Vue(二)
文章目录
- 1.条件渲染
- 1.关于js中的false的判定
- 2.基本介绍
- 3.v-if
- 1.需求分析
- 2.代码实例
- 4.v-show实现
- 5.v-if与v-show比较
- 6.课后练习
- 2.列表渲染
- 1.代码实例
- 2.课后练习
- 3.组件化编程
- 1.基本介绍
- 2.实现方式一_普通方式
- 2.实现方式二_全局组件方式
- 3.实现方式三_局部组件方式
- 4.生命周期和监听函数(钩子函数)
- 1.基本介绍
- 2.示意图
- 简要介绍生命周期
- 详细介绍生命周期(前六个重点)
- 3.案例演示
- 1.需求分析
- 2.代码实例
1.条件渲染
1.关于js中的false的判定
- null
- NaN
- undefined
- “”
2.基本介绍
在判断的时候,会在数据池中寻找对应的变量,根据判定结果来进行操作


3.v-if
1.需求分析

2.代码实例
<!DOCTYPE html>
<html lang="en" xmlns:v-bind="http://www.w3.org/1999/xhtml" xmlns:v-model="http://www.w3.org/1999/xhtml"xmlns:v-on="http://www.w3.org/1999/xhtml">
<head><meta charset="UTF-8"><title>Title</title><!-- 引入vue --><script src="vue.js"></script>
</head>
<body><div id="app"><!-- 双向绑定 --><h5><input type="checkbox" v-model:checked="checked">是否同意条款</h5><h4 v-if="checked">同意</h4><h4 v-else>不同意</h4></div><!--注意:这里的script需要写在后面-->
<script>// 创建一个vue对象(Model)var vue = new Vue({// 绑定view层el: "#app",// 数据池data: {checked: false},// 方法池methods: {}});</script>
</body>
</html>
<script setup>
</script>


4.v-show实现
<!DOCTYPE html>
<html lang="en" xmlns:v-bind="http://www.w3.org/1999/xhtml" xmlns:v-model="http://www.w3.org/1999/xhtml"xmlns:v-on="http://www.w3.org/1999/xhtml">
<head><meta charset="UTF-8"><title>Title</title><!-- 引入vue --><script src="vue.js"></script>
</head>
<body><div id="app">
<!-- 双向绑定 --><h5><input type="checkbox" v-model:checked="checked">是否同意条款</h5><h4 v-show="!checked">不同意</h4><h4 v-show="checked">同意</h4></div><!--注意:这里的script需要写在后面-->
<script>// 创建一个vue对象(Model)var vue = new Vue({// 绑定view层el: "#app",// 数据池data: {checked: false},// 方法池methods: {}});</script>
</body>
</html>
<script setup>
</script>
5.v-if与v-show比较
- v-if:动态创建和销毁,开销大
- v-show:使用css切换可见度,并没有创建和销毁,开销小
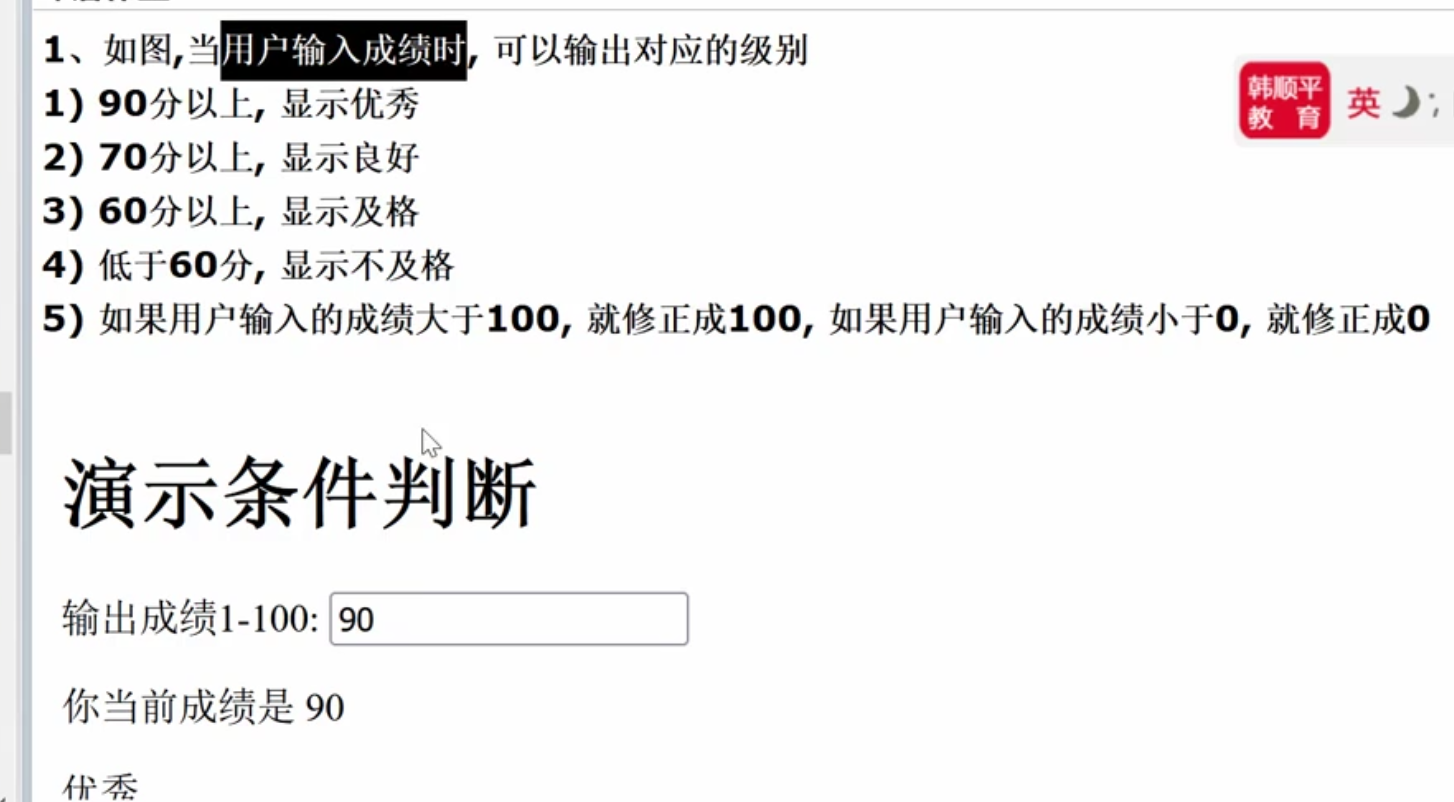
6.课后练习

