Mars3d项目启动上的一些坑
前言
最近新入职了一家公司,公司新开了有个未来城市的项目,需要用到3D城市建模,公司老总选了Mars3d作为前端框架,项目分给我了,又是一个全新的领域,开搞吧!
下面是自己遇到的几个小问题,记录一下:
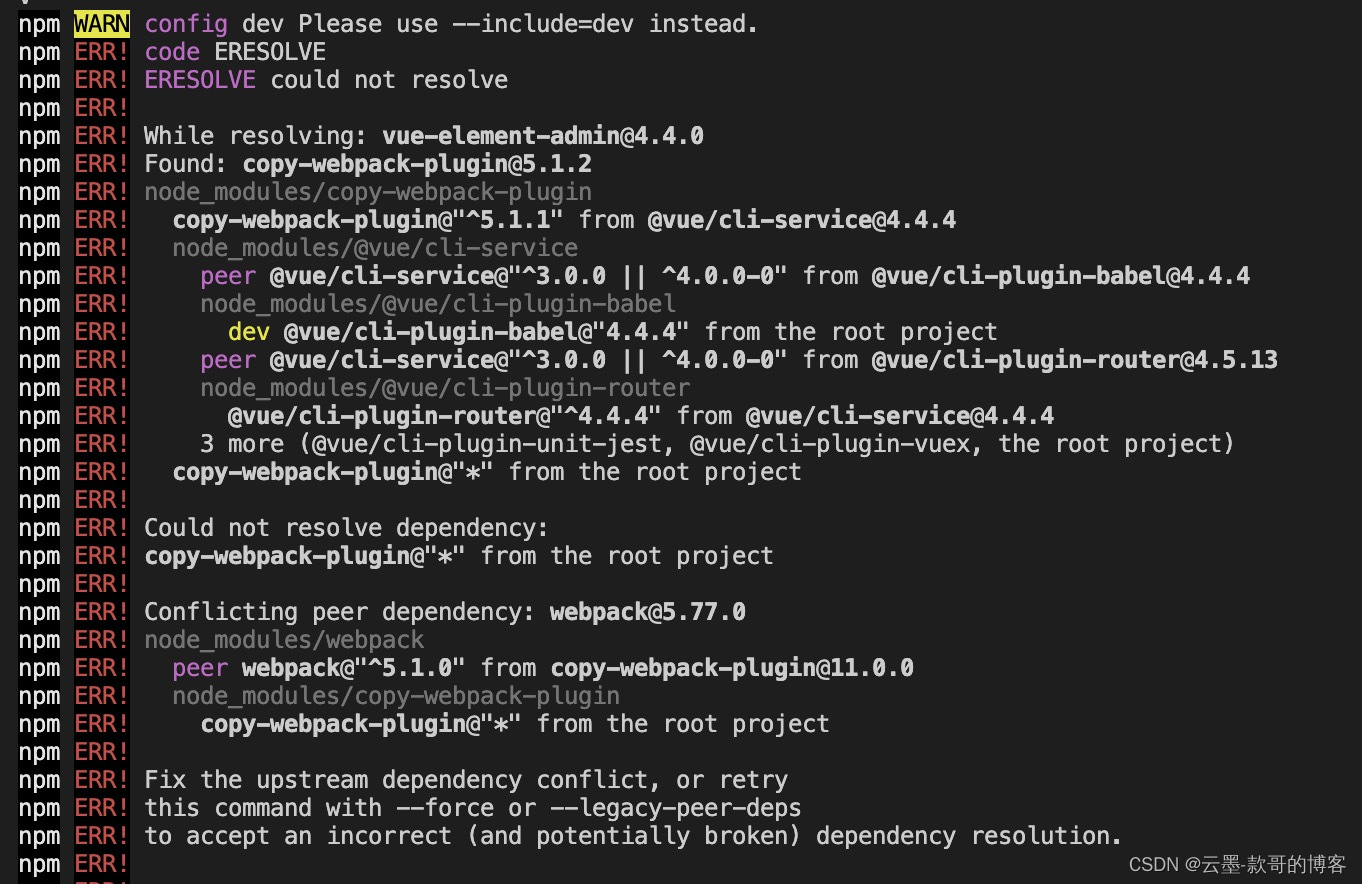
- 1 npm install copy-webpack-plugin --save -dev 时报错
 解决办法:npm install copy-webpack-plugin --save -dev --legacy-peer-deps
解决办法:npm install copy-webpack-plugin --save -dev --legacy-peer-deps
-
2 第二个小错误就是很简单的粗心了,报错代码:const path = require(‘path’)SyntaxError: Identifier ‘path’ has already been declared解决办法:检查一下代码,就是自己多写了一遍这个声明语句,把重复的代码删除就好了。
-
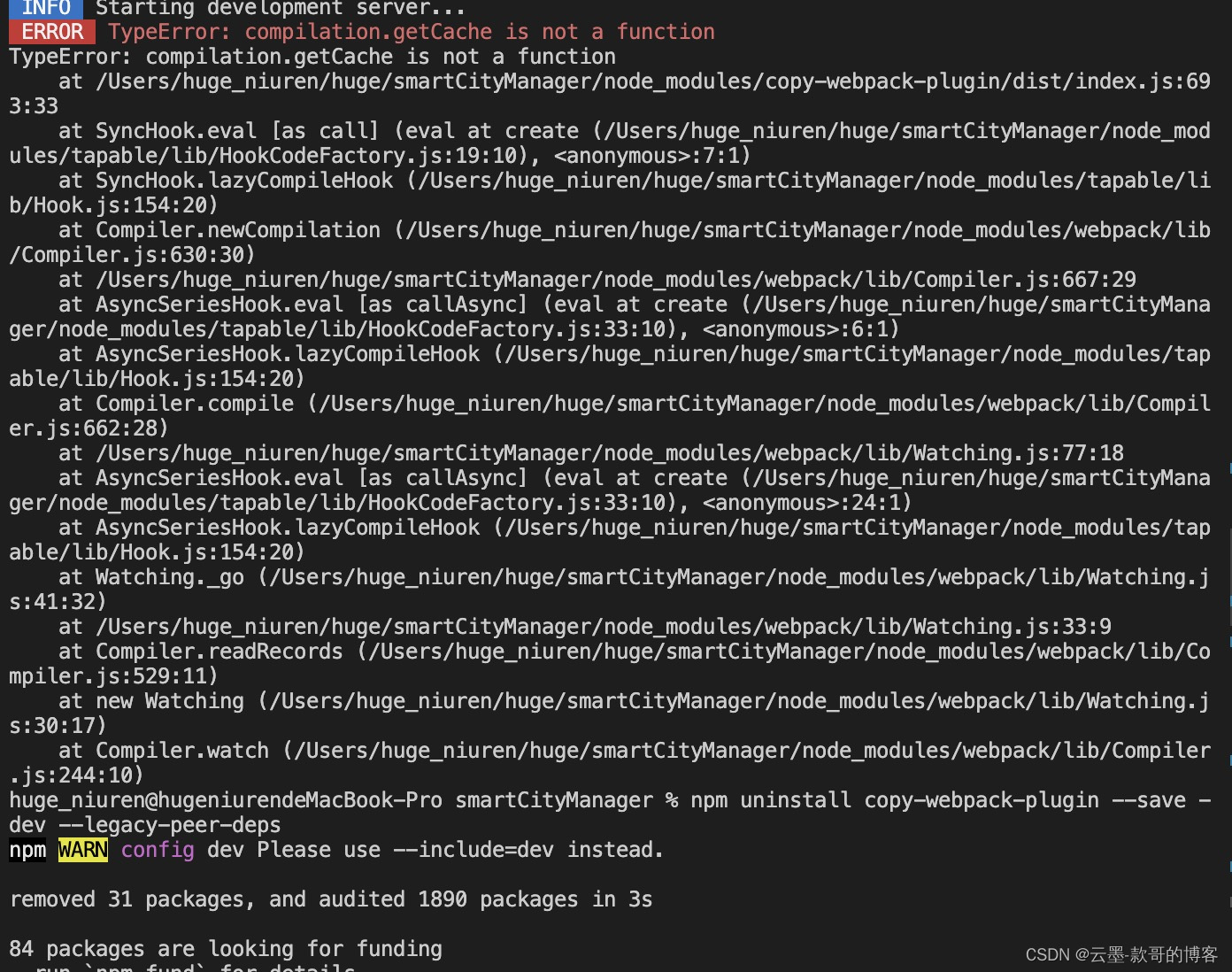
3 ERROR TypeError: compilation.getCache is not a function

解决办法:出现这个错误一般是我们的webpack和copy-webpack-plugin的版本不匹配导致的,这个时候我们只需要删除自己的copy-webpack-plugin,然后安装一个低版本的即可(这可能是第一个问题安装的后遗症)
两条指令:卸载:npm uninstall copy-webpack-plugin,安装:我安装的是copy-webpack-plugin@5.0.0,我的webpack版本是 -
4 ERROR Error: [copy-webpack-plugin] patterns must be an array
解决办法:这个是说我们的配置 new CopyWebpackPlugin()的参数必须是一个数组,我们从官网拷贝过来的代码好像是
new CopyWebpackPlugin({patterns: [{ from: path.join(cesiumSourcePath, 'Workers'), to: path.join(config.output.path, cesiumRunPath, 'Workers') },{ from: path.join(cesiumSourcePath, 