【REACT18.x】creat-react-app在添加eslint时报错Environment key “jest/globals“ is unknown
今天在创建新项目的时候,给cra创建的项目添加eslint支持,出现如下报错
添加eslint
npx eslint --init
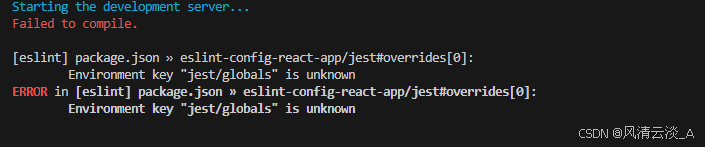
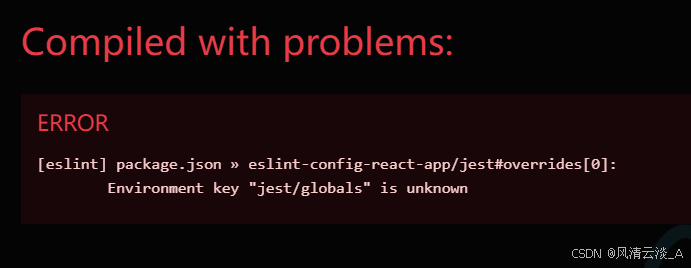
页面报错
Compiled with problems:
×
ERROR
[eslint] package.json » eslint-config-react-app/jest#overrides[0]:Environment key "jest/globals" is unknown


解决方案:
应该是环境变量里面出现了jest这个库,导致的问题
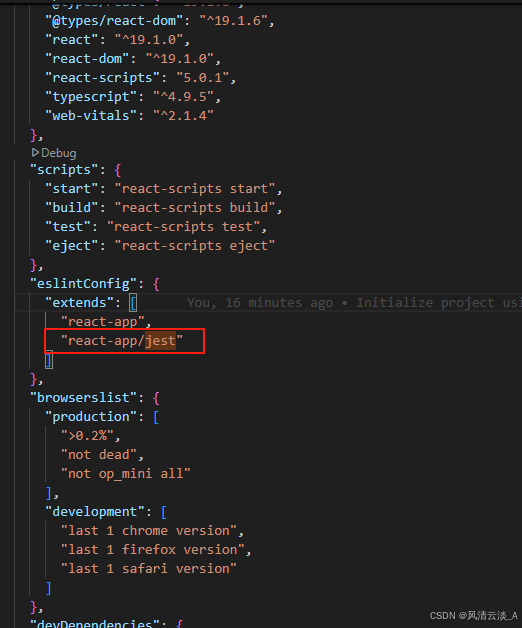
找到pachage.json文件去掉这个配置项