<!DOCTYPE html>
<html lang="en" xmlns:v-bind="http://www.w3.org/1999/xhtml" xmlns:v-model="http://www.w3.org/1999/xhtml"xmlns:v-on="http://www.w3.org/1999/xhtml">
<head><meta charset="UTF-8"><title>Title</title><!-- 引入vue --><script src="vue.js"></script>
</head>
<body><div id="app">
<!-- 双向绑定value--><h3>输入成绩1-100 <input type="text" v-model="value"></h3><h4 v-if="value>90">您的成绩是{{value}}<br>优秀</h4><h4 v-else-if="value>70">您的成绩是{{value}}<br>良好</h4><h4 v-else-if="value>60">您的成绩是{{value}}<br>及格</h4><h4 v-else>您的成绩是{{value}}<br>不及格</h4></div><!--注意:这里的script需要写在后面-->
<script>// 创建一个vue对象(Model)var vue = new Vue({// 绑定view层el: "#app",// 数据池data: {value: 85},// 方法池methods: {}});</script>
</body>
</html>
<script setup>
</script>

2.列表渲染
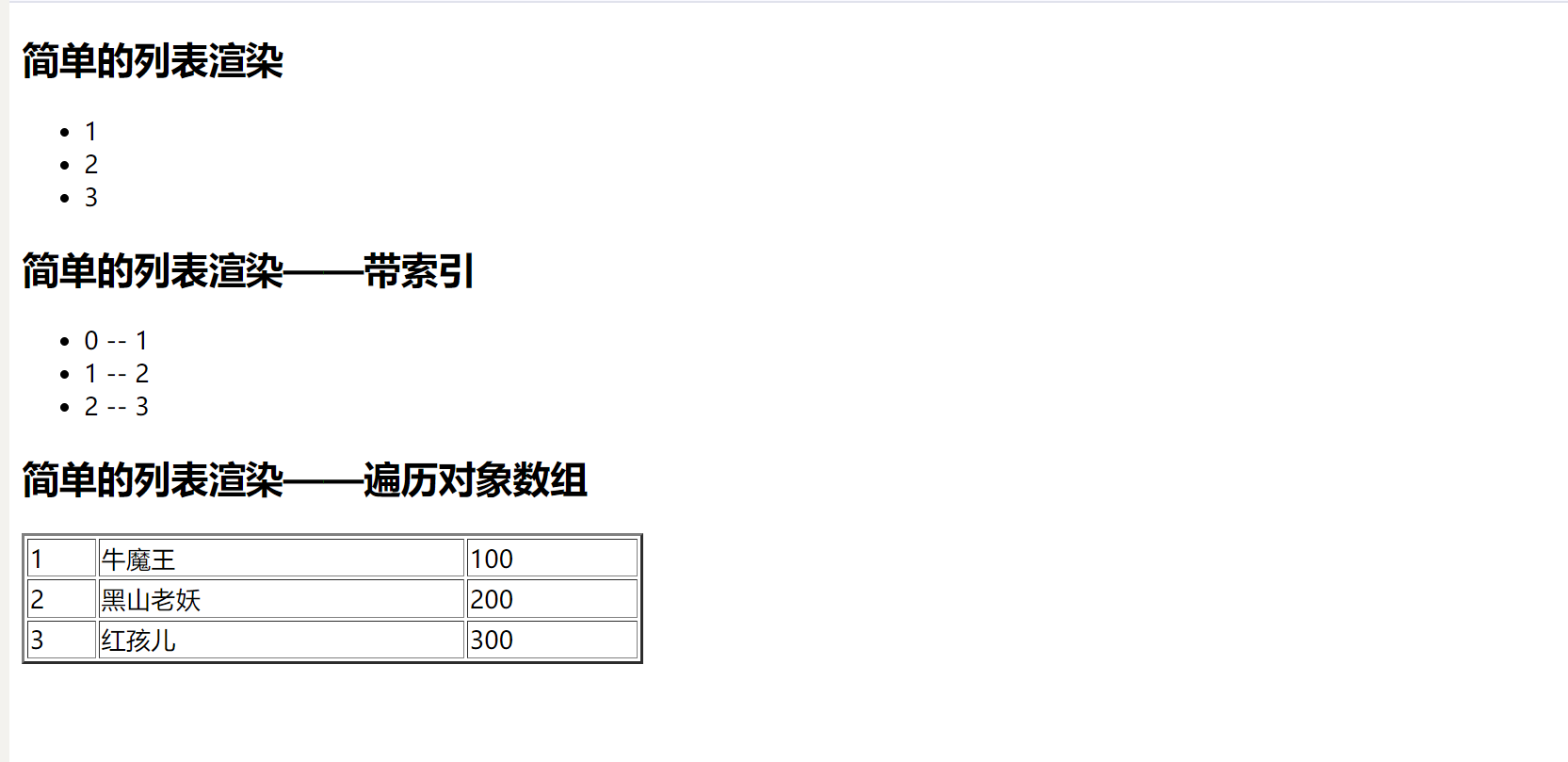
1.代码实例
<!DOCTYPE html>
<html lang="en" xmlns:v-bind="http://www.w3.org/1999/xhtml" xmlns:v-model="http://www.w3.org/1999/xhtml"xmlns:v-on="http://www.w3.org/1999/xhtml">
<head><meta charset="UTF-8"><title>Title</title><!-- 引入vue --><script src="vue.js"></script>
</head>
<body><div id="app1"><h2>简单的列表渲染</h2><ul><li v-for="i in 3">{{i}}</li></ul><h2>简单的列表渲染——带索引</h2><ul><li v-for="(i, index) in 3">{{index}} -- {{i}}</li></ul><h2>简单的列表渲染——遍历对象数组</h2><table border="2px" width="400px"><tr v-for="monster in monsters"><td>{{monster.id}}</td><td>{{monster.name}}</td><td>{{monster.age}}</td></tr></table>
</div><!--注意:这里的script需要写在后面-->
<script>// 创建一个vue对象(Model)var vue = new Vue({// 绑定view层el: "#app1",// 数据池data: {//一个数组monsters: [{id: 1, name: "牛魔王", age: 100},{id: 2, name: "黑山老妖", age: 200},{id: 3, name: "红孩儿", age: 300}]},// 方法池methods: {}});</script>
</body>
</html>
<script setup>
</script>

