Chrome扩展程序导出备份与本地导入浏览器
现在即使在国内下载个chrome,转个插件也千难万难。现在科学上网也越来越难,由于众所周知的原因,连qiang这个话题都是敏感词。哀默于心死,还是回避这个话题
只要把之前装的chrome打包,然后再重新安装一遍。操作步骤如下:
Chrome导出扩展程序
对于之前安装过插件,需要备份或者其他Chrome皮的国产浏览器,都可用用此方法打包,然后倒入chrome浏览器安装。
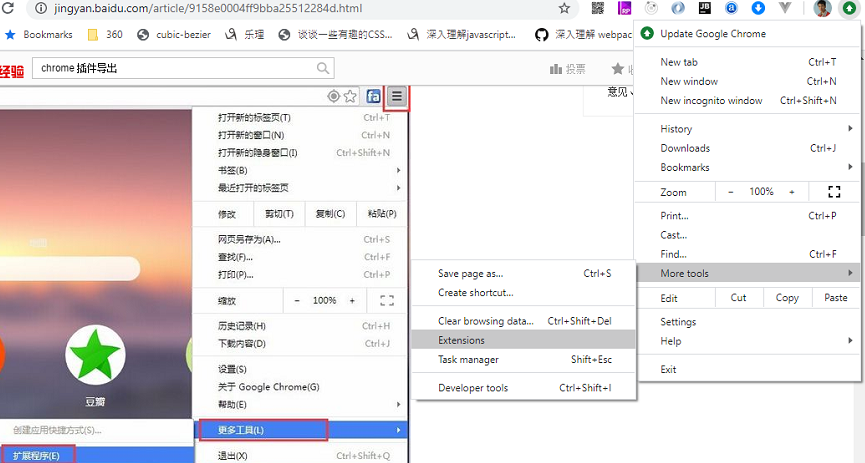
打开chrome打开扩展程序管理界面

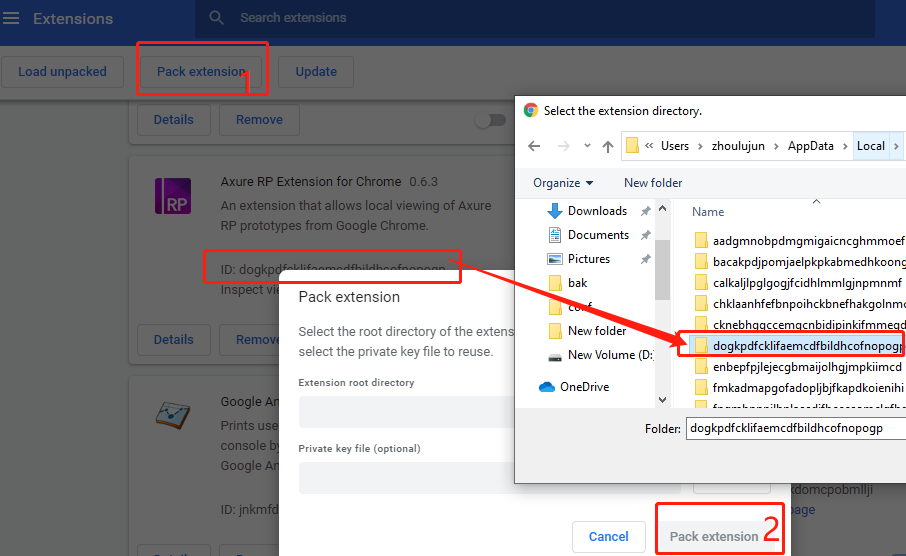
查看插件的id,开到相应的插件文件,打包

找到扩展程序目录
找到插件安装位置,路径如下:
C:\Users\zhoulujun\AppData\Local\Google\Chrome\User Data\Default\Extensions
具体操作如图所示

打包扩展程序
load/浏览插件文件(扩展程程序的id文件夹),个人用,Private key file/私钥文件不用不安,点击 Pack extention/打包扩展程序,
然后在该扩展程序目录下,ctx 即开插件的打包文件。在其他浏览器,拖该ctx文件,到chrome 扩展程序管理界面,即可导入安装
chrome常用插件列表
个人打包从插件列表
-
AlexaTrafficRank.crx:http://zhoulujun.cn/media/chromePluging/AlexaTrafficRank.crx
-
AlloyDesigner.crx:http://zhoulujun.cn/media/chromePluging/AlloyDesigner.crx
-
Axure.crx:http://zhoulujun.cn/media/chromePluging/Axure.crx
-
editThisCookies.crx:http://zhoulujun.cn/media/chromePluging/editThisCookies.crx
-
GoogleAnalyticsDebugger2.8_0.crx:http://zhoulujun.cn/media/chromePluging/GoogleAnalyticsDebugger2.8_0.crx
-
JSONView0.0.32.3_0.crx:http://zhoulujun.cn/media/chromePluging/JSONView0.0.32.3_0.crx
-
pageSpeed.crx:http://zhoulujun.cn/media/chromePluging/pageSpeed.crx
-
ProxySwitchyOmega.crx:http://zhoulujun.cn/media/chromePluging/ProxySwitchyOmega.crx
-
reactDeveloper.crx:http://zhoulujun.cn/media/chromePluging/reactDeveloper.crx
-
reactDeveloper.pem:http://zhoulujun.cn/media/chromePluging/reactDeveloper.pem
-
reduxDevelopTools.crx:http://zhoulujun.cn/media/chromePluging/reduxDevelopTools.crx
-
UrlToQRcode.crx:http://zhoulujun.cn/media/chromePluging/UrlToQRcode.crx
-
vedioDownload.crx:http://zhoulujun.cn/media/chromePluging/vedioDownload.crx
-
vueDevelopTools.crx:http://zhoulujun.cn/media/chromePluging/vueDevelopTools.crx
-
seleniumIde.crx: http://zhoulujun.cn/media/chromePluging/seleniumIde.crx
日常用这些插件有够了
其他一些插件下载,推荐一些还能访问的网站(安全性存疑,最好官网安装):
Crx4Chrome
https://www.chromefor.com/selenium-ide_v3-16-1/
http://www.cnplugins.com/
转载本站文章《Chrome扩展程序导出备份与本地导入浏览器》,
请注明出处:Chrome扩展程序导出备份与本地导入浏览器 - webkit - 周陆军的个人网站
