更适合后端宝宝的前端三件套之HTML
文章目录
- 📕1. HTML基础
- ✏️1.1 什么是HTML
- ✏️1.2 认识HTML标签
- ✏️1.3 HTML文件基本结构
- ✏️1.4 标签层次结构
- 📕2. HTML常见标签
- ✏️2.1 标题标签
- ✏️2.2 段落标签
- ✏️2.3 换行标签
- ✏️2.4 图片标签
- ✏️2.5 超链接标签
- ✏️2.6 表格标签
- 📕3. 表单标签
- ✏️3.1 from 标签
- ✏️3.2 input 标签
- ✏️3.3 select 标签
- ✏️3.4 无语义标签
📕1. HTML基础
✏️1.1 什么是HTML
HTML(Hyper Text Markup Language),超文本标记语言。
超⽂本 : ⽐⽂本要强⼤,通过链接和交互式⽅式来组织和呈现信息的⽂本形式,不仅仅有⽂本,还可能包含图⽚,⾳频,或者⾃已经审阅过它的学者所加的评注、补充或脚注等等。
标记语⾔ : 由标签构成的语⾔。
HTML的标签都是提前定义好的,使用不同的标签,表示不同的内容。 类似于飞书,word等。

如果选中⽂本, 点击标题1, 就会使⽤标题1的样式来显⽰⽂本, 上述标题1就是⼀个"标签"
比如下方代码:
<h1>我是一级标签</h1>
<h2>我是二级标签</h2>
<h3>我是三级标签</h3>
经过浏览器解析后的效果如下:

学习HTML 主要就是学习标签。
✏️1.2 认识HTML标签
HTML 代码是由 “标签” 构成的
例如:
<h1>我是一级题目</h1>
- 标签名放到 < > 中
- ⼤部分标签成对出现。h1为开始标签,/h1为结束标签
- 少数标签只有开始标签, 称为 “单标签”
- 开始标签和结束标签之间, 写的是标签的内容
- 开始标签中可能会带有 “属性”,id 属性相当于给这个标签设置了⼀个唯⼀的标识符(⾝份证号码)
<h2 id = "111">我是二级题目</h2>
✏️1.3 HTML文件基本结构
<html><head><title>第一个页面</title></head><body>hello world!!!</body>
</html>
- html 标签是整个 html ⽂件的根标签(最顶层标签)
- head 标签中写⻚⾯的属性
- body 标签中写的是⻚⾯上显⽰的内容
- title 标签中写的是⻚⾯的标题
✏️1.4 标签层次结构
标签的层次结构一共有父子关系和兄弟关系两种
<html><head><title>第一个页面</title></head><body>hello world!!!</body>
</html>
- head 和 body 是 html 的⼦标签(html 就是 head 和 body 的⽗标签)
- title 是 head 的⼦标签. head 是 title 的⽗标签
- head 和 body 之间是兄弟关系
📕2. HTML常见标签
✏️2.1 标题标签
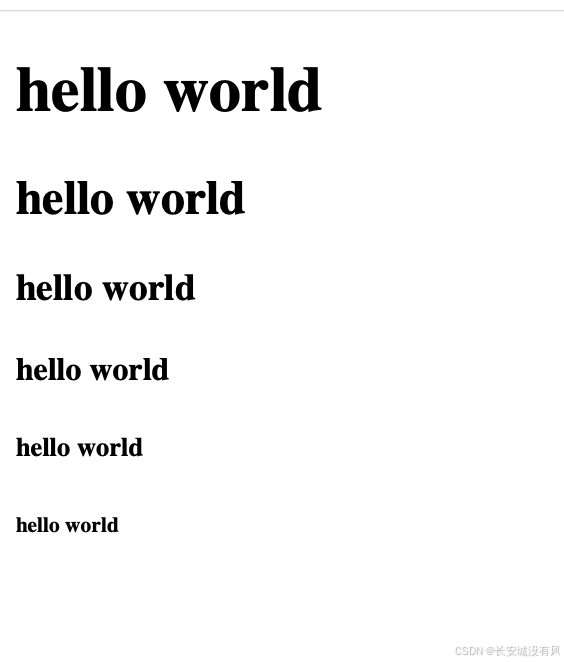
有六个, 从 h1 - h6. 数字越⼤, 则字体越⼩
<h1>hello world</h1>
<h2>hello world</h2>
<h3>hello world</h3>
<h4>hello world</h4>
<h5>hello world</h5>
<h6>hello world</h6>

✏️2.2 段落标签
在HTML中, 段落, 换⾏符, 空格都会失效, 如果需要分成段落, 需要使⽤专⻔的标签
<p>这是一个段落</p>
- p 标签描述的段落, 前⾯没有缩进
- ⾃动根据浏览器宽度来决定排版
- html 内容⾸尾处的换⾏, 空格均⽆效
- 在 html 中⽂字之间输⼊的多个空格只相当于⼀个空格
- html 中直接输⼊换⾏不会真的换⾏, ⽽是相当于⼀个空格
✏️2.3 换行标签
br 是 break 的缩写, 表⽰换⾏。
<br/>这是一个br标签
<br/>这是一个br标签
<br/>这是一个br标签

