XSS漏洞总结
一、XSS漏洞介绍
XSS 漏洞(跨站脚本漏洞 (Cross Site Scripting) ) XSS是一种发生在Web前端的漏洞,所以其危害的对象也主要是前端用户。是指攻击者在页面中注入恶意的脚本代码,当受害者访问该页面时,恶意代码会在其浏览器上执行,需要强调的是,XSS不仅仅限于JavaScript脚本语言,还包括flash等其它脚本语言。
原理
服务器对用户提交的数据过滤不严,导致浏览器把用户的输入当成了脚本代码(js) 并直接返回给客户端执行,从而实现对客户端的攻击目的
类型
- 反射型
反射型XSS是临时性的,指注入的代码不在后端存储,但会在服务器端进行处理然后进行回显
- 存储型
存储型XSS会将恶意代码存储在数据库中,从而 达到一个长期危害的作用。
- Dom型
DOM型XSS利用的是html dom,不经过后端,只在浏览器处理并执行,也是临时性的。
三者区别
- 存储型xss和dom型xss是一次性的攻击,而存储型xss是持久型的
- 相对于反射和存储型xss,DOM型xss的攻击数据不经过服务器,难以被流量监控设备 检测出来。
XSS的绕过方式
- 前端限制绕过
- 大小写绕过
- 拼凑绕过
- 编码绕过
- 注释干扰后台绕过
实例
反射型XSS漏洞验证实例
反射型XSS漏洞常存在于参数中。本实验在XSS-labs第一关做验证。具体步骤如下:
(1)访问win2008R2SP1虚拟机上的xss-labs靶场,页面如下。

(2)点击图片,进入xss-labs靶场的第一关,如下所示

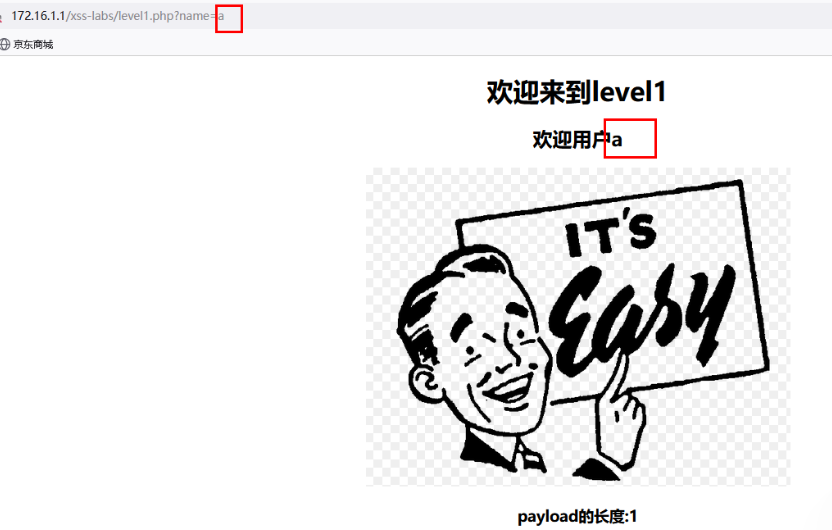
(3)我们将URL中的参数修改为?name=a回车,可以看到弹出以下页面,并将我们的内容显示在页面上。输入什么网页则返回什么,说明可能是一个XSS漏洞注入点。

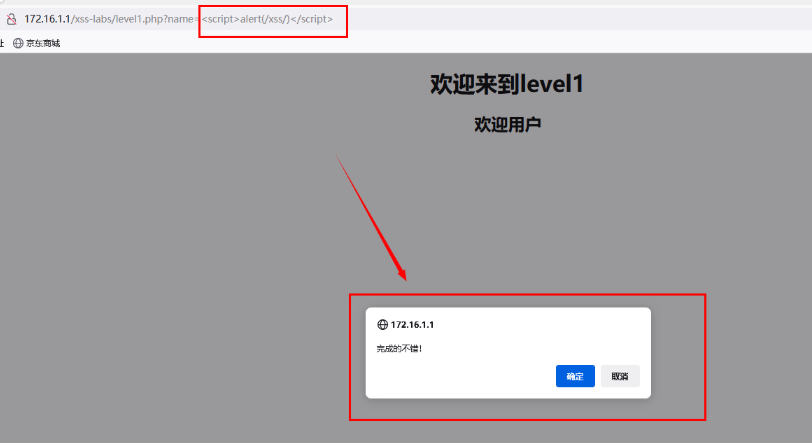
(4)我们将参数修改为?name=<script>alert(/xss/)</script>,测试是否触发弹窗。回车可以看到弹出窗口,说明网站后台未对输入参数进行过滤,存在xss漏洞。