'Assets'), to: path.join(config.output.path, cesiumRunPath, 'Assets') },{ from: path.join(cesiumSourcePath, 'ThirdParty'), to: path.join(config.output.path, cesiumRunPath, 'ThirdParty') },{ from: path.join(cesiumSourcePath, 'Widgets'), to: path.join(config.output.path, cesiumRunPath, 'Widgets') }]}),
改成这样就好了
new CopyWebpackPlugin([{ from: path.join(cesiumSourcePath, 'Workers'), to: path.join(config.output.path, cesiumRunPath, 'Workers') },{ from: path.join(cesiumSourcePath, 'Assets'), to: path.join(config.output.path, cesiumRunPath, 'Assets') },{ from: path.join(cesiumSourcePath, 'ThirdParty'), to: path.join(config.output.path, cesiumRunPath, 'ThirdParty') },{ from: path.join(cesiumSourcePath, 'Widgets'), to: path.join(config.output.path, cesiumRunPath, 'Widgets') }])
-
5
These dependencies were not found:
@turf/turf in ./node_modules/mars3d/dist/mars3d.js
*mars3d-cesium in ./node_modules/mars3d/dist/mars3d.js, ./src/main.js
To install them, you can run: npm install --save @turf/turf mars3d-cesium
这个很简单就跟着运行这条指令就好了。 npm install --save @turf/turf mars3d-cesium -
6 还有问题我会继续更新
