【vue3.0】实现导出的PDF文件内容是红头文件格式
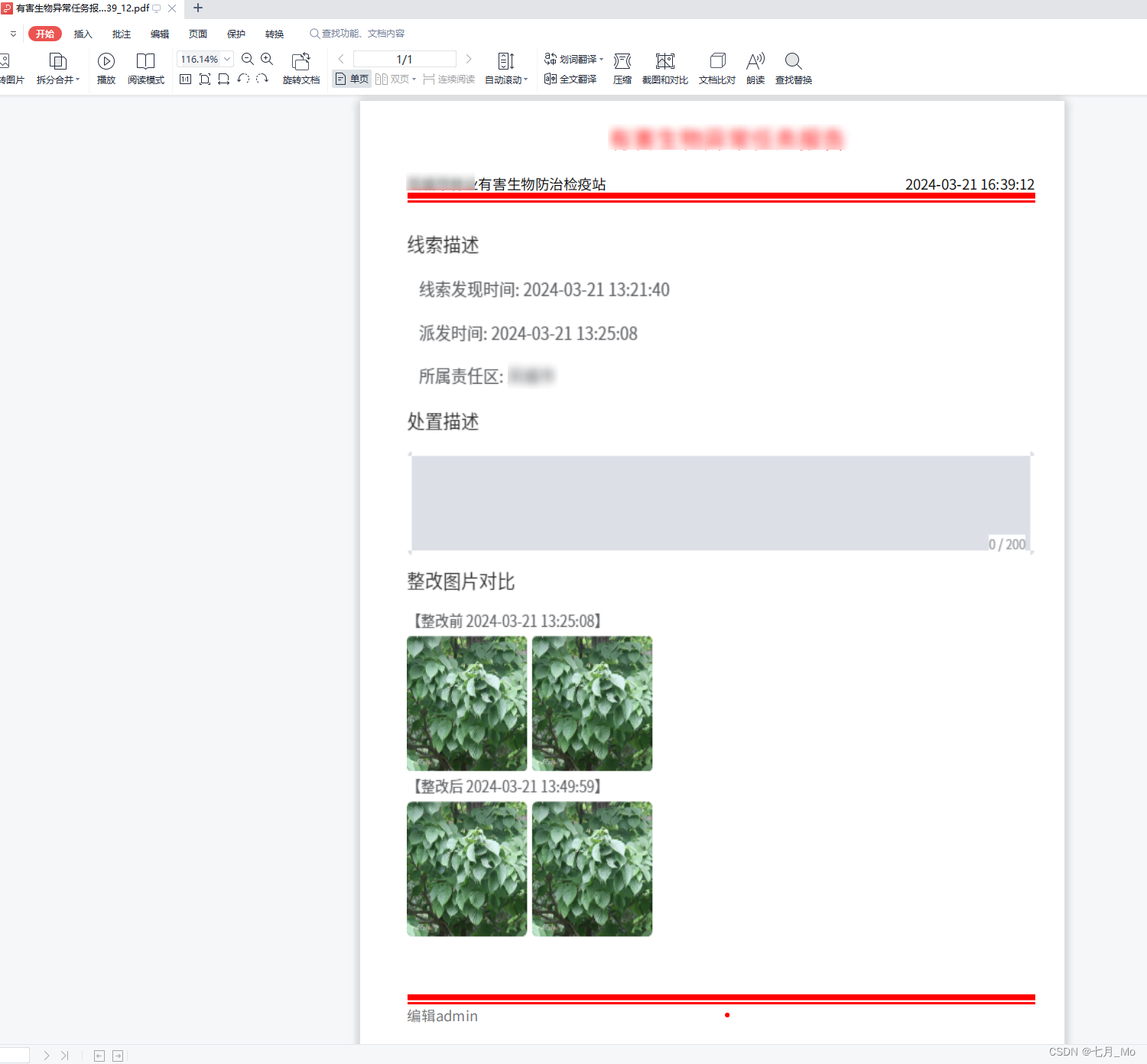
效果图:

编写文件里面的主要内容
<main><div id="report-box"><p>线索描述</p><p class="label"><span>线索发现时间:</span> <span>{{ detailInfoVal?.problem.createdDate }}</span></p><p class="label"><span>派发时间:</span> <span>{{ detailInfoVal?.taskCreateTime }}</span></p><p class="label"><span>所属责任区:</span> <span>{{ detailInfoVal?.problem.regionalName }}</span></p><p>处置描述</p><ElInputv-model="textarea":autosize="{ minRows: 4, maxRows: 4 }"maxlength="200"type="textarea"placeholder="请填写"show-word-limit/><div style="margin-top: 10px"><p>整改图片对比</p><span>【整改前 {{ detailInfoVal?.taskCreateTime }}】</span><br /><ElImagev-for="(item, index) in srcList":key="item"class="img":infinite="false":src="item":zoom-rate="1.2":initial-index="initialIndexImage":preview-src-list="srcList"fit="cover"hide-on-click-modal@show="onPreviewImg(index)"/><br /><span>【整改后 {{ detailInfoVal?.taskUpdateTime }}】</span><div v-if="srcList2.length" class="img_box"><div v-for="(item, index) in srcList1" :key="index"><imgv-if="['png', 'jpg', 'jpeg'].includes(item.type)":src="item.url"style="width: 120px; height: 120px; border-radius: 5px; margin-right: 5px"/></div></div><br /><span v-if="!srcList2.length">暂无图片信息</span></div></div></main>
在导出事件里面处理文件的红色标题以及红丝横线,小圆点功能


