CSS3动画—— transition
一、 transition
早期在Web中要实现动画效果,都是依赖于JavaScript或Flash来完成。但在CSS3中新增加了一个新的模块transition,它可以通过一些简单的CSS事件来触发元素的外观变化,让效果显得更加细腻。简单点说,就是通过鼠标的单击、获得焦点,被点击或对元素任何改变中触发,并平滑地以动画效果改变CSS的属性值。
在CSS中创建简单的过渡效果可以从以下几个步骤来实现: 第一,在默认样式中声明元素的初始状态样式; 第二,声明过渡元素最终状态样式,比如悬浮状态; 第三,在默认样式中通过添加过渡函数,添加一些不同的样式。
CSS3的过度transition属性是一个复合属性,主要包括以下几个子属性:
-
transition-property:指定过渡或动态模拟的CSS属性
-
transition-duration:指定完成过渡所需的时间
-
transition-timing-function:指定过渡函数
-
transition-delay:指定开始出现的延迟时间
1.1 过渡属性 transition-property
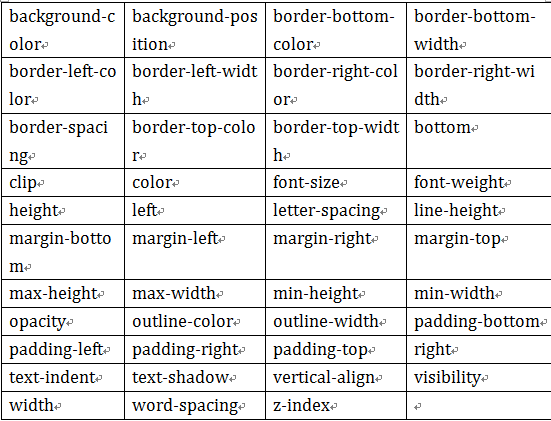
transition-property用来指定过渡动画的CSS属性名称,而这个过渡属性只有具备一个中点值的属性(需要产生动画的属性)才能具备过渡效果,其对应具有过渡的CSS属性主要有:

特别注意:当“transition-property”属性设置为all时,表示的是所有中点值的属性。
用一个简单的例子来说明这个问题:
假设你的初始状态设置了样式“width”,“height”,“background”,当你在终始状态都改变了这三个属性,那么all代表的就是“width”、“height”和“background”。如果你的终始状态只改变了“width”和“height”时,那么all代表的就是“width”和“height”。
CSS代码:
div {width: 200px;height: 200px;background: red;margin: 20px auto;-webkit-transition-property: width;transition-property: width;-webkit-transition-duration:.5s;transition-duration:.5s;-webkit-transition-timing-function: ease-in;transition-timing-function: ease-in;-webkit-transition-delay: 0s;transition-delay:0s;
}
div:hover {width: 400px;
}
1.2 渡所需时间 transition-duration
transition-duration属性主要用来设置一个属性过渡到另一个属性所需的时间,也就是从旧属性过渡到新属性花费的时间长度,俗称持续时间。
1.3 过渡函数 transition-timing-function
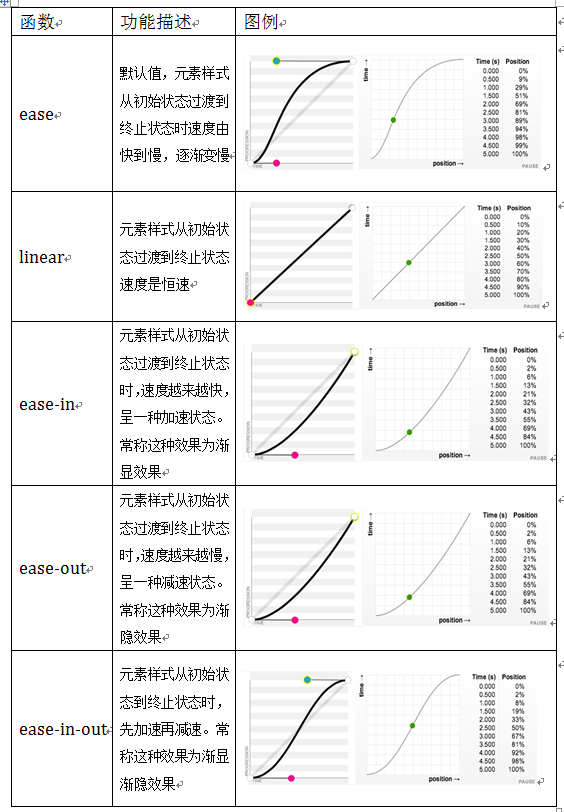
transition-timing-function属性指的是过渡的“缓动函数”。主要用来指定浏览器的过渡速度,以及过渡期间的操作进展情况,其中要包括以下几种函数:

1.4 过渡延迟时间 transition-delay
transition-delay属性和transition-duration属性极其类似,不同的是transition-duration是用来设置过渡动画的持续时间,而transition-delay主要用来指定一个动画开始执行的时间,也就是说当改变元素属性值后多长时间开始执行。