(5)我们右键网页,点击查看源码,如下。由于该网页没有对输入输出内容做任何的检验与过滤,导致这种异常的内容输出到客户端浏览器,浏览器对内容做解析时,将内容按script标签进行解析,故弹窗。
<!DOCTYPE html><!--STATUS OK--><html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<script>
window.alert = function()
{
confirm("完成的不错!");window.location.href="level2.php?keyword=test";
}
</script>
<title>欢迎来到level1</title>
</head>
<body>
<object style="border:0px" type="text/x-scriptlet" data="http://xss.tv/themes/default/templates/head.html" width=100% height=50></object>
<h1 align=center>欢迎来到level1</h1>
<h2 align=center>欢迎用户<script>alear(/xss/)</script></h2><center><img src=level1.png></center>
<h3 align=center>payload的长度:29</h3></body>
</html>存储型XSS漏洞验证实例
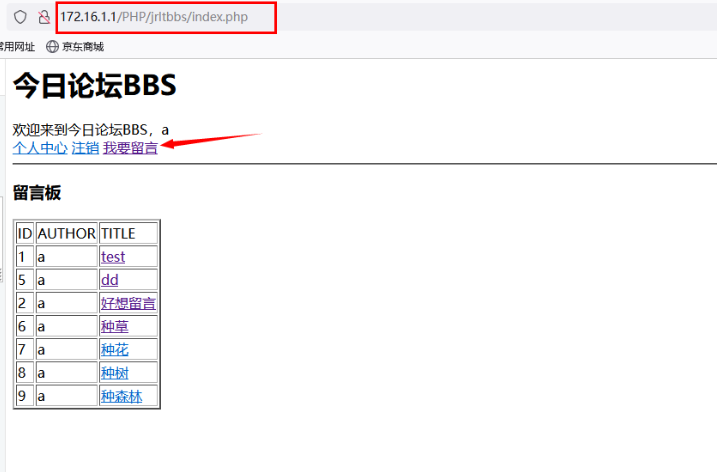
(1)我们登录访问上述网站,使用我们之前住过的账号a,密码1。登录后返回首页,点击“我要留言”。

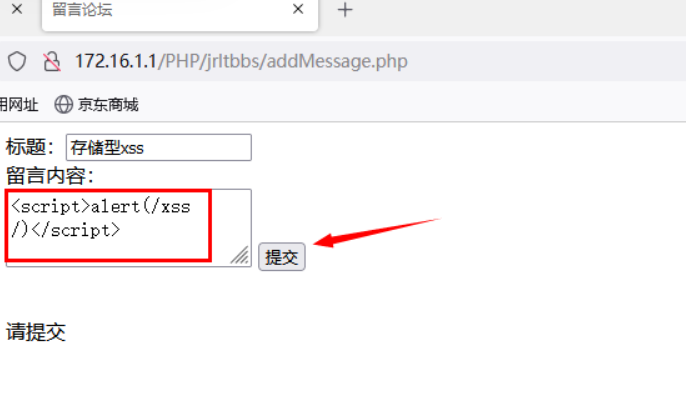
(2)使用留言功能,留下如下的内容:。点击提交

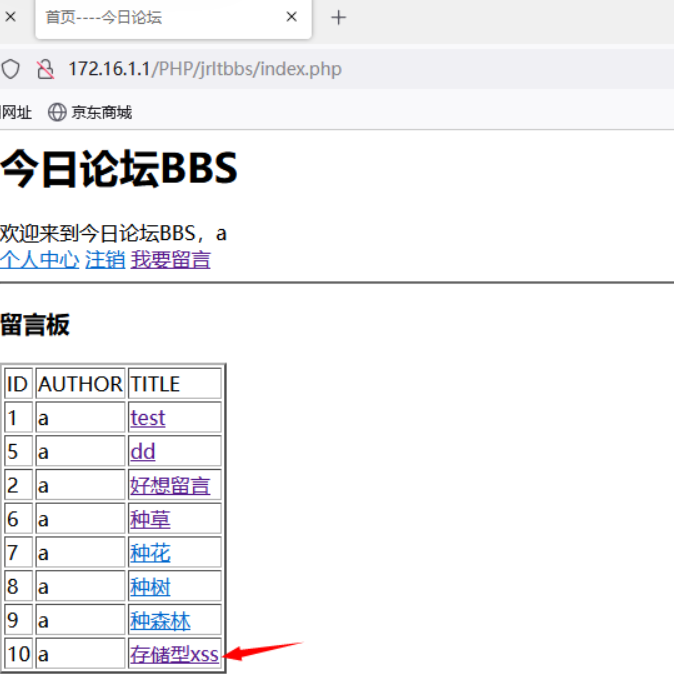
(3)再次返回首页,可以看到刚刚留下的留言

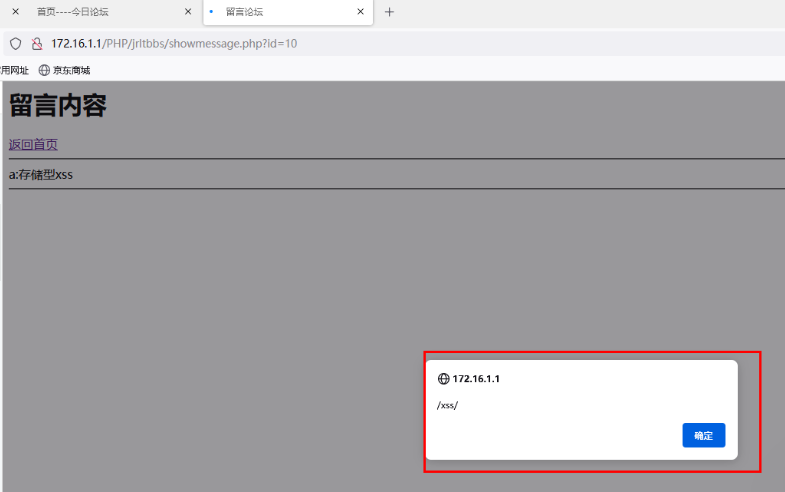
(4)点击该留言,出现弹窗,这就是存储型XSS漏洞。

(5)右键该页面,查看网页源码,如下。我们看到因为我们搭建的平台没有对输入输出内容做任何的检验与过滤,导致这种异常的内容输出到客户端浏览器,浏览器对内容做解析时,将内容按script标签进行解析,故弹窗。
<html>
<head>
<meta charset = "utf-8">
<title>留言论坛</title>
</head>
<body>
<h1>留言内容</h1><a href = './index.php'>返回首页</a><hr />
a:存储型xss<hr/><script>alert(/xss/)</script></body>
</html>