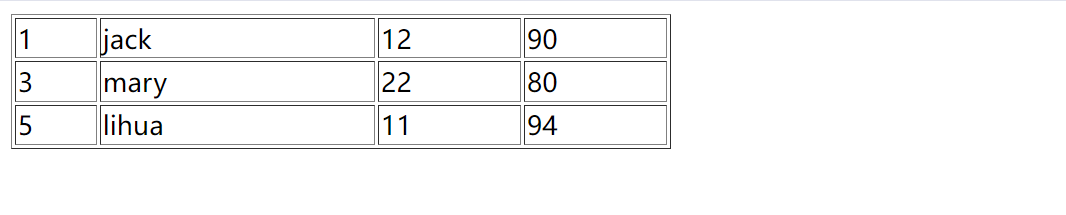
2.课后练习

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="vue.js"></script>
</head>
<body>
<div id="app"><table border="1px" width="400px"><!--if和for可以写在一起--><tr v-if="student.score > 60" v-for="student in students"><td>{{student.id}}</td><td>{{student.name}}</td><td>{{student.age}}</td><td>{{student.score}}</td></tr></table>
</div><script>new Vue({el: "#app",data: {students: [{id: 1, name: "jack", age: 12, score: 90},{id: 2, name: "tom", age: 32, score: 30},{id: 3, name: "mary", age: 22, score: 80},{id: 4, name: "lisa", age: 13, score: 20},{id: 5, name: "lihua", age: 11, score: 94}]}})
</script>
</body>
</html>

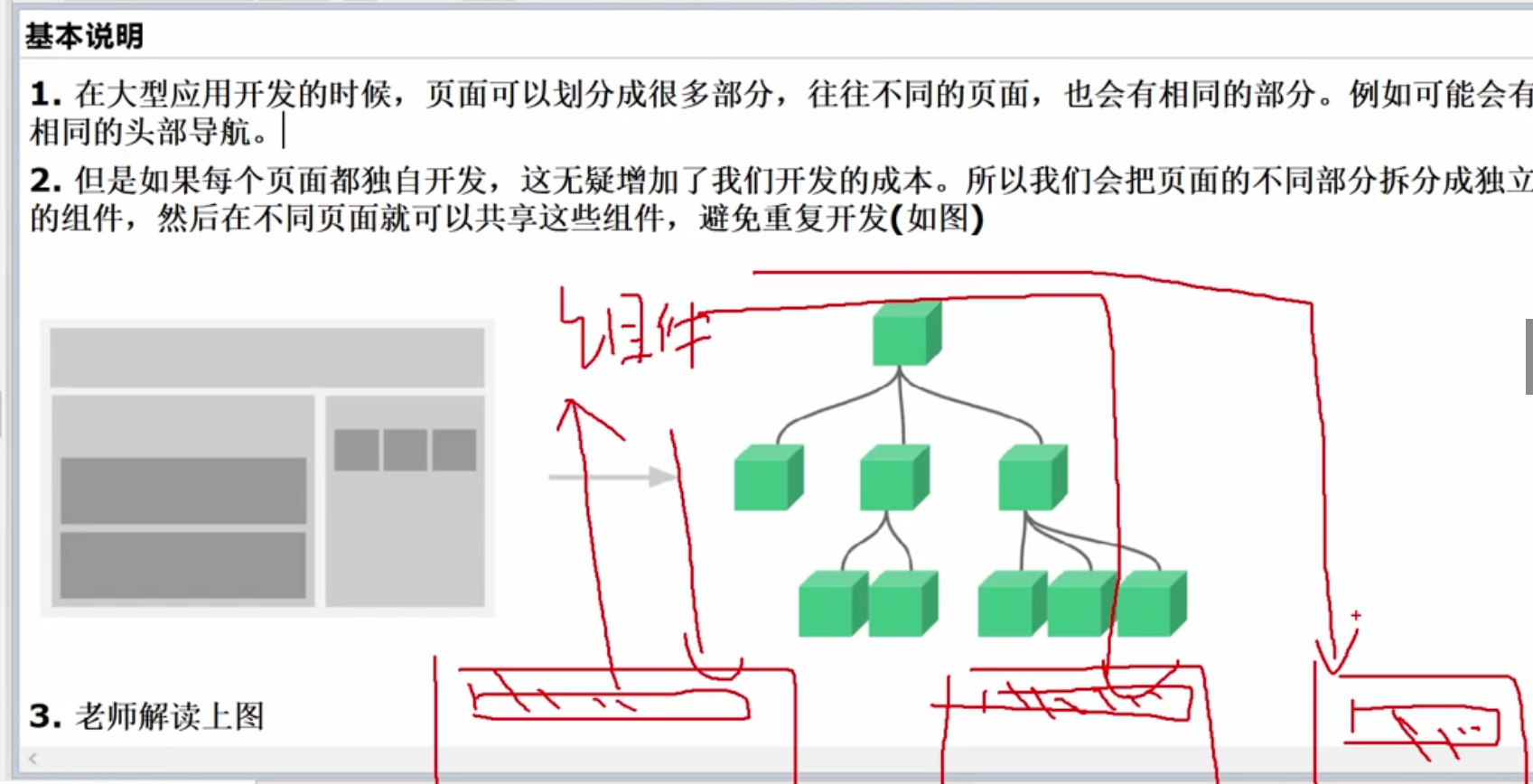
3.组件化编程
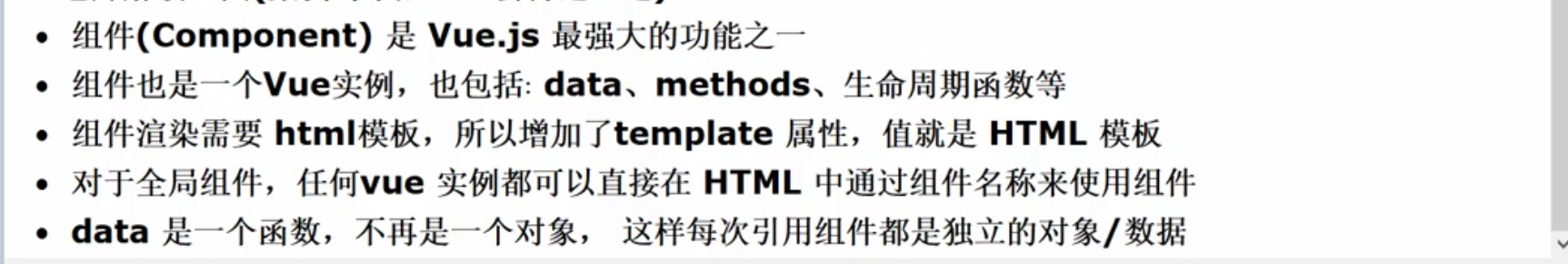
1.基本介绍


