React添加到现有项目
1.检查现有项目的根目录下是否有package.json文件
如果没有,则在项目的根目录下初始化一个package.json配置文件

2.在根目录下安装react和react-dom依赖
npm install --save react react-dom react-scripts
安装成功后,react、react-dom以及react-scripts的相关信息会被写到package.json配置文件里。
3. 在根目录下安装@babel/plugin-transform-private-property-in-object和babel-preset-es2015依赖
npm install --save-dev @babel/plugin-transform-private-property-in-object
npm install --save-dev babel-cli babel-preset-es2015
之前安装babel-preset-react-app和babel-preset-es2015就可以,但我npm run build的时候提示babel-preset-react-app不再维护了,如下如:

所以就用@babel/plugin-transform-private-property-in-object做了替换。
4.检查项目根目录下是否有public文件夹
没有的话,手动创建一个,并将你的html文件放到这个文件夹下。
public存放都是静态文件不会被编译,所以如果有静态公共配置文件就放在这里。
题外话-如何在react中使用公用配置文件
- 假设有个公共配置文件config.js,将其放入public,
- 在需要用config配置的html引入此配置文件
- 在入口的js文件中把配置文件的内容挂载到全局
React.Component.prototype.$config = window.config - 组件中使用
//假设config.js中有个prjName的配置
let prjName = this.$config.prjName
<div>{`${process.env.PUBLIC_URL}/${prjName }`}</div>
process.env是Nodejs提供的API,用于返回一个包含用户环境信息的对象。如果给Nodejs设置一个环境变量,并把它挂载在 process.env 返回的对象上,便可以在代码中进行相应的环境判断。
例如有时会看到这样的代码,就是判断当前是生产还是开发环境来决定mode字段的定义:
module.exports = {
mode: process.env.NODE_ENV === ‘production’ ? ‘production’ : ‘development’
}
5.检查项目根目录下是否有src文件夹
没有的话,手动创建一个,并将你的js文件放到这个文件夹下。
基于以上五个步骤,基本可以实现在现有项目里使用react。
最后