再次启动项目就可以了
配置文件修改
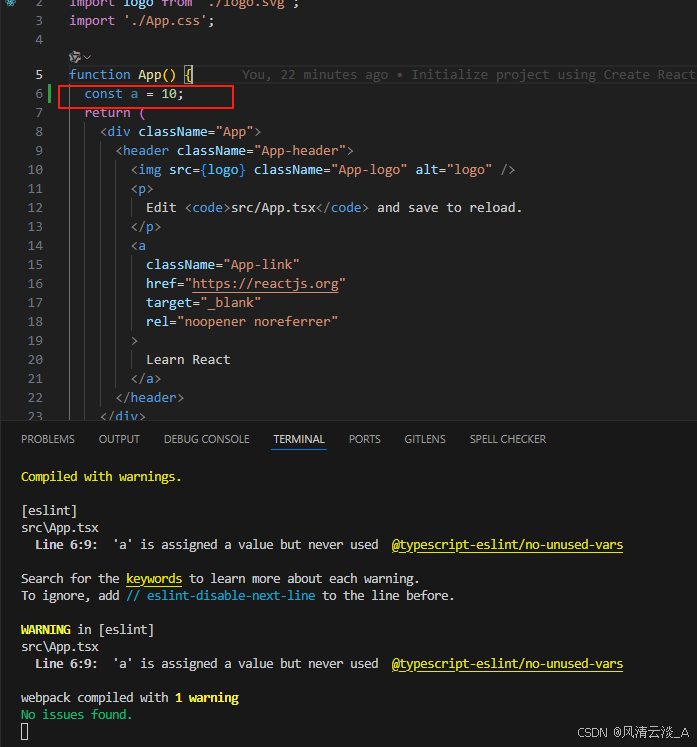
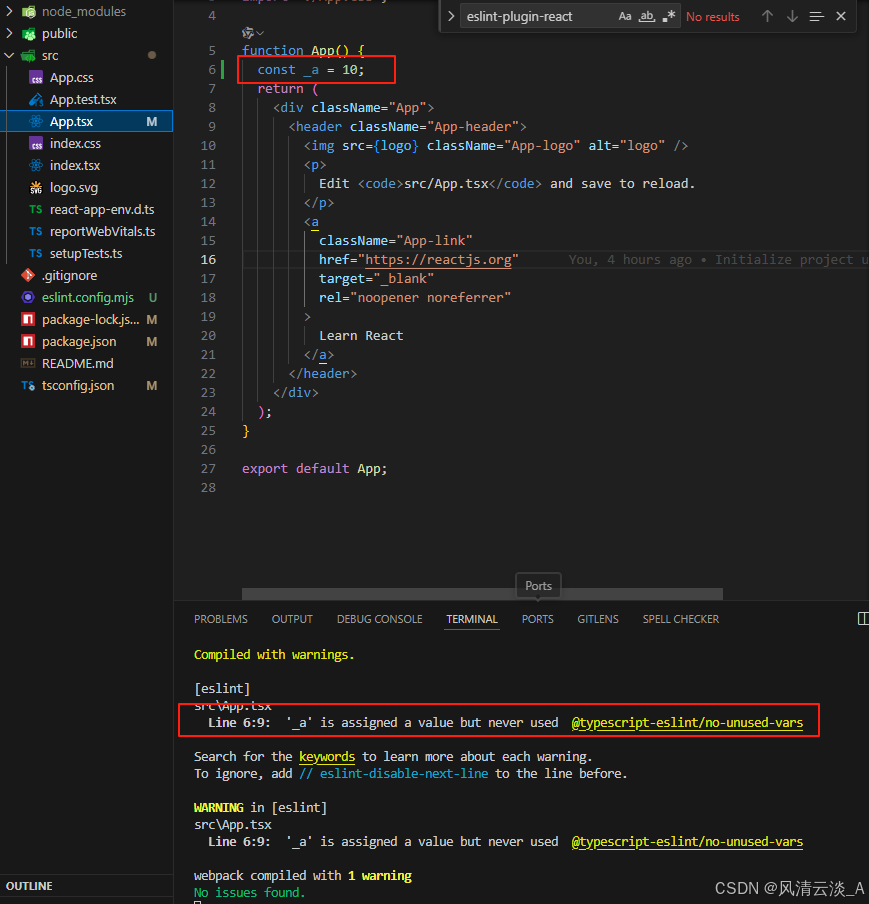
Line 6:9: 'a' is assigned a value but never used @typescript-eslint/no-unused-vars