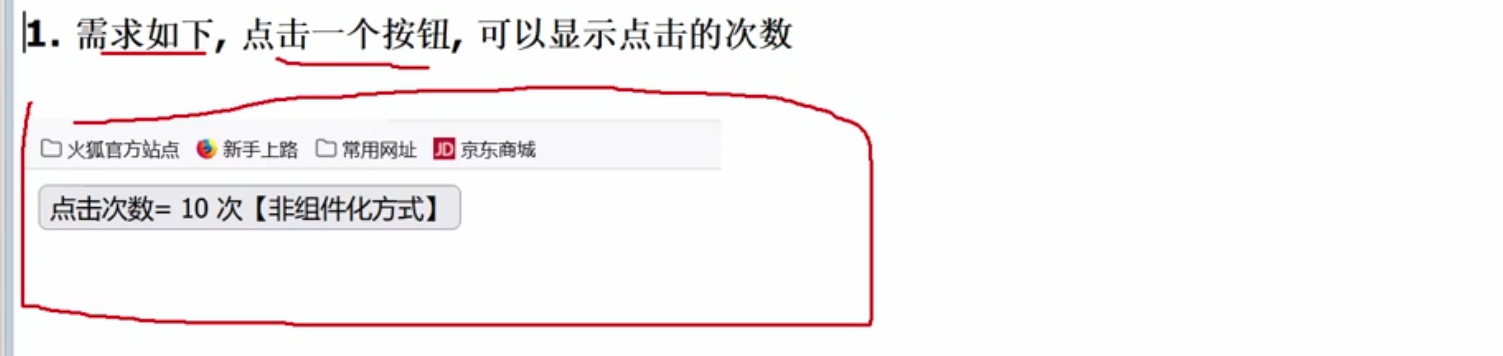
2.实现方式一_普通方式

<!DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head><meta charset="UTF-8"><title>Title</title><script src="vue.js"></script>
</head>
<body><div id="app">
<!--
1.三个按钮其实一样,业务逻辑也一样,却重新写了一次,复用性低
2.解决:组件化编程
--><button v-on:click="add">点击次数={{count}}次</button><br><button v-on:click="add1">点击次数={{count1}}次</button><br><button v-on:click="add2">点击次数={{count2}}次</button>
</div><script>new Vue({el: "#app",data: {count: 10,count1: 10,count2: 10},methods: {add() {this.count ++;},add1() {this.count1 ++;},add2() {this.count2 ++;}}})
</script></body>
</html>

