【常见CSS扫盲雪碧图】从源码细看CSS雪碧图原理及实现,千字详解【附源码demo下载】
【写在前面】其实估计很多人都听过雪碧图,或者是CSS-Sprite,在很多门户网站就会经常有用到的,之所有引出雪碧图这个概念还得从前端加载多个图片时候页面闪了一下说起,这样给人的视觉效果体验很差,也就借此机会和大家说说CSS雪碧图的故事。
涉及知识点:CSS雪碧图,background-position属性,页面加载优化,如何防止页面闪一下加载。
【皇榜】支持博主的可以一睹皇榜哟,等您上榜!
目录结构
- 页面效果
- 1、深入理解雪碧图
- 1.1 雪碧图是啥?
- 1.2 雪碧图的实现原理
- 1.3 雪碧图的特点
- 2、雪碧图实例应用
- 2.1 实现步骤:
- 2.2 实现代码
- 2.3 运行效果
- 3、源码demo下载
- 百度网盘
- 123云盘(下载不限速)
- 片尾彩蛋
页面效果

版权声明:此文属CSDN-《拄杖盲学轻声码》博主原创,了解更多可以搜索哟
1、深入理解雪碧图
1.1 雪碧图是啥?
这里说的css雪碧图并不是我们喝点雪碧哈,其实简单来说就是我们把多张小图标放在一张图片上,然后通过设置图片的背景位置来实现单个图的展示;
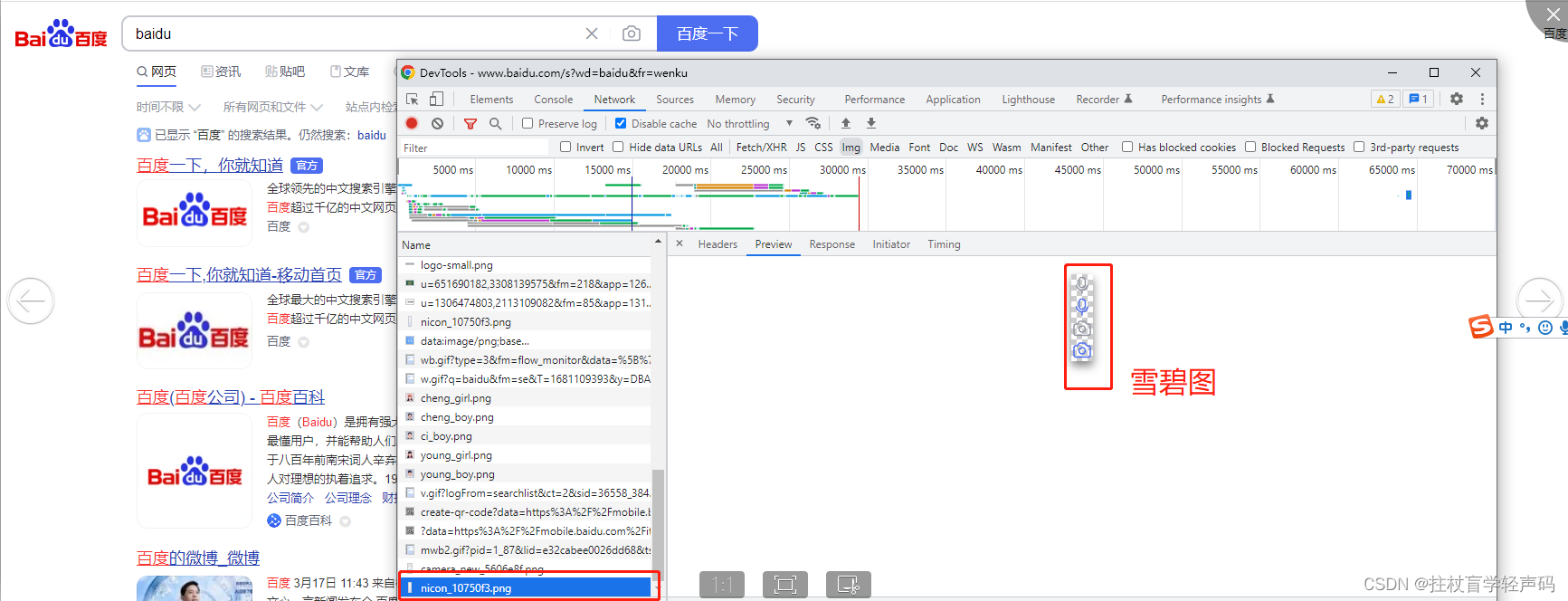
如下图所示的百度页面:

