vue+Echarts导入自定义地图
在vue项目先安装echarts
//在vue文件中的<script>中引入
import * as echarts from "echarts";
import geoJson from '../assets/map/Fmap.json'; //自定义地图的位置
import * as topojson from "topojson-client"; //使用组件topojson-client
自定义地图教程
使用阿里云旗下的一个的数据可视化平台 DataV.GeoAtlas。
以创建四大区为例:东北地区、东部地区、中部地区、西部地区。
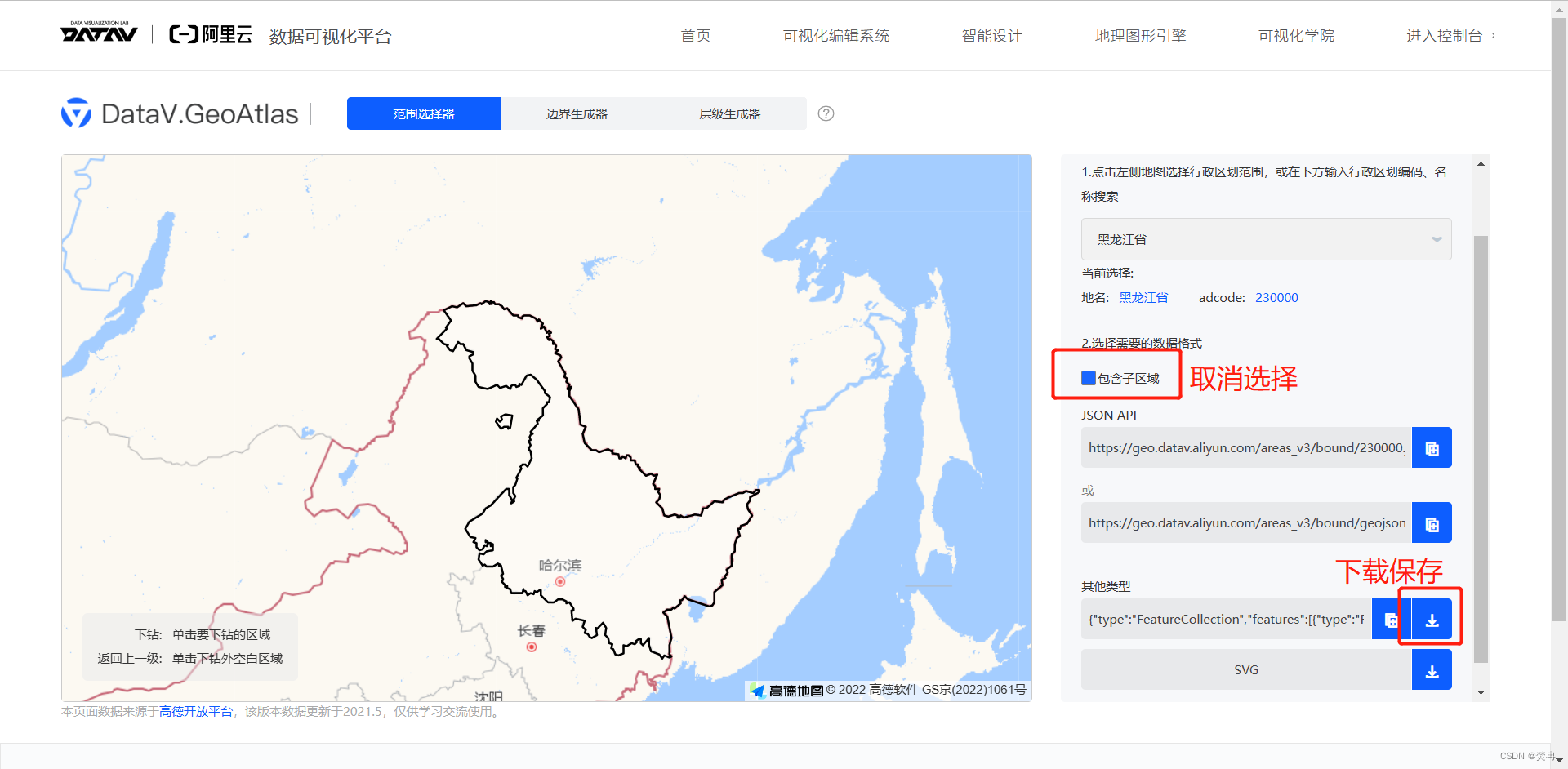
进入到范围选择器,下载全国各个地区。

东北地区有黑龙江省、辽宁省、吉林省。
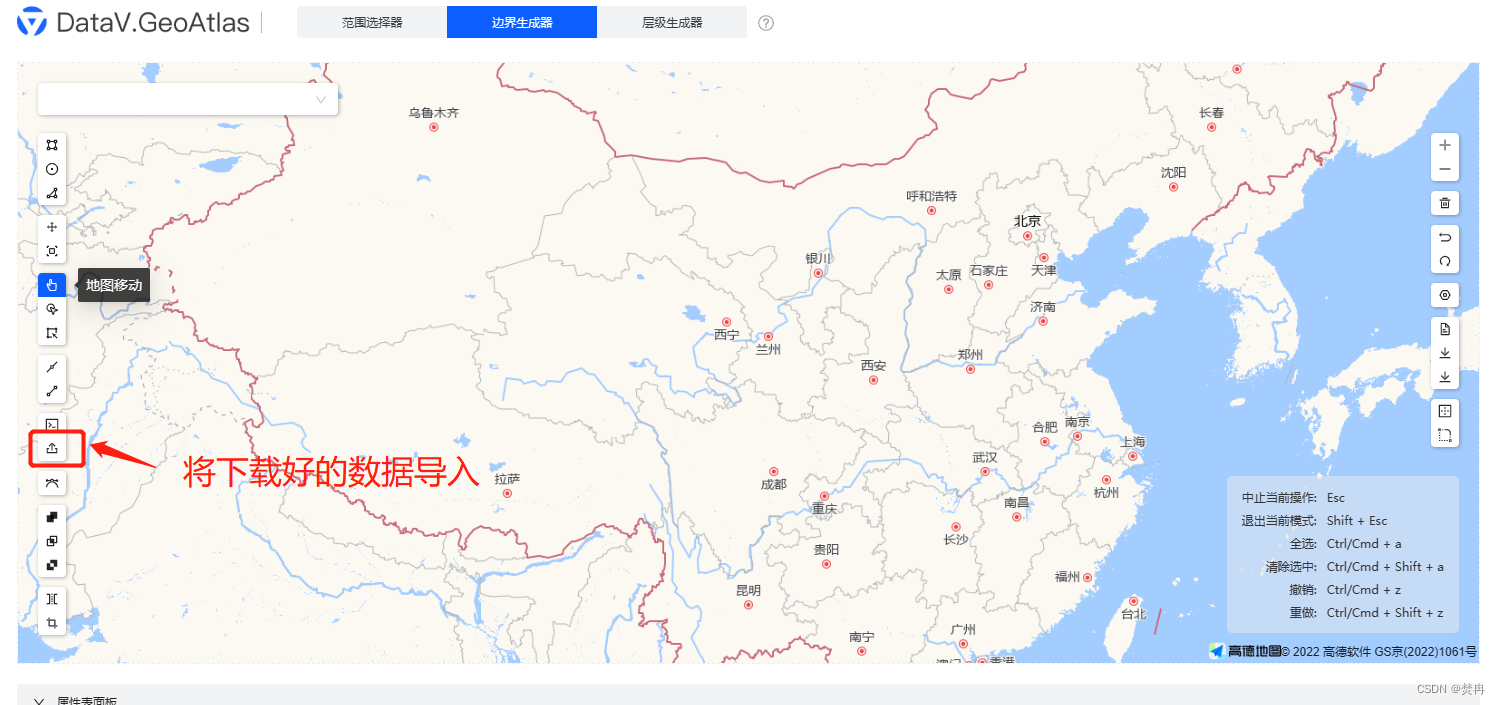
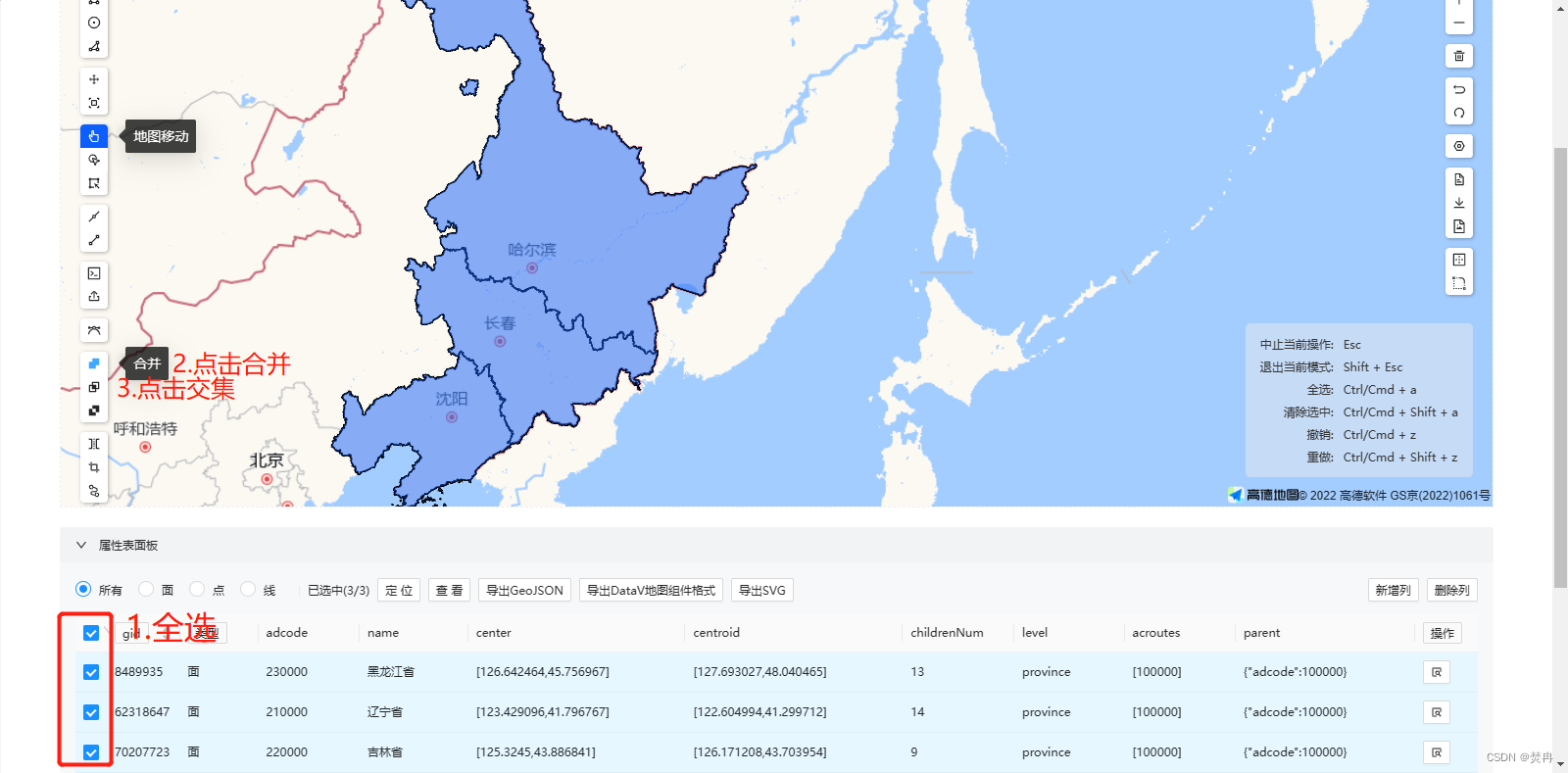