2.实现方式二_全局组件方式
<!DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head><meta charset="UTF-8"><title>Title</title><script src="vue.js"></script>
</head>
<body><div id="app">
<counter></counter>
<counter></counter>
<counter></counter>
<counter></counter></div><script>//编写全局组件Vue.component("counter", {template: `<button v-on:click="add">点击次数={{count}}次</button>`,data() {return {count: 10 //每次创建一个组件,都会有一个新的count跟template绑定,而方法是共享的}},methods: {add() {this.count ++;}}})new Vue({//由于是全局组件,所以即使这里什么都不写,也是包含了组件el: "#app"})
</script></body>
</html>

3.实现方式三_局部组件方式
<!DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head><meta charset="UTF-8"><title>Title</title><script src="vue.js"></script>
</head>
<body><div id="app"><counter></counter><counter></counter><counter></counter><counter></counter>
</div><script>//编写局部组件let counter = {template: `<button v-on:click="add">点击次数={{count}}次</button>`,data() {return {count: 10 //每次创建一个组件,都会有一个新的count跟template绑定,而方法是共享的}},methods: {add() {this.count ++;}}}new Vue({//由于是局部组件,所以需要在这里引用才能使用el: "#app",components: {counter //这里是ES6新特性,这样这个属性的名字和变量名相同相当于counter: counter}})
</script></body>
</html>

