十五届web模拟题整理
模拟赛一期
1.动态的Tab栏
请在 style.css 文件中补全代码。
当用户向下滚动的高度没有超过标题栏(即 .heading 元素)的高度时,保持 Tab 栏在其原有的位置。当滚动高度超过标题栏的高度时,固定显示 Tab 栏在网页顶部。

/* TODO: 请在此补充代码实现tab栏动态固定 */position: sticky;top: 0;
sticky结合了relative和fixed。会在指定的偏移量内保持相对定位的状态,一旦滚动超过这个偏移量,元素就会变成固定定位,保持在容器的视窗中。
2.地球漫游
找到 css/style.csss 文件中的 TODO 部分,完成以下目标:
给 .earth-con 元素添加动画,设置如下:
- 动画名称:
orbit - 动画时间: 36.5 秒
- 速度函数:线性
- 播放方式:无限循环

/* TODO:待补充代码,添加动画 */animation: orbit 36.5s linear infinite; 3.迷惑的 this
完善 js/index.js 中的 handle 函数中的 TODO 部分,实现以下功能:
- 为输入框(即
this.inputEl)绑定input事件,当输入框的值发生变化时,调用已经提供的handleInput方法进行搜索处理,注意handleInput方法调用时的this指向应为search对象本身。
最终完成的效果如下:

handle() {this.inputEl.addEventListener('input', (e) => this.handleInput(e))
}4.魔法失灵了
找到 index.html 中 TODO 部分,正确修复代码使 data 对象恢复响应式特性,即点击页面上的 - 与 + 按钮可以改变 value 的值。正确实现后效果如下:

//TODO:待修复代码let { value }=toRefs(data)
-
toRefs(data): 这是 Vue 3 中的一个辅助函数,用于将响应式对象转换为普通对象,但保留其属性的响应性。它返回一个包含原对象中所有属性的新对象,每个属性都被转换为对应的响应式引用。 -
let { value } = toRefs(data): 这是使用了解构赋值的语法。它从toRefs(data)返回的新对象中提取了value属性,并将其赋值给了变量value。因此,value变量现在将包含data对象中的value属性的响应式引用。
模拟赛二期
1.相不相等
请你编写一个名为 expectFn 的函数,用于帮助开发人员测试他们的代码。它可以通过参数 val 接受任何值,并返回一个对象,该对象包含下面两个函数:
toBe(val):接受另一个值并在两个值相等( === )时返回 true 。如果它们不相等,则返回 "Not Equal" 。
notToBe(val):接受另一个值并在两个值不相等( !== )时返回 true 。如果它们相等,则返回 "Equal" 。
示例如下:
// 示例 1:
输入:console.log(expectFn(5).toBe(5))
输出:true
解释:5 === 5 因此该表达式返回 true。
// 示例 2:
输入:console.log(expectFn(5).toBe(null))
输出:"Not Equal"
解释:5 !== null 因此抛出错误 "Not Equal".
// 示例 3:
输入:console.log(expectFn(5).notToBe(5))
输出:"Equal"
解释:5 === 5 因此抛出错误 "Equal".
// 示例 4:
输入:console.log(expectFn(5).notToBe(null))
输出:true
解释:5 !== null 因此该表达式返回 true.
var expectFn = function(val) {// TODOlet obj={toBe(toBeVal){return val===toBeVal?true:'Not Equal'},notToBe(notToBeVal){return val!==notToBeVal?true:'Equal'}}return obj
};2.三行情书
请完善 style.css 的 TODO 部分,具体要求如下:
让第一行标题即 .content span 标签中的文字单行显示,多余溢出显示省略号。
请使用 -webkit-box 语法使得下面的文字即 .content p 标签里的内容显示三行,多余溢出显示省略号。

