【小程序】django学习笔记1
网页能用,不知道小程序能不能用。应该能吧。。。。。
创建django程序文件包,xxx处是给该文件夹起个名
django-admin startproject xxx一个project是由很多个app(小应用)组成的
在文件夹目录下创建一个app,xxx处给该app起个名
python manage.py startapp xxxapp文件夹中views.py是描述对http请求的响应,request是指用户的友好访问。
def index(request):return HttpResponse("hello world")但都知道,我们需要执行这个函数,在什么地方呢?
在主文件夹里有urls.py,指定url和处理函数路径之间的关系。
这个app我命名为login,访问主机号:端口号/index/(url)时会执行views.py中的index(request)函数。
from django.contrib import admin
from django.urls import path
from login import viewsurlpatterns = [path('admin/', admin.site.urls),path('index/',views.index)
]简单体验完编写,接下来是运行。
首先保存编写完的程序。然后在命令行该文件目录下输入:
python.manage.py runserverMTV开发模式:
M,model 主要是数据
T,templates 模版(显示数据的样式)
V,view 视图,即选取哪些数据进行展示,以及以什么样式进行展示。
分别对应就在,app文件夹中的model.py,app文件夹中的views.py(针对app的视图)
模版是javascript,css等文件
如何访问一个指定的页面?
指定的这个页面,或者说html文件就是我们所说的模版。
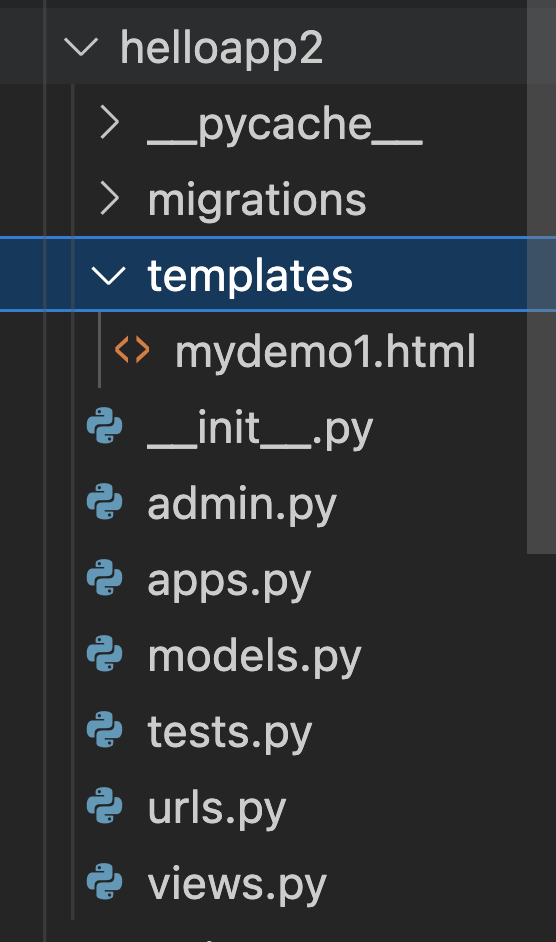
假设这个小app叫app2,那么在app2下需要建立一个文件templates,存放这个app2会涉及到的模版(页面)。

接下来首先定义对用户的请求要做出什么样的回应->views.py
引入render函数:在用户请求访问helloapp2的页面名字的时候会显示出mydemo1.html文件
from django.shortcuts import render# Create your views here.
def helloapp2(request):return render(request,"mydemo1.html")接下来将该函数和这个页面名字绑定在一起-〉urls.py
urlpatterns=[path('',views.helloapp2)
]什么都不填就是指访问这个app的名字不用再加后缀就会执行views.py中helloapp2函数。
app2文件夹已修改完毕,接下来回到项目主文件,将该应用接到主端口上。
首先改路由,给这个应用的页面起个名字->urls.py
由于app2可能存在多个路由,使用include将app2的路由进行整合
from django.contrib import admin
from django.urls import include,path
from helloapp import viewsurlpatterns = [path('helloapp2/',include("helloapp2.urls")),path('admin/', admin.site.urls),path('helloapp/',views.helloapp),
]有没有发现一直没有说明模版文件的位置?接下来关联模版-〉settings.py
import os
TEMPLATES = [{'BACKEND': 'django.template.backends.django.DjangoTemplates','DIRS': [os.path.join(BASE_DIR,"helloapp2/templates")],'APP_DIRS': True,'OPTIONS': {'context_processors': ['django.template.context_processors.debug','django.template.context_processors.request','django.contrib.auth.context_processors.auth','django.contrib.messages.context_processors.messages',],},},
]最后执行,输入端口号/helloapp2/ 出来的就是mydemo1.html表达的页面。