4.生命周期和监听函数(钩子函数)
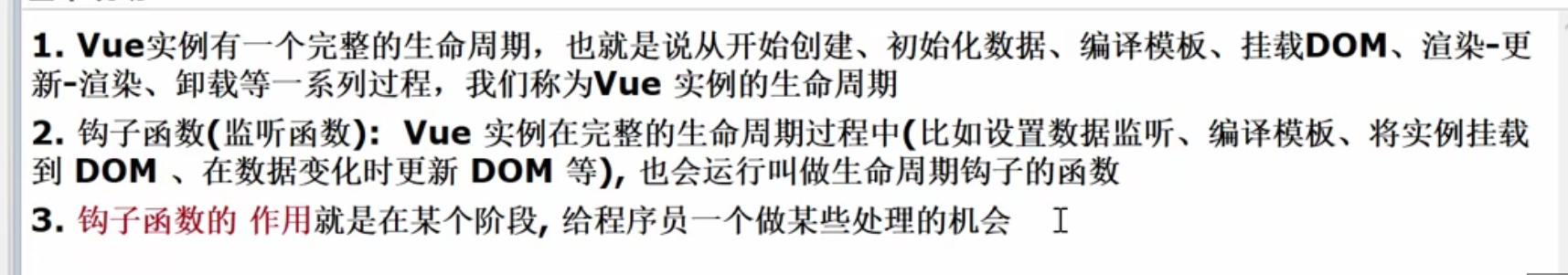
1.基本介绍

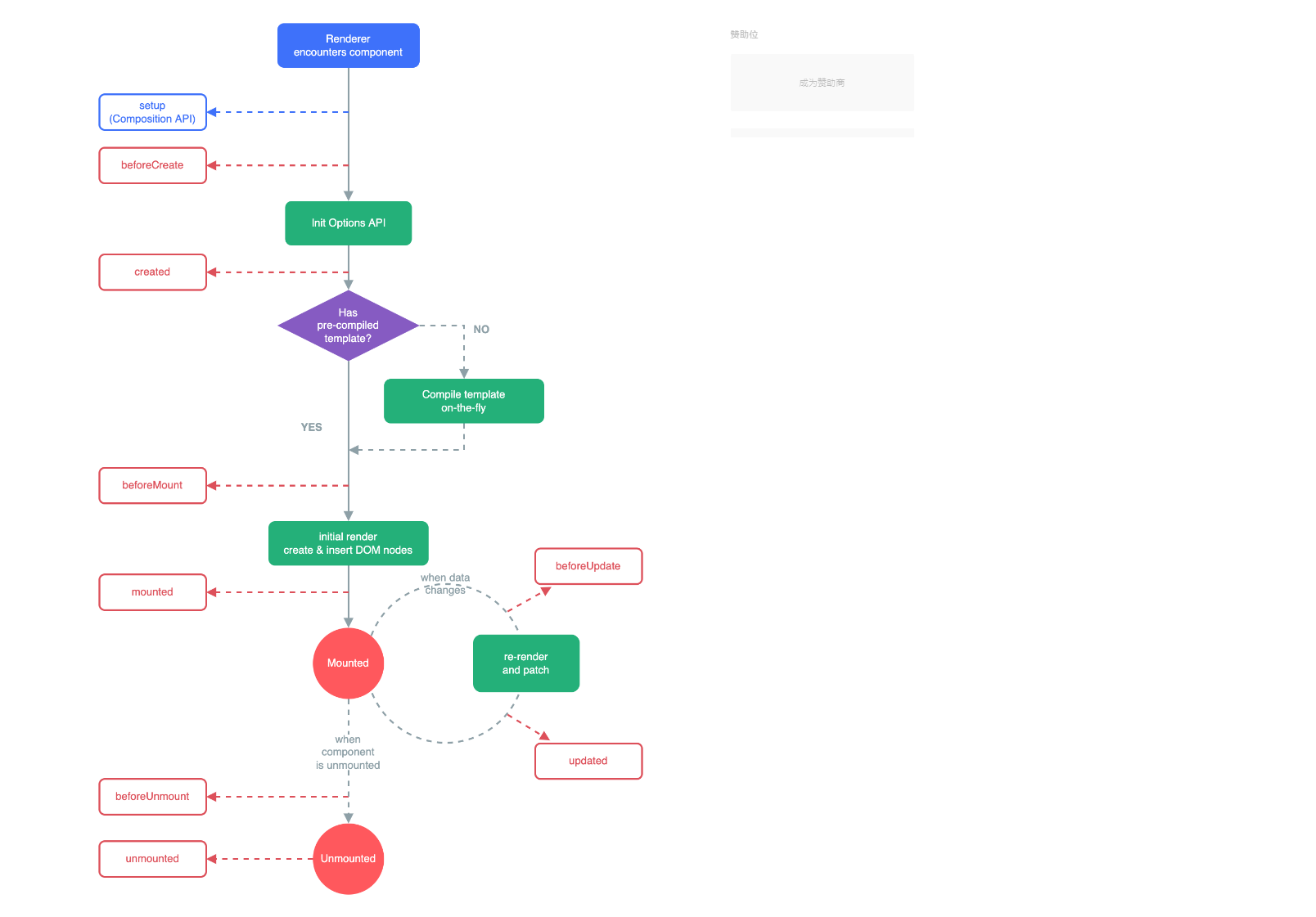
2.示意图

简要介绍生命周期
- **beforeCreate:**初始化view
- **created:**初始化model中的data和methods(常用ajax请求)
- **beforeMount:**挂载之前,并没有渲染数据
- **mounted:**通过el挂载到view,实现数据渲染
- 循环监听数据池的变化,一旦发生改变执行下一步
- **beforeUpdate:**数据池更新,但是没有渲染到view
- **updated:**将数据池中的数据渲染到view
详细介绍生命周期(前六个重点)
- beforeCreate:这是最初的阶段,此时组件的 data 和 methods 都还未初始化。
- created:在这个阶段,组件的 data 和 methods 已经被初始化了。如果要对数据进行调用或修改(发出Ajax请求),这个阶段是合适的。但此时还没有开始渲染模板,$el 属性目前不可见。
