Vue2基础一、快速入门
零、文章目录
Vue2基础一、快速入门
1、Vue 概念
(1)为什么学
-
前端必备技能
-
岗位多,绝大互联网公司都在使用Vue
-
提高开发效率
-
高薪必备技能(Vue2+Vue3)

(2)Vue是什么
- **概念:**Vue (读音 /vjuː/,类似于 view) 是一套 **构建用户界面 ** 的 渐进式 框架
- 官网:https://v2.cn.vuejs.org/
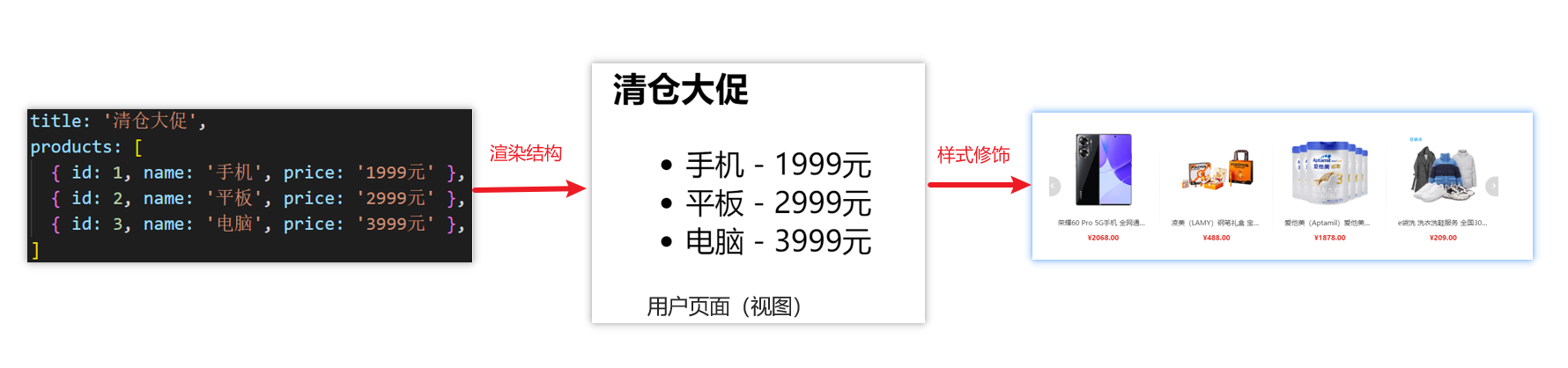
- 构建用户界面:基于数据渲染出用户可以看到的界面

-
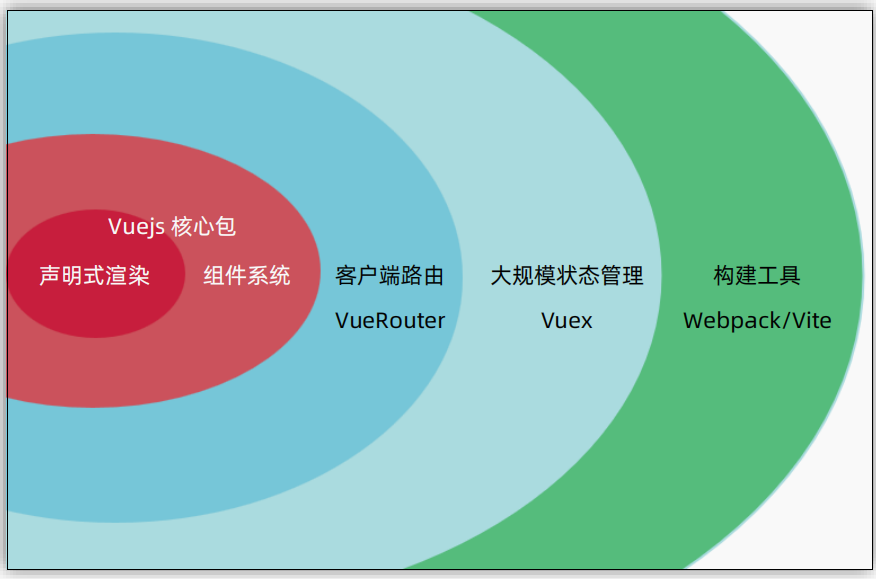
**渐进式:**所谓渐进式就是循序渐进,不一定非得把Vue中的所有API都学完才能开发Vue,可以学一点开发一点
-
Vue的两种开发方式:
-
Vue核心包开发:场景:
局部模块改造 -
Vue核心包&Vue插件&工程化:场景:
整站开发

-
-
**框架:**就是一套完整的解决方案
- 特点:有一套必须让开发者遵守的规则或者约束,学框架就是学习的这些规则
- **优点:**大大提高开发效率
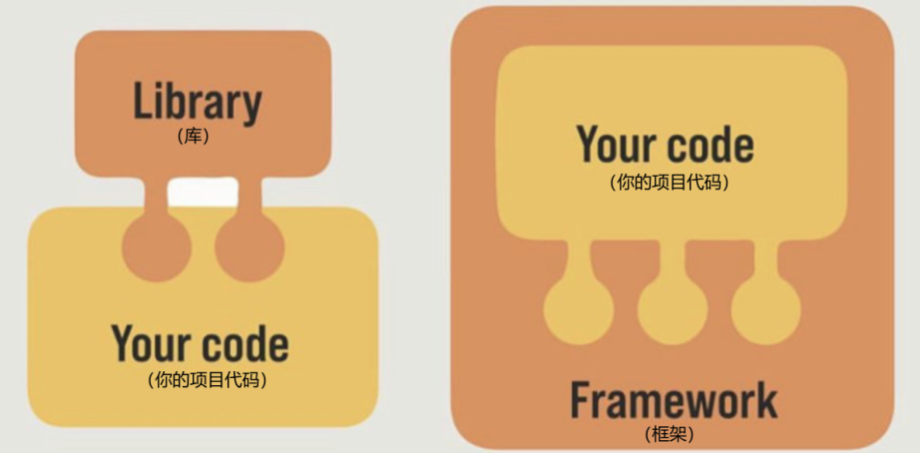
- 库VS框架
- 库:类似工具箱,是一堆方法的集合,比如 axios、lodash、echarts等
- 框架:是一套完整的解决方案,实现了大部分功能,我们只需要按照一定的规则去编码即可。

(3)Vue开发方式
-
传统开发模式:基于html/css/js文件开发Vue

-
工程化(脚手架)开发方式:在webpack环境中开发Vue,
这是最推荐, 企业常用的方式
2、创建实例
(1)步骤说明
- 准备容器 (Vue所管理的范围)
- 引包 (开发版本包 / 生产版本包) 官网
- 创建Vue实例 new Vue()
- 添加配置项 => 完成渲染
- el:指定挂载点,选择器指定控制的是哪个盒子
- data提供数据
(2)代码演示
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><!-- 创建Vue实例,初始化渲染1. 准备容器 (Vue所管理的范围)2. 引包 (开发版本包 / 生产版本包) 官网3. 创建实例 new Vue()4. 添加配置项 => 完成渲染--><!-- 不是Vue管理的范围 --><div class="box2">box2 -- {{ count }}</div><div class="box">box -- {{ msg }}</div>-----------------------------------------------------<!-- Vue所管理的范围 --><div id="app"><!-- 这里将来会编写一些用于渲染的代码逻辑 --><h1>{{ msg }}</h1><a href="#">{{ count }}</a></div><!-- 引入的是开发版本包 - 包含完整的注释和警告 --><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><script>// 一旦引入 VueJS核心包,在全局环境,就有了 Vue 构造函数const app = new Vue({// 通过 el 配置选择器,指定 Vue 管理的是哪个盒子el: '#app',// 通过 data 提供数据data: {msg: 'Hello world',count: 666}})</script>
</body></html>
3、插值表达式
(1)常规用法
-
插值表达式是一种Vue的模板语法
-
我们可以用插值
表达式渲染出Vue提供的数据 -
表达式:是可以被求值的代码,JS引擎会计算出一个结果
-
语法:{{ 表达式 }}
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><!-- 插值表达式:Vue的一种模板语法作用:利用 表达式 进行插值渲染语法:{{ 表达式 }}--><div id="app"><p>{{ nickname }}</p><p>{{ nickname.toUpperCase() }}</p><p>{{ nickname + '你好' }}</p><p>{{ age >= 18 ? '成年' : '未成年' }}</p><p>{{ friend.name }}</p><p>{{ friend.desc }}</p></div><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><script>const app = new Vue({el: '#app',data: {nickname: 'tony',age: 18,friend: {name: 'jepson',desc: '热爱学习 Vue'}}})</script>
</body></html>
(2)错误用法
1.在插值表达式中使用的数据 必须在data中存在
<p>{{hobby}}</p> //如果在data中不存在 则会报错2.支持的是表达式,而非语句,比如:if for ...
<p>{{if}}</p>3.不能在标签属性中使用 {{ }} 插值 (插值表达式只能标签中间使用)
<p title="{{username}}">我是P标签</p>
4、响应式特性
(1)响应式是什么
- 数据变化,视图自动更新
- 使用 Vue 开发,关注业务的核心逻辑,根据业务修改数据即可,不需要关心视图的更新

(2)如何访问 和 修改 data中的数据
- data中的数据, 最终会被添加到实例上
- 访问数据: “实例.属性名”
- 修改数据: “实例.属性名” = “值”
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><div id="app">{{ msg }} {{ count }}</div><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><script>const app = new Vue({el: '#app',data: {// 响应式数据 → 数据变化了,视图自动更新msg: 'hello world',count: 100}})// data中的数据,是会被添加到实例上// 1. 访问数据 实例.属性名console.log(app.msg)// 2. 修改数据 实例.属性名 = 新值app.msg = 'hello world ok'</script></body></html>
5、开发插件安装
(1)VSCode插件
- VSCode插件安装:
Vetur,VueHepler - VSCode相关知识请参考VSCode入门

(2)Chrome浏览器插件
-
下载插件
-
通过谷歌应用商店安装(国外网站)
-
极简插件下载(推荐):https://chrome.zzzmh.cn/
-

-
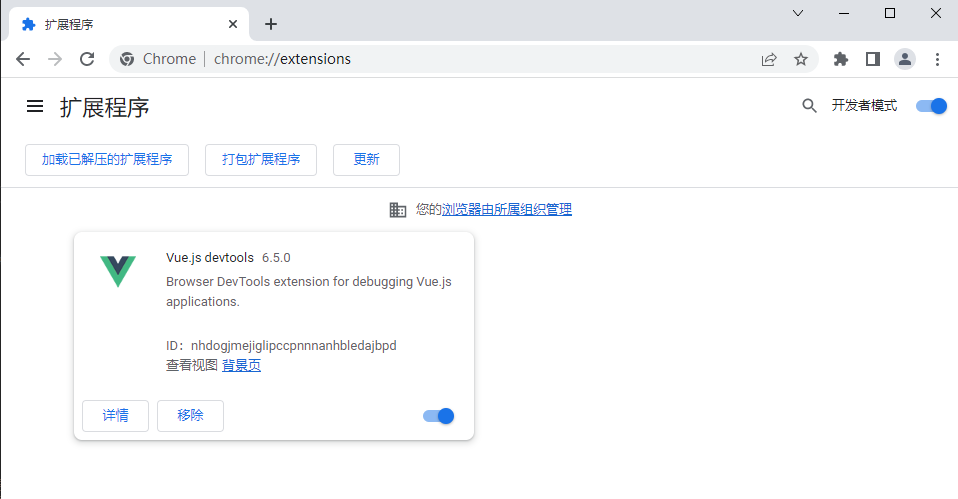
安装插件
-
Chrome浏览器输入
chrome://extensions/,打开开发者模式 -
把下载的插件直接拖进页面,即安装完成
-

-
使用插件
-
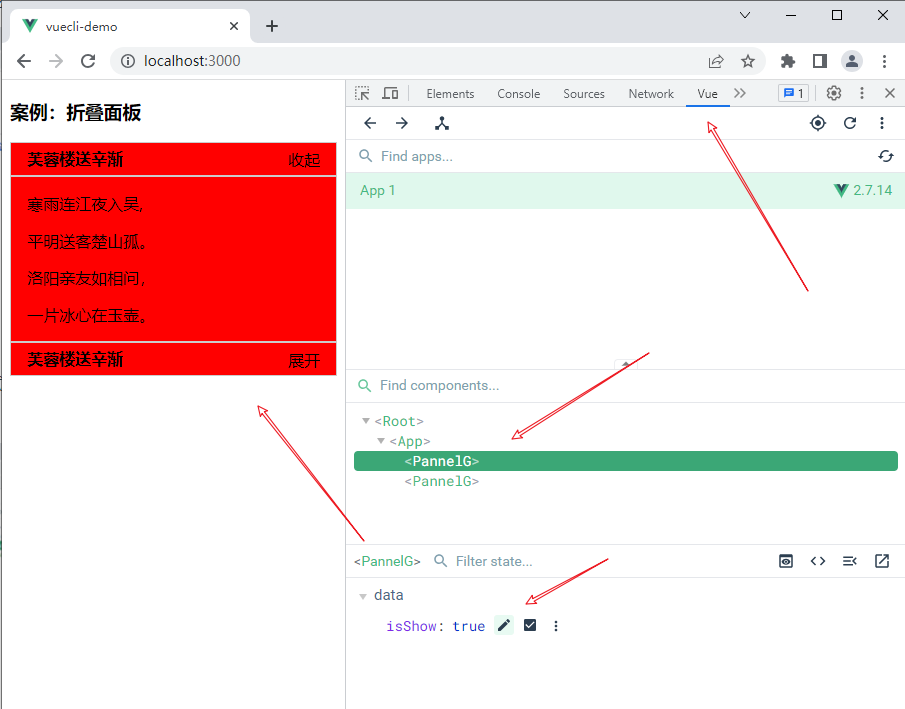
安装之后可以F12后看到多一个Vue的调试面板
-
可以在里面修改对象值调试代码
-