react 18以前的版本,可以通过普通的js引用达到为现有项目添加react代码的需要。但react18添加了许多新特性,语法也有了很大的改变,17的语法倒是还可以用,但浏览器会一直提醒用18的语法替换。
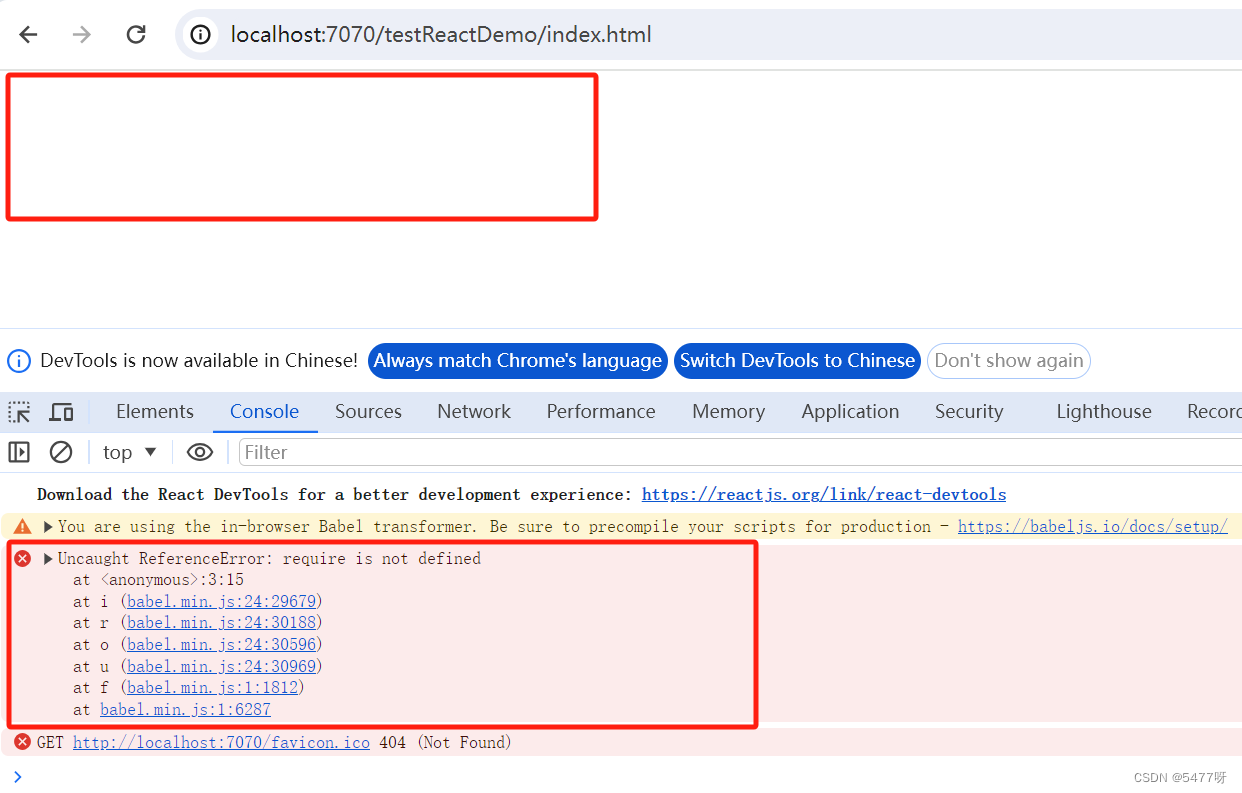
如果使用的是react 18的方式去编写代码,会一直提示类似“Inline Babel script:4 Uncaught ReferenceError: XXX is not defined”。
所以猜测,18以后各种依赖拆的比较碎,需要引入各种各样的js来满足开发需求。(此处还需验证,如果你们有解决的办法一定要告诉我哦,对于react我还是个小白,起初就十分不想用npm,觉得太繁重,最后还是妥协了。另外,如果有说的不对的地方,欢迎指正,感谢!)
react 17的语法
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>Insert title here</title><!-- 使用的是react 18 --><script src="js/react.development.js" ></script><script src="js/react-dom.development.js" ></script><script src="js/babel.min.js" ></script>
</head>
<body><div id="root"></div><script type="text/babel">const Element = <h1>Hello, world!~~~~~~~~~</h1>;ReactDOM.render(Element,document.getElementById('root'));</script>
</body>
</html>
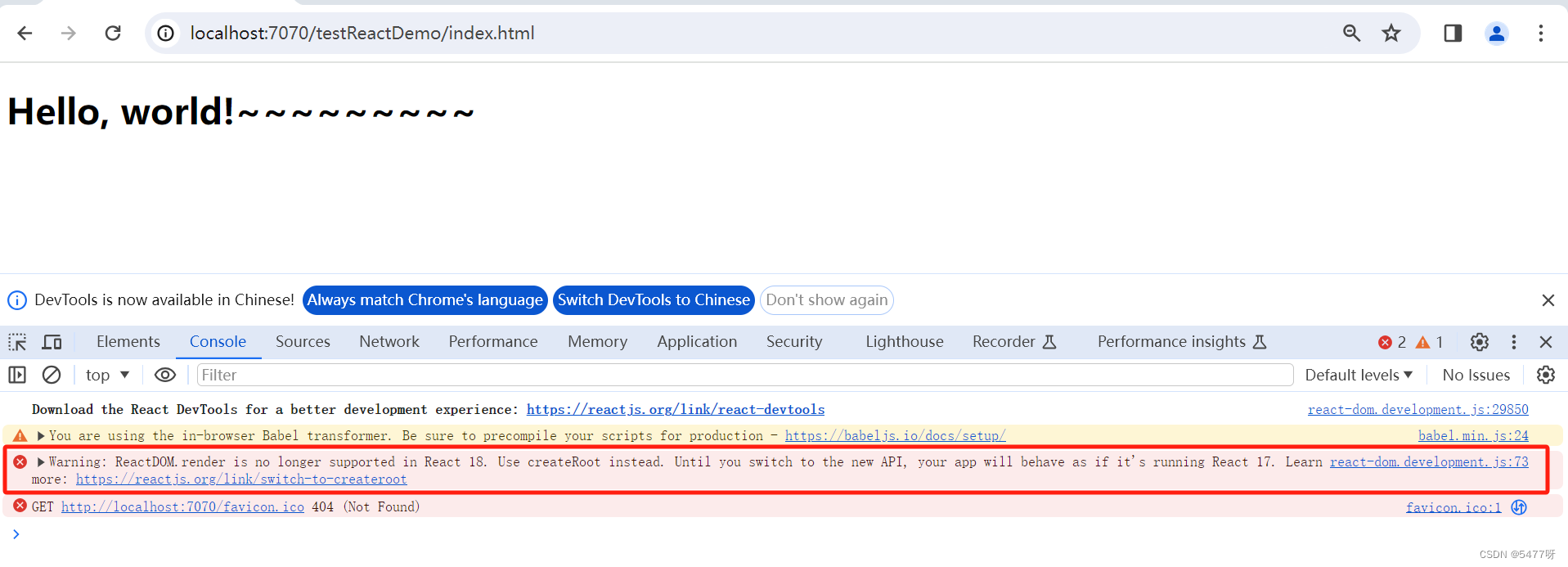
结果如图所示:

react 18的语法
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>Insert title here</title><!-- 使用的是react 18 --><script src="js/react.development.js" ></script><script src="js/react-dom.development.js" ></script><script src="js/babel.min.js" ></script>
</head>
<body><div id="root"></div><script type="text/babel">import { createRoot } from 'react-dom/client';const container = document.getElementById('root');const root = createRoot(container); root.render(<h1>Hi~~~~~</h1>);</script>
</body>
</html>
结果如图所示: