由vue2版本升级vue3版本遇到的问题
一、vuedraggable
由vue2版本升级vue3版本后,可能会遇到以下几种bug:
1、vue3+vuedraggable报错TypeError: Cannot read properties of undefined (reading ‘updated’):这个一般是因为插件使用语法有问题,vue3版本的插件使用时,v-for不能
自己手写,由插件提供的语法实现循环:
<draggable v-model="configDataArr"><template #item="{element,index}"></template></draggable>以上是插件最简几行代码,这四行不能缺失。
2、报错 draggable element must have an item slot:这报错也是因为没有写item插槽,按照上面的语法写了插槽后,这报错就能解决。
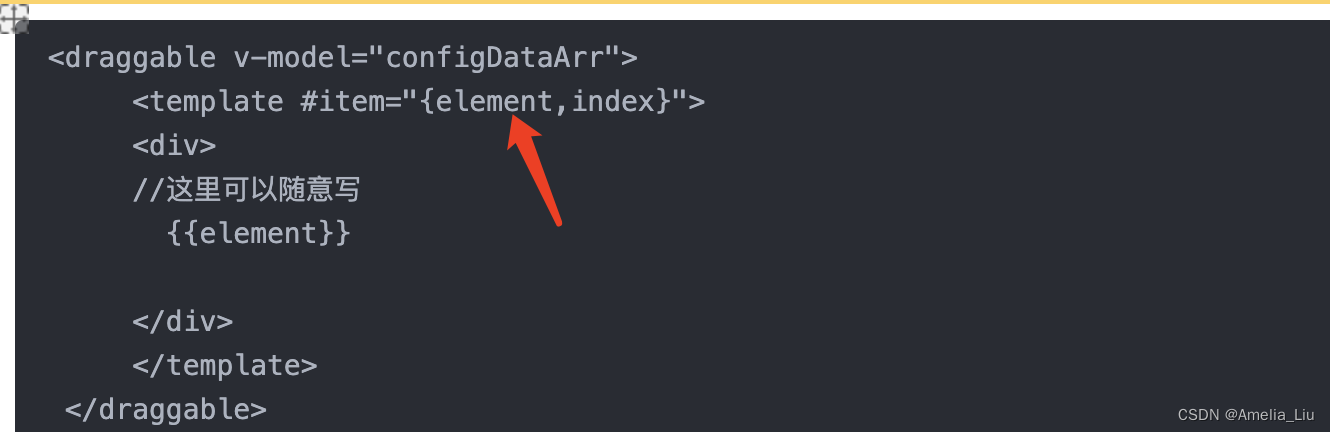
3、报错Item slot must have only one child:这是由于item插槽下有多个元素,应该只有一个div。哪怕是注释的div也会报错
<draggable v-model="configDataArr"><template #item="{element,index}"><!-- {{element}}--><div>{{element}}</div></template></draggable>
正确写法
<draggable v-model="configDataArr"><template #item="{element,index}"><div>//这里可以随意写{{element}}</div></template></draggable>4. 切记注意,这个单词是不可以修改的,必须是element,不然无法识别(坑大了)

如果要命别名可以这样写:
<draggable v-model="configDataArr"><template #item="{element:item,index}"><div>//这里可以随意写{{element}}</div></template></draggable>二、icon不显示问题
本来以为在main.js文件这么导入了就可以全局使用
import * as ElementPlusIconsVue from '@element-plus/icons-vue'
for (const [key, component] of Object.entries(ElementPlusIconsVue)) {app.component('ElIcon' + key, component)
}
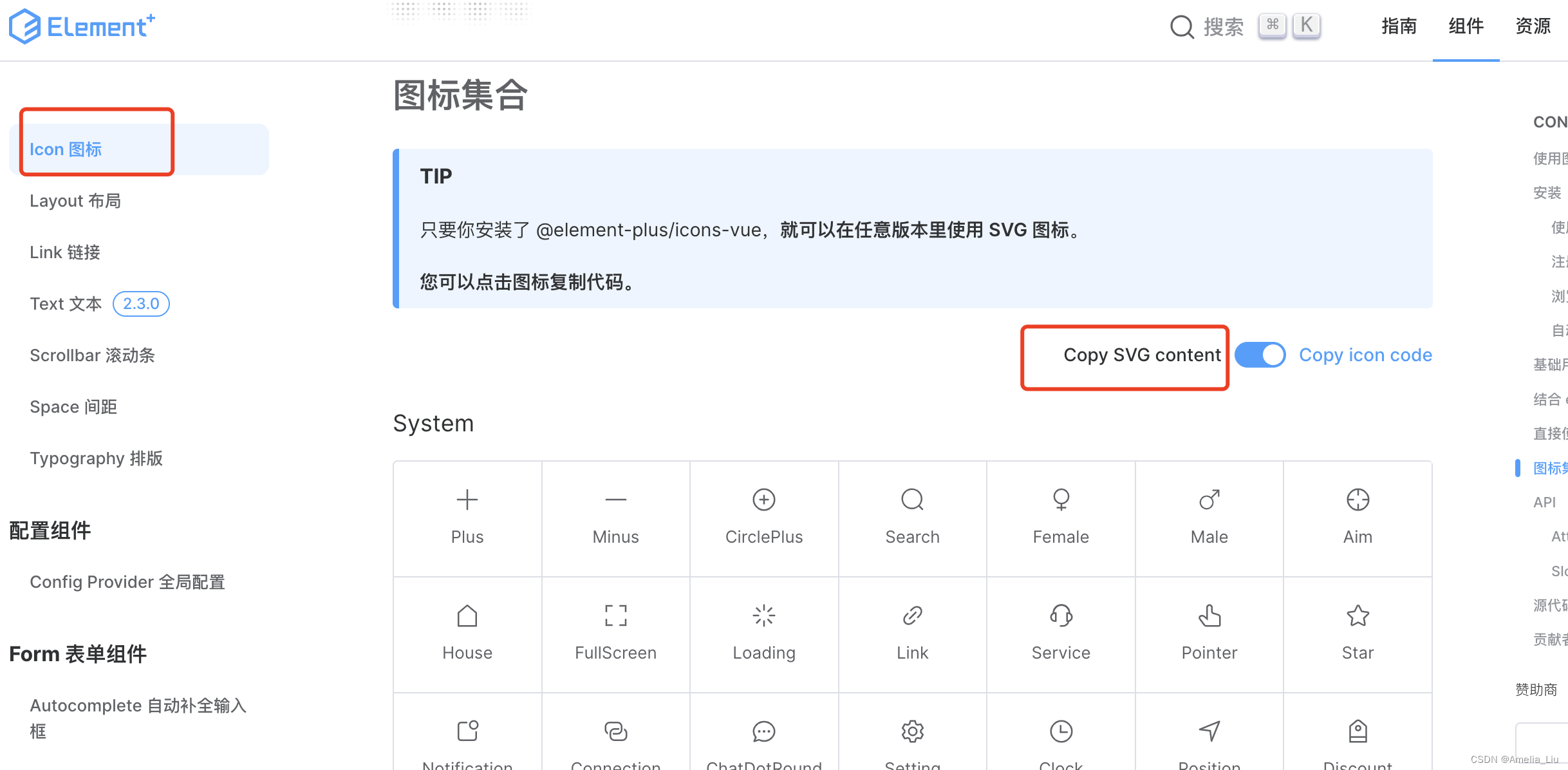
结果发现icon只有使用SVG-content 的时候才显示,而且显示的非常大

而且很长一串,想了一下还得用icon-code方便简洁
然后就在vue文件内直接导入该组件了然后可以了
用什么引入什么就行
import {Plus} from '@element-plus/icons-vue'
export default {components: {
Plus
}
<el-icon><Plus /></el-icon>三、vue父子组件之间双向数据绑定的三种方式(vue2/vue3)
我从vue2项目搬入富文本功能到vue3中时,发现富文本中的数据没有传入到父组件的数据中:
原本写法:
父组件:
<Editorv-model="selEle.attribute.mzContent"height="450"></Editor>Editor为富文本子组件
const html = this.$refs.editor.children[0].innerHTML;this.$emit("update:mzContent", html);//<p>111</p>问题出在了子组件传参给父组件
然后根据这篇文章找到了解决办法:vue父子组件之间双向数据绑定的三种方式(vue2/vue3)_子组件从父子组件之间双向数据同步-CSDN博客
vue3取消了.sync这种语法,使用v-model:title 语法代替
// 父组件
<template><div>我是父子组件之间同步的数据{{data}}
// 父组件传递给子组件title属性(默认使用value)
// 通过update:title(默认使用update:value) 方法将子组件传递的值赋值给data<child v-model:title = data></child></div>
</template>
<script>data(){return {data:'我是来自父组件的数据'}}
</script>
//子组件
<template><div><button @input="childDataChange">{{title}}</button></div>
</template><script>props:{title:{default:'',type:String}},methods:{childDataChange(v){this.$emit('update:title',v) // 触发update:data将子组件值传递给父组件}}
</script>
然后我的写法:
<Editorv-model:mzContent="selEle.attribute.mzContent"height="450"
></Editor>子组件
this.$emit("update:mzContent", html);成功传值