其中加载的资源里面我们就可以看到有这么一个png图,里面包含四个小图标,其实这个就是我们说的雪碧图。
1.2 雪碧图的实现原理
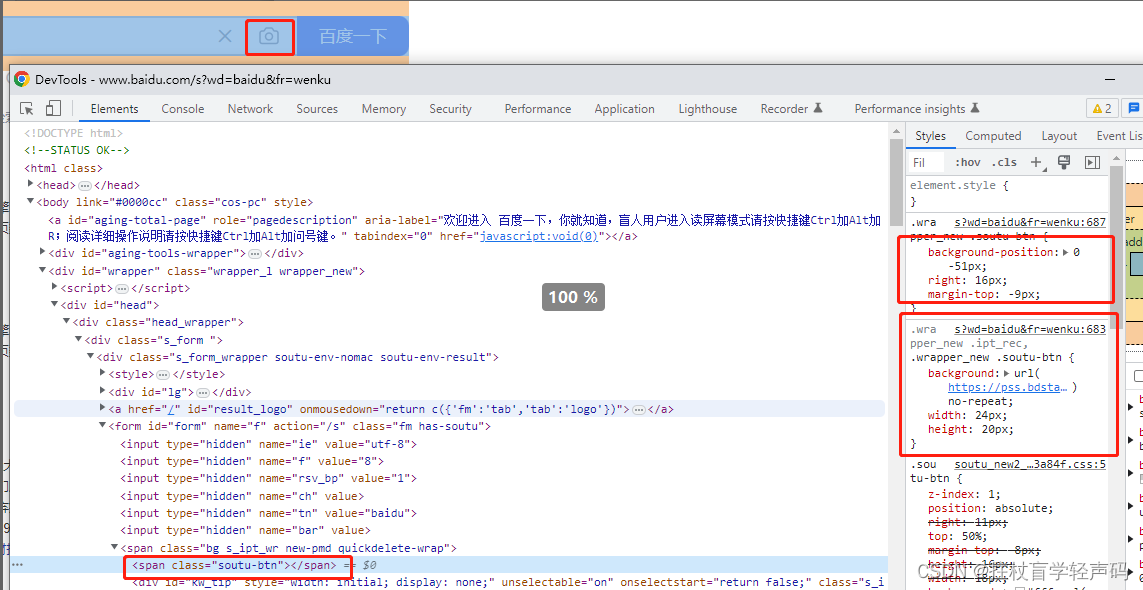
具体实现我们还是可以通过百度首页为例,首先我们针对这个里面的拍照图标去定位看一下,不难发现,其设置的css属性包括了background,background-position,宽高,外边距,及相对偏移。

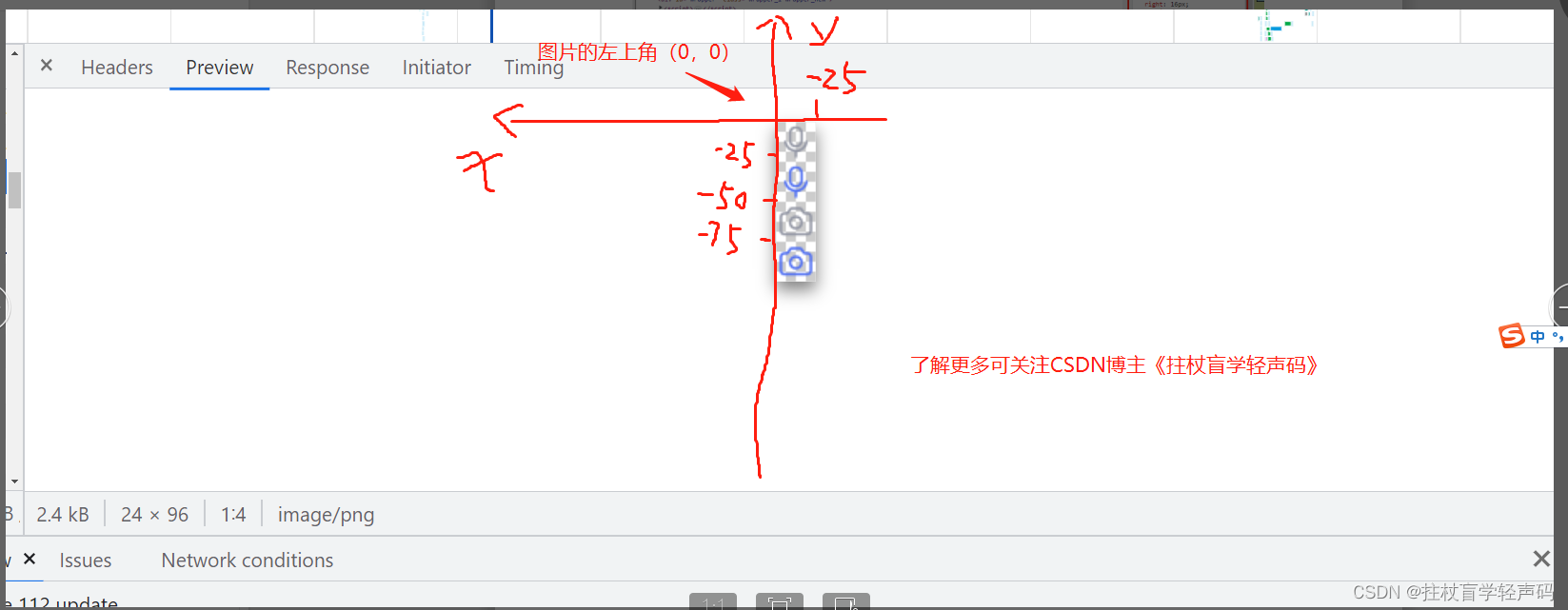
尤其是background-position 这个属性设置了0,-51。其中0是表示左偏移,-51表示的相对偏移量,文字说不好理解,我们就手绘一个坐标给大家看看就一目了然了:

