路由的概述
npm i vue router
注意点
路由组件通常放在pages或views文件夹,一般组件通常放在存放在components文件夹。
通常点击导航,视觉效果上“消失”了的路由组件,默认是“卸载”掉的,需要的时候再去挂载
路由器的工作模式
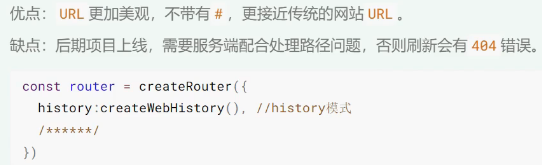
history模式

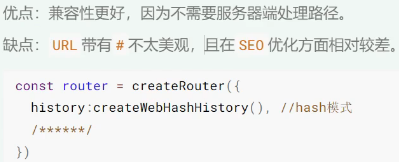
hash模式

To的写法
//字符串写法
<RouterLink to="/home" active-class="active">首页</RouterLink>//对象写法
<RouterLink :to="{name:'xinwen'}" active-class="active">新闻</RouterLink>//命名路由
<RouterLink :to="{path:'/about'}" active-class="active">关于</RouterLink>
参数传递
query
<RouterLink
:to="{
path:'/news/detail',
query:{
id:news.id,
title:news.title,
summary:news.summary
}
}"
>
{{ news.title }}
</RouterLink>
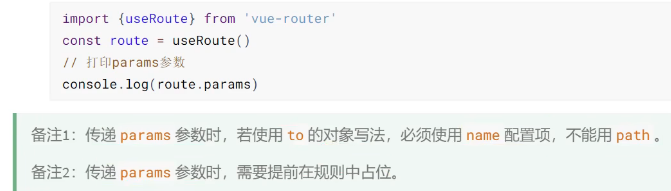
params

路由的props配置
参数传递:
<RouterLink :to="{name:'detail',query:{ id:news.id, title:news.title, summary:news.summary }
}"\>
{{news.title }}
</RouterLink>
路由器中props
//第一种写法:将路由收到的所有params参数作为props传给路由组件// props:true,
// 第二种写法:函数写法,可以自己决定将什么作为props给路由组件props(route){return route.query}
//第三种写法:对象写法,只能写成定值// props:{// a:100,// b:200,// c:300// }
replace和push属性
默认都是push,在导航栏可以修改
<RouterLink href="#" :to="`/news/detail/${news.id}/${news.title}/${news.summary}`">
{{news.title}}
</RouterLink>
//修改后<RouterLink replace href="#" :to="`/news/detail/${news.id}/${news.title}/${news.summary}`">{{news.title}}</RouterLink>
replace是替换,看完当前路由就不能回到上一级查看的记录。push像栈一样,可以一步一步回到上一级查看的记录。
编程式导航
脱离<RouterLink>实现路由跳转
<script lang="ts" setup name="Home">import { onMounted } from 'vue';import { useRouter } from 'vue-router'; const router = useRouter();//编程式导航,实现在主页浏览3秒后跳转到新闻页面onMounted(() => {setTimeout(() => {router.push('/news')}, 3000) }) </script> <button @click="showNewsDetail(news)">查看新闻</button> <script lang="ts" setup name="News"> import { useRouter } from 'vue-router'; const router = useRouter() function showNewsDetail(news:newsInter){router.push({name:'detail',//params只能用name,不能用path。query:{id:news.id,title:news.title,summary:news.summary}}) } </script>
