VUE2 学习笔记1
目录
VUE特点
文档tips
开发者工具
从一个Hello world开始
hello world Demo
容器和实例的对应关系
差值语法{{}}
VUE特点
构建用户界面:可以用来把数据构建成用户界面。
渐进式:自底向上,可以先从一个非常轻量级的框架开始,渐渐往里面放一些需要的插件,不需要一开始就从一个大型的项目库开始。
声明式:(与命令式相反,命令式是指一行代码就是一个命令,每一行代码发出一条命令,多个命令组合达成一个效果,比如JS),声明式是先声明框架,给框架绑定数据,达成某种效果。让编程人员无需直接操作DOM,提高开发效率。
组件化:VUE页面由组件构成,可以提高代码复用率(单个组件中包含当前组件需要的HTML、CSS、JS,需要某个组件的效果,直接把组件拿来用就行了),增加可维护性(每个组件之间的样式是独立的,需要调试或修改时,单独调试或修改一个组件即可)。
虚拟DOM和diff算法:该算法用于页面数据发生变化时,数据映射到真实DOM之前,会增加一个比较算法,页面的变化会被更新到虚拟DOM,虚拟DOM会比较更新前后虚拟DOM的变化(该比较算法就是diff),diff会比较出可以复用的DOM,只把需要新增的内容推到真实DOM。
文档tips
记这个笔记,只是为了方便入门,日常中如果有不太会的地方,还是应该学习怎么查阅文档。
Vue.js
可以在 Awesome Vue中浏览和Vue相关的组件效果等,在【浏览和Vue相关的包】中查询包。

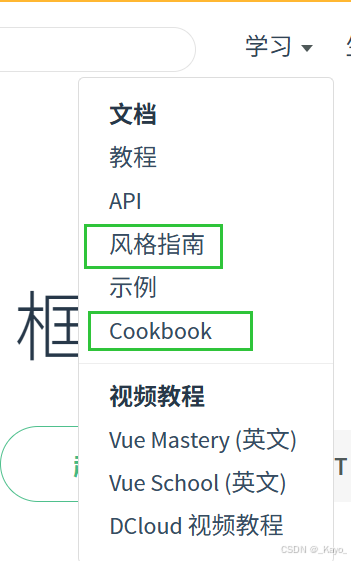
可以在风格指南中查询vue的代码风格建议,cookbook中学习vue使用技巧。

Vue的安装使用,有两种方式,一种是在HTML页面中引入Vue.js编写相关代码,另一种方式是使用脚手架。
版本:Vue分为开发版本和生产版本。两个版本的区别可以看官方注释,开发版本是本地开发使用的,生产版本是实际部署使用的。生产版比开发版删除了一些内容,进行了压缩,更轻量级,适合部署。

开发者工具
Vue有一个官方的开发者工具vue-devtools,可以在浏览器上通过F12进行使用,可以查看Vue项目的各种信息,推荐使用。
https://github.com/vuejs/devtools-v6?tab=readme-ov-file#vue-devtools
如果可以登录github,可以在github上下载代码:
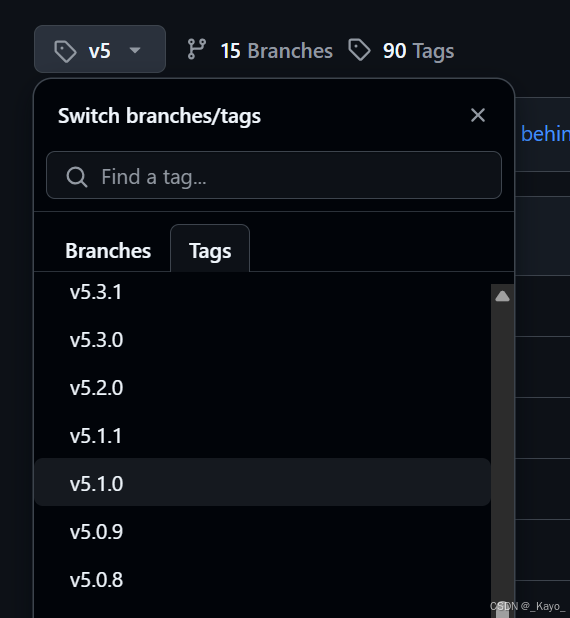
先选一个想下载的版本,