增加配置

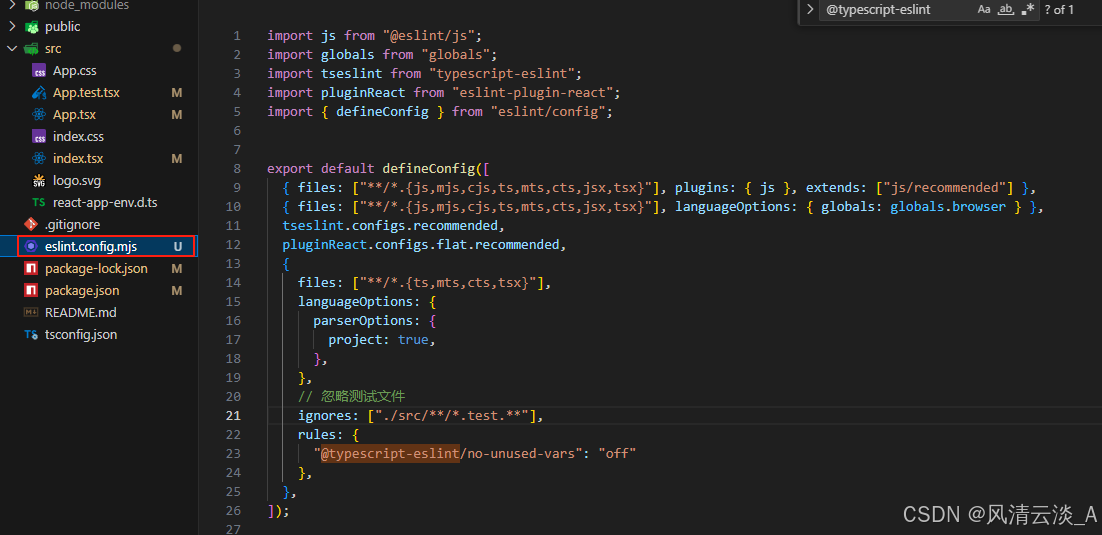
import js from "@eslint/js";
import globals from "globals";
import tseslint from "typescript-eslint";
import pluginReact from "eslint-plugin-react";
import { defineConfig } from "eslint/config";export default defineConfig([{ files: ["**/*.{js,mjs,cjs,ts,mts,cts,jsx,tsx}"], plugins: { js }, extends: ["js/recommended"] },{ files: ["**/*.{js,mjs,cjs,ts,mts,cts,jsx,tsx}"], languageOptions: { globals: globals.browser } },tseslint.configs.recommended,pluginReact.configs.flat.recommended,{files: ["**/*.{ts,mts,cts,tsx}"],languageOptions: {parserOptions: {project: true,},},// 忽略测试文件ignores: ["./src/**/*.test.**"],rules: {"@typescript-eslint/no-unused-vars": "off"},},
]);
这样就去掉了警告信息
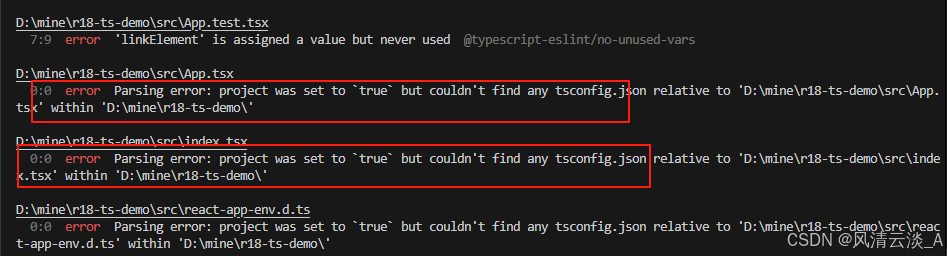
报错3:Parsing error: project was set to true but couldn’t find any tsconfig.json relative to
在运行npm run lint命令时的报错
> r18-ts-demo@0.1.0 lint
> eslint ./src/**/*.{ts,mts,cts,tsx} --fixWarning: React version not specified in eslint-plugin-react settings. See https://github.com/jsx-eslint/eslint-plugin-react#configuration .D:\mine\r18-ts-demo\src\App.test.tsx7:9 error 'linkElement' is assigned a value but never used @typescript-eslint/no-unused-varsD:\mine\r18-ts-demo\src\App.tsx0:0 error Parsing error: project was set to `true` but couldn't find any tsconfig.json relative to 'D:\mine\r18-ts-demo\src\App.tsx' within 'D:\mine\r18-ts-demo\'D:\mine\r18-ts-demo\src\index.tsx0:0 error Parsing error: project was set to `true` but couldn't find any tsconfig.json relative to 'D:\mine\r18-ts-demo\src\index.tsx' within 'D:\mine\r18-ts-demo\'D:\mine\r18-ts-demo\src\react-app-env.d.ts0:0 error Parsing error: project was set to `true` but couldn't find any tsconfig.json relative to 'D:\mine\r18-ts-demo\src\react-app-env.d.ts' within 'D:\mine\r18-ts-demo\'

意思是eslint的配置文件找不到tsconfig.json文件

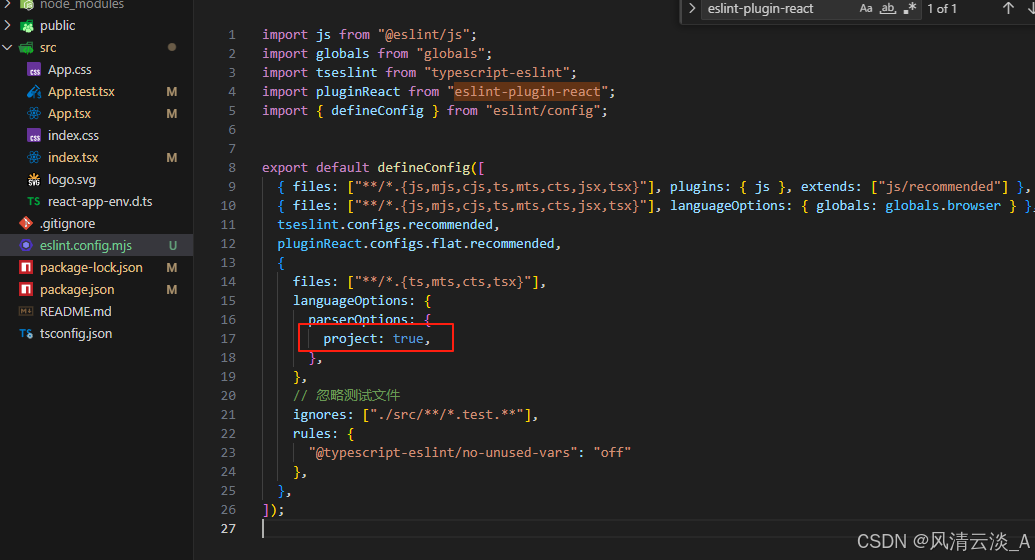
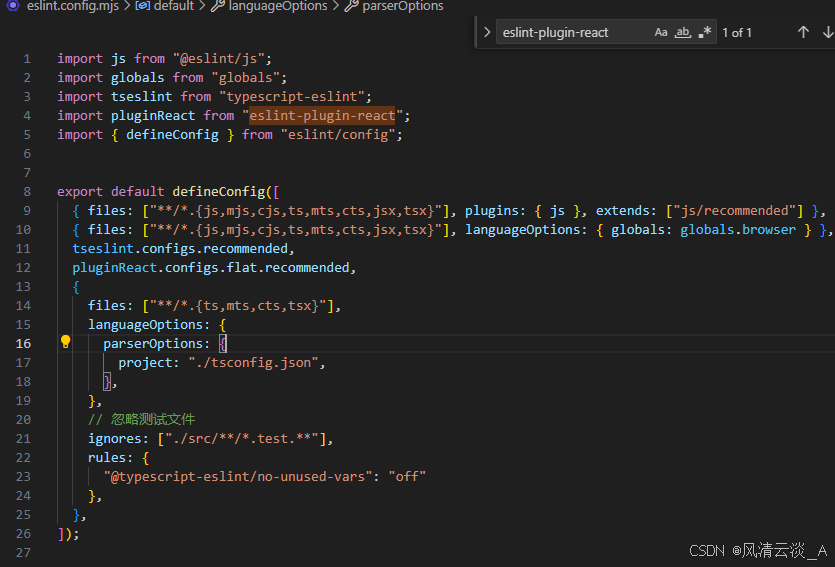
所以我们需要将project:true修改下