- beforeMount:在挂载开始之前被调用,相关的 render 函数首次被调用。此时,模板中的数据还没有被渲染到页面上。
- mounted:el 被新创建的 vm.$el 替换,并挂载到实例上去之后调用该钩子。在这一步,实例已经挂载,因此可以通过 DOM API 访问到页面上的 DOM 元素,数据已经可以显示在视图上了。
- beforeUpdate:数据更新时调用,发生在虚拟 DOM 重新渲染和打补丁之前。你可以在这个钩子中进一步地更改状态,不会触发附加的重渲染过程。
- updated:由于数据更改导致的虚拟 DOM 重新渲染和打补丁之后调用。当这个钩子被调用时,组件 DOM 已经更新,所以你现在可以执行依赖于 DOM 的操作,数据变化后更新视图。
- beforeDestroy:实例销毁之前调用。在这一步,实例仍然完全可用,这意味着你可以在这个钩子中执行清理操作。
- destroyed:Vue 实例销毁后调用。调用后,Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。
3.案例演示
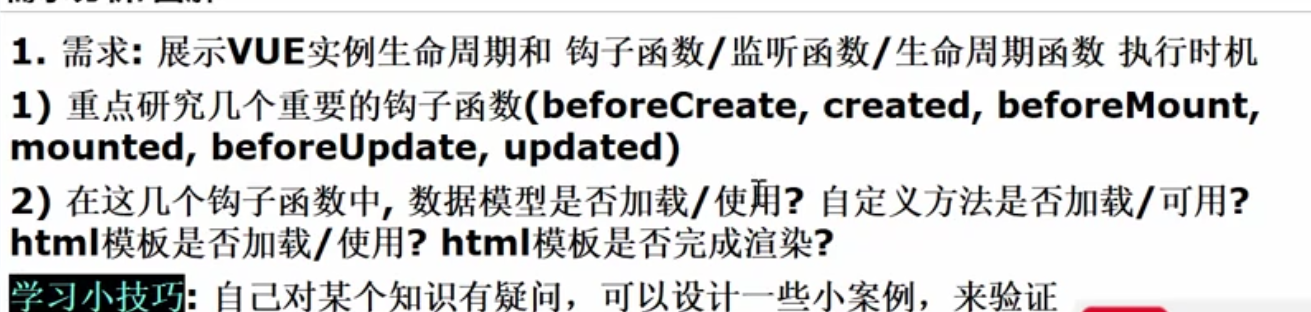
1.需求分析

