CSS3动画基本使用——页面一打开盒子就从左边走向右边
分两步实现:第一步:先定义动画;第二部:再使用(调用)动画
我们实现一个这样的效果,页面一打开,一个盒子就从左边走向右边。
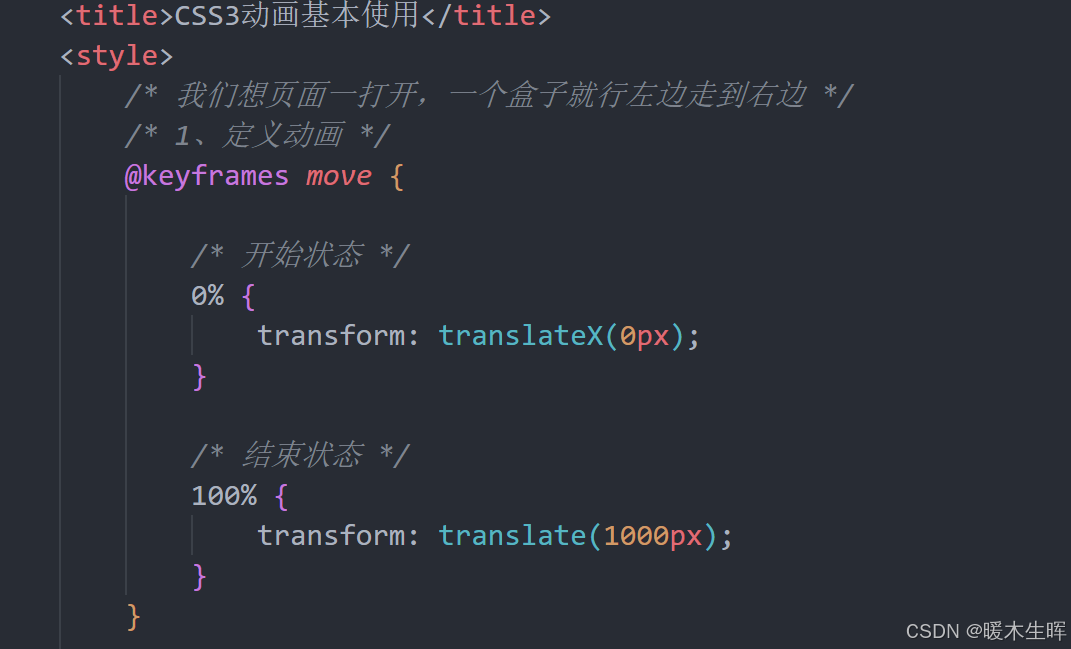
1、定义动画。使用@keyframes,0%代表动画开始的位置,100%代表动画结束的位置

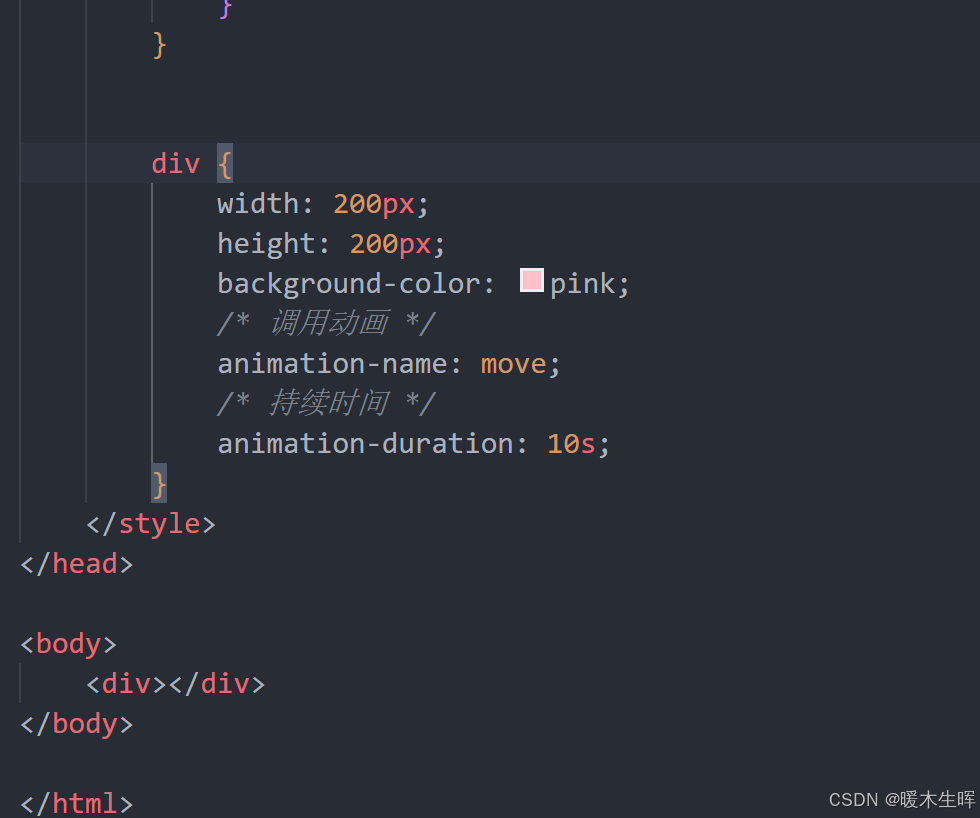
2、调用动画。使用animation-name后面跟动画名称,并且要给这个动画一个持续的时间,即从左边到右边一共使用了多长时间,单位是秒。animation-duration。

3、这样就会实现一个div从左向右,从0像素走到1000像素,共计用时10秒钟。