span {font-size: 20px;color: #837362;/* TODO:补充下面的代码 */overflow: hidden;/* 隐藏超出容器的内容 */text-overflow: ellipsis;/* 当内容溢出时以省略号 (...) 替代 */white-space: nowrap;/* 禁止文本换行 */display: block; /* 将元素呈现为块级元素,使其独占一行 */}
p {color: #837362;/* TODO:补充下面的代码 */overflow: hidden; /* 隐藏超出容器的内容 */display: -webkit-box; /* 使用 Flexbox 布局 */-webkit-box-orient: vertical; /* 指定 Flexbox 布局方向为垂直 */-webkit-line-clamp: 3; /* 限制在一个块元素显示的文本的行数 */}4.老虎机
找到 js/index.js 中的 GetResult 函数,完成此函数,实现以下目标:
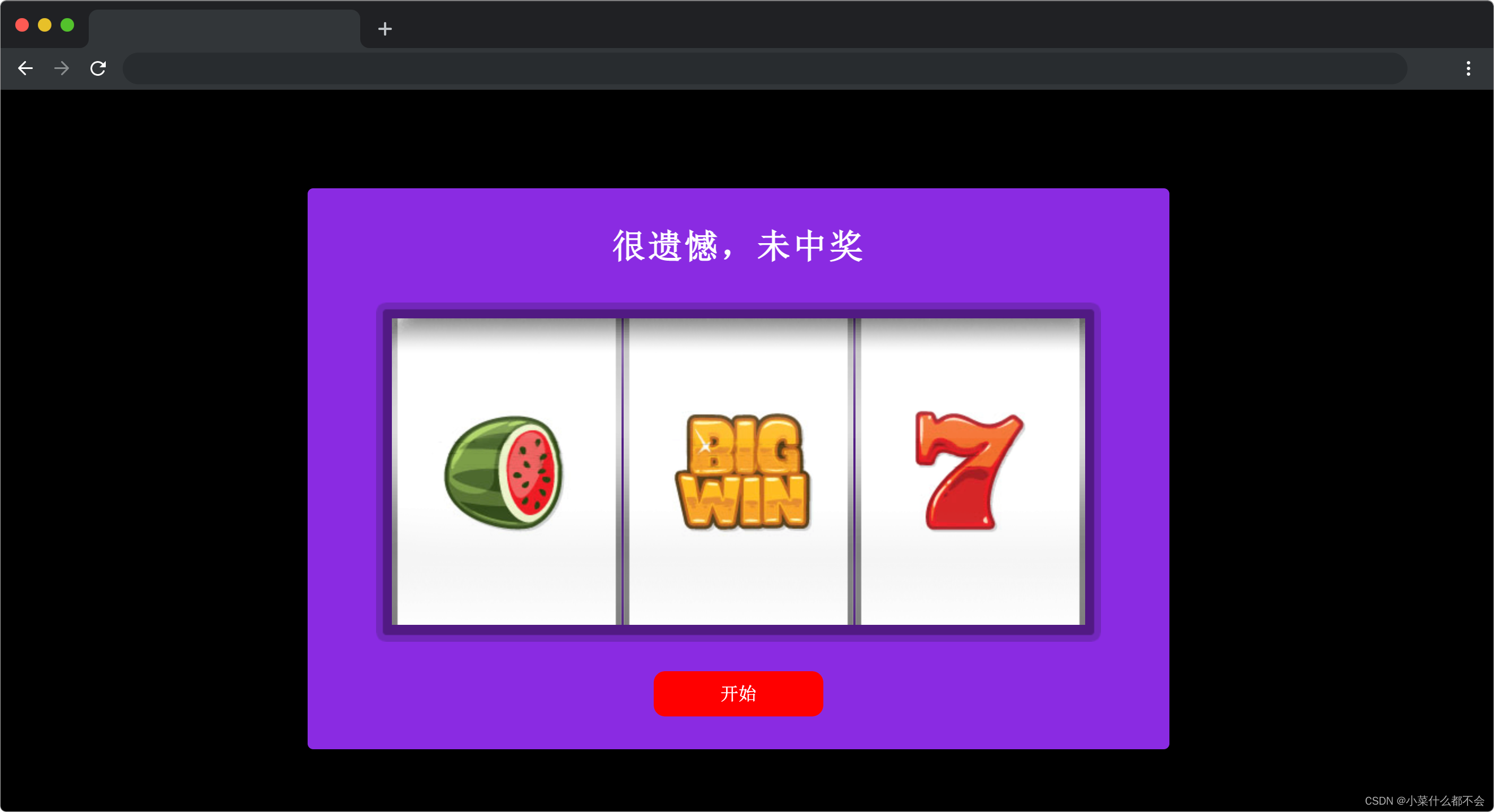
点击开始后,可以通过 GetResult的三个参数 r1、r2、r3 计算出滚动后每一列图片的停留位置。当最后停留的图片都相同时,意味着玩家中了大奖!文字框(class = textPanel)显示“恭喜你,中奖了”,否则显示:“很遗憾,未中奖”。
参数介绍:r1、r2、r3 表示的是三列元素下的 li 的最后停留位置,分别对应第一列(id=sevenFirst)、第二列(id=sevenSecond)、第三列(id=sevenThird)。以第一列为例,最终显示的元素是 sevenFirst 下的第 r 个 li 元素。请使用显示的 li 元素的 data-point 属性判断三张图片是否相同。当 data-point 属性对应的值相同时,说明这三张图片相同。
在完成之后,请点击“开始”按钮,以下是未中奖和中奖的效果:


GetResult(r1, r2, r3) {// TODO 待补充代码// console.log(r1,r2,r3);const list1 = sevenFirst.childNodes[r1]const list2 = sevenSecond.childNodes[r2]const list3 = sevenThird.childNodes[r3]if(list1.dataset.point == list2.dataset.point == list3.dataset.point){textPanel.innerHTML = '恭喜你,中奖了'}else{textPanel.innerHTML = '很遗憾,未中奖'}}
}5.星际通讯
完善 index.js 中的 translate 函数,完善其中的 TODO 部分:
translate 函数接收一个字符串参数 alienMessage,其中包含一系列外星人的密文。函数根据特定的翻译规则将密文翻译成人类语言,并返回翻译后的结果字符串。外星人密文翻译规则存放在 codonTable 变量中。
注意:翻译后的结果字符串之间不能有空格。
特殊条件:
- 密文如果为空,直接返回空字符串。
- 如果密文任意一处无法翻译或遇到找不到对应翻译的密文,则返回字符串
无效密语。 - 如果密文中出现了特殊密文对应的翻译结果是
stop,则停止翻译,返回之前已翻译的结果(不包括对应stop的密文)
以下为提供部分测试用例,通过测试用例不代表通过全部测试,请确保代码的通用性:
| 测试用例 | 输入字符串 | 预期输出 |
|---|---|---|
| 1 | IIXIIIXIV | 人类你好交个朋友 |
| 2 | VIIIIIXIV | 哈喽你好交个朋友 |
| 3 (只翻译 stop 之前的密语) | IIXIIIXXIXIV | 人类你好 |
| 4 (只翻译 stop 之前的密语) | IIXXXIIIIXIV | 人类 |
| 5 | IIXxIIIXIV | 无效密语 |
| 6 | ax4 | 无效密语 |
| 7 | '' | '' |

const translate = (alienMessage) => {// TODO:待补充代码let result = ''// 如果密文为空if(!alienMessage) return resultfor(let i = 0; i < alienMessage.length; i += 3) {// 截取字符串let str = alienMessage.slice(i, i + 3)// 遇到stop直接返回结果if(codonTable[str] == 'stop') return result// 找不到对应密文翻译直接返回字符串无效密语if(!codonTable[str]) return '无效密语'result += codonTable[str]}// 执行到这里说明密语都可翻译,返回结果return result
};模拟赛三期
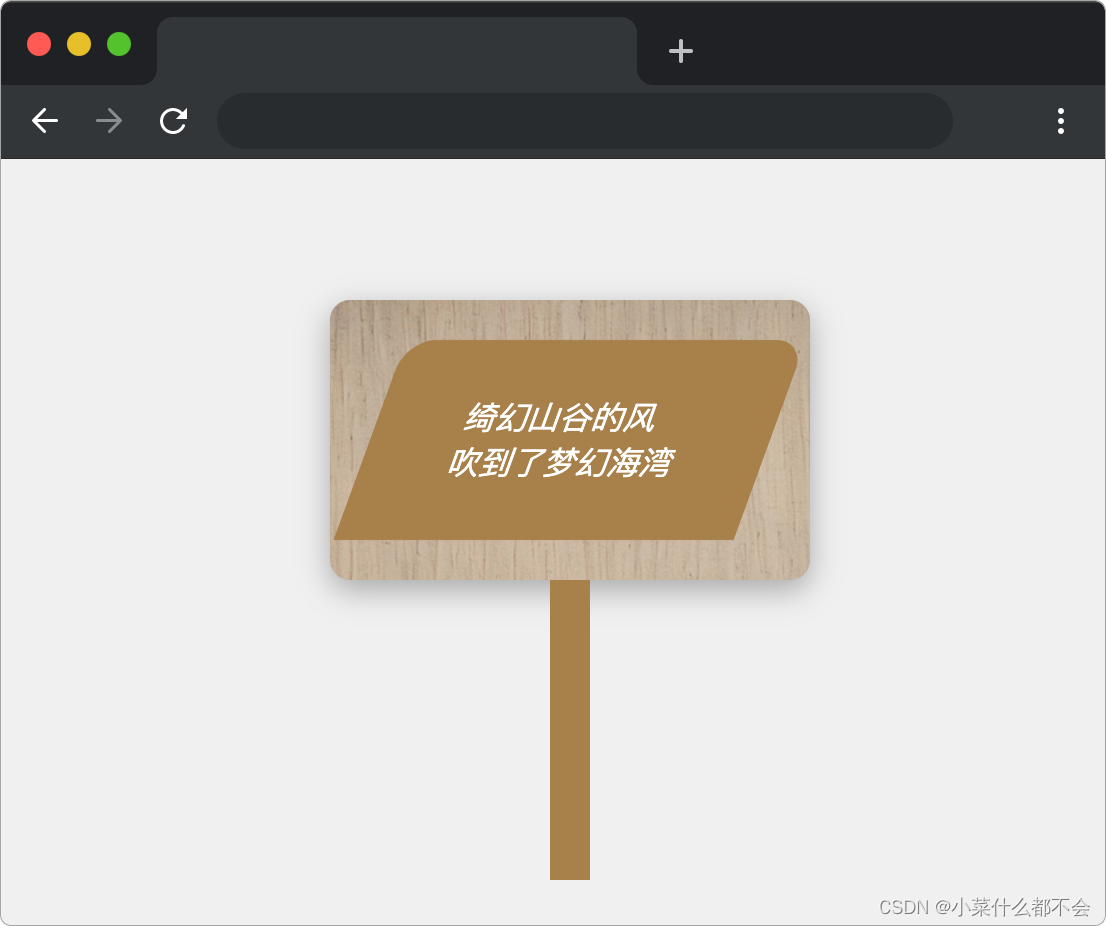
1.创意广告牌
完善 css/style.css 的 TODO 部分,完成以下目标:
- 设置
.billboard元素的圆角为10px,背景图片为images文件夹下的woodiness.jpg。 - 设置
.top-sign元素上面两个角是圆角15px,下面两个角是直角,元素 X 轴倾斜-20度。

