uniapp uni-combox 下拉提示无匹配项(完美解决--附加源码解决方案及思路)
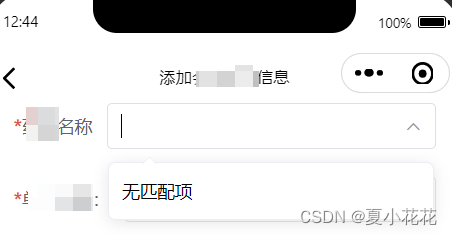
问题描述
匆匆忙忙又到了周一啦,一大早就来了一个头疼的问题,把我难得团团转,呜呜呜~
下面我用代码的方式展示出来,看下你的代码是否与我的不同。

解决方案
<uni-forms-item label="名称" name="drugName" required labelWidth="80"><uni-combox:candidates="drugItems"v-model="medicationInfoForm.drugName"@input="comboxInput"></uni-combox>
</uni-forms-item>
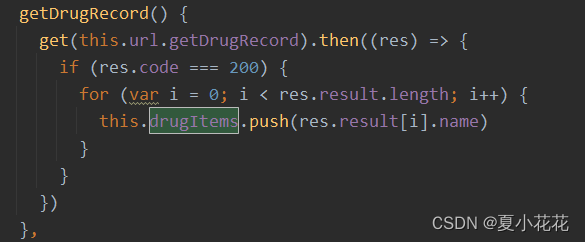
这是uni-combox组件代码,看似一点毛病都没有,控制台也没有报错,一直提示无匹配项,drugItems是在

声明的,赋值也赋上了,就是不出来下拉里面。
重点来了,也是解决方案~~~

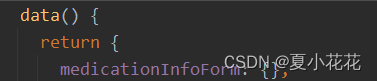
注意看v-model里绑定的medicationInfoForm.drugName,我声明的时候是直接medicationInfoForm:{},但是这样一般来说也是可以的,像赋值input文本框都是没问题的。
换一种声明方式:在medicationInfoForm{}里加上drugName。
例如:采用这种声明方式你可以试一下,我的问题就是这样解决的
medicationInfoForm: {drugName: ''},