- br 是⼀个单标签(不需要结束标签)
- br 标签不像 p 标签那样带有⼀个很⼤的空隙
✏️2.4 图片标签
<img src="rose.jpg">
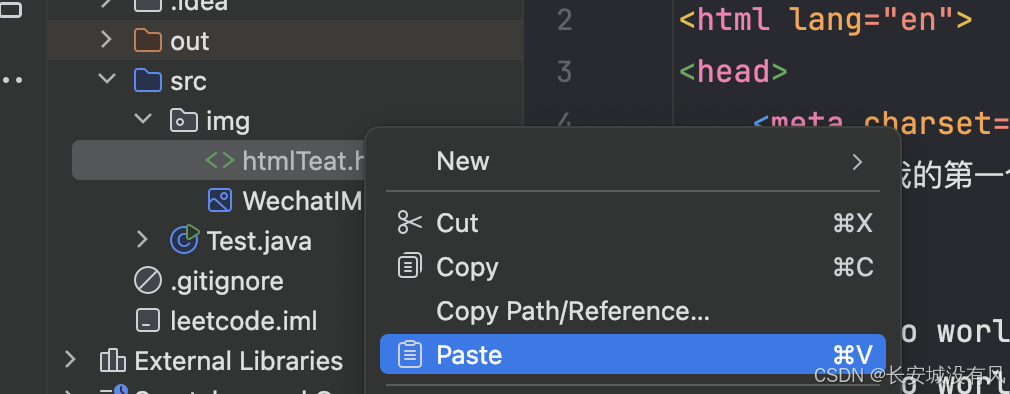
此时要把 rose.jpg 这个图⽚⽂件放到和 html 中的同级⽬录中

找到统计目录后鼠标右键找到paste,先复制一遍图片的URL,点击paste后使用command+v即可。
✏️2.5 超链接标签
<a href="http://www.baidu.com">百度</a>
- href: 必须具备, 表⽰点击后会跳转到哪个⻚⾯
- target: 打开⽅式. 默认是 _self. 如果是 _blank 则⽤新的标签⻚打开
超链接的几种形式:
1.外部链接: href 引⽤其他⽹站的地址
<a href="http://www.baidu.com">百度</a>
2.内部链接:⽹站内部⻚⾯之间的链接. 写相对路径即可
<!-- 1.html -->
我是 1.html
<a href="2.html">点我跳转到 2.html</a>
<!-- 2.html -->
我是 2.html
<a href="1.html">点我跳转到 1.html</a>
3.空链接:使⽤ # 在 href 中占位.
<a href="#">空链接</a>
✏️2.6 表格标签
- table 标签: 表⽰整个表格
- tr: 表⽰表格的⼀⾏
- td: 表⽰⼀个单元格
- thead: 表格的头部区域
- tbody: 表格的主体区域
⚠️注:table标签包含tr,tr标签包含td
<table align="center" border="1" cellpadding="20" cellspacing="0" width="500" height="500"><tr><td>学号</td><td>姓名</td><td>年龄</td></tr><tr><td>230451426</td><td>朱续龙</td><td>20</td></tr><tr><td>230451424</td><td>李玖芳</td><td>20</td></tr></table>
- align 是表格相对于周围元素的对⻬⽅式. align=“center” (不是内部元素的对⻬⽅式)
- border 表⽰边框. 1 表⽰有边框(数字越⼤, 边框越粗), “” 表⽰没边框
- cellpadding: 内容距离边框的距离, 默认 1 像素
- cellspacing: 单元格之间的距离. 默认为 2 像素
- width / height: 设置尺⼨
📕3. 表单标签
表单是让用户输⼊信息的重要途径。分成两个部分:
- 表单域: 包含表单元素的区域. 重点是 form 标签.
- 表单控件: 输⼊框, 提交按钮等. 重点是 input 标签.
✏️3.1 from 标签
<form action="test.html">... [form 的内容]
</form>
描述了要把数据按照什么⽅式, 提交到哪个⻚⾯中(关于from需要结合后端代码进行理解)
✏️3.2 input 标签
- type(必须有), 取值种类很多, button, checkbox, text, file, image, password, radio 等
- name: 给 input 起了个名字. 尤其是对于 单选按钮, 具有相同的 name 才能多选⼀.
- value: input 中的默认值
- checked: 默认被选中. (⽤于单选按钮和多选按钮)
- 🌈 文本框
<input type="text">
- 🌈 密码框
<input type="password">
- 🌈 单选框
性别:
<input type="radio" name="sex"> 男
<input type="radio" name="sex"> 女
⚠️注意: 单选框之间必须具备相同的 name 属性, 才能实现 多选⼀ 效果
- 🌈 复选框
爱好:
<input type="checkbox">吃饭
<input type="checkbox">睡觉
<input type="checkbox">打豆豆
- 🌈 普通按钮
<input type="button" value="我是一个按钮">
点击后并没有反应,需要搭配js使用,后续介绍。
- 🌈 提交按钮
<form><input type="text" name="username"><input type="submit" value="submit">
</form>
提交按钮必须放在from标签内,点击后就会尝试给服务器发请求。
✏️3.3 select 标签
<select><option>北京</option><option>上海</option><option>深圳</option>
</select>
option中定义selected=“selected”表示默认被选中
✏️3.4 无语义标签
div 标签, division 的缩写, 含义是分割
span 标签, 含义是跨度
就是两个盒⼦, ⽤于⽹⻚布局。div 是独占⼀⾏的, 是⼀个⼤盒⼦,span 不独占⼀⾏, 是⼀个⼩盒⼦。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>我的第一个html界面</title>
</head>
<body><div><span>咬人猫</span><span>咬人猫</span><span>咬人猫</span></div><div><span>兔总裁</span><span>兔总裁</span><span>兔总裁</span></div><div><span>阿叶君</span><span>阿叶君</span><span>阿叶君</span></div>
</body>
</html>