WebUI自动化知识点总结-基于Java语言
一:Selenium简介
Selenium用于Web应用程序测试的工具,开源并且免费的,覆盖IE、Chrome、FireFox、Safari等主流浏览器,通过在不同浏览器中运行自动化测试。支持Java、Python、Net、Perl等编程语言进行自动化测试脚本编写。
Selenium家族:
- Selenium IDE,Firefox/Chrome浏览器的扩展插件,通过Selenium IDE我们可以录制和回放浏览器操作,快速实现自动化测试,功能很鸡肋,很难扩展自定义功能,一般很少用。
- Selenium WebDriver,Selenium的核心,提供了各种语言环境的API来支持更多控制权和编写符合标准软件开发实践的应用程序。
- Selenium Grid,分布式测试,通过Selenium Grid可以将自动化测试脚本分发到不同的测试机器中执行。
二:驱动的使用:
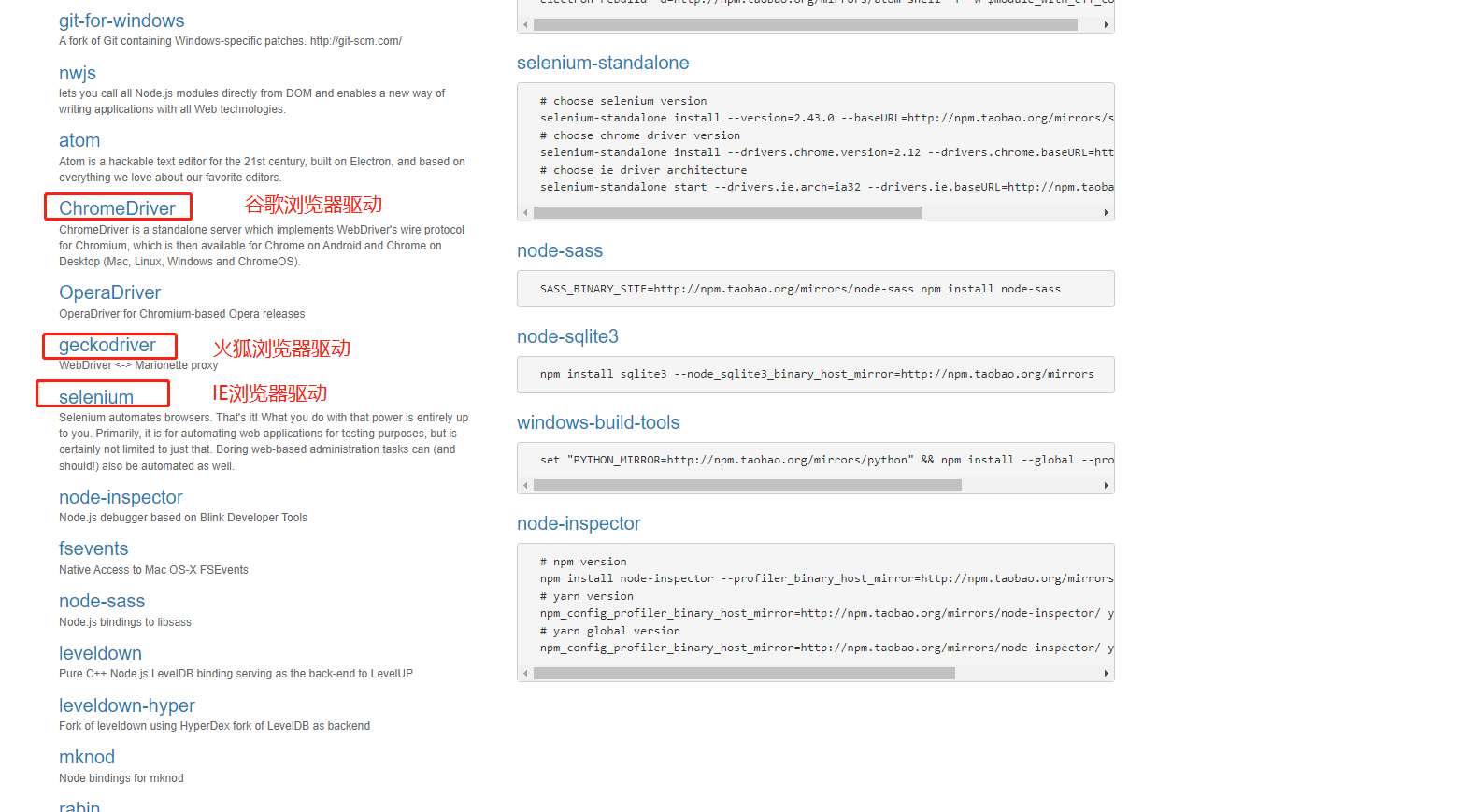
1、浏览器驱动下载地址:
https://npm.taobao.org/mirrors

2、设置驱动文件路径:
(1)Chrome驱动:System.setProperty("webdriver.chrome.driver","驱动路径")
(2)Firefox驱动:System.setProperty("webdriver.firefox.driver","驱动路径")
DesiredCapabilities capabilities = new DesiredCapabilities();
//取消IE安全设置(忽略IE的Protected Mode的设置)
capabilities.setCapability(InternetExplorerDriver.INTRODUCE_FLAKINESS_BY_IGNORING_SECURITY_DOMAINS, true);
