多标签在单行出现省略的实现
简言
实现在有宽度的一行内,标签过多会出现省略号。
实现
首先要实现单行省略的效果。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box {width: 150px;margin: 100px;text-overflow: ellipsis;white-space: nowrap;overflow: hidden;border: 1px solid red;}.box span {height: 20px;padding: 10px;background-color: skyblue;}</style>
</head><body><div class="box"><span>张三1</span><span>张三2</span><span>张三3</span><span>张三4</span><span>张三5</span><span>张三6</span></div>
</body></html>
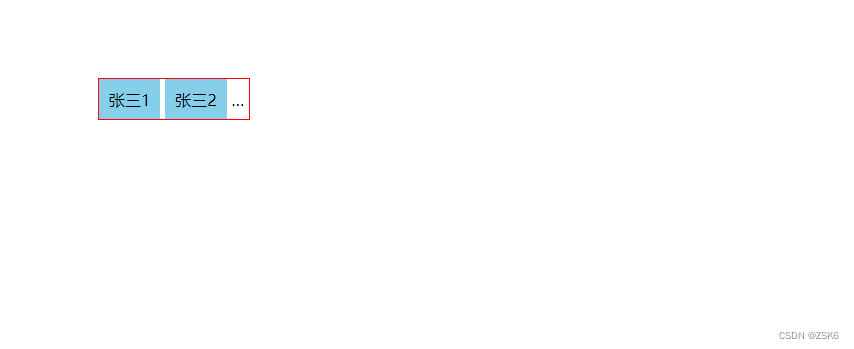
效果

缺陷
看着实现效果好像成功了。
但是如果你仔细看的话就会发现,省略号在span标签里面。这样的话就不合常理,父元素单行省略,省略号肯定得出现在父元素里面,子元素外面啊。
解决方案
将子元素的类型设置为行内块元素类型:
即, display: inline-block;
<style>.box {width: 150px;margin: 100px;text-overflow: ellipsis;white-space: nowrap;overflow: hidden;border: 1px solid red;}.box span {display: inline-block;height: 20px;padding: 10px;background-color: skyblue;}</style>
效果

结语
结束了
