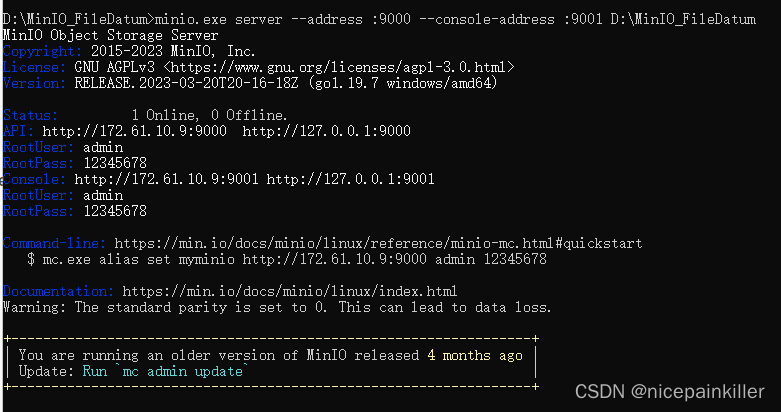
然后点击运行:
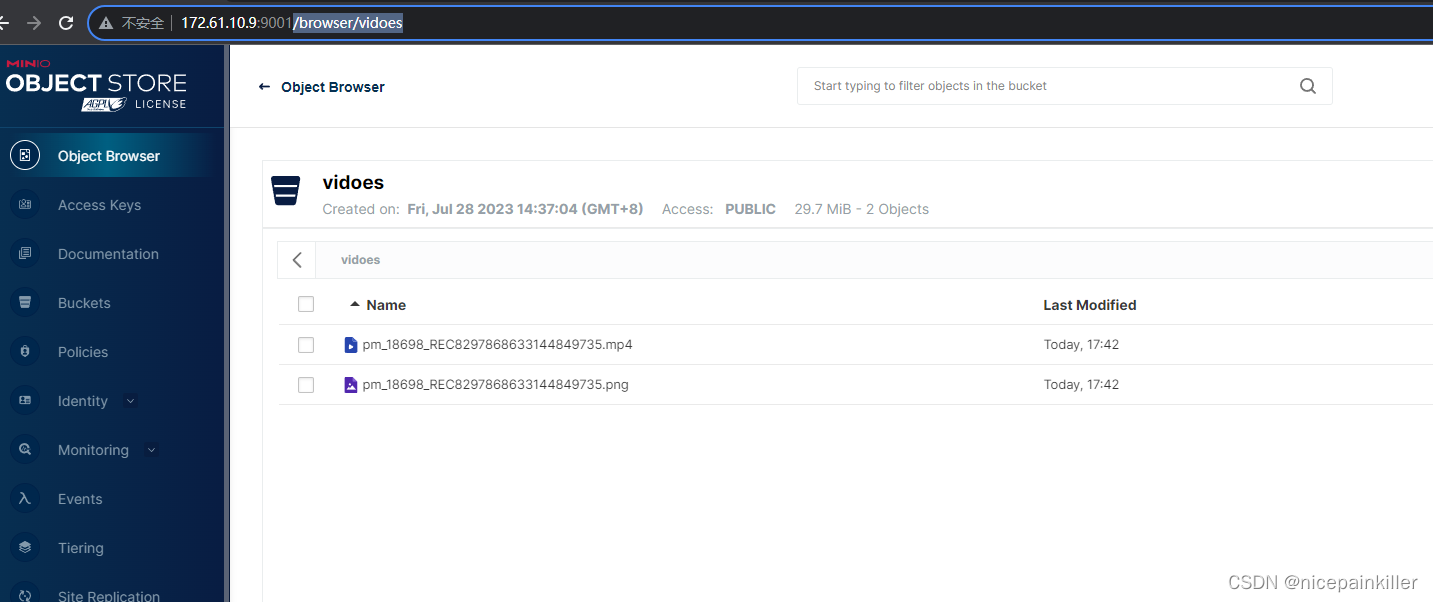
按照上面的 ip 和 端口 和密码 之后登录设置仓库
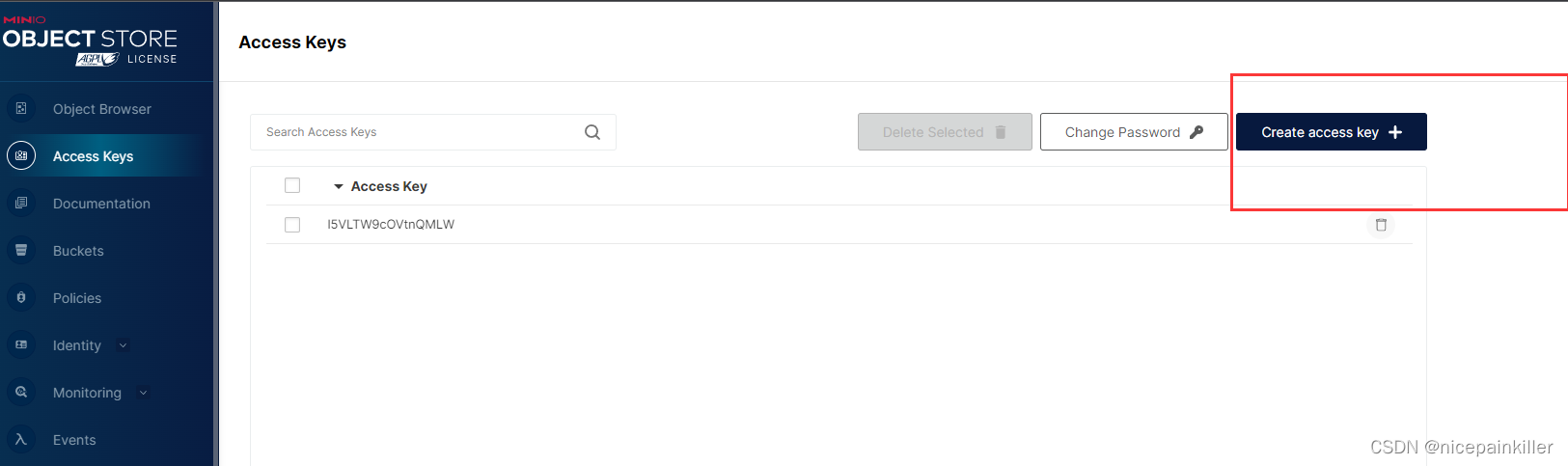
创建一个访问秘钥:
Flutter中使用Minio
因为我 flutter SDK 版本 3.10.2 比较高 所以使用的是: pubspec.yaml
# minio 文件系统 minio_new: ^1.0.2这里我是 使用 来录制视频的:所以得到的是 AssetEntity
wechat_camera_picker: ^3.8.0
- 图片上传不带进度
//视频生成的缩略图 String? thumbnailPath = await VideoThumbnail.thumbnailFile(video: file.path, ); print("------thumbnailPath: $thumbnailPath");final minio = Minio(endPoint: '172.61.10.9',port: 9000,accessKey: AppMinio().accessKey,secretKey: AppMinio().secretKey,useSSL: false, );int index = thumbnailPath!.lastIndexOf('/'); //图片的文件名 String pictureName = thumbnailPath!.substring(index + 1);//存图片 String res =await minio.fPutObject('vidoes', pictureName, thumbnailPath!); print('minio ------>res :${res}');视频上传带进度条
Stream<List<int>> inputIntList = file.openRead(); Stream<Uint8List> inputStream = inputIntList.asyncMap<Uint8List>((event) => Uint8List.fromList(event)); String res1 = await minio.putObject('imvideo',videoName,inputStream,onProgress: (int progress) {print("进度 onProgress: ${progress / fileSize}");}, );完整函数代码:
void _videoThumbnail(AssetEntity entity) async {File? file = await entity.file;if (file != null) {// String thumbnailPath = file.path;// thumbnailPath =// thumbnailPath.substring(0, thumbnailPath.length - 3) + "png";// File photoPath = File(thumbnailPath);//// var pathBool = await photoPath.exists();String? thumbnailPath = await VideoThumbnail.thumbnailFile(video: file.path,);print("------thumbnailPath: $thumbnailPath");final minio = Minio(endPoint: '172.61.10.9',port: 9000,accessKey: AppMinio().accessKey,secretKey: AppMinio().secretKey,useSSL: false,);int index = thumbnailPath!.lastIndexOf('/');String pictureName = thumbnailPath!.substring(index + 1);//存图片String res =await minio.fPutObject('vidoes', pictureName, thumbnailPath!);print('minio ------>res :${res}');//读文件// final stream = await minio.getObject('vidoes', res);// Directory dir = await getApplicationSupportDirectory();// String path = '${dir.path}/image/abc.png';// await stream.pipe(File(path).openWrite());int index2 = file.path.lastIndexOf('/');String videoName = file.path.substring(index2 + 1);print("pictureName:${pictureName}");print("videoName:${videoName}");int fileSize = await file.length();//存 视频Stream<List<int>> inputIntList = file.openRead();Stream<Uint8List> inputStream = inputIntList.asyncMap<Uint8List>((event) => Uint8List.fromList(event));String res1 = await minio.putObject('vidoes',videoName,inputStream,onProgress: (int progress) {print("进度 onProgress: ${progress / fileSize}");},);print('minio ------>res :${res1}');} }