依次下载好后选择边界生成器,导入数据。



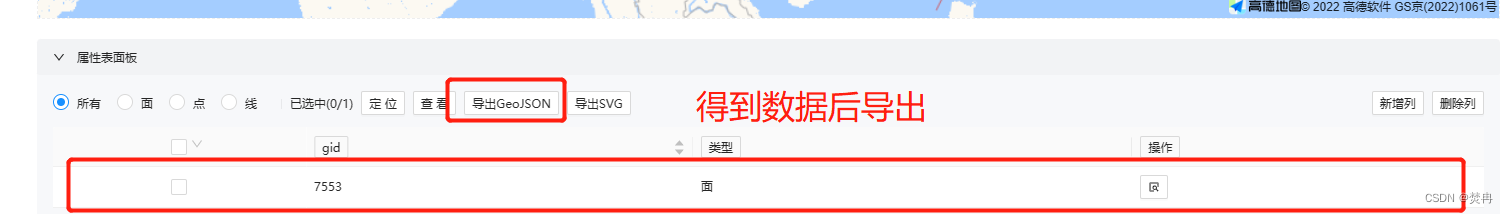
其余大区完成步骤一致,导出4个大区。
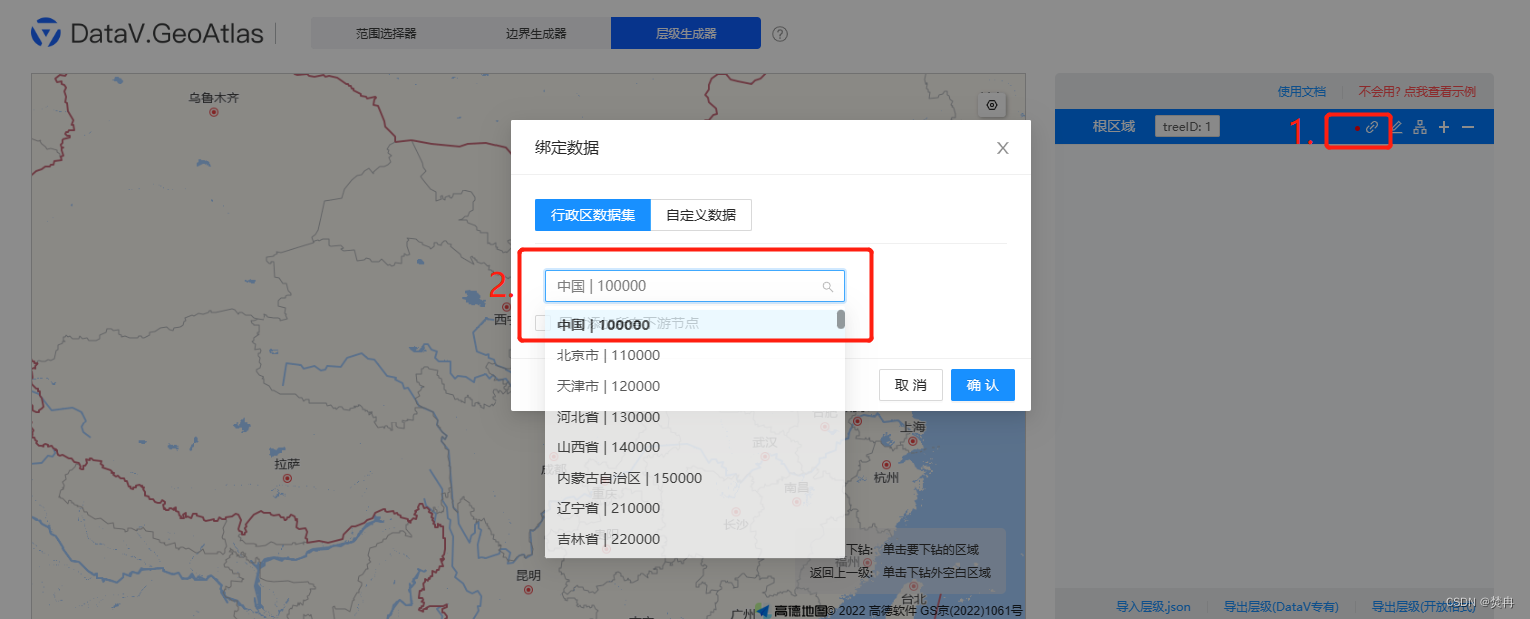
导出数据后选择层级生成器
根区域绑定数据中国
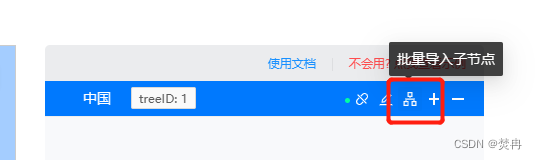
点击批量导入子节点

导入4个大区的数据

点击右下角导出层级(开放格式)

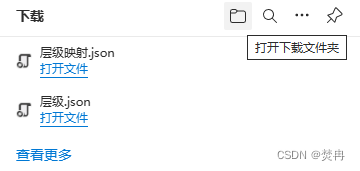
获得这俩组数据

层级是地图数据
层级映射的地图互相关联信息

将层级重命名放入assets下的map文件夹中
完善代码
<template><div ref="mapBar" class="map-class"></div>
</template>
<script>
import * as echarts from "echarts";