//忽略浏览器缩放设置
capabilities.setCapability(InternetExplorerDriver.IGNORE_ZOOM_SETTING, true);
System.setProperty("webdriver.ie.driver", "src\\test\\resources\\IEDriverServer.exe");
WebDriver webDriver = new InternetExplorerDriver(capabilities);
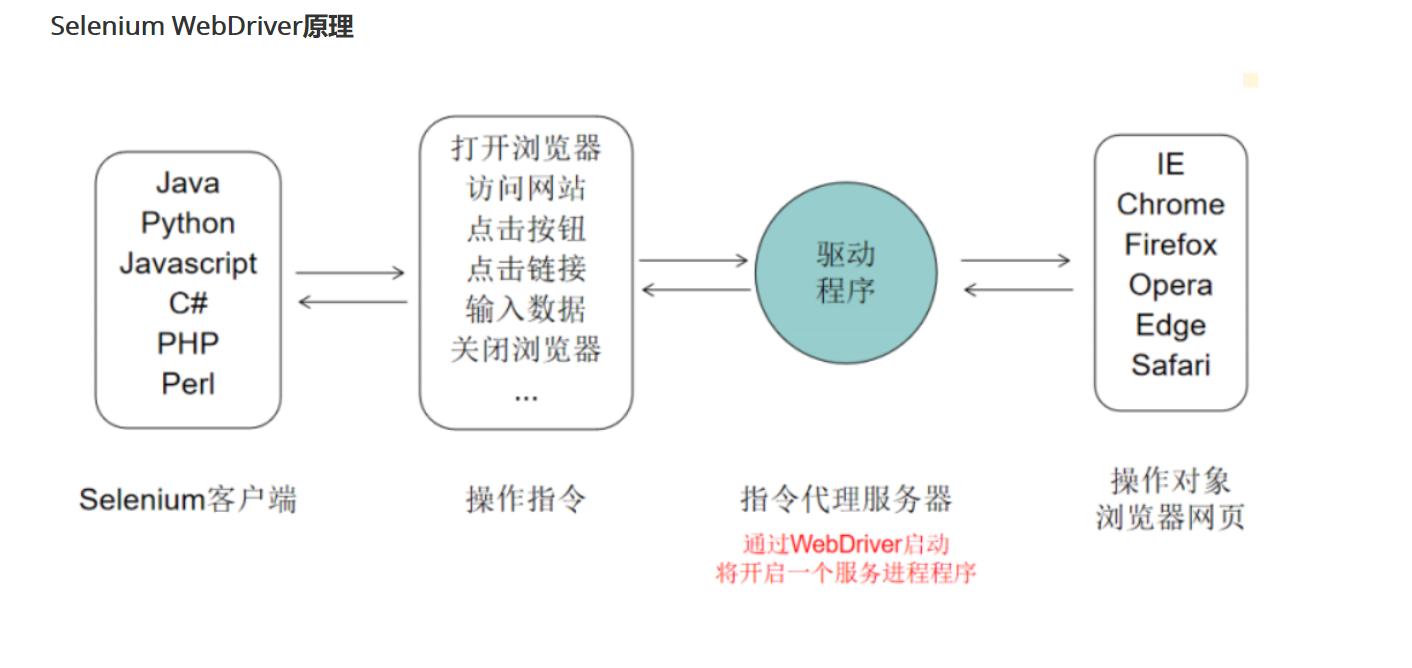
3、驱动的执行原理:

三:元素定位
有八大元素定位方式:id、name、tagName、className、linkText、 partialLinkText 、 cssSelector 、 xpath
1、ID定位
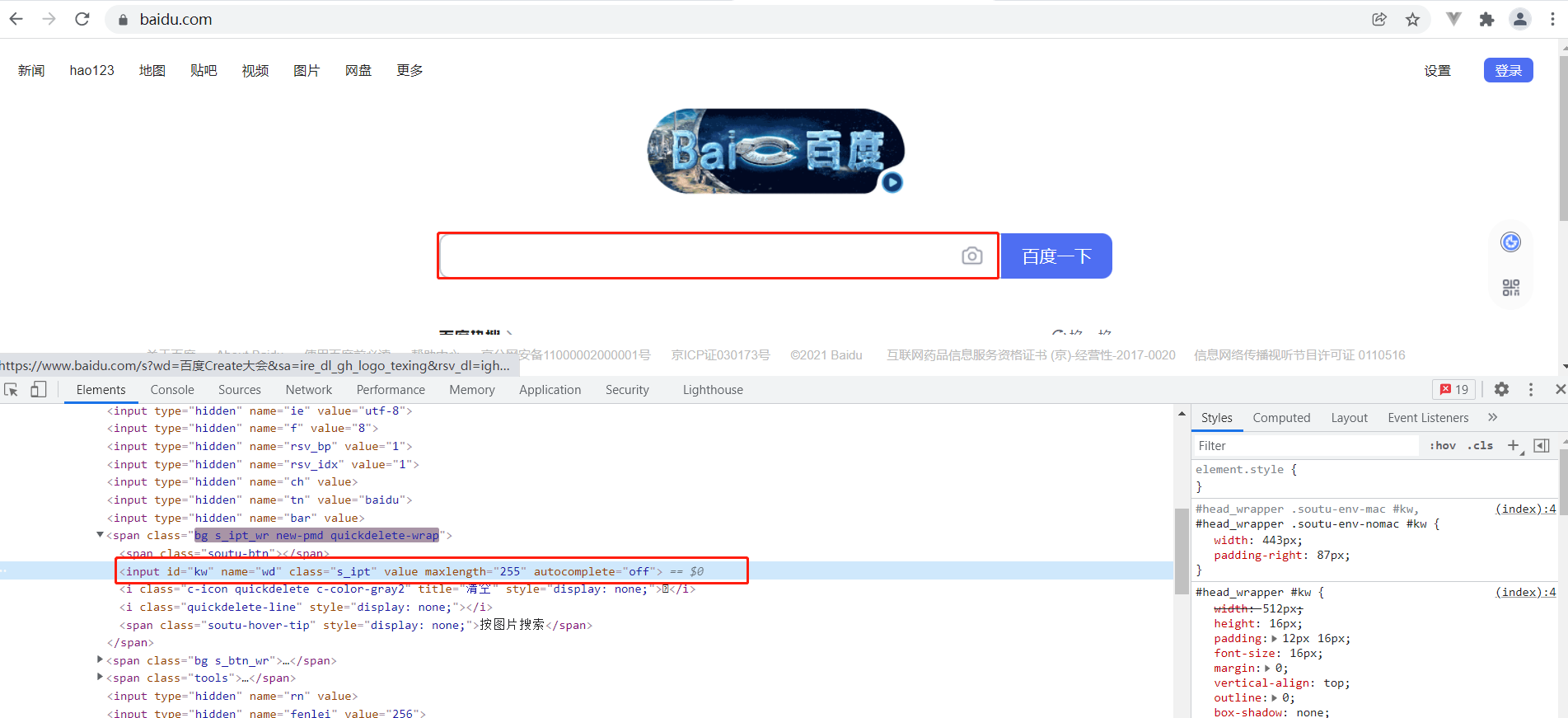
如果页面存在ID唯一定位到的元素,可以优先考虑使用id定位,如:百度的输入框定位:By.id("kw")

2、name定位
根据元素的name属性定位。如上述百度输入框可以使用name定位:By.name("wd")
3、tagName定位:
根据元素的标签名定位。该定位元素很少使用,因为页面中可能会存在很多相同标签名的元素,这时候就无法唯一定位到自己想要操作的元素,比如上述百度输入框的元素标签是input标签,由于页面存在很多input元素,所以无法唯一定位到我们想要的元素
4、className定位
根据样式名定位。如果元素存在class属性,根据class属性可以唯一定位到该元素可以考虑使用该种定位方式:如上述百度输入框可以使用className定位:By.className("s_ipt")
5、linkText定位
根据超链接完整文本定位。该定位方式只用于定位超链接标签元素,比如:百度页面的“新闻”超链接可以使用该种定位方式:By.linkText("新闻")
6、partialLinkText 定位
超链接部分文本匹配定位。该定位方式也是只能用于定位超链接标签的元素,由于某些链接的文本很长,我们可以取代表性文本唯一定位,如:百度页面的"hao123"超链接可以使用该种定位方式:By.partialLinkText("hao")
7、cssSelector定位
根据CSS选择器定位,若用id定位,则用 #。若用class定位,则用.
该种定位方式有六种,以下用百度输入框举例:
(1)根据元素id定位:By.cssSelector("#kw")
(2)根据元素class定位:By.cssSelector(".s_ipt")
(3)根据元素标签名定位:跟上述的tagName定位类似,由于页面可能会存在很多相同名字标签,无法做到唯一定位,一般都不用该方式
(4)根据元素单属性定位:By.cssSelector("input[id='kw']"),By.cssSelector("input[name='wd']"),By.cssSelector("input[class='s_ipt']")
(5)根据元素多属性定位:By.cssSelector("input[id='kw'][name='wd']")
(6)根据元素层级定位:格式:父标签[父标签属性名=父标签属性值]>子标签,如此处的百度输入框定位可以写成:By.cssSelector("span[class='bg s_ipt_wr new-pmd quickdelete-wrap']>input")
8、XPATH定位
本文最为喜欢使用的定位方式,可以解决绝大部分的元素定位,特别推荐使用。XPATH有绝对定位、相对定位、轴定位三大种。
(1)绝对定位:根据页面的根元素开始,一直不断取到自己想定位的元素,如果不是万分无奈ÿ