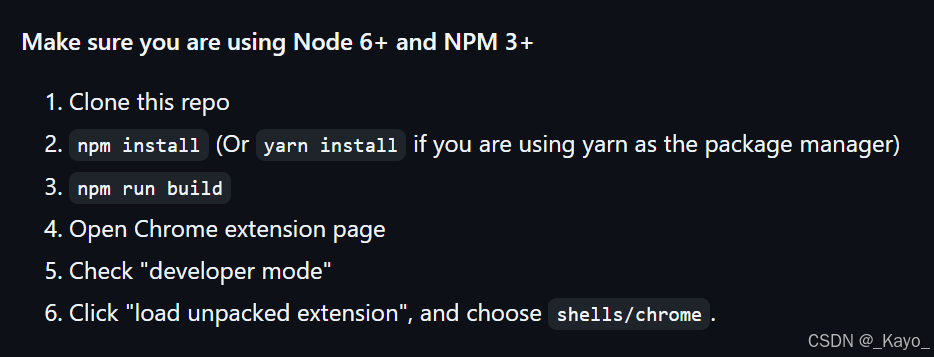
按github里提示的步骤一步一步进行就好了:

在命令行里git clone拉下来这个仓库,
git clone -b v6.6.4 https://github.com/vuejs/vue-devtools.gitclone之后会多一个文件夹,进到这个文件夹里面,敲npm install和npm run build
cd vue-devtools
npm install
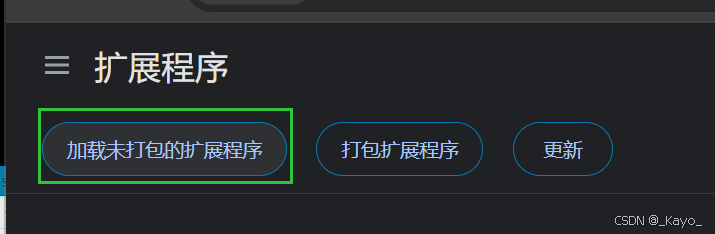
npm run build然后进浏览器页面,找到拓宽程序页面,打开开发者模式:

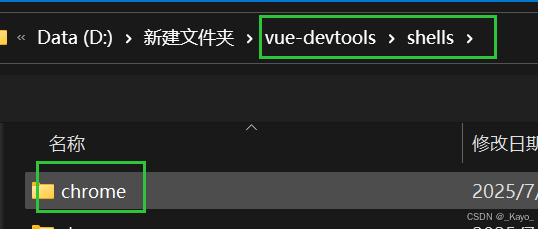
按安装步骤,选择这个加载未打包的拓展程序:

然后选shells下的chrome文件

如果下载的vue-devtools版本太旧了,浏览器不支持,可以按照这个方法进行修改:https://zhuanlan.zhihu.com/p/1927399384947065539
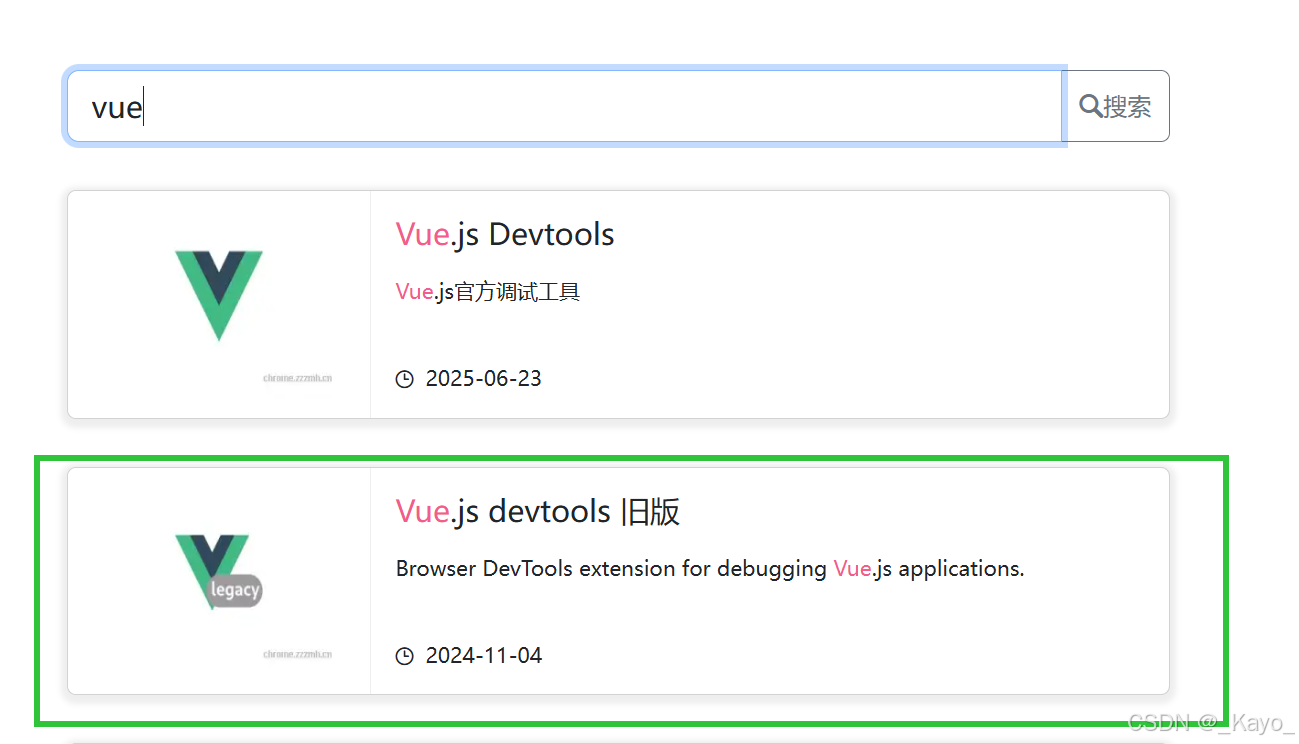
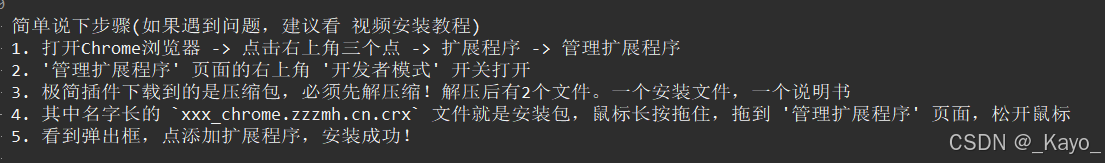
如果国内的网无法访问github下载,可以在国内的非官方网站下载,极简插件官网_Chrome插件下载_Chrome浏览器应用商店
下载完了之后,按安装说明,拖到拓展程序页面里就行了,但需要注意Vue2最好下载旧版vue-devtools,否则可能安装了拓展程序,也无法使用。


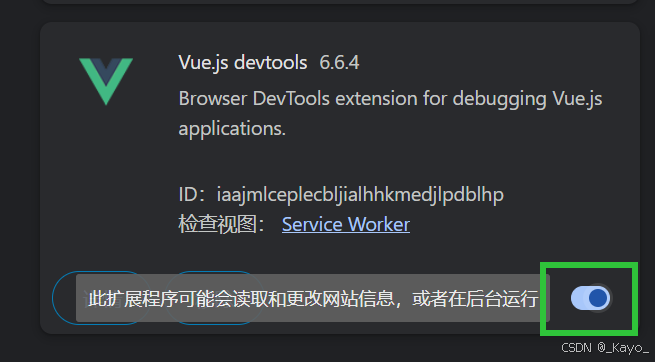
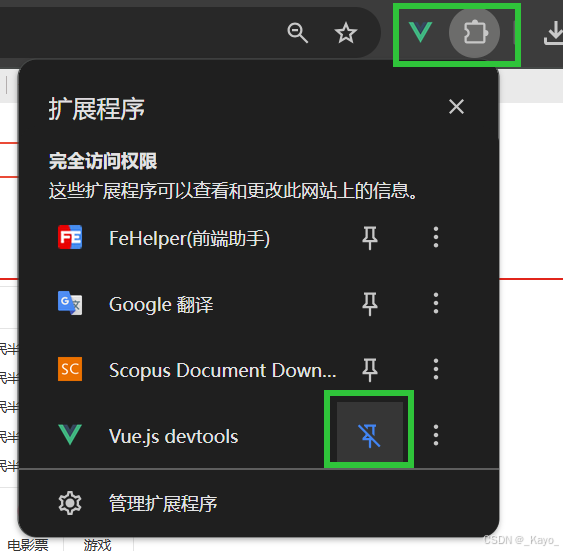
添加完工具,可以把工具右下角的按钮打开,

这样在网页中,点击右边这个图标,并且设置显示Vue这个工具的图标,可以查看Vue工具的使用状态:

如果工具在项目里不起效果,可以在项目入口文件main.js或者配置文件里加上这个配置,设置允许开发者工具:
Vue.config.devtools = true从一个Hello world开始
hello world Demo
先从一个Vue的小demo开始,熟悉的hello world。
为了理解Vue,这里不从脚手架开始,只是使用HTML开始编写Vue。
我这里使用的是Js语法引入Vue,可以在官方的script语法里加一个type="text/javascript",否则可能js不会生效。HTML <script> 标签的 type 属性。(这里其实就是设置一下script中的内容是javascript)。
为Vue准备组件应用的容器,这里的demo就是容器(对于一个样式,想要他在页面上使用,需要设定他在页面的位置,Vue的挂载属性可以让这个容器和Vue绑定,如果没有位置,组件无法显示)
<body><div id="demo"></div><script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</body>新建Vue实例,使用new Vue(),该构造函数接收一个对象参数,该对象为配置对象,里面配置一系列参数。
el:把Vue实例和容器绑定。el的value可以是css选择器,也可以是通过js语句获取的DOM。
el是element的简称,指定Vue实例应用在哪个容器上。
demo里的代码被称为Vue模版。
<body><div id="demo"><p>Hello World</p></div><script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><script type="text/javascript">new Vue({el: '#demo', //el是element的简称,指定Vue实例应用在哪个容器上,值通常为css选择器//这里也可以不写选择器,也可以写document.getElementById('demo')})</script>
</body>data
data保存Vue实例中的数据,value为对象。
<script>new Vue({el: '#demo', //el是element的简称,指定Vue实例应用在哪个容易上,值通常为css选择器//这里也可以不写选择器,也可以写document.getElementById('demo')data:{keyWords:'Hello World',}})</script>要在DOM中使用data中保存的数据,有多种方法,其中一种是可以使用差值语法,用{{}}。
<body><div id="demo"><p>{{ keyWords }}</p></div><script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><script type="text/javascript">new Vue({el: '#demo', //el是element的简称,指定Vue实例应用在哪个容易上,值通常为css选择器//这里也可以不写选择器,也可以写document.getElementById('demo')data:{keyWords:'Hello World',}})</script>
</body>在该例子中,先有的容器demo,后有的Vue实例,在new Vue实例构建时,会对demo模版进行解析。
解析时,会看模板中有没有Vue特有的一些语法(比如{{}}),如果有的话,对语法进行处理,并返回新的容器,用新的容器替换原来的整个容器。
容器和实例的对应关系
如果一个HTML中,有多个符合条件的el设置的选择器,会发生什么:
先说结论,一个Vue实例只能应用在一个容器上。一个容器也只能对应一个Vue实例。
<body><div class="demo"><p>{{ keyWords }}</p></div><div class="demo"><p>{{ keyWords }}</p></div><script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><script type="text/javascript">new Vue({el: '.demo', //el是element的简称,指定Vue实例应用在哪个容易上,值通常为css选择器//这里也可以不写选择器,也可以写document.getElementById('demo')data:{keyWords:'Hello World',}})</script>
</body>在这段代码中,设置了两个class为demo的容器,而Vue实例的element设置的是class=demo的容器,所以有两个容器都满足条件。
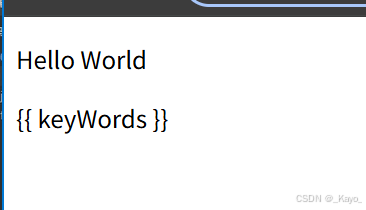
这时的结果,vue实例会应用在第一个容器上,不会报错。但由于Vue没有应用在第二个容器上,第二个demo容器无法识别{{}}语法,会原样显示字符。

如果反过来,两个Vue实例同时作用在一个容器中,后一个Vue实例的代码不会生效。
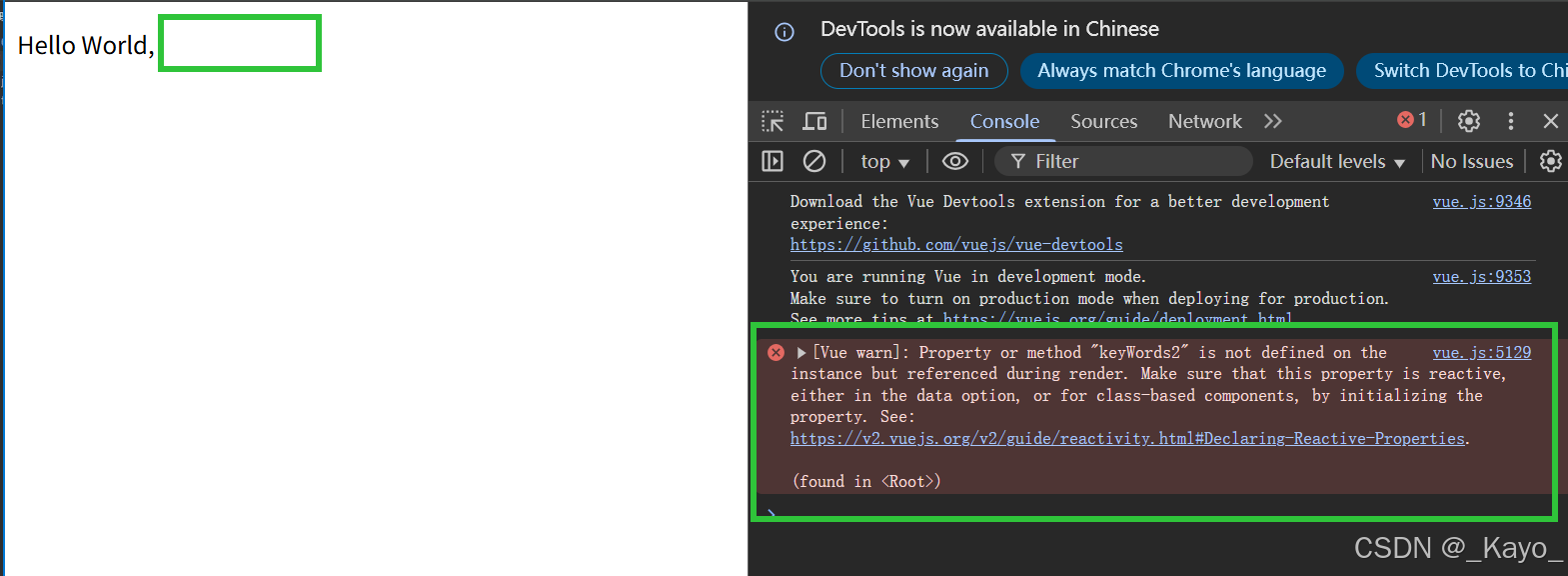
<body><div class="demo"><p>{{ keyWords }},{{keyWords2}}</p></div><script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><script type="text/javascript">new Vue({el: '.demo', //el是element的简称,指定Vue实例应用在哪个容易上,值通常为css选择器//这里也可以不写选择器,也可以写document.getElementById('demo')data:{keyWords:'Hello World',}})new Vue({el: '.demo', //el是element的简称,指定Vue实例应用在哪个容易上,值通常为css选择器//这里也可以不写选择器,也可以写document.getElementById('demo')data:{keyWords2:'Hello World~~~~~~',}})</script>
</body>这里两个Vue实例都应用在demo上,但demo容器已经和第一个Vue绑定,第二个Vue中的内容无法生效,会提示找不到后一个Vue中定义的data。
虽然Vue实例和容器是一一对应的,但是一个Vue实例可以生成多个子实例,也就是组件,组件也相当于是这个Vue示例,每个组件可以分别存放数据。
差值语法{{}}
该语法用于在容器中使用Vue实例中的数据。
{{}}中可以使用符合javascript语法的javascript语句,且必须返回的是值。如果{{}}中的内容不返回值,则无法解析。比如if(){}、for(){}这类的不能解析。
Vue是数据驱动的,也就是设置数据,然后把DOM和数据绑定,当数据改变时,页面也会相应地改变。