import geoJson from '../assets/map/Fmap.json';
import * as topojson from "topojson-client";
export default {data() {return {chartData: [ // 这里是中国和大区之间的映射关系{name: "中国",treeID: "1",parent: null,treeName: "中国_1",},{name: "东北",treeID: "1-1",parent: "1",treeName: "东北_1-1",value:8000,//ename: 'north' // 新增的字段,方便地图下钻},{name: "东部",treeID: "1-2",parent: "1",treeName: "东部_1-2",//ename: 'north' // 新增的字段,方便地图下钻},{name: "中部",treeID: "1-3",parent: "1",treeName: "中部_1-3",//ename: 'north' // 新增的字段,方便地图下钻},{name: "西部",treeID: "1-4",parent: "1",treeName: "西部_1-4",//ename: 'north' // 新增的字段,方便地图下钻},],options:{tooltip: {triggerOn: 'mousemove',formatter: function (e) {return e.name + ':' + e.value}},// geo为地理坐标系组件,用于地图的绘制,支持在地理坐标系上绘制散点图,线集。geo: {map: 'china', // 使用 registerMap 注册的地图名称。},series: [{name: '随机数',type: 'map',geoIndex: 0,data:[]}]}};},methods: {init() {this.chart = echarts.init(this.$refs.mapBar);// 使用数据 geoJson 注册名为 'china' 的地图// 通过组件topojson-client把topojson转换为geojson 只取payloadconst ChinaResult = topojson.feature(geoJson.payload,geoJson.payload.objects.collection);this.chartData.forEach((i, index) => {if (index > 0 ) {let result = topojson.feature(geoJson.children[i.treeID].payload,geoJson.children[i.treeID].payload.objects.collection,);ChinaResult.features = [...ChinaResult.features, ...result.features];}});echarts.registerMap('china', ChinaResult);// 要渲染的数据this.options.series[0].data = this.chartData;this.