vue2项目部署流程
项目地址:https://gitee.com/zhujf21st/authbase
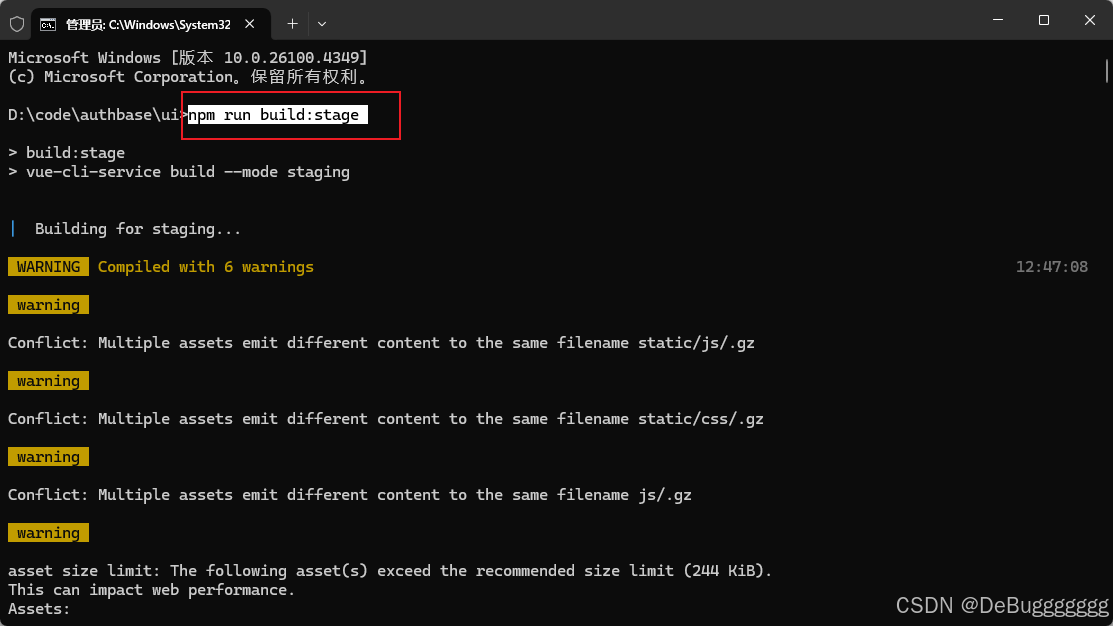
1.进入ui目录,在目录上地址栏输入cmd,进入命令提示符操作:
执行npm run build:stage

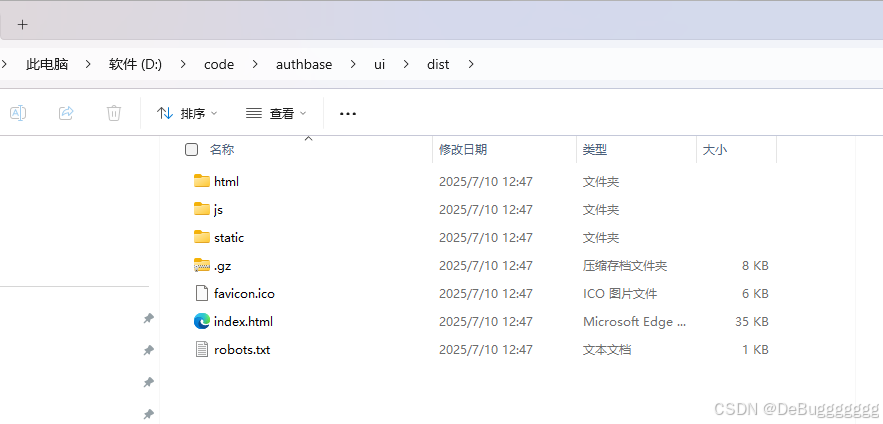
2.会在ui目录下生成一个dist目录(就是我们的项目路径)

压缩成zip,上传到服务器
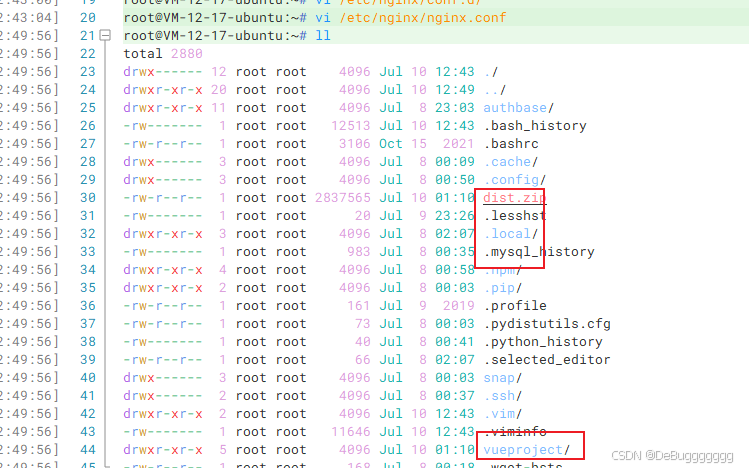
解压到/root/vueproject
unzip dist.zip -d vueproject

3.环境安装一个nginx
apt install nginx
4.对nginx配置文件:
vi /etc/nginx/nginx.conf
user root;
worker_processes auto;
pid /run/nginx.pid;
include /etc/nginx/modules-enabled/*.conf;events {worker_connections 768;# multi_accept on;
}http {### Basic Settings##sendfile on;tcp_nopush on;types_hash_max_size 2048;# server_tokens off;# server_names_hash_bucket_size 64;# server_name_in_redirect off;include /etc/nginx/mime.types;default_type application/octet-stream;### SSL Settings##### Logging Settings##access_log /var/log/nginx/access.log;error_log /var/log/nginx/error.log;### Gzip Settings##server {listen 80;server_name 49.235.61.224;root /root/vueproject;index index.html;location / {try_files $uri $uri/ /index.html;}location /stage-api/ {proxy_pass http://127.0.0.1:5000/;proxy_set_header Host $host;proxy_set_header X-Real-IP $remote_addr;proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;proxy_set_header X-Forwarded-Proto $scheme;}# 可选:缓存静态资源location ~* \.(js|css|png|jpg|jpeg|gif|ico|svg)$ {expires 1y;add_header Cache-Control "public, immutable";}}gzip on;# gzip_vary on;# gzip_proxied any;# gzip_comp_level 6;# gzip_buffers 16 8k;# gzip_http_version 1.1;# gzip_types text/plain text/css application/json application/javascript text/xml application/xml application/xml+rss text/javascript;### Virtual Host Configs##include /etc/nginx/conf.d/*.conf;
}#mail {
# # See sample authentication script at:
# # http://wiki.nginx.org/ImapAuthenticateWithApachePhpScript
#
# # auth_http localhost/auth.php;
# # pop3_capabilities "TOP" "USER";
# # imap_capabilities "IMAP4rev1" "UIDPLUS";
#
# server {
# listen localhost:110;
# protocol pop3;
# proxy on;
# }
#
# server {
# listen localhost:143;
# protocol imap;
# proxy on;
# }
#}5.重启nginx
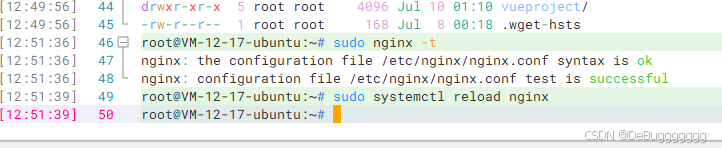
sudo nginx -t
sudo systemctl reload nginx