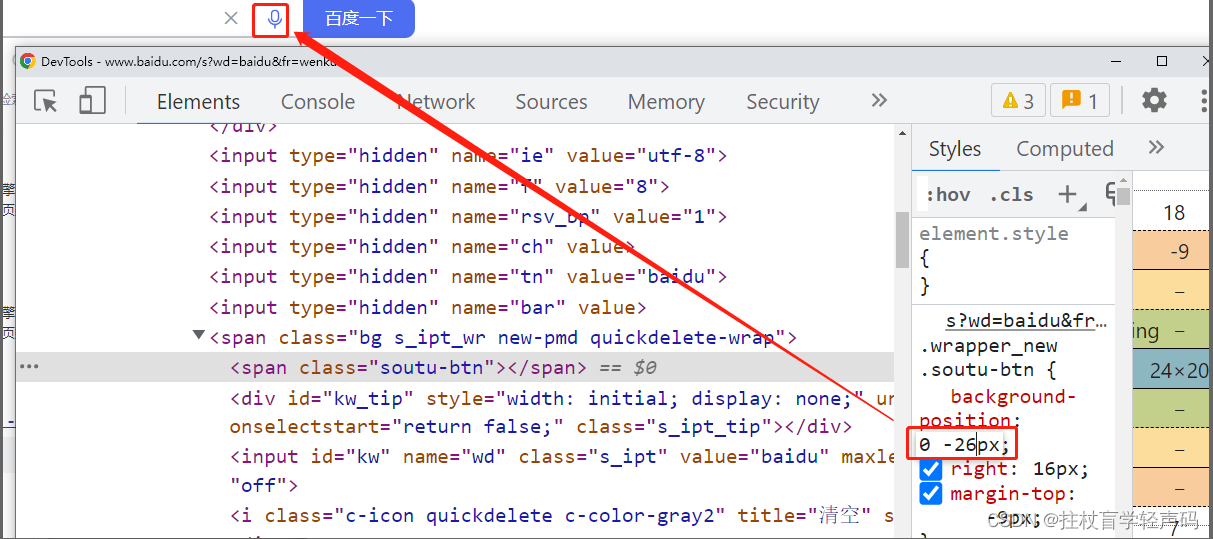
从四象限里面我们一下就能看出怎么设置background-position图片定位了,为了证明我们的理解正确性,我把原来的-51改成-26试试看就很清晰了,如下所示。

从这里大家就能清楚的了解如何设置雪碧图的background-position属性图片偏移值了。
1.3 雪碧图的特点
A.减少服务器资源请求次数,加快访问速度,防止页面加载闪图现象
B.因为大图资源大,初次加载速度会慢些
C.普遍适用于图标的加载,不建议用于大图的拼接加载。
2、雪碧图实例应用
其实在1.2章节我们就很详细的说明了他的实现原理,那么现在就跟随博主的步伐,我们去实现一个小demo吧。
2.1 实现步骤:
A、整理大的png图片(可PS)
B、精确计算各个图片的偏移量
C、创建dom节点,设置背景图
D、设置大小及偏移量
2.2 实现代码
其实核心就是创建一个dom,然后设置宽高,最后再设置背景色和偏移值。
Html搭建
<div class="showicons allshow"><h2>展示区(雪碧图实现)</h2><hr><div class="showArea"></div>
</div>
Css设置
.showArea {background: url(img/icons.png) no-repeat;width: 40px;height: 40px;position: absolute;margin-top: 20px;background-position: 0 -238px;
}.allshow {position: relative;
}
2.3 运行效果
如下所示雪碧图效果

3、源码demo下载
百度网盘
链接:https://pan.baidu.com/s/1XBkmnkK95r9tij3AVo4Nrg
提取码:hdd6
123云盘(下载不限速)
链接:https://www.123pan.com/s/ZxkUVv-qWJ4.html
提取码:hdd6
片尾彩蛋
倾心打造佳作,愿解君之惑,如若有幸,盼君上榜助阵,特此敬谢!
皇榜入口点击此处
若有疑惑可以留言讨论哈,期待和您一起进步!!!