这样就找到了项目根目录下的ts配置文件,再次校验即可
关于配置写错文件的报错
我在测试文件中,声明了一个变量,但是没用使用

eslint会报警告
根据提示添加了在eslint.config中添加了如下的配置
rules: {"@typescript-eslint/no-unused-vars": "off",}
重启后,却不生效,这点确实有点诡异
使用的是自动生成的配置文件,一时不知道问题出在哪里
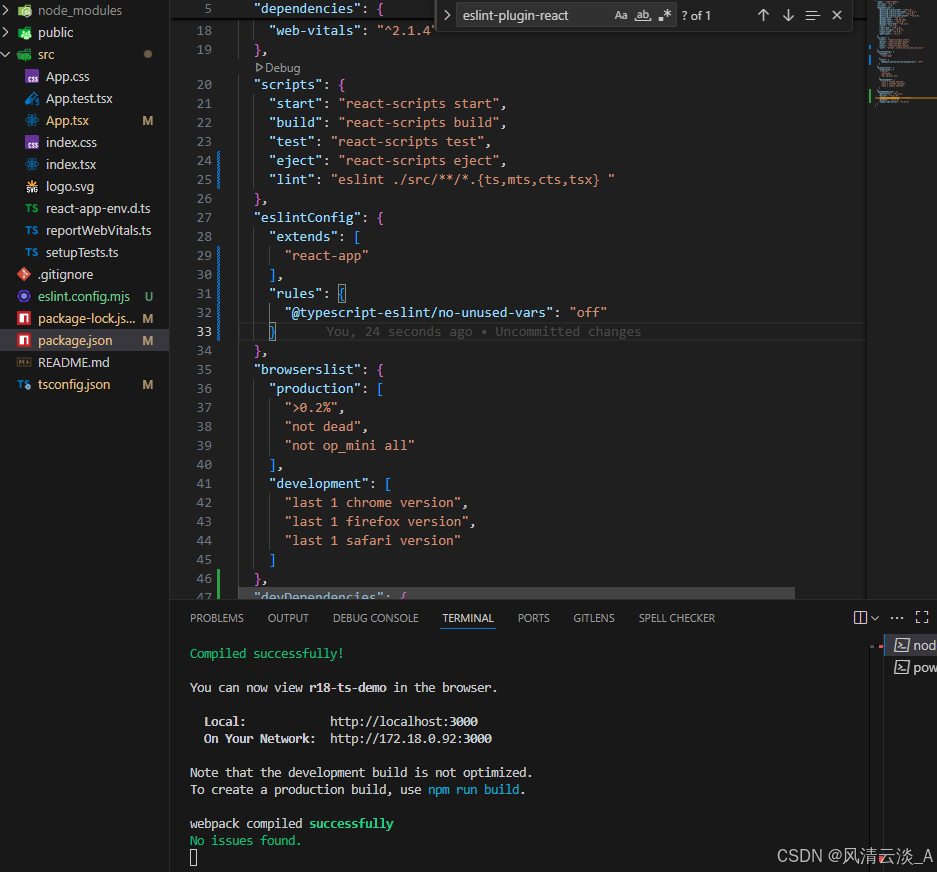
后来排除错误原来规则应该写在package.json文件里面

再次重启,这个警告信息就没有!!所以这点要注意,写对文件位置
"eslintConfig": {"extends": ["react-app"],"rules": {"@typescript-eslint/no-unused-vars": "off"}
}