使用的工具:【jspdf】【html2canvas】
npm install jspdf
npm install html2canvas
引入
import jsPDF from 'jspdf';
import html2canvas from 'html2canvas';
import dayjs from 'dayjs';//文件里内容我用到了时间
核心代码
html2canvas(document.querySelector('#report-box'), { backgroundColor: '#fff', useCORS: true }).then((canvas) => {const pageData = canvas.toDataURL('image/png');var contentWidth = canvas.width;var contentHeight = canvas.height;var imgWidth = 530;var imgHeight = (595.28 / contentWidth) * contentHeight;var pdf = new jsPDF('', 'pt', 'a4'); // 纵向排列window.pdfAddFont(pdf);pdf.addFont('SourceHanSans-Normal.ttf', 'SourceHanSans-Normal', 'normal');pdf.setFont('SourceHanSans-Normal');const fontColor = 'red'; //文字的颜色,哪里需要设置 就在需要添加文字之前去执行// 添加双横线的函数function addDoubleLine(y) {pdf.setLineWidth(5);pdf.setDrawColor(255, 0, 0);// 绘制第一条横线pdf.line(40, y, 570, y);pdf.setLineWidth(2);// 绘制第二条横线,y + 10 表示下方有10单位的间隔pdf.line(40, y + 5, 570, y + 5);}// 添加圆点function addDoubleDot(x, y) {// 设置圆的样式(红色填充)pdf.setFillColor('red');// 开始一个新的路径const radius = 1;pdf.ellipse(x, y, radius, radius);}pdf.setFontSize(20); // 设置字体大小pdf.setTextColor(fontColor); // 设置字体颜色pdf.text('有害生物异常任务报告', 620 / 2, 40, { //第二个参数 和第三个参数(左、上)align: 'center',});pdf.setFontSize(12); // 设置字体大小pdf.setTextColor(0, 0, 0);pdf.text('有害生物防治检疫站', 40, 75, {align: 'left',});pdf.text(`${dayjs().format('YYYY-MM-DD HH:mm:ss')}`, 570, 75, {align: 'right',});pdf.setTextColor(227, 60, 47);// 调用函数添加双横线addDoubleLine(80);pdf.addImage(pageData, 'JPEG', 40, 110, imgWidth, imgHeight);pdf.setFontSize(12); // 设置字体大小pdf.setTextColor(113, 115, 118);pdf.text(`编辑${userRoleInfo.value.userName}`, 40, imgHeight + 160, {align: 'left',});// 调用函数添加双横线addDoubleLine(imgHeight + 140);// 调用函数添加小圆点addDoubleDot(620 / 2, imgHeight + 155);pdf.save(`有害生物异常任务报告-${dayjs().format('YYYY-MM-DD HH:mm:ss')}`);});
备注
代码中添加字体之前调用了 window.pdfAddFont() 是提前写好的一个js文件,放到了服务器上,文件的内容

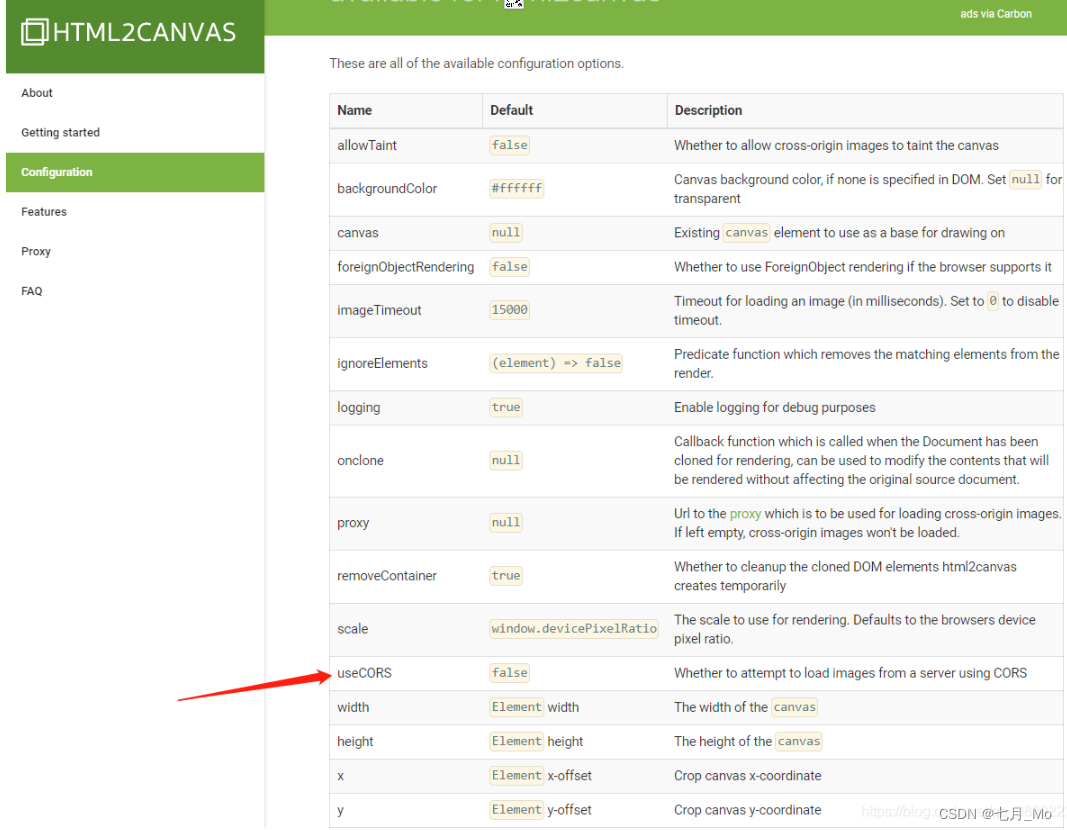
其中对于html2canvas参数的介绍如下: