我的会议(会议通知)
前言:
我们在实现了发布会议功能,我的会议功能的基础上,继续来实现会议通知的功能。
4.1实现的特色功能:
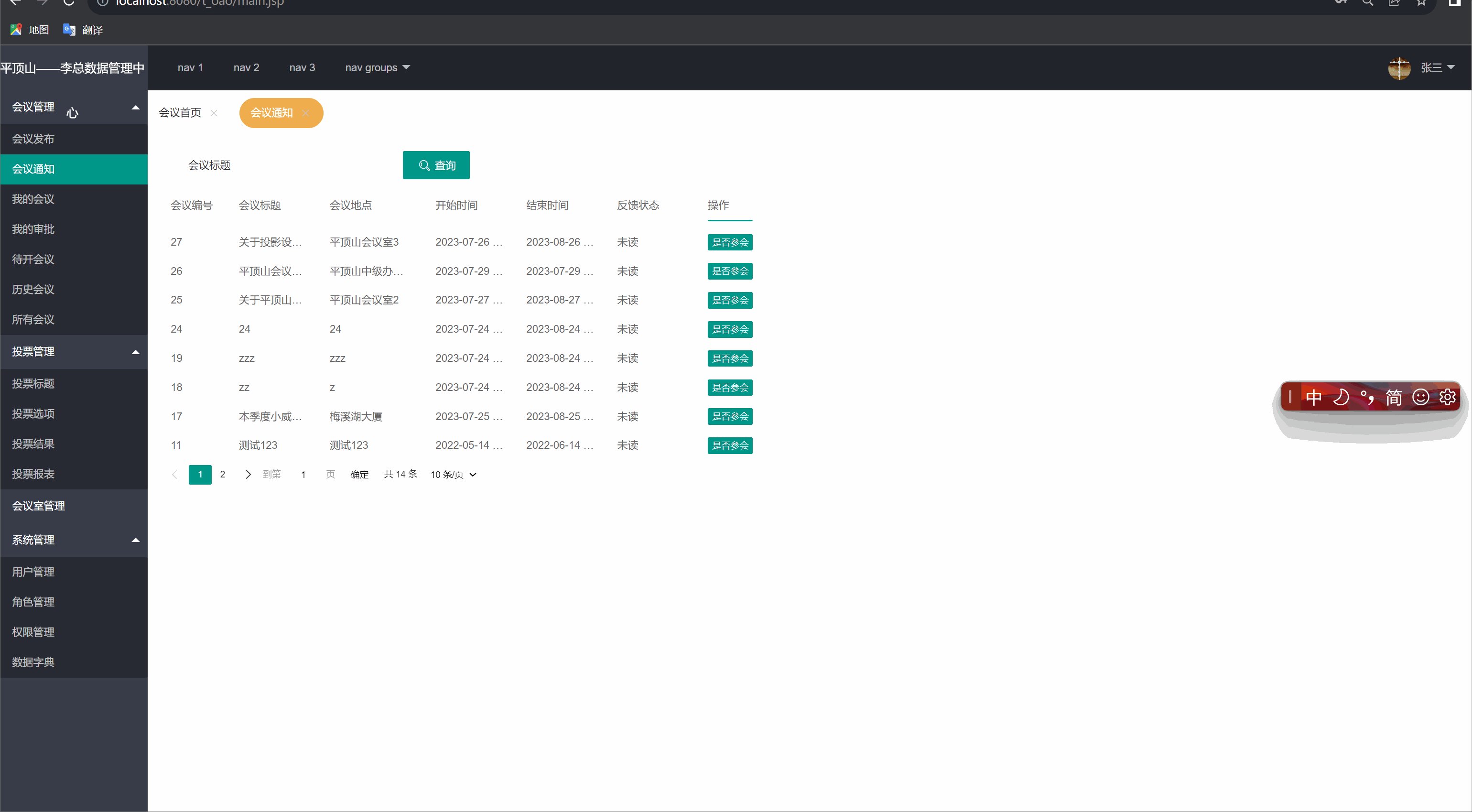
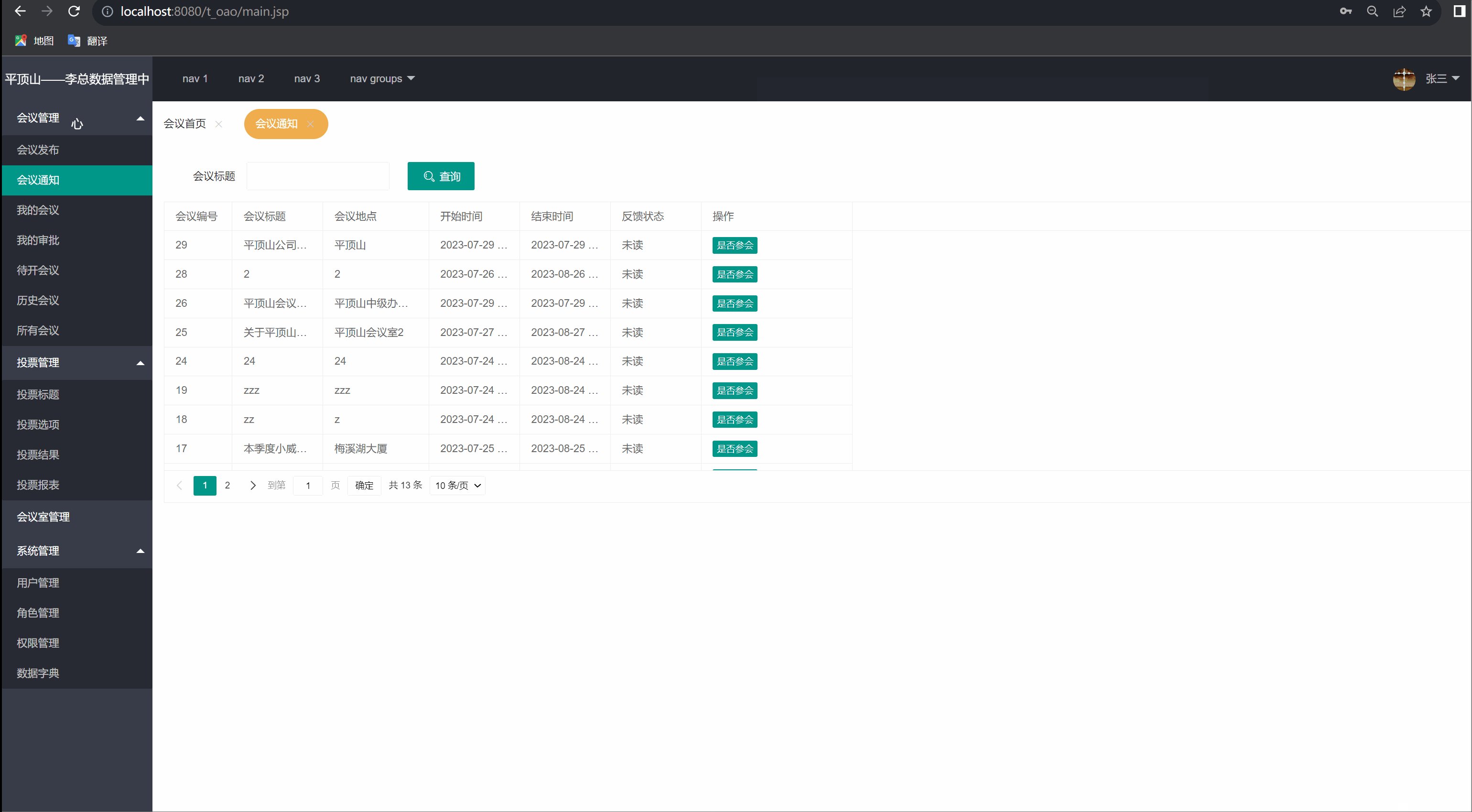
当有会议要参加时,通过查询会议通知可以知道会议的内容,以及当前会议状态(未读)
4.2思路:
不同的用户登录显示的通知,在我的会议中可以选择是否参会,可以查看当前会议状态。

当前id获取当前的会议信息sql:
SELECT * FROM t_oa_meeting_info where FIND_IN_SET(2,CONCAT(canyuze,',',zhuchiren,',',liexize))
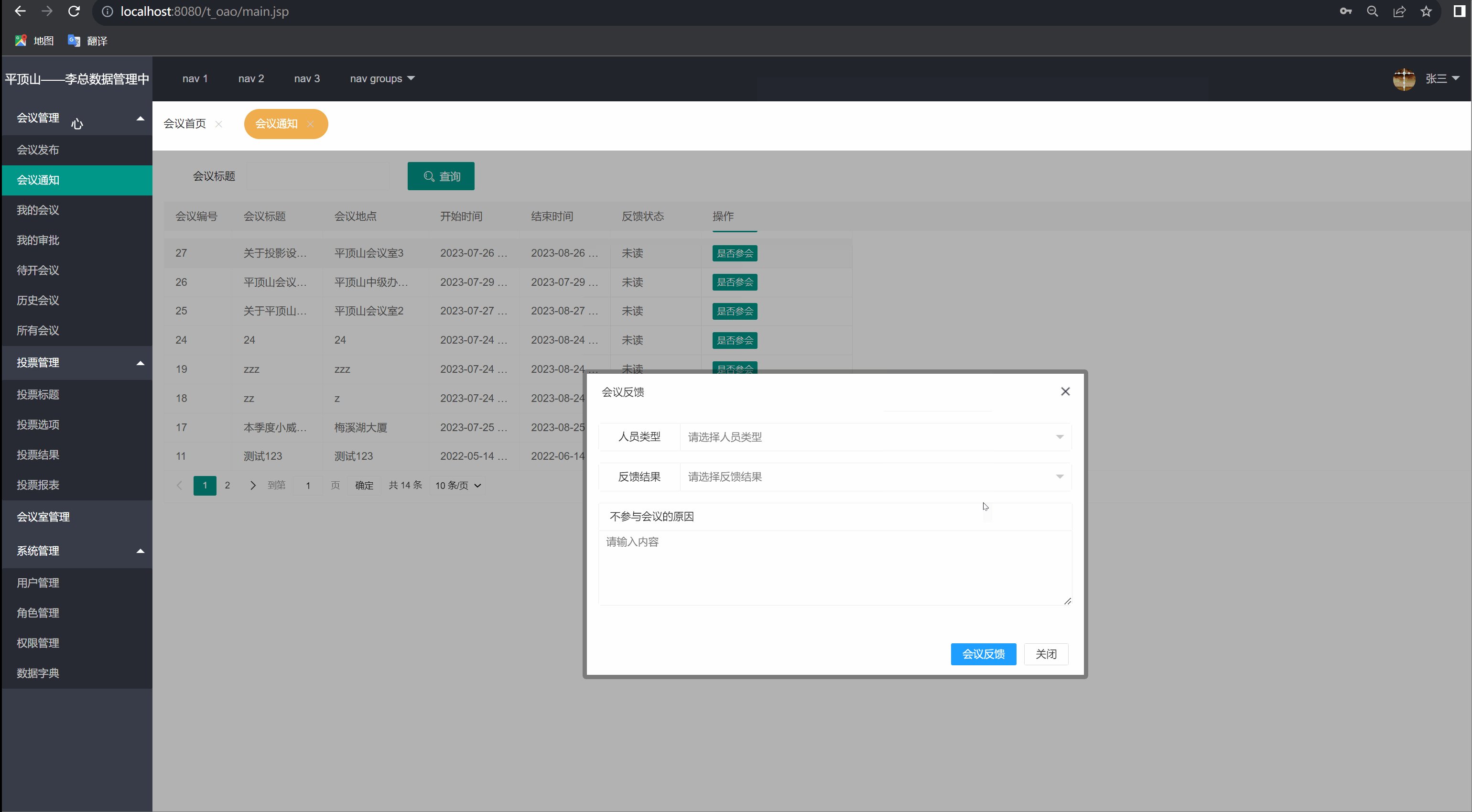
4.3演示效果:

4.4功能实现:
dao层:
public List<Map<String, Object>> queryMeetingFeedBackByUserId(MeetingFeedBack mfback, PageBean pageBean)throws InstantiationException, IllegalAccessException, SQLException {String sql = "select t1.*,ifnull(f.result,-1) result from \r\n" + "(select * from t_oa_meeting_info where "+ "find_in_set('" + mfback.getPersonId() + "',concat(canyuze,',',liexize,',',zhuchiren))) t1 \r\n"+ "left join t_oa_meeting_feedback f on " + "t1.id=f.meetingId and personId=" + mfback.getPersonId()+ " where f.result is null ";sql += " order by t1.id desc";return super.executeQuery(sql, pageBean);}meetingNotify.jsp(会议通知的页面)
<%@ page language="java" contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%>
<%@include file="/common/header.jsp"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script type="text/javascript" src="static/js/meeting/meetingNotify.js"></script>
</head>
<title>会议通知</title>
<style>
body{margin:15px;
}.layui-table-cell {height: inherit;}.layui-layer-page .layui-layer-content { overflow: visible !important;}
</style>
<body>
<!-- 搜索栏 -->
<div class="layui-form-item" style="margin:15px 0px;"><div class="layui-inline"><label class="layui-form-label">会议标题</label><div class="layui-input-inline"><input type="hidden" id="personId" value="${user.id }"/><input type="text" id="title" autocomplete="off" class="layui-input"></div></div><div class="layui-inline"><button id="btn_search" type="button" class="layui-btn"><i class="layui-icon layui-icon-search"></i> 查询</button></div>
</div>
<!-- 数据表格 -->
<table id="tb" lay-filter="tb" class="layui-table" style="margin-top:-15px"></table><script type="text/html" id="tbar">{{# if(d.result==-1){ }}<a class="layui-btn layui-btn-xs" lay-event="edit">是否参会</a>{{# } }}
</script>
</body>
</html>
meetingNotify.js
let layer,table,$,form,test;
var row;
layui.use(['layer','table','jquery','form','test'],function(){layer=layui.layer,table=layui.table,form=layui.form,test=layui.test,$=layui.jquery;initTable();//查询事件$('#btn_search').click(function(){query();});});//初始化数据表格 我的通知
function initTable(){table.render({ //执行渲染elem: '#tb', //指定原始表格元素选择器(推荐id选择器)height: 400, //自定义高度loading: false, //是否显示加载条(默认 true)cols: [[ //设置表头{field: 'id', title: '会议编号', width: 90},{field: 'title', title: '会议标题', width: 120},{field: 'location', title: '会议地点', width: 140},{field: 'startTime', title: '开始时间', width: 120,templet:function(d){return test.toDate(new Date(d.startTime));}},{field: 'endTime', title: '结束时间', width: 120,templet:function(d){return test.toDate(new Date(d.endTime));}},{field: 'result', title: '反馈状态', width: 120,templet: function(d){if(d.result==1)return "参会";else if(d.result==2)return "缺席";elsereturn "未读";}},{field: '', title: '操作', width: 200,toolbar:'#tbar'},]]});
}//点击查询
function query(){table.reload('tb', {url: 'feedBack.action', //请求地址method: 'POST', //请求方式,GET或者POSTloading: true, //是否显示加载条(默认 true)page: true, //是否分页where: { //设定异步数据接口的额外参数,任意设'methodName':'queryMeetingFeedBackByUserId','personId':$('#personId').val(),'title':$('#title').val(),}, request: { //自定义分页请求参数名pageName: 'page', //页码的参数名称,默认:pagelimitName: 'rows' //每页数据量的参数名,默认:limit},done: function (res, curr, count) {console.log(res);}});//工具条事件table.on('tool(tb)', function(obj){ //注:tool 是工具条事件名,test 是 table 原始容器的属性 lay-filter="对应的值"row = obj.data; //获得当前行数据var layEvent = obj.event; //获得 lay-event 对应的值(也可以是表头的 event 参数对应的值)var tr = obj.tr; //获得当前行 tr 的 DOM 对象(如果有的话)console.log(row);if(layEvent === 'edit'){ //是否参会openLayer(row.id);} else {}});
}function openLayer(id){layer.open({type: 2, //layer提供了5种层类型。可传入的值有:0(信息框,默认)1(页面层)2(iframe层)3(加载层)4(tips层)title: '会议反馈', //对话框标题area: ['660px', '400px'], //宽高skin: 'layui-layer-rim', //样式类名content: 'jsp/meeting/addFeedBack.jsp?id='+id, //弹出内容。可以传入普通的html内容,还可以指定DOM,更可以随着type的不同而不同btn:['会议反馈','关闭'],yes:function(index,layero){//layer.msg('保存');//调用子页面中提供的getData方法,快速获取子页面的form表单数据let data= $(layero).find("iframe")[0].contentWindow.getData();addMeetingFeedBack(data);},btn2:function(){layer.closeAll();}});
}// 对会议通知进行 参会/不参会的反馈
function addMeetingFeedBack(params){params['methodName']="add";console.log(params);$.post('feedBack.action',params,function(rs){if(rs.success){layer.closeAll();query();}else{layer.msg(rs.msg,{icon:5},function(){});}},'json');
}是否参会的jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%>
<%@include file="/common/header.jsp"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script type="text/javascript" src="static/js/meeting/addFeedBack.js"></script>
</head>
<title>会议通知中的会议反馈</title>
<style>
body{margin:5px;
}
</style>
<body>
<div style="padding:10px;"><form class="layui-form layui-form-pane" lay-filter="back"><!-- <div class="layui-form-item"><button type="submit" class="layui-btn" lay-submit="" lay-filter="meeting">立即提交</button><button id="reset" type="reset" class="layui-btn layui-btn-primary">重置</button></div> --><input type="hidden" name="meetingId" value="${param.id }"/><input type="hidden" name="personId" value="${sessionScope.user.id }"/><div class="layui-form-item"><label class="layui-form-label">人员类型</label><div class="layui-input-block"><select id="personType" name="personType"><option value="">请选择人员类型</option><option value="1">参会</option><option value="2">列席</option></select></div></div><div class="layui-form-item"><label class="layui-form-label">反馈结果</label><div class="layui-input-block"><select id="result" name="result"><option value="">请选择反馈结果</option><option value="1">参加</option><option value="2">不参加</option></select></div></div><div class="layui-form-item layui-form-text"><label class="layui-form-label">不参与会议的原因</label><div class="layui-input-block"><textarea placeholder="请输入内容" name="reason" class="layui-textarea"></textarea></div></div></form>
</div>
</body>
</html>是否参会的js
let form,$;
layui.use(['form','jquery'],function(){form=layui.form,$=layui.jquery;
});function getData(){return form.val('back');
}