$nextTick(() => {this.chart.setOption(this.options);})}},mounted() {this.init();},
};
</script>
<style scoped>
.map-class{width: 65%;height: 80vh;border: 1px solid #ccc;
}
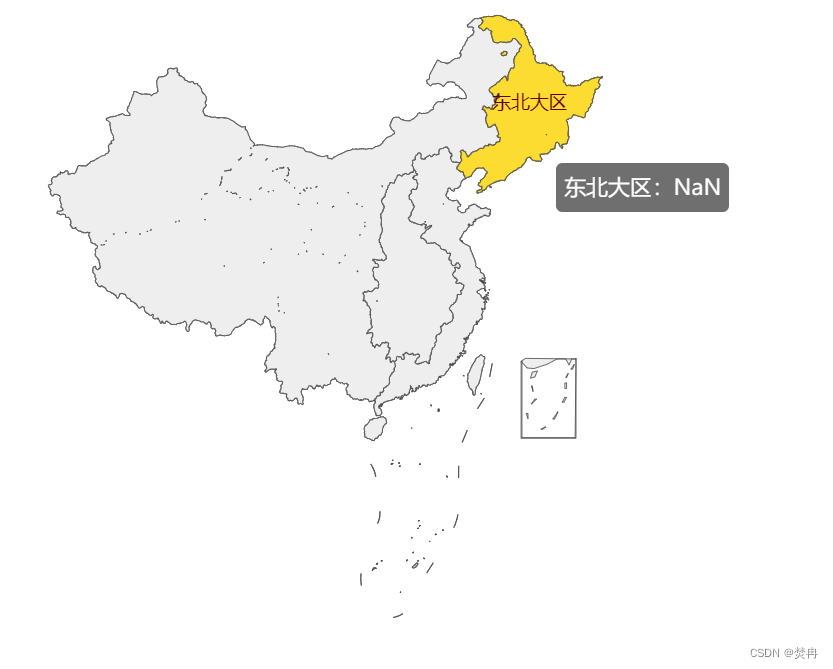
</style>代码完善后地图并不能正确的出现分区,也无法将各个区域依次选中
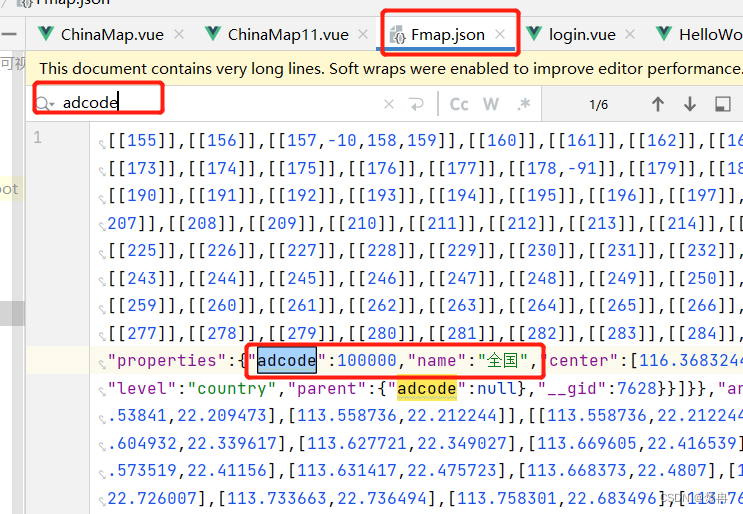
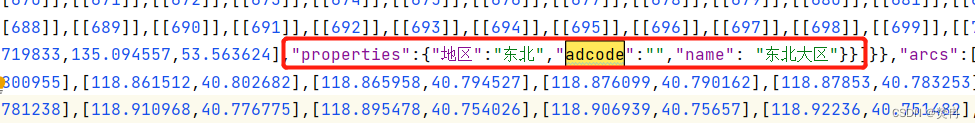
打开地图重命名的json地图数据,搜索adcode

找到如下内容

在"adcode" : " " 后加入"name" : “对应大区名称”,一共需要加入4个。 最后运行项目,地图完善。