2.代码实例
<!DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head><meta charset="UTF-8"><title>Title</title><script src="vue.js"></script>
</head>
<body><div id="app"><span id="num">{{num}}</span><button @click="add">点赞!</button><h2>{{name}}有{{num}}次点赞</h2>
</div>
<script>let vm = new Vue({el: "#app",data: {name: "jack",num: 0},methods: {show() {return this.name;},add() {this.num ++;}},//只是初始化了viewbeforeCreate() {console.log("======beforeCreate======");console.log("数据模型/数据池的数据是否加载/使用?[no]",this.name, "", this.num)// console.log("自定义方法是否加载/使用?[no]",this.show(), "", this.add())console.log("用户页面dom是否加载/使用?[yes]",document.getElementById("num"))console.log("用户页面dom是否被渲染?[no]",document.getElementById("num").innerText)},//初始化model中的data和methodscreated() {console.log("======created======");console.log("数据模型/数据池的数据是否加载/使用?[yes]",this.name, "", this.num)console.log("自定义方法是否加载/使用?[yes]",this.show(), "", this.add())console.log("用户页面dom是否加载/使用?[yes]",document.getElementById("num"))console.log("用户页面dom是否被渲染?[no]",document.getElementById("num").innerText)//可以发出ajax请求//接受返回的数据//再次去更新data数据池中的数据//在后面挂载的时候渲染view},//挂载之前,并没有渲染viewbeforeMount() {console.log("======beforeMount======");console.log("数据模型/数据池的数据是否加载/使用?[yes]",this.name, "", this.num)console.log("自定义方法是否加载/使用?[yes]",this.show(), "", this.add())console.log("用户页面dom是否加载/使用?[yes]",document.getElementById("num"))console.log("用户页面dom是否被渲染?[no]",document.getElementById("num").innerText)},//挂载阶段:通过el挂载到view,实现数据渲染mounted() {console.log("======mounted======");console.log("数据模型/数据池的数据是否加载/使用?[yes]",this.name, "", this.num)console.log("自定义方法是否加载/使用?[yes]",this.show(), "", this.add())console.log("用户页面dom是否加载/使用?[yes]",document.getElementById("num"))console.log("用户页面dom是否被渲染?[yes]",document.getElementById("num").innerText)},//数据池更新,并保存这个状态,但是用户界面的dom数据不会被更新beforeUpdate() {console.log("======beforeUpdate======");console.log("数据模型/数据池的数据是否加载/使用?[yes]",this.name, "", this.num)console.log("自定义方法是否加载/使用?[yes]",this.show(), "", this.add())console.log("用户页面dom是否加载/使用?[yes]",document.getElementById("num"))console.log("用户页面dom数据是否被更新?[no]",document.getElementById("num").innerText)},//渲染用户界面的dom,更新数据updated() {console.log("======updated======");console.log("数据模型/数据池的数据是否加载/使用?[yes]",this.name, "", this.num)console.log("自定义方法是否加载/使用?[yes]",this.show(), "", this.add())console.log("用户页面dom是否加载/使用?[yes]",document.getElementById("num"))console.log("用户页面dom数据是否被更新?[yes]",document.getElementById("num").innerText)}})
</script></body>
</html>