.billboard {position: relative;background-color: #8e6534;color: #fff;padding: 20px;box-shadow: 0px 5px 15px rgba(0, 0, 0, 0.3);background-size: cover;/* TODO:待补充代码 设置圆角 10px,背景图片为woodiness.jpg */border-radius: 10px;background-image: url("../images/woodiness.jpg");
}
.top-sign {position: relative;width: 200px;height: 100px;background-color: #a87f4a;display: flex;justify-content: center;align-items: center;font-size: 1rem;/* TODO:待补充代码 上面两个角是圆角 15px,下面两个角是直角 元素 x 轴倾斜 20度*/border-radius: 15px 15px 0px 0px;transform: skewX(-20deg);
}
2.原子化css

本题代码中 div 的其中一个属性为: flex="~ col" ,其中 ~ 代表 flex 本身,表示使用 flex 布局,而 col 代表让 flex 纵向布局。
请补充 css/style.css 中的 TODO 部分,实现相关功能,让 div 完成所需布局。
完成后的界面如图所示:

/* TODO: 实现原子化 flex */
[flex='~ col']{display: flex;flex-direction: column;
}3.神秘咒语
完善 index.js 中的 TODO 部分,通过新增或者修改代码,完成以下目标:
点击钥匙 1 和钥匙 2 按钮时会通过 axios 发送请求,在发送请求时需要在请求头中添加 Authorization 字段携带 token,token 的值为 2b58f9a8-7d73-4a9c-b8a2-9f05d6e8e3c7。
完成后效果如下所示:

// TODO:新增或者修改以下代码key1Button.addEventListener('click', async () => {// 从后台请求钥匙1的咒语部分key1Button.disabled = true;let {data} = await axios.get('/spellone',{'headers':{'Authorization':'2b58f9a8-7d73-4a9c-b8a2-9f05d6e8e3c7'}})spell1.innerHTML = data;tryOpenTreasureBox();
});key2Button.addEventListener('click', async () => {// 从后台请求钥匙2的咒语部分key2Button.disabled = true;let {data} = await axios.get('/spelltwo',{'headers':{'Authorization':'2b58f9a8-7d73-4a9c-b8a2-9f05d6e8e3c7'}})spell2.innerHTML = data;tryOpenTreasureBox();
});http://t.csdnimg.cn/tSfzG
目前只看了前面这些题,